Egret 提供的屏幕适配的策略,及缺点:
StageScaleMode.SHOW_ALL 缺点:会产生黑边
指定整个应用程序在指定区域中可见,且不会发生扭曲,同时保持应用程序的原始高宽比。应用程序的两侧可能会显示边框。
在这种模式中,舞台尺寸永远会和最初的设置一致,这是入门开发者最适合的方式,但是这种方式的美中不足是,如果(手机或者PC等设备)屏幕的宽高比和舞台(stage)尺寸不一样,会在两侧或者上下有黑边
StageScaleMode.NO_BORDER 缺点:因为宽高度变化而出现布局需要手动调整的问题
指定整个应用程序填满指定区域,不会发生扭曲,但有可能会进行一些裁切,同时保持应用程序的原始高宽比。
这种屏幕适配策略的永远会填满整个屏幕,但是舞台尺寸会随着不同的屏幕变化而变化。以 480 * 800 的竖屏游戏为例,在 iPhone4全屏模式下上,舞台尺寸会被调整为 480 * 720,在iPhone5全屏模式上,舞台尺寸会被调整为 480 * 852。
使用这种屏幕适配策略,开发者应小心处理舞台高度不足的情况,以防出现在特定设备中,游戏内容无法显示。有可能的情况是,背景图会拉伸或者压缩,出现失真的情况。
StageScaleMode.NO_SCALE 缺点:对于低分辨率手机来说,内容会被裁切
指定应用程序的大小是固定的,因此,即使在更改播放器窗口大小时,它仍然保持不变。如果播放器窗口比内容小,则可能进行一些裁切。
这种模式通常用于PC调试。
ScaleScaleMode.EXACT_FIT 缺点:会发生扭曲
指定整个应用程序在指定区域中可见,但不尝试保持原始高宽比。可能会发生扭曲。
在这种模式下,舞台尺寸永远会和最初的设置一致,也不会出现黑边,但是如果屏幕宽高比和舞台尺寸不一致,会进行非等比缩放。
在讲解决思路之前,假定游戏类型分为两种,应该也是两种了:
固定内容游戏:游戏内容大小是固定的,比如游戏《梦想海贼王》,他的中心内容是等比例缩放的,他们上下产生黑边怎么办呢?用背景填充
非固定内容游戏:这类游戏一般是rpg游戏,游戏界面上下左右4个角上有ui界面,中心区域是地图,当运行在不同分辨率的手机上时,4个角上的ui重新布局固定在角上,中心区域的地图,因为分辨率不同,可视区域也变大变下。
接下来讲述解决上述缺点的思路了:
1、首先将舞台宽高设置为,原生手机分辨率尺寸,在 native_loader.js 里修改,如图:
var wid = egret_native.EGTView.getFrameWidth(); //获取原生屏幕分辨率宽
var hei = egret_native.EGTView.getFrameHeight(); //获取原生屏幕分辨率高
egret_native.EGTView.setDesignSize(wid, hei); //设置
context.stage = new egret.Stage(wid, hei); //设置
舞台的宽高已经设置好了,可以从 stage.stageWidth 和 stage.stageHeight 中获取,这两个值就是手机屏幕分辨率的宽高了。
2、定义我们游戏内容尺寸(以下都叫内容尺寸),也就是说,我们游戏是按照什么尺寸来写的,比如我们的内容尺寸是 960*640 ,如果这个尺寸放到 1280 * 720 的机器上运行,则需要将内容进行放大才能适配,如果这个尺寸放到 800 * 450 的机器上运行,则需要将内容进行缩小才能适配。
我的定义如下
public static contentWidth: number = 1280; //内容的宽
public static contentHeight: number = 620; //内容的高(这个高度是故意设置成 620的,正常情况应该是720)
3、定义一些游戏使用的参数
public static contentScaleFullWidth: number = 0; //内容全屏缩放后的宽
public static contentScaleFullHeight: number = 0; //内容全屏缩放后的高
public static contentScale: number = 1; //内容等比缩放
public static contentScaleFull: number = 1; //内容全屏缩放
4、设置参数数据
private static onStageResizeInitDataListener(e: egret.Event): void {
//按照宽缩放,perW 为内容缩放比例 StageInfo.WIDTH = stage.stageWidth StageInfo.HEIGHT = stage.stageHeight
var perW = StageInfo.WIDTH / StageInfo.contentWidth;
var tempH = StageInfo.contentHeight * perW;
//如果缩放后的高是在分辨率中的
if (tempH <= StageInfo.HEIGHT) {
//内容全屏缩放的宽 等于 内容的宽
StageInfo.contentScaleFullWidth = StageInfo.contentWidth;
//内容全屏缩放的高 等于 舞台的高 / 除以缩放比例 ,这么做是为了,当设置缩放比例为 preW 的时候,能保证全屏
StageInfo.contentScaleFullHeight = StageInfo.HEIGHT / perW;
//设置缩放比例
StageInfo.contentScale = StageInfo.contentScaleFull = perW;
} else {
//按照高缩放,perH 为内容缩放比例
var perH = StageInfo.HEIGHT / StageInfo.contentHeight;
var tempW = StageInfo.contentWidth * perH;
//如果缩放后的宽是在分辨率中
if (tempW <= StageInfo.WIDTH) {
//内容全屏缩放的高 等于 内容的高
StageInfo.contentScaleFullHeight = StageInfo.contentHeight;
//内容全屏缩放的宽 等于 舞台的宽 / 除以缩放比例 ,这么做是为了,当设置缩放比例为 preH 的时候,能保证全屏
StageInfo.contentScaleFullWidth = StageInfo.WIDTH / perH;
//设置缩放比例
StageInfo.contentScale = StageInfo.contentScaleFull = perH;
}
}
}
代码详解
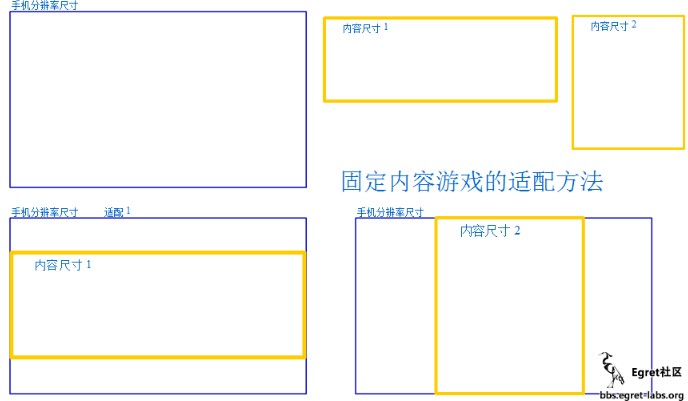
StageInfo.contentScale,是使用在固定内容游戏中的,表示一个内容区域在屏幕分辨率内最大呈现的缩放比,按照分辨率的宽缩放,保证高是在屏幕内的;如果按照高缩放,保证宽在屏幕内,只要其中有一个成立,缩放比确定了。如图:

这样游戏的ui控件可以添加在黄框的内容区域中,根据内容的contentWidth/contentHeight编程,不同分辨率缩放,上下或左右产生的空白区域用背景填充,就不会产生不可控的黑边了。
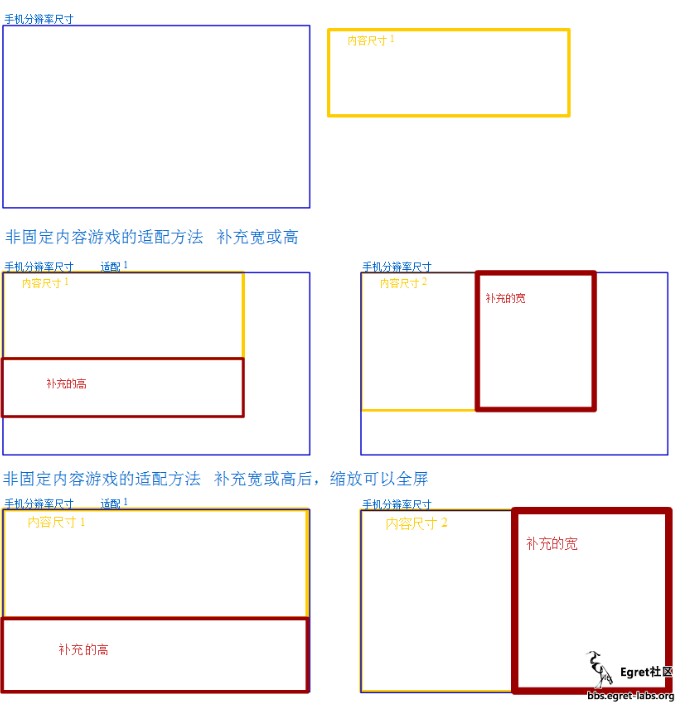
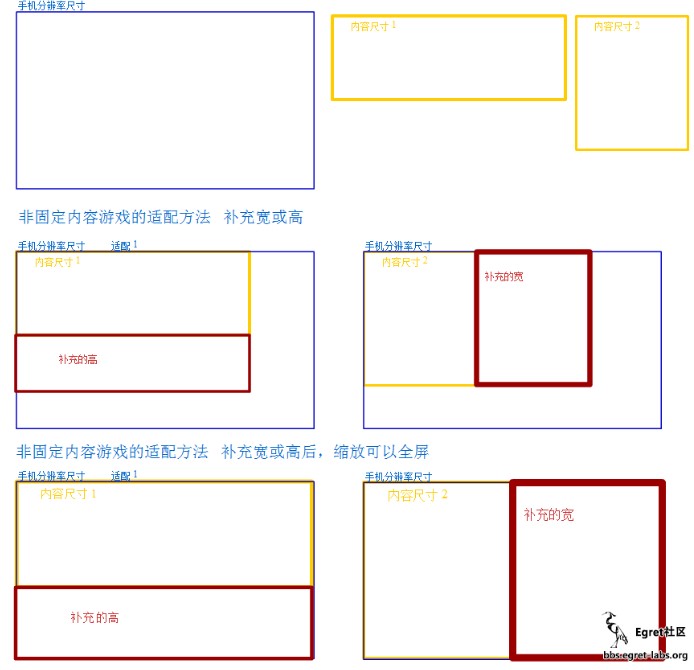
StageInfo.contentScaleFull,是使用在非固定内容游戏中的,当确定好了等比缩放比例之后,将在分辨率中的宽/高加长,达到设置缩放比例的时候,高度还是在区域内的,实现全屏。如图:

,这样对于非固定尺寸的游戏,不同屏幕分辨率,4个角上的ui可以根据 contentScaleFullWidth和contentScaleFullHeigh进行重新布局和编程,而且保持全屏,不会产生黑边,而且游戏元素也是等比例缩放,不会产生扭曲的和裁剪的情况。
演示例子:
固定内容游戏,比如将屏幕设置成 1280*720 ,由于我们的内容尺寸是 1280*620 将在高度上补充背景

如果我们再将屏幕尺寸设置为,450*800,这是比较极端的情况

非固定内容游戏,比如将屏幕设置成 1280*720 如图

如果我们再将屏幕尺寸设置为,450*800,这是比较极端的情况