用不到100行代码,在前端实现Excel的全部功能
千万前端开发者翘首企盼,SpreadJS V12.2 终发布更新:六大功能特性,带来更多便利,用不到100行代码,在前端实现Excel的全部功能!
SpreadJS 是一款基于 HTML5 的纯前端电子表格控件,以“高速低耗、高度类似Excel、可无限扩展”为产品特色,提供移动跨平台和浏览器支持,同时满足 .NET、Java、App 等应用程序中的 Web Excel 组件开发、数据填报、在线文档、图表公式联动、类 Excel UI 设计等业务场景,为您带来亲切的 Excel 体验。
在此前的新版本前瞻中,我们已经为大家介绍了 SpreadJS V12.2新增的六大核心特性,点击此处即可快速查看,这些新特性包括:
- 打印增强 (Print Enhancements)
- 拖拽增强 (Drag-Fill Enhancements)
- 多语言包 (Language Packages)
- 自定义本地化 (Custom Localization)
- 图表符号增强 (Chart Symbol Enhancements)
- 第三方前端开发框架支持增强 (3rd Party Library Support Enhancements)
打印增强(Print Enhancements)
SpreadJS中的打印功能已通过新事件、打印预览行、页面打印信息和背景水印图像得到了增强。
- 使用新的BeforePrint事件,可以在启动后取消打印
- 对于打印预览行,在工作簿中绘制虚线以显示打印时页面的结束位置
- 打印信息现在包括用于显示每页单元格打印范围的API
- 可以在打印页面时添加背景水印图像

点击链接,了解更多有关SpreadJS V12.2打印增强(Print Enhancements)的新特性
拖拽增强(Drag-Fill Enhancements)
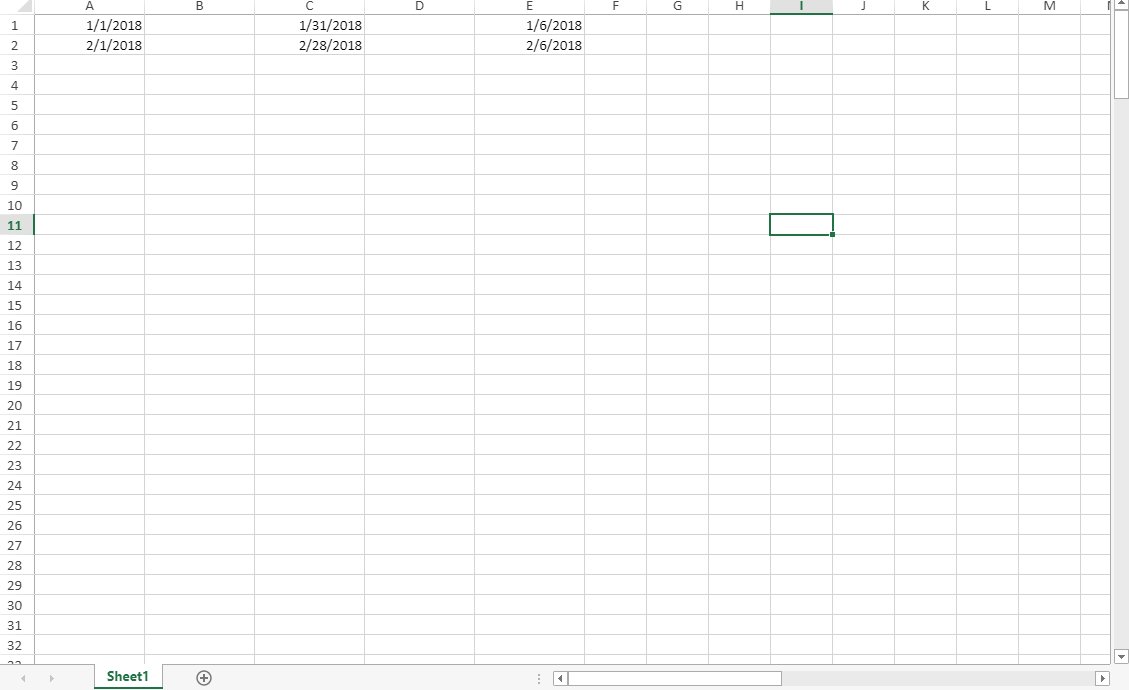
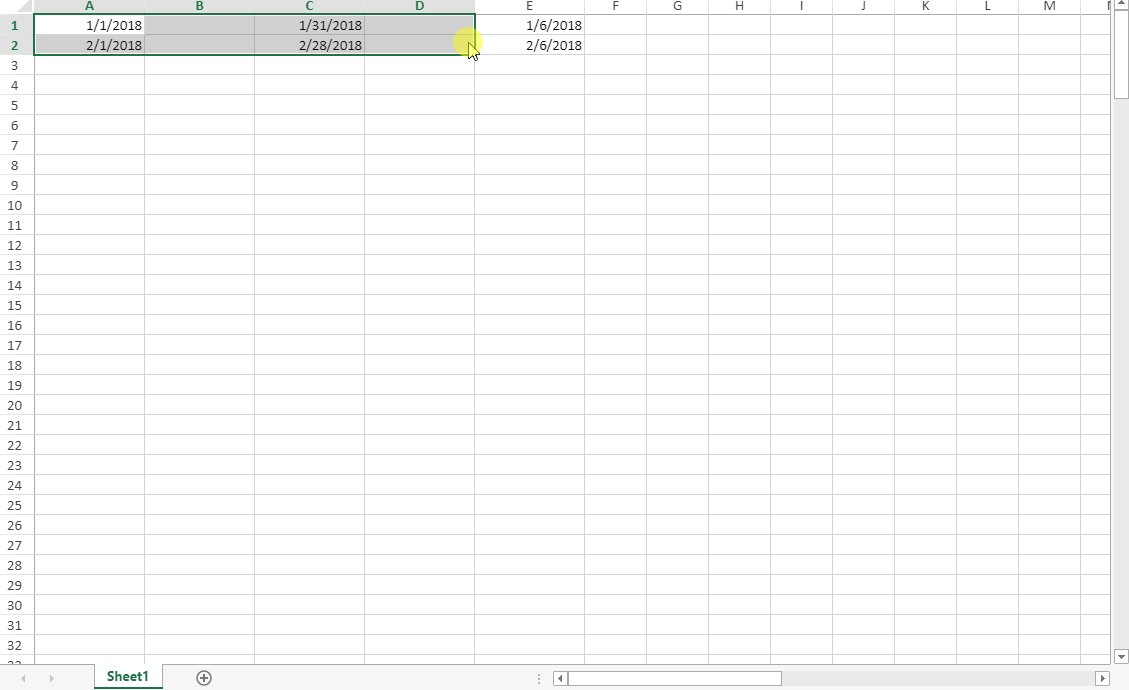
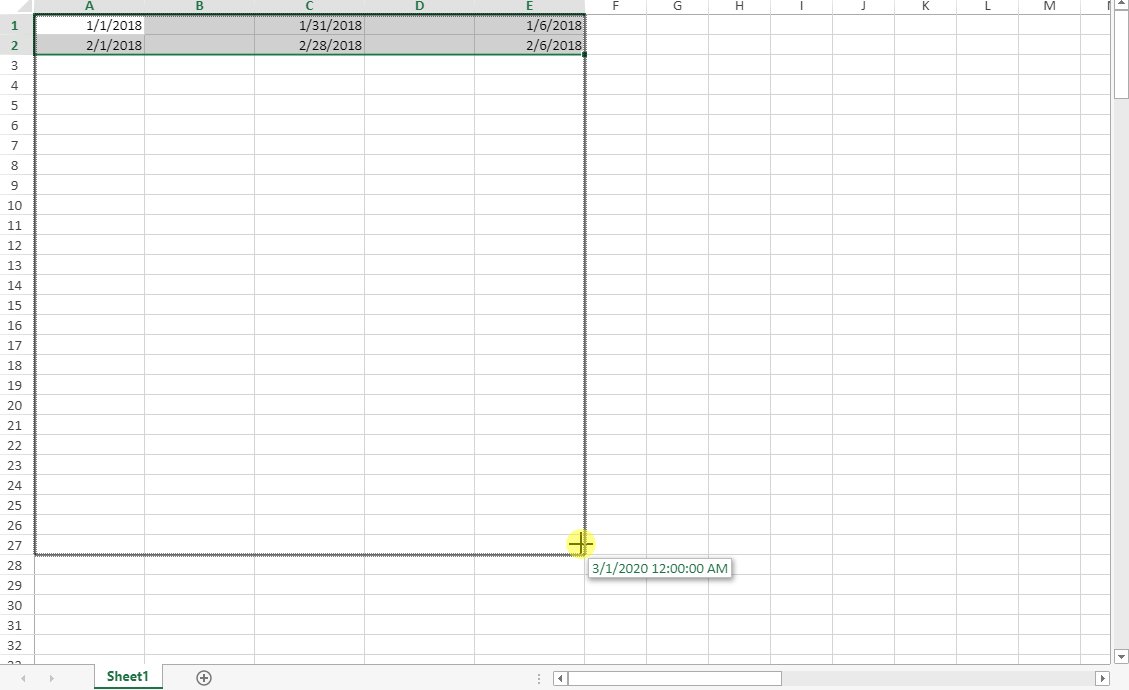
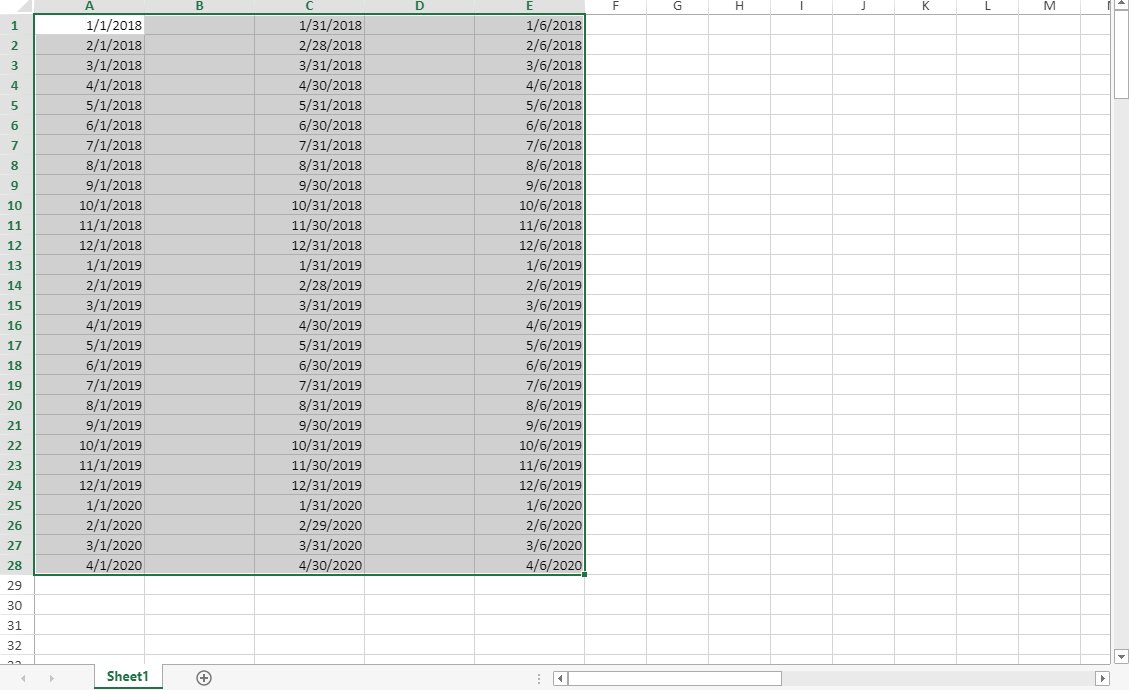
SpreadJS的拖动填充功能得到了增强,支持时间日期选择、包含数字的字符串以及自定义列表。
- 通过拖动,单元格将自动按日期规则进行填充
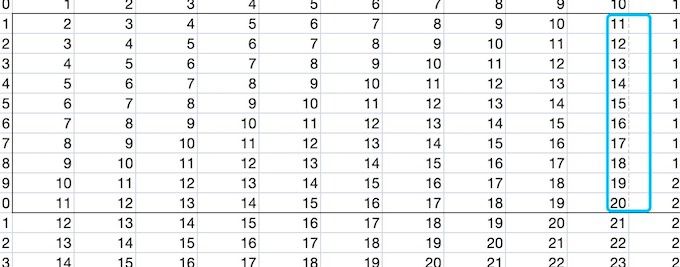
- 在开头或结尾有数字的字符串可以按顺序正确填充
- 使用自定义列表,开发人员可以创建一组特定的数据来拖动填充一系列单元格

点击链接,了解更多有关SpreadJS V12.2拖拽增强(Drag-Fill Enhancements)的新特性
多语言包(Language Packages)
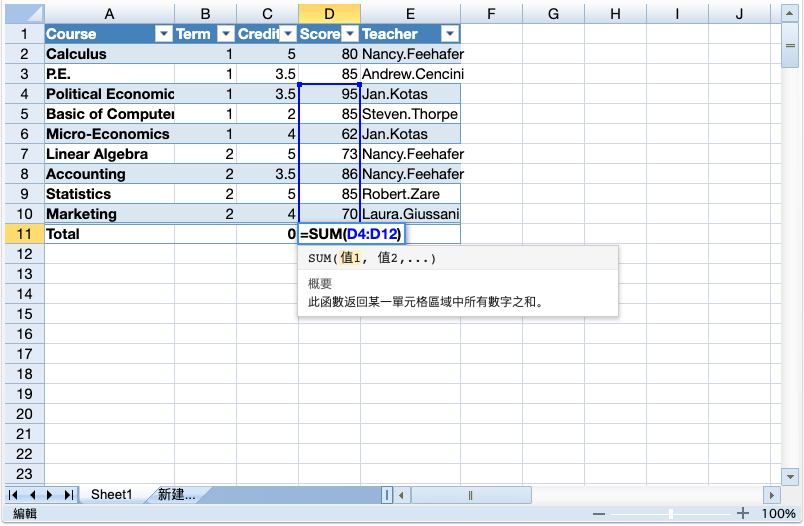
SpreadJS中的计算引擎添加了18个新的语言包,包括了针对特定语言环境下,电子表格结构化所引用的本地化函数名称以及语法。
支持的语言包如下所示:
- England/english ('en')(default)
- China/Chinese ('zh')
- Japan/Japanese ('ja')
- korea/Korean ('ko')
- French/français ('fr')
- Dutch/Nederlands ('nl')
- German/Deutsch ('de')
- ……
点击链接,了解更多有关SpreadJS V12.2语言包(Language Packages)的新特性
自定义本地化(Custom Localization)
通过自定义本地化资源,用户可以使用特定的语言,定义SpreadJS实例中显示的属性和字母。默认情况下,SpreadJS中内置语言是中文、英语、日语和韩语,但借助“自定义本地化”功能,开发人员可以自由地控制语言显示风格。

点击链接,了解更多有关SpreadJS V12.2资源自定义(Custom Localization)的新特性
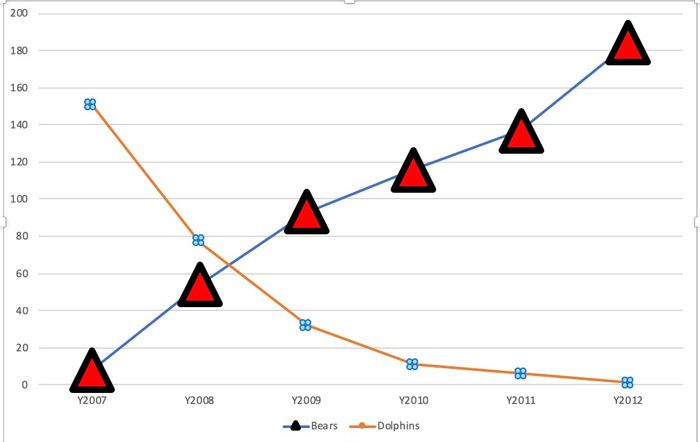
图表符号增强(Chart Symbol Enhancements)
SpreadJS V12.2增加了对图表符号的支持,允许开发人员选择显示符号的类型来代替Line、Scatter和Radar等图表的标记。标记可以更改为圆形、菱形、正方形和三角形:

深度集成 Vue、Angular、React 框架(3rd Party Library Support Enhancements)
SpreadJS此前已经可以与Angular、Vue和React一起使用。在 SpreadJS V12.2中,我们更进一步,在这些框架中集成SpreadJS时,添加了更多选项,允许用户实现比以前更多的功能。
以上就是 SpreadJS 纯前端表格控件V12.2的主要更新内容,要体验这些新功能,或了解更多SpreadJS的产品特性,请访问SpreadJS产品官网并下载试用!
关于SpreadJS 纯前端表格控件
SpreadJS 是一款基于 HTML5 的纯前端电子表格控件,以“高速低耗、高度类似Excel、可无限扩展”为产品特色,提供移动跨平台和浏览器支持,同时满足 .NET、Java、App 等应用程序中的 Web Excel 组件开发、数据填报、在线文档、图表公式联动、类 Excel UI 设计等业务场景,可为您带来亲切的 Excel 体验。












