前言
自从用 VitePress 快速搭建博客系统以后,一直想部署在互联网上,然后去考察了阿里云和腾讯云,发现有点小贵。因为按照我的使用习惯,只是部署博客的话,有点小亏。
这几天在掘金闲逛的时候,看到这篇文章《Vuepress + GitHub Actions 实现博客自动部署!》,突然就想尝试一下,因为白嫖总是令人愉悦的。
实现
因为这篇博客已经写的很详细了,我就解释一下他每个步骤的作用。
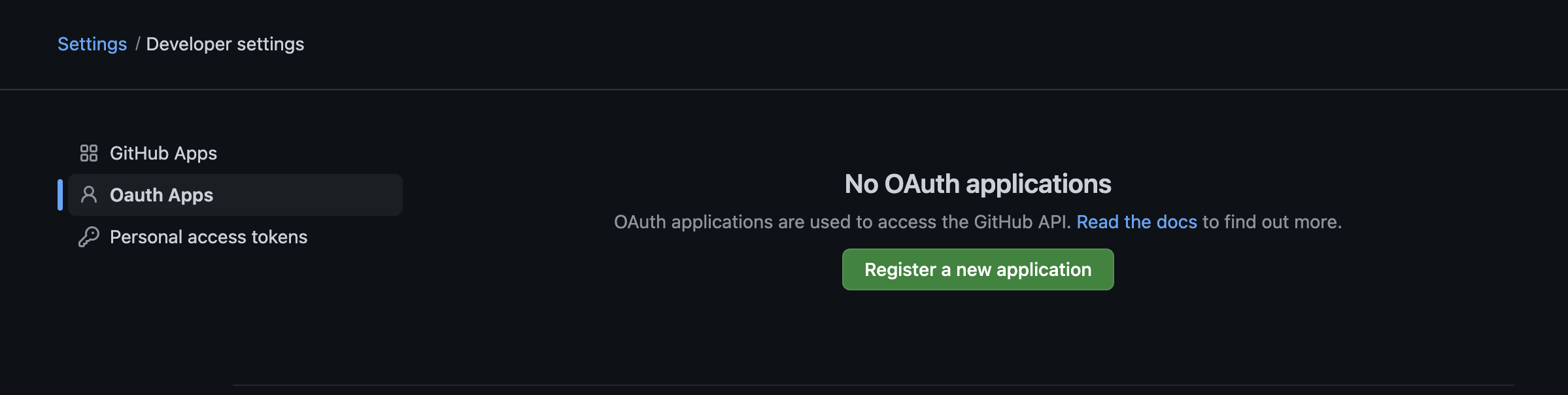
1. 生成 Token
获取一些权限,包括对仓库的提交,删除,监听等
2. 设置 Secrets
用来给 Action 授权,来对项目做一些敏感操作。
3. 编写 Action
编写 yml 文件,来触发 Action 。
actions/checkout 拉取代码
JamesIves/github-pages-deploy-action 将打包文件部署到指定分支上
需要注意的是这篇文章是针对 VuePress 来写的,所以我们需要将打包文件路径修改一下
FOLDER: docs/.vuepress/dist # vuepress 生成的静态文件存放的地方改为
FOLDER: docs/.vitepress/dist # vitepress 生成的静态文件存放的地方到这一步基本上就没啥问题了,可以在 Settings 里面找到自己的 Pages 地址
项目地址 -> Settings -> Pages -> Visit site