DoraCMS的模板模块在v1.0.9版本中发布了,引入了安装卸载的概念,目的是让风格变更更加灵活,如果您对ejs、css比较熟的话,做风格是很容易的。DoraCMS目前只提供了2个模板选择:

dora简约是原生就有的,dora蓝是我做的(做的比较粗糙,做模板挺费事,后面有空在多做一些。)仅仅靠现有的两个模板当然不能满足我们的需要,风格多变才能让cms用途更广泛,这也是DoraCMS模板模块改造的初衷。于是,你可以自己导入自己制作的模板了,怎样做呢:
1、下载模板基础文件:

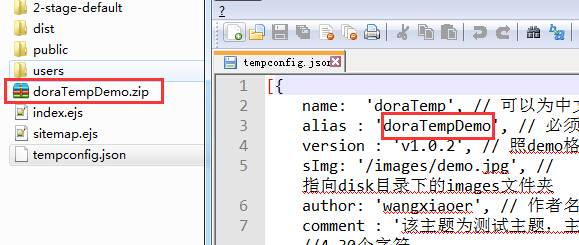
2、解压下载的文件,修改配置文件tempconfig.json
下面详细介绍下模板的目录结构:

①tempconfig.json
该文件为模板的配置文件,里面详细描述了模板的基本信息:
[{
name: 'doraTemp', // 可以为中文或英文4-10个字符
alias : 'doraTempDemo', // 必须为4-10个字符的英文
version : 'v1.0.2', // 照demo格式填写
sImg: '/images/demo.jpg', // 指向disk目录下的images文件夹
author: 'wangxiaoer', // 作者名字4-10个字符
comment : '该主题为测试主题,主要测试上传操作是否正常' //4-30个字符
}]
上面对各个字段都做了标注,必须按照要求填写对应的字段,否则是无法导入的。
②public文件夹:

这里基本上列出了前端显示的各个小模块,前端显示说白了就是 ejs+data 数据由后台提供,前台组织好界面就可以了。改模板之前,最好每个小模块打开看一下,就大概明白怎么回事了。
③ users文件夹。里面包含了用户中心的所有小模块

④ dist文件夹。里面包含了改模板所需要的所有静态文件

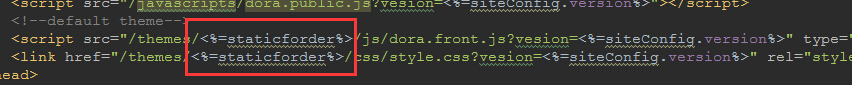
建议文件夹规划以上面为准,不要随意改动。dist里的文件都是通过public文件夹下的defaultTemp.ejs中调用的

staticforder是变量,不要改,后面就是指向dist中的文件了。
⑤ 2-stage-default 文件夹。这是默认的模板单元,必须要有,不可改名。先说一下命名规则:
2-stage-default :二级分类默认的模板单元,很好理解,其它的模板单元参照这个里面来加,比如你想加一个新的二级模板单元,可以将该文件夹复制一份重命名为 2-stage-mydemo,这就表明是另一个二级模板单元。
注意:命名规则不能改,必须是 *-stage-*的形式,否则在后台添加模板单元不会被读出来。
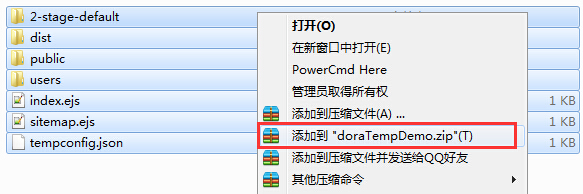
3、了解了这些文件的作用之后,下一步就是压缩了,这里要特别注意,如何压缩:
① 选中所有文件,点右键压缩,必须为zip

2、压缩文件夹的名称,必须和tempconfig.json中alias属性值相同

注意:配置文件必须认真填写,后台会根据配置文件信息将模板信息入库。
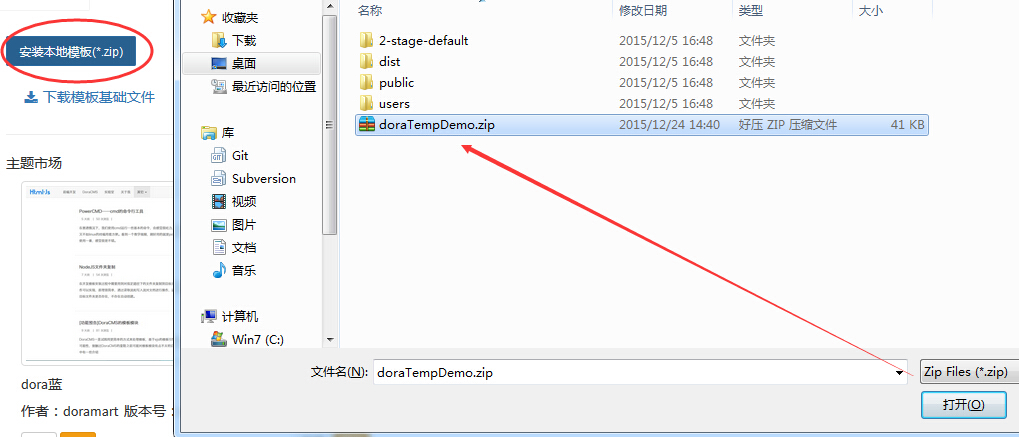
4、上传模板。

如果信息填写无误的话,我们可以看到已经成功上传:

这个时候,您就可以启用或者卸载了。
5、启用这个模板后,你可以在此基础上进行界面的改动,前端开发者可以发挥自己的空间去改自己合适的样式。后面,我们会把一些比较好的模板提升为系统模板,供更多的开发者去使用。
就这么多,上传本地模板功能会在下个版本合入。如果您有任何问题或建议,欢迎到github上issue me 













