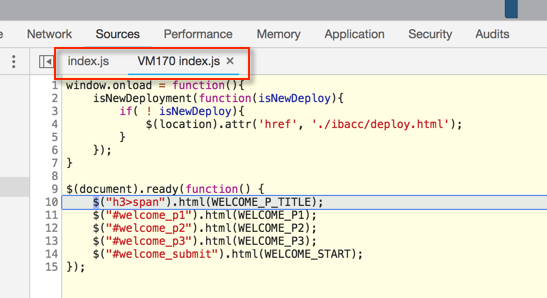
特别简单的首页welcomepage,在debug的时候发现$(document).ready() 总是执行两次,第一次看起来像是创建了一个临时文件执行的,第二次才在真正的index.js里执行,很是困惑。

Google之后发现原因是index.js被引用了两次,于是回去查代码,果然:
<!-- Constants -->
<script src="./index.js"></script>
<!-- PNotify -->
<script src="vendors/pnotify/dist/pnotify.js"></script>
<script src="vendors/pnotify/dist/pnotify.buttons.js"></script>
<script src="vendors/pnotify/dist/pnotify.nonblock.js"></script>
<script src="./ibacc/js/constants.js"></script>
<script src="./ibacc/js/resources/string.js"></script>
<script src="./index.js"></script>
删掉一个世界清静了。明天继续看怎么在页面load之前先加载一个function的问题。window.load不好用,执行甚至在ready()之后。













