前言
现如今,人们大多数会选择在手机购物App上进行购物,这样买东西很是便捷,不用出门就能买到全国各地甚至是国外的商品,下单之后只需要等待快递送达就可以了。一个购物APP,不可或缺的一个辅助功能就是,展示商品的物流信息,这样用户就能看到自己买的东西到达哪里了。
那么我们如何在购物App上展示商品的物流信息呢?本文教你如何将快递物流查询功能嵌入购物App中~
如何实现?
- 选择快递物流查询接口:首先,选择一个可靠的快递物流查询接口供应商。确保接口提供准确、实时的物流信息,并有稳定的服务可用性。
- 集成接口:在购物App的后端系统中,将选定的快递物流查询接口进行集成。这通常需要进行API调用。根据接口提供商的文档和指南,配置API密钥和相关参数,以确保能够向接口发送请求并获取相应的物流信息。
- 用户界面设计:在购物App的前端界面中,设计和添加物流查询的相关功能。可以在订单详情页面或用户个人中心中创建一个物流查询的入口或按钮。用户点击该入口后,将触发查询请求并显示物流信息。
- 查询和显示物流信息:当用户点击物流查询按钮时,调用后端API向快递物流查询接口发送请求,将订单号或快递单号作为参数传递给接口。接收到响应后,解析并处理返回的物流数据,并在App界面中显示相关的物流信息,如物流状态、运输进度、预计送达时间等。
- 更新物流信息:定期向快递物流查询接口发送请求,以获取最新的物流信息并更新App中的显示。可以设置定时任务或根据用户操作来触发更新请求,保持物流信息的实时性。
- 错误处理和异常情况:处理接口请求的错误和异常情况,如网络连接失败、无法解析返回数据等。在这些情况下,可以向用户显示错误信息,并提供重新尝试或联系客服的选项。
- 测试和优化:在集成完成后,进行全面的测试,确保物流查询功能在不同的场景和条件下正常工作。根据用户的反馈和使用情况,进行优化和改进,提升用户体验。
物流查询入口应该放在何处?
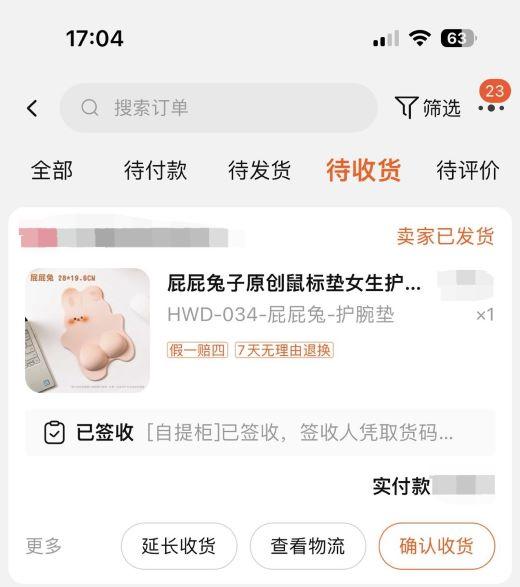
通过调研和大家的反馈发现,商品的物流信息查询的入口可以放在:【待收货】→【商品信息】→【查看物流】。

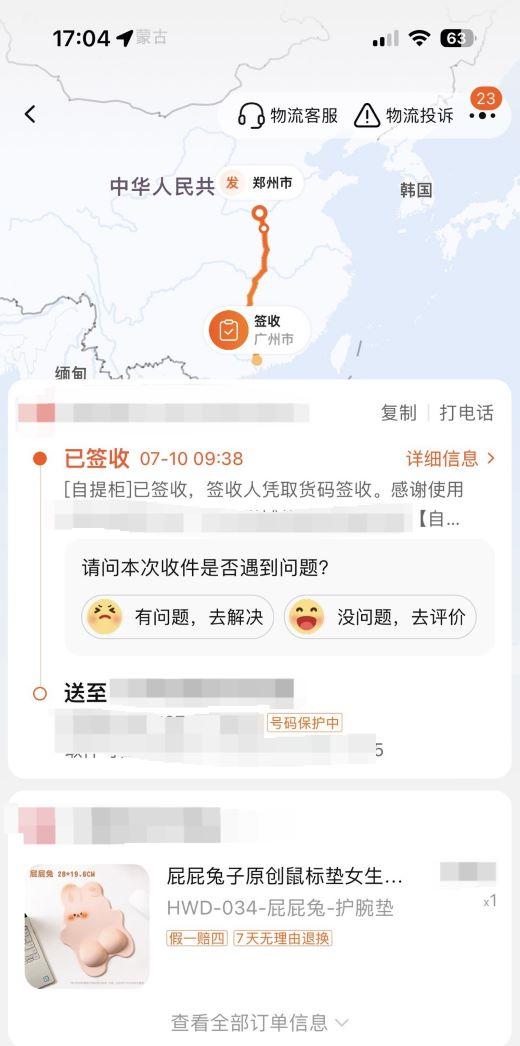
点击【查看物流】的按钮,就调用物流查询的API,传入该商品的快递公司编码和物流单号,接口请求成功,返回的物流数据就填充展示到页面当中。

物流查询接口的选择
通过对网上物流查询 API 的对比,我推荐 APISpace 的 全国物流查询API:提供包括申通、顺丰、圆通、韵达、中通、汇通等600+快递公司在内的快递物流单号查询。与官网实时同步更新。根据单号自动识别快递公司,识别单号不收费。
关于物流接口还有 跨境国际物流查询API,可以查询国际物流;如果想在物流信息页面展示物流的轨迹,可以使用 全国快递物流地图轨迹查询API;还想在页面中展示快递大概什么时候到达,可以使用 物流时效性查询API...
全国物流查询API 的 JAVA 调用示例:
OkHttpClient client = new OkHttpClient().newBuilder().build();
MediaType mediaType = MediaType.parse("application/json");
RequestBody body = RequestBody.create(mediaType, "{"cpCode":"YTO","mailNo":"YTO1111111111","tel":"13000000000或0000","orderType":"asc"}");
Request request = new Request.Builder()
.url("https://eolink.o.apispace.com/wlgj1/paidtobuy_api/trace_search")
.method("POST",body)
.addHeader("X-APISpace-Token","")
.addHeader("Authorization-Type","apikey")
.addHeader("Content-Type","application/json")
.build();
Response response = client.newCall(request).execute();
System.out.println(response.body().string());写在最后
了解了如何在购物APP上实现商品快递物流的展示,那么之后也就知道了如何将快递物流查询的功能嵌入到各种含有购物功能的应用中。希望这篇文章能帮助到您~