浏览文章前
这一期,我分享给大家三点看源码的小技巧,这也是从别的大佬那总结的。
被反复使用的代码
这样的代码是一个软件的重点函数,一个大神的写法有很多精华值得学习。穿越时间的代码
如果一段代码10年甚至15年,都还在使用。说明它的设计思想一定很棒。好调试的代码
一个程序的代码很容易就调试成功,说明作者的项目结构能力很强,值得学习。
前言
今天,我们来搞一个新东西,名字叫基于Vue技术栈的全栈热重载生产环境脚手架。实话说,这个名字我想了很久。最终,还是以这个名字作为文章标题。我先拆分解释下:全栈的意思是支持前后端;热重载这个名词相信大家很熟悉,就是页面每次改动,不需要手动去刷新,可自动刷新;生产环境这里你可以理解成线上环境,用户使用的环境。
缘起
为什么会想到开发这样的一款项目呢?我们平时可能更多地使用VueCLI或者Vite来开发Vue项目,但是如果就单纯开发一个简单的网页,未免有点小题大作了。
这时,我们可能会用到Vue的生产环境版本。但是,这样的话我们就不能用VueCLI、Vite那样的热重载功能,就需要不停的刷新网页。如果在编辑器中对html文件增加或删除了元素,或者是在css文件中修改了某个元素的某个样式,然后想在浏览器中看到效果,通常的步骤是:把窗口切换到浏览器,然后按键盘上的F5刷新页面。在制作页面的时候这个动作可能会重复很多次。我们开发效率就大大地减少了。
所以,我们有必要开发一款可热重载的生产环境脚手架。如果增加模拟数据接口服务,那就更完美了。光说不练假把式,我们就开发一款基于Vue技术栈的全栈热重载生产环境脚手架。
实战
一、初始化项目
首先,我们建一个空文件夹,名字可以叫gulp-vue-cli,这就是项目根文件夹。相信聪明的小伙伴可以看出,我们今天的主角是gulp。建完项目根文件夹之后,我们会使用命令快速生成package.json文件。
npm init -y
二、创建前端项目与后端项目
下一步,我们会在创建好的项目根文件夹内创建一个前端项目文件夹,名字可以叫src。另外,后端项目文件夹名字叫server。
下一步,我们先在src文件夹下创建一个前端项目,以下为目录详情:
css ---存放样式目录
js ---存放逻辑文件目录
imgs ---存放图片目录
index.html ---项目主页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Simple Vue</title>
<link rel="icon" href="/imgs/favicon.ico" />
<link rel="stylesheet" href="/css/index.css" />
</head>
<body>
<div id="app">
<img src="/imgs/logo.png" alt="" />
<p class="mes">{{ message }}</p>
<p class="author">{{txt}}</p>
<p class="status">{{status}}</p>
<button @click="sendData">send</button>
<p>{{resTxt}}</p>
</div>
</body>
<script src="/js/vue.js"></script>
<script type="module"> import {addTxt} from './js/utils.js';
const app = new Vue({
el: "#app",
data: {
message: "Hello Simple Vue!",
resTxt:"",
status:"",
txt:addTxt()
},
methods: {
sendData() {
fetch("http://localhost:3000/send/", {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
body: `username=maomincoding&url=https://www.maomin.club`,
})
.then((response) => response.json())
.then((response) => {
this.resTxt = response;
})
.catch((err) => {
console.error(err);
});
},
},
mounted() {
fetch("http://localhost:3000/mes/", {
method: "GET",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
})
.then((response) => response.json())
.then((response) => {
this.status = response;
})
.catch((err) => {
console.error(err);
});
},
}); </script>
</html>
这个页面很简单,主要使用Vue.js渲染文本以及调用接口后渲染文本。调用接口的方法我们这里使用fetch方法,使用详情大家可以到MDN网址查看:
https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API
建立完前端项目了,我们下一步就开始建立后端项目,我们这里使用的是Node.js技术栈。server文件夹下只有一个主文件app.js。
app.js
const express = require('express');
const bodyParser = require('body-parser')
const app = express();
app.use(express.static("./src"));
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// 跨域
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
//自定义接口
app.get("/mes", function (request, response) {
response.send({
status:"success",
mes:"渲染页面成功!"
});
})
app.post("/send",function(request,response){
response.send(request.body); // echo the result back
})
app.listen(3000, function () {
console.log("服务器运行中");
});
这里,我们也简单地介绍一下里面涉及的知识点。express相信接触Node的伙伴们一定知道。Express 是一个保持最小规模的灵活的Node.js,Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能。这里,我们主要使用它创建几个API接口,供前台调用。body-parser是在处理程序之前在中间件中解析传入的请求体,可以在request.body中获取从前台传来的数据。
在此之前,你需要安装以下两个依赖:
npm install express
npm install body-parser -D
三、开发前后端热重载功能
前后端项目我们已经建立完成,下面我们将把重点放到如何开发热重载功能上。
我会先在项目根目录下创建一个gulpfile.js文件。然后,我会列出我们需要了解的知识点有哪些。
gulp
browser-sync
gulp-nodemon
gulp
gulp是基于Node.js的前端自动化构建工具,能自动化地完成 JavaScript/sass/html/image/css 等文件的的测试、检查、合并、压缩混淆、格式化、浏览器自动刷新、部署文件生成等操作,同时可以对文件进行监听,如果文件有改动,可以自动处理生成新的文件。所以gulp解决了开发效率(修改代码后自动更新页面)、资源整合(代码的压缩合并)、代码质量(代码的检查 自动化测试)、代码转换(es6-->es5)等问题
这里,我们需要知道gulp是怎样创建任务的。
const gulp = require('gulp');
// 创建任务
// 第一个参数: 任务名
// 第二个参数: 回调函数,当我们执行任务时就会执行这个函数
gulp.task('test', function(){
console.log('test');
})
//执行任务: gulp 任务名
gulp test
browser-sync
这里,我们可以重点介绍下它,它就是我们今天要找的主角。
在找它之前,我也找到其他可以实现自动刷新浏览器的插件,如:LiveReload,它也可以自动刷新页面,实时预览html效果。但是,我为什么没用LiveReload呢?最痛心的一点是你需要在浏览器上安装LiveReload插件,另外在本地你也得安装一个LiveReload软件。如果你是用的是VScode编辑器,需要在插件中心安装LiveReload插件。默认情况下,浏览器和编辑器并不会自动为你激活LiveReload的功能,你需要手动配置一些东西。所以这么麻烦,干脆看看还有没有别的解决方案。
最终,我找到了它——browser-sync,以下是官方对它的解释:
Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。更重要的是 Browsersync可以同时在PC、平板、手机等设备下进项调试。您可以想象一下:“假设您的桌子上有pc、ipad、iphone、android等设备,同时打开了您需要调试的页面,当您使用browsersync后,您的任何一次代码保存,以上的设备都会同时显示您的改动”。无论您是前端还是后端工程师,使用它将提高您30%的工作效率。
当然,学习它之前,你需要注意browser-sync是基于Node.js的, 是一个Node模块, 如果您想要快速使用它,也许您需要先安装一下Node.js。
然后,你可以全局安装它。
npm install -g browser-sync
也可以在本地项目下安装它。
npm install --save-dev browser-sync
如果你想更加深度地了解它,可以在浏览器上搜索以下网址:
http://www.browsersync.cn/docs/
browser-sync可以单独使用,也可以集成到gulp和grunt这样的构建工具中使用,在Node.js项目中还能结合gulp-nodemon实现全栈的自动刷新。
gulp-nodemon
nodemon是一款非常实用的工具,用来监控你 Node.js 源代码的任何变化和自动重启你的服务器。 gulp-nodemon几乎和普通gulp-nodemon完全一样,但它是为执行Gulp任务而设计的。
介绍完我们需要了解的知识点之后,我们就深入到gulpfile.js文件中,看看是如何实现前后端热重载的。
const gulp = require('gulp');
const browserSync = require('browser-sync').create();
const nodemon = require('gulp-nodemon');
gulp.task('server', function() {
nodemon({
script: 'server/app.js',
ignore: ["gulpfile.js", "node_modules/"],
env: {
'NODE_ENV': 'development'
}
}).on('start', function() {
browserSync.init({
proxy: 'http://localhost:3000',
files: ["src/**"],
port:8080
}, function() {
console.log("browser refreshed.");
});
});
});
在此之前,你需要安装以下三个依赖:
npm install gulp -D
npm install browser-sync -D
npm install gulp-nodemon -D
安装完依赖之后,我们就来解读下以上代码。
require('browser-sync').create();这行代码的意思是创建browser-sync实例,并允许您创建多个服务器或代理。
gulp.task()代码段作用是创建任务。
// 创建任务
// 第一个参数: 任务名
// 第二个参数: 回调函数,当我们执行任务时就会执行这个函数
gulp.task('test', function(){
console.log('test');
})
nodemon中是一个配置对象。
script:指向服务器文件地址。ignore:忽略部分对程序运行无影响的文件的改动,nodemon只监视js文件,可用ext项来扩展别的文件类型。env:运行环境 development 是开发环境,production 是生产环境。
这里,我们通过gulp-nodemon的start事件来触发browser-sync的启动。
browserSync.init()这行代码的init方法中,第一个参数我们需要传入一个配置对象,第二个参数我们需要定义一个回调方法。
proxy:代理服务端的接口地址。files:需要监听的文件目录。port:端口号。
这里需要注意的是,如果是修改了服务端的js文件,会先通过nodemon重启应用,这时浏览器不会刷新,要再保存一下修改的文件,browser-sync才会显示出修改后的效果。
浏览效果
至此,我们的项目就大功告成了,在浏览之前呢!我们需要这样一个操作。打开package.json文件。定义一个启动命令,方便我们每次启动。
"scripts": {
"dev": "gulp server"
},之后,我们就可以这样启动项目了。
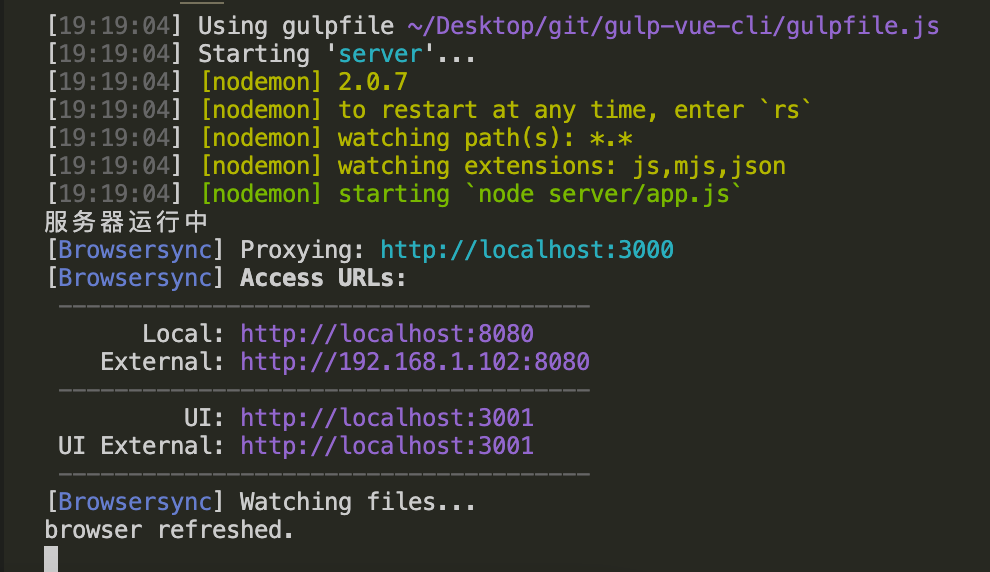
npm run dev

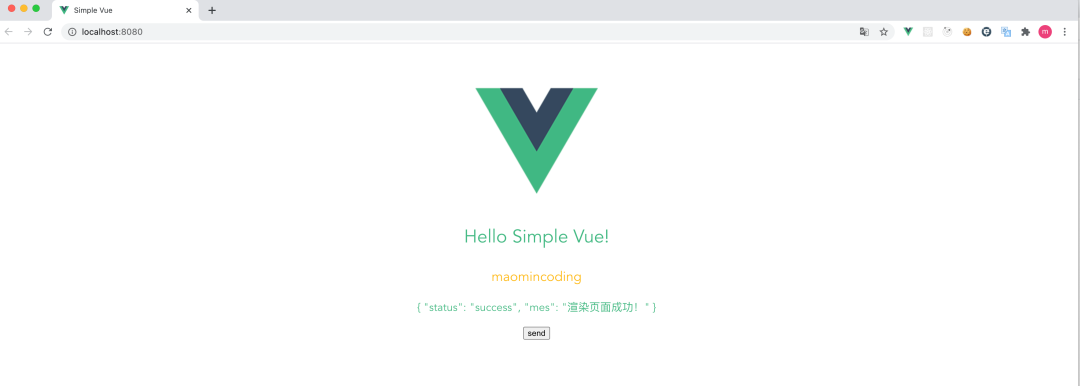
在浏览器上。

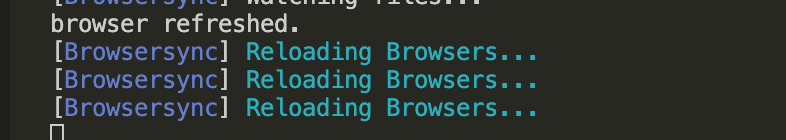
打开成功,现在我们改动下代码,看看是否可以热重载。

测试成功,这样我们就安心地开发自己的代码了,效率自然就提高了。之前那样不停地F5,有没有觉得这个动作对程序员来说很没有创造力呢?现在可以减轻左手和F5键的负担了。
结语
谢谢阅读,希望没有浪费你的时间。如果觉得有帮助,欢迎一键三连。我的公众号是前端历劫之路,如果感兴趣的话可以关注一下哦,关注后我可以拉你进百人前端学习交流群(很正能量的那种~)
源码地址:
https://gitee.com/maomincoding/gulp-vue-cli本文转转自微信公众号前端历劫之路原创https://mp.weixin.qq.com/s/7mDPX7pO44-OoBLyRHAS3Q,如有侵权,请联系删除。














