

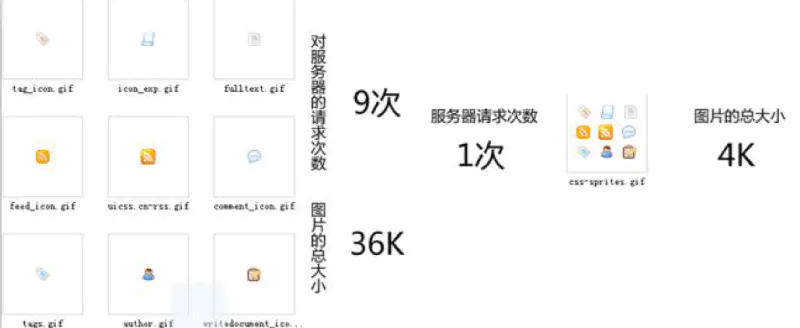
精灵图可以减少网络请求次数,有效降低页面加载延迟。
如何生成精灵图?
两个有用的站点:
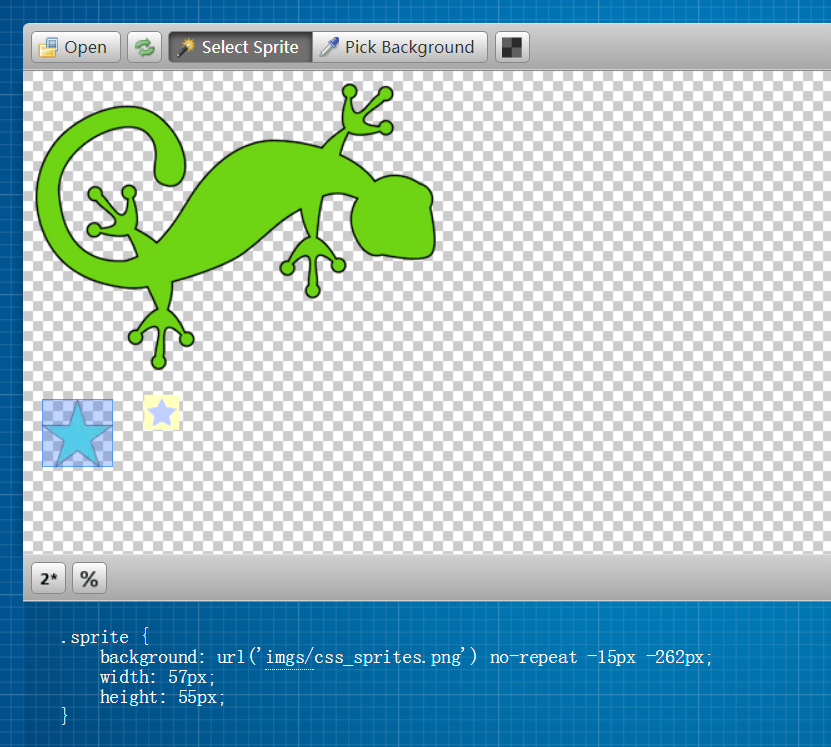
可以选择、查看指定背景块的样式。

https://www.toptal.com/developers/css/sprite-generator
可以将小图片合成精灵图。下载精灵图后,可以使用webp工具,将其转换为webp格式,进一步降低图片文件大小。
示例:
<h1>如何使用精灵图?</h1>
效果:

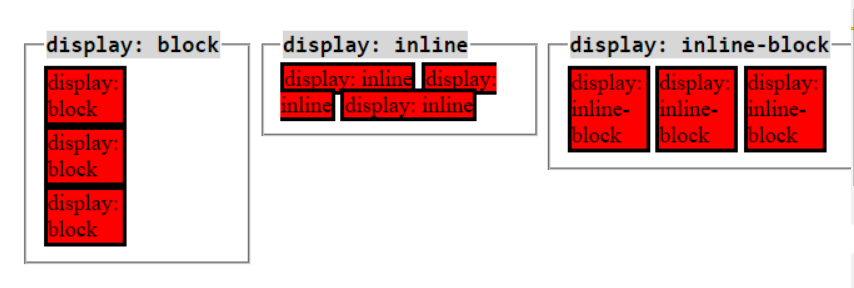
如果没有设置display:block或inline-block,或float:left,是没有效果的。为什么?
块级元素
行内级元素
行内级元素没有宽高(但margin、padding可以起作用),块级元素有宽高。
块级元素 -> 行内级元素: display:inline;
inline-block与inline、block有什么区别?

block元素前后有换行效果(但是没有换行标签)。
inline、inline-block前后无换行效果,元素水平从左向右逐一排列。
2020年9月25日

**【关于作者】
**
李艺,笔名“石桥码农,腾讯云最具价值专家(TVP),腾讯课堂启明星俱乐部成员,日行一课联合创始人兼 CTO,前 VIPKID 资深技术专家。国内早期闪客之一,具有 15 年以上互联网软件研发经验。

参与研发的音视频直播产品曾在腾讯 QQ 上线,为数千万人使用。从 0 到 1 创建课件标准,被团队誉为课件之父,官方评定为 Adobe 中国 15 位社区管理员之一。著有《小程序从0到1:微信全栈工程师一本通》等计算机图书,是极客时间视频畅销课《微信小程序全栈开发实战》的作者,知乎 Live 讲师,在行互联网技术专家。欢迎到“在行”找我一对一约聊。

【著作介绍】
《小程序从0到1:微信全栈工程师一本通》是一本全面讲解微信小程序开发技术的书籍,既包括前端开发,又包括后端及数据库开发。内容依据初学者而编,特别适合新手入门。戳下方小程序链接购买签名版,或至京东当当搜索书名购买普通版。
戳此购买《小程序从0到1:微信全栈工程师一本通》作者签名版
所有《小程序从0到1的》读者朋友,及所有极客时间视频学员,欢迎戳下方卡片限时免费加入微信圈子:
李艺读者朋友的微信圈子
在圈子里可以与圈友讨论交流技术,还可以免费向作者提问。

【篆刻定制】
篆刻是作者个人的爱好,长年坚持小有起色。除了为周围亲戚好友定制,还向读者朋友们提供私人定制服务。共提供普通版定制,与收藏版定制两种规格,戳下方链接下单。
李艺印章私人定制链接
【课程介绍】
介绍一下作者的极客时间视频课《微信小程序全栈开发实战——手把手带你实现一款电商小程序》,戳此链接团购入手价格更实惠:http://gk.link/a/10itD
学习技术一定是需要知行合一的,在掌握原理和工具的使用后,结合具体的项目实践,让功能实现出来,同时加深对原理的理解。很多人在学习开始时急于求成,前面一些问题上没有完全搞明白,就着急往下走,当后面遇到挑战,需要依赖前面那部分知识作为支撑的时候,难免心生茫然,无计可施。在开始的时候,下一些苦功夫、笨功夫,从长远来看是非常值得的。
因此,本课程将在基础部分讲解常用的组件与接口,并且注重与最佳实践和易错问题的结合。在实战项目的安排上,为了避免实例太多,知识断裂无序,会带你开发一个大的项目,把绝大部分小程序开发的知识和技术包括进去,同时将必须的基础知识,在课程中按从易到难的顺序,穿插项目讲解,相信会让你受益匪浅。
购课后记得加入上面的微信圈子,有问题欢迎在圈子里互动讨论。


我们所有的骄傲多半来源于我们的无知。关注我 一起成长。
微信号:ygsjjs

文章开白及商务合作请发邮件至:liyi@rxyk.cn
最后来个点赞、在看、转发三连吧~
你点的每个“在看”,我都当成了喜欢~
本文分享自微信公众号 - 程序员LIYI(CoderLIYI)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














