






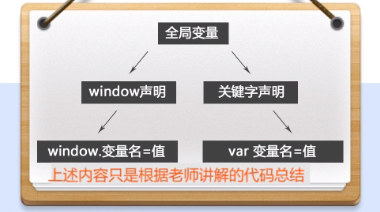
全局变量声明的两种方式:
1,window.变量名=值;
2,var 变量名=值;
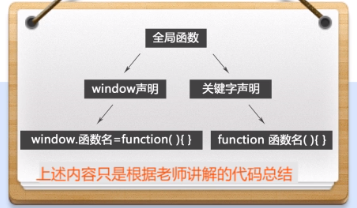
全局函数声明的两种方式:
1,window.函数名=function(){}
2,function 函数名=function(){}
BOM是Browser Object Model的缩写,是浏览器对象模型
核心是window对象,所有的全局变量和全局函数都被归在了window上















使用超时调用执行间歇调用的操作。





















A: window是浏览器的一个实例
1,即是JS访问浏览器的一个接口。
2,又是ECMAScript的全局对象(global对象)
B: screen对象包含有关客户端显示屏幕的信息
C: location对象包含有关当前URL的信息
D: navigator对象包含有关浏览器的信息
E: history对象包含用户在浏览器中访问过的URL
========window全局对象==========
window全局对象
---1,声明变量----
全局变量声明的两种方式:
1,window.变量名=值;
2,var 变量名=值;
全局函数声明的两种方式:
1,window.函数名=function(){}
2,function 函数名=function(){}
---2,弹窗----
BOM是Browser Object Model的缩写,是浏览器对象模型
核心是window对象,所有的全局变量和全局函数都被归在了window上
在提示框中"\n"表示换行。
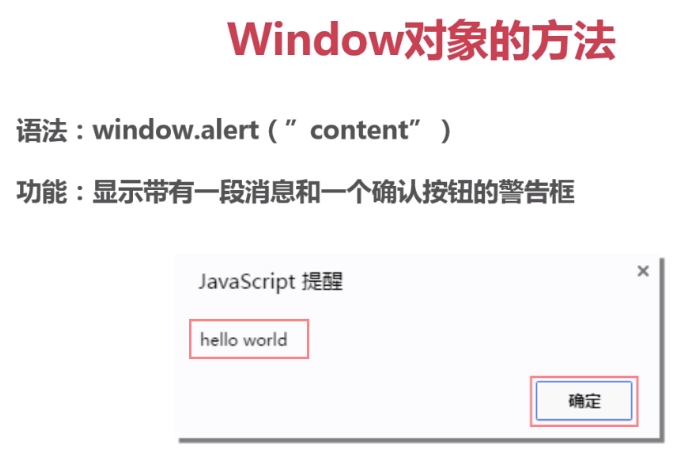
A:window.alert()弹出警告框 window是可以省略的
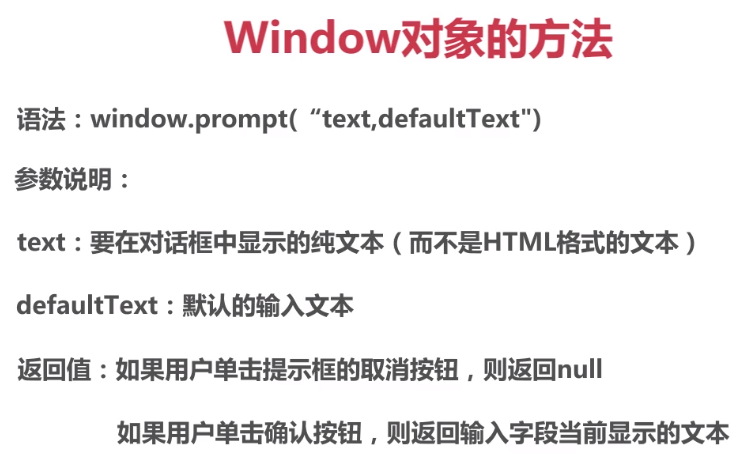
B:window.prompt()弹出输入框 window是可以省略的
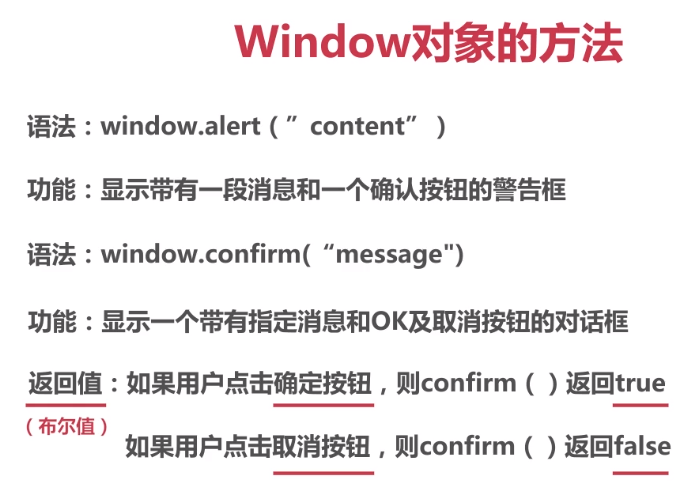
C:window.confirm()弹出确认框 window是可以省略的
---3,计时器----
超时调用 间歇调用
setTimeout()方法用于指定的时间后执行一次代码:
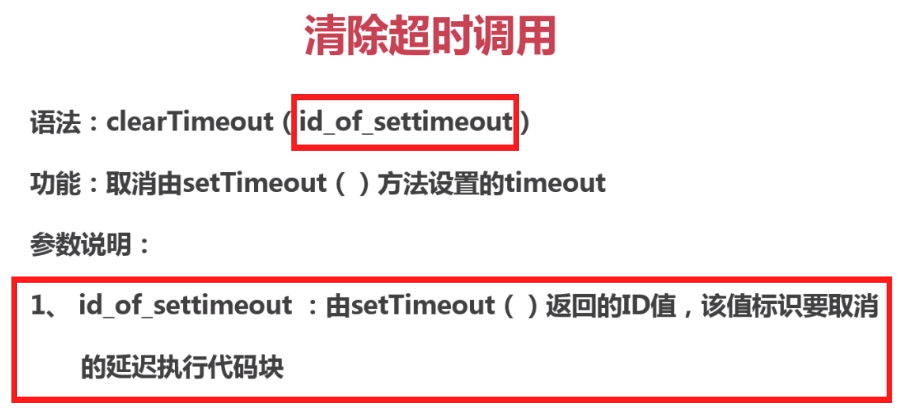
var timer=setTimeout(fn,time) clearTimeout(timer)清除超时调用
setTimeout()方法用于指定的时间后执行一次代码
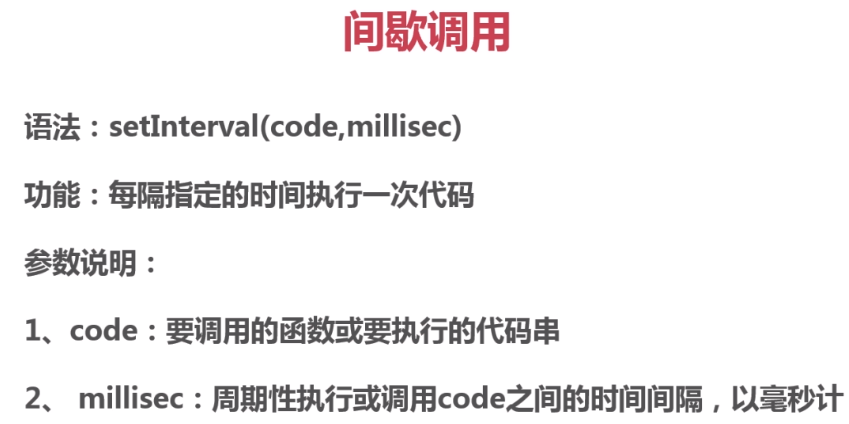
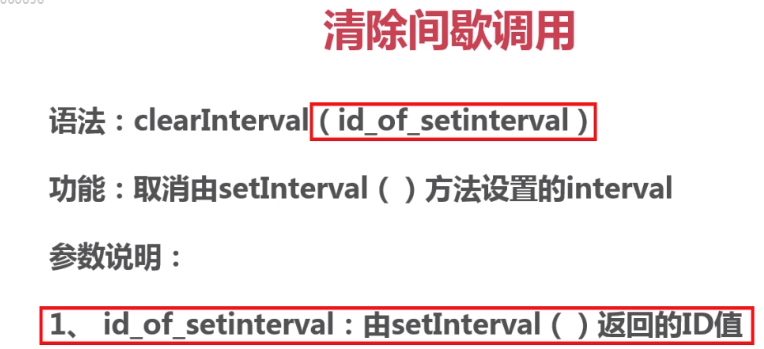
var timer=setInterval(fn,time) clearInterval(timer)清除间歇调用
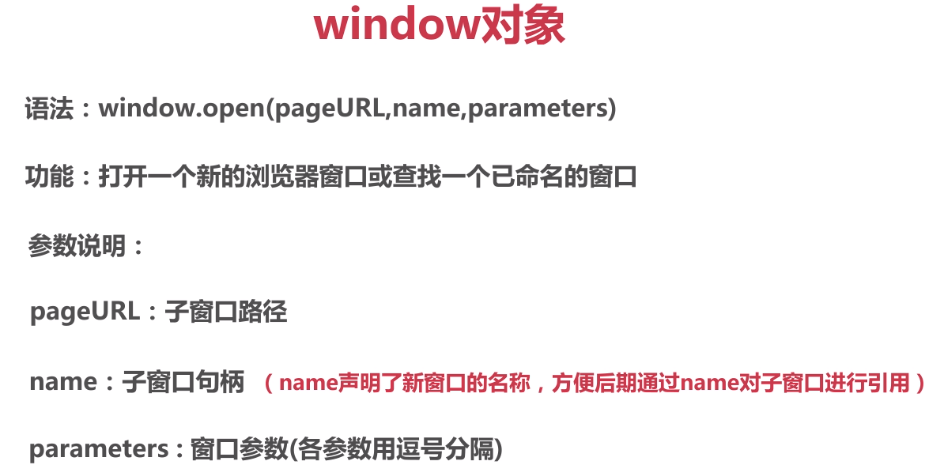
---4,window.open/close()----
---window.open(openURL,name,parameters)---
window.open: 当网页加载完成时立即打开一个新窗口,
openURL:网页地址,相对地址/绝对地址
name:网页title标签的描述。
parameters:各种参数,属性和属性值之间用等号连接。如下:
width,height: 设置浏览器窗口宽高
top,left: 设置浏览器的位置
toolbar: 设置浏览器工具栏
menubar: 设置浏览器菜单栏
scrollbars: 设置浏览器滚动条(垂直和水平滚动条)
status: 设置浏览器状态栏
location: 储存位置
========location全局对象==========
//location 位置,未知参数
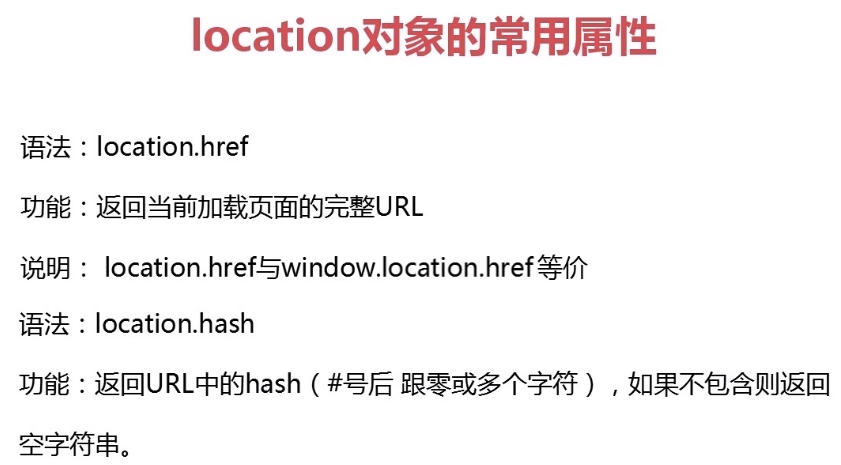
locatiion.href //返回当前页面的完整的URL(包括协议)。会返回一个历史记录
location.hash //返回指定锚点
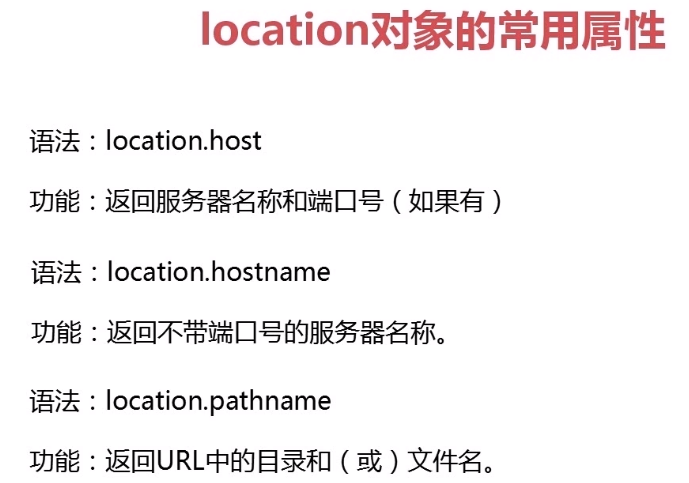
location.host //返回服务器名称和端口号
location.hostname //返回无端口服务器名称
location.pathname //返回URL中的目录和文件名(不包括协议)
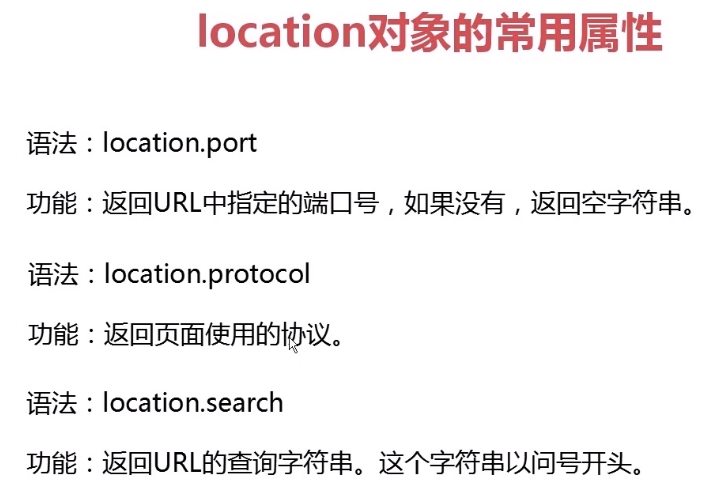
location.port //返回的端口号
location.portocol //返回协议
location.search //返回地址栏中问号后面的: ?id=55&name="zheng" 不存在则返回空。*/
========history全局对象========
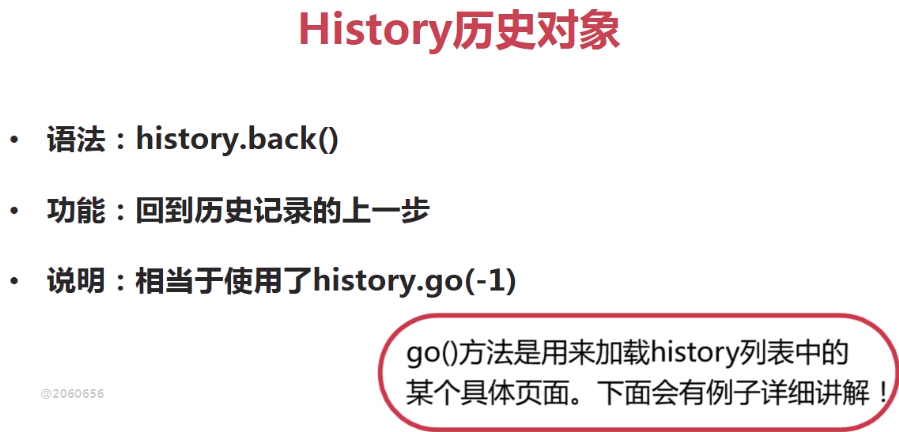
history.back() 等价于 history.go(-1) 后退到历史记录的上一个页面
history.forward() 等价于 history.go(1) 前面到历史记录的下一个页面
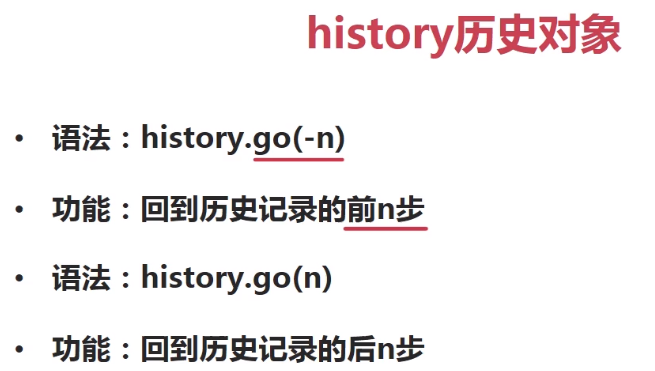
history.go(n) n可以正数也可以是负数,正数表示前进,负数表示后退
========screen全局对象========
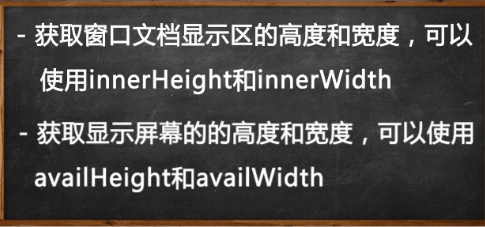
window.innerWidth 获得浏览器窗口宽度,滚动条除外,随窗口变化而变化 错误写法:console.log(window.width);
window.innerHeight 获得浏览器窗口高度,状态栏除外,随窗口变化而变化 错误写法:console.log(window.height);
screen表示屏幕,取屏幕的宽度的属性比较少用,了解即可。
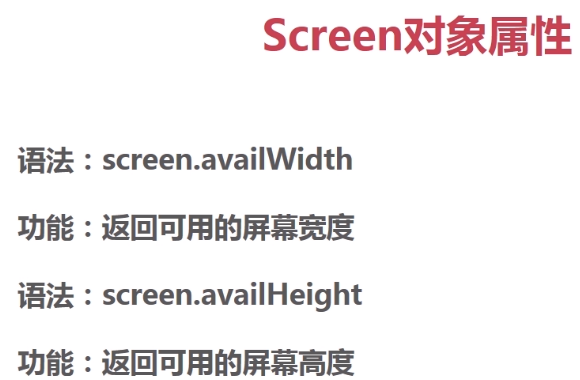
screen.availWidth 获得设备屏幕宽度 固定不会改变的 等价于:console.log(screen.width);
screen.availHeight 获得设备屏幕高度 固定不会改变的 等价于:console.log(screen.height);
以下是针对文档进行取值:document.body
scrollWidth 等于 clientWidth
scrollWidth 表示网页正文宽度,包括滚动的滚动条
clientWidth 表示网页的可见宽度,包括滚动的滚动条
scrollHeight 等于 clientHeight
scrollHeight 表示网页正文高度,包括滚动的滚动条
clientHeight 表示网页的可见高度,包括滚动的滚动条
offsetWidth 表示网页可见区域的宽度,包括边框,包括滚动的滚动条
offsetHeight 表示网页可见区域的高度,包括边框,包括滚动的滚动条
========navigator全局对象========
//navigator.userAgent获取浏览器的名称,版本,引擎以及操作系统灯信息的内容。
//此外还可以识别是移动端还是PC端设备。
var timer=setTimeout(fn,time)超时调用 clearTimeout(timer)清除超时调用
var timer=setInterval(fn,time)间歇调用 clearInterval(timer)清除间歇调用
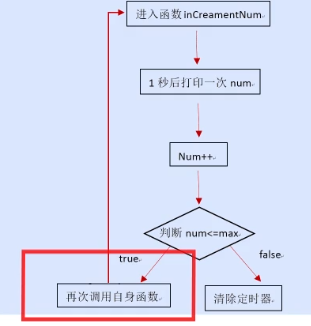
超时调用
超时调用使用递归可以实现间歇调用的操作。
setTimeout()方法用于指定的时间后执行一次代码,有两个参数:
第一个参数是要执行的函数或者执行脚本;
第二个参数是指延时指定时间;
定时器要取消的话用clearTimeout方法进行取消。
间歇调用
setInterval()方法用每隔指定的时间执行一次代码,有两个参数:
第一个参数是要执行的函数或者执行脚本;
第二个参数是周期性执行代码的时间间隔;
定时器要取消的话用clearInterval方法进行取消。
会闪烁的文字
============
//location 位置,未知参数
locatiion.href //返回当前页面的完整的URL(包括协议)。会返回一个历史记录
location.hash //返回指定锚点
location.host //返回服务器名称和端口号
location.hostname //返回无端口服务器名称
location.pathname //返回URL中的目录和文件名(不包括协议)
location.port //返回的端口号
location.portocol //返回协议
location.search //返回地址栏中问号后面的: ?id=55&name="zheng" 不存在则返回空。*/
==============
history.back() 等价于 history.go(-1) 后退到历史记录的上一个页面
history.forward() 等价于 history.go(1) 前面到历史记录的下一个页面
history.go(n) n可以正数也可以是负数,正数表示前进,负数表示后退













