tp5 修改自带success或error跳转模板页面
我们在使用tp5或者tp3.2的时候,用的成功或者失败跳转提示页面一般是用框架的。在后续开发过程中,根据实际项目需要,也是可以更改的,在此分享一个自用的模板。
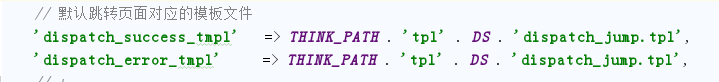
首先是看一下tp框架自带的跳转模板页面,以tp5为例
在config.php中,我们可以看到,success或error都是用的同一个页面,

在默认的情况下,生成的效果图就是大家经常看到的那个"笑脸"或"哭脸"
失败: ,成功:
,成功:
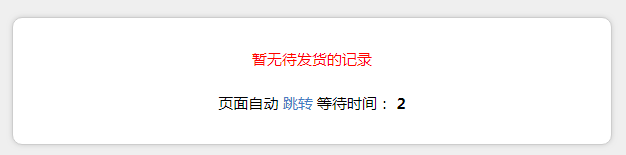
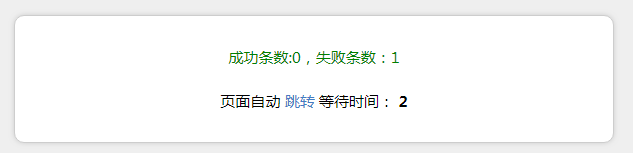
修改之后的效果图,是这样的
失败: ,成功:
,成功:
下面的是修改之后的dispatch_jump.tpl的源代码:
1 {__NOLAYOUT__}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <title>跳转提示</title>
7 <?php if(isMobile()==true){?>
8 <style type="text/css">
9 body, h1, h2, p,dl,dd,dt{margin: 0;padding: 0;font: 15px/1.5 微软雅黑,tahoma,arial;}
10 body{background:#efefef;}
11 h1, h2, h3, h4, h5, h6 {font-size: 100%;cursor:default;}
12 ul, ol {list-style: none outside none;}
13 a {text-decoration: none;color:#447BC4}
14 a:hover {text-decoration: underline;}
15 .ip-attack{width:100%; margin:200px auto 0;}
16 .ip-attack dl{ background:#fff; padding:30px; border-radius:10px;border: 1px solid #CDCDCD;-webkit-box-shadow: 0 0 8px #CDCDCD;-moz-box-shadow: 0 0 8px #cdcdcd;box-shadow: 0 0 8px #CDCDCD;}
17 .ip-attack dt{text-align:center;}
18 .ip-attack dd{font-size:16px; color:#333; text-align:center;}
19 .tips{text-align:center; font-size:14px; line-height:50px; color:#999;}
20 </style>
21 <?php }else{ ?>
22 <style type="text/css">
23 body, h1, h2, p,dl,dd,dt{margin: 0;padding: 0;font: 15px/1.5 微软雅黑,tahoma,arial;}
24 body{background:#efefef;}
25 h1, h2, h3, h4, h5, h6 {font-size: 100%;cursor:default;}
26 ul, ol {list-style: none outside none;}
27 a {text-decoration: none;color:#447BC4}
28 a:hover {text-decoration: underline;}
29 .ip-attack{width:600px; margin:200px auto 0;}
30 .ip-attack dl{ background:#fff; padding:30px; border-radius:10px;border: 1px solid #CDCDCD;-webkit-box-shadow: 0 0 8px #CDCDCD;-moz-box-shadow: 0 0 8px #cdcdcd;box-shadow: 0 0 8px #CDCDCD;}
31 .ip-attack dt{text-align:center;}
32 .ip-attack dd{font-size:16px; color:#333; text-align:center;}
33 .tips{text-align:center; font-size:14px; line-height:50px; color:#999;}
34 </style>
35 <?php }?>
36
37 </head>
38 <body>
39 <div class="ip-attack"><dl>
40 <if condition="$code eq 1" >
41 <dt style="color: green"><?php echo(strip_tags($msg));?></dt>
42 <else/>
43 <dt style="color: red"><?php echo(strip_tags($msg));?></dt>
44 </if>
45
46 <br>
47 <dt>
48 页面自动 <a id="href" href="<?php echo($url);?>">跳转</a> 等待时间: <b id="wait"><?php echo($wait);?></b>
49 </dt></dl>
50 </div>
51 <script type="text/javascript">
52 (function(){
53 var wait = document.getElementById('wait'),
54 href = document.getElementById('href').href;
55 var interval = setInterval(function(){
56 var time = --wait.innerHTML;
57 if(time <= 0) {
58 location.href = href;
59 clearInterval(interval);
60 };
61 }, 1000);
62 })();
63 </script>
64 </body>
65 </html>
而且,对于移动端,也做了适配,下面是判断是否是移动端的js方法
1 /**
2 * 功能:是否是移动端
3 *
4 * User: cyf
5 * Time: 2018/7/3 0003 11:01
6 * @return bool
7 */
8 function isMobile()
9 {
10 if (isset ($_SERVER['HTTP_X_WAP_PROFILE']))
11 {
12 return true;
13 }
14 if (isset ($_SERVER['HTTP_VIA']))
15 {
16 return stristr($_SERVER['HTTP_VIA'], "wap") ? true : false;
17 }
18 if (isset ($_SERVER['HTTP_USER_AGENT']))
19 {
20 $clientkeywords = array ('nokia',
21 'sony',
22 'ericsson',
23 'mot',
24 'samsung',
25 'htc',
26 'sgh',
27 'lg',
28 'sharp',
29 'sie-',
30 'philips',
31 'panasonic',
32 'alcatel',
33 'lenovo',
34 'iphone',
35 'ipod',
36 'blackberry',
37 'meizu',
38 'android',
39 'netfront',
40 'symbian',
41 'ucweb',
42 'windowsce',
43 'palm',
44 'operamini',
45 'operamobi',
46 'openwave',
47 'nexusone',
48 'cldc',
49 'midp',
50 'wap',
51 'mobile'
52 );
53 if (preg_match("/(" . implode('|', $clientkeywords) . ")/i", strtolower($_SERVER['HTTP_USER_AGENT'])))
54 {
55 return true;
56 }
57 }
58 if (isset ($_SERVER['HTTP_ACCEPT']))
59 {
60 if ((strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') !== false) && (strpos($_SERVER['HTTP_ACCEPT'], 'text/html') === false || (strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') < strpos($_SERVER['HTTP_ACCEPT'], 'text/html'))))
61 {
62 return true;
63 }
64 }
65 return false;
66 }













