本文由葡萄城技术团队原创并首发
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
2020年9月18日Vue 3.0正式发布,距离2016年10月1日Vue 2.0发布已经过去了4年。不知道发布日期的选择是否是作者尤大有意为之,在这四年间,Vue作为个人项目取得了巨大成功,github上的 star数迅速超过10W,成为了三大前端流行框架之一,而在国内它更是作为前端初学者入门的首选占据着霸主地位。
众所周知,软件开发过程里的重构就像是凤凰浴火,浴火直至永生。2018年2月尤大就有了重构Vue,并于同年九月建立了原型的同时也创建了vue-next的repo,而后正式宣布Vue 3.0项目的启动。随后确定了早期实现的方式(class, TypeScript, hooks, time slicing)以及建立了RFC(Request for Comments,征求意见)流程。
在Composition API 确定之前,团队经历了Class API 和 Function API的讨论,功能的回退。团队始终希望保持Vue平缓的学习曲线,以及与用户一起成长的态度,Vue 3.0开发并不激进。在2019年8月确定了 Composition API RFC,随后关于3.0周边的开发也加快了步伐,并与2020年1月2日发布了alpha版本,7月17日第一个RC版,9月18日正式版“One Piece”发布。Vue 3.0 历时2年,37个RFC,2682次Commits,共有99位贡献者参与其中。
Vue 3.0 带来了以下主要新特性
- 更易维护
- TypeScript + 内部模块化
- 更快
- 通过Proxy实现响应
- 新的虚拟Dom实现
- 更小
- 引入Tree-sharking(摇树)机制
- 更好的代码组织结构
- Composition API
关于新特性,有兴趣可以参考之前我们发布的《还学的动吗? 盘点下Vue.js 3.0.0 那些让人激动的功能》去详细了解。而在这篇文章中,我们一起看下如何升级现有项目来享受这些新特性,让我们现在就开始吧。
官方的vue-cli提供了升级命令,升级cli到最新版本,然后运行vue add vue-next 命令就可以将项目升级到3.0版本。这个命令除了升级和安装新版本的依赖,还会调整代码以适应新的版本。
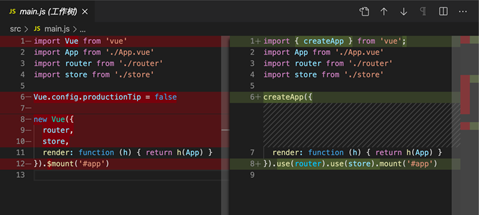
以下是升级前后main.js的对比,Vue 3.0中使用createApp代替了2.0中使用的Vue构造函数,使用到的插件也是通过use的方式代替了2中的构造函数参数。

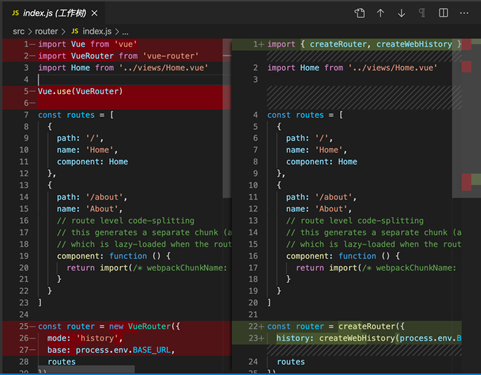
Router 采用createRouter代替VueRouter构造函数

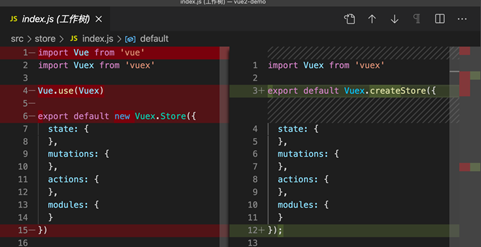
Vuex也采用了createStore的方式替代Store构造函数

看起来升级比较简单,但是Vue 3.0还是有很多breaking changes,一些常用功能的小建议:
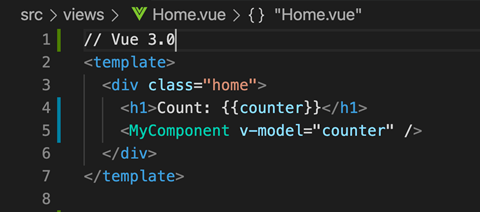
- v-model
Vue 3.0中支持了多v-model的绑定,同时也支持自定义v-model修饰符。
但是v-model 也带来了两个breaking changes。
- 自定义组件中属性(prop)和事件(event)默认名称发生了变化
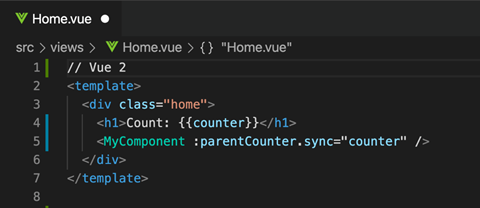
- .sync修饰符被移除,model 组件被替换为v-model的一个参数


- Event Bus
在项目实际使用中,会遇到多组件间通信的问题,例如兄弟组件间的通信,使用eventBus的方式,很方便可以实现这样的订阅者模式。
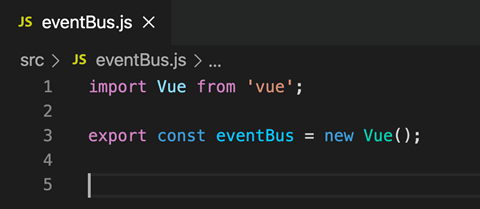
通过初始化一个新的Vue对象,使用vue 的$emit和$on方法来发送监听时间。

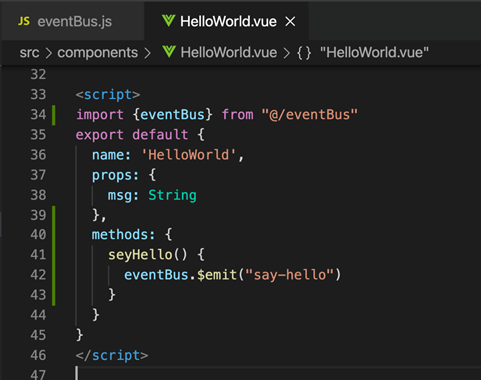
其中一个组件发送消息

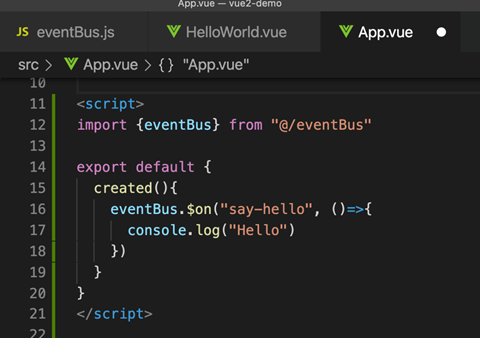
在其他组件中就可以监听这个通知

eventBus 的方式很简单,但是并不优雅,并且在Vue 3.0中无法使用了。
升级3.0后官方推荐使用更为简单的mitt 来构建event Bus,或者直接使用Vuex来实现信息的共享。
- Filter
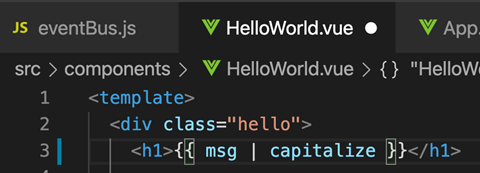
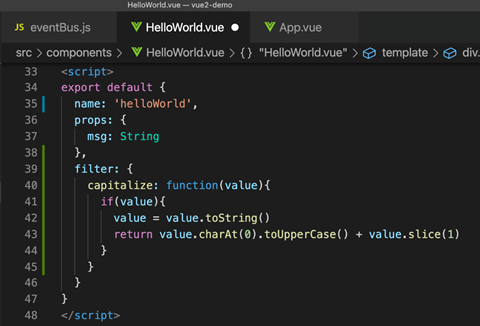
在Vue 2中可以使用Filter来格式化值,例如将msg首字母大写


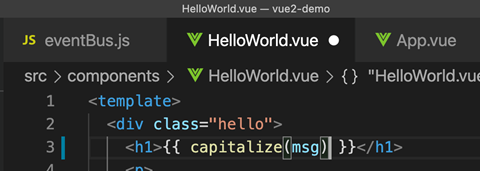
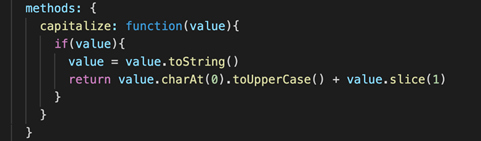
在Vue 3.0中弃用了Filter,可以直接使用函数传参的方式来实现这个需求

可以将capitalize 方法放在methods中,也可以放在Composition API的setup中。

如果是定义的全局过滤器只能删了,定一个共享的方法引用使用了。
以上是部分功能重构的方法,更详细的信息在官网已列出https://vue3js.cn/docs/guide/migration/introduction.html#breaking。
以上只是Vue官方组件的一些升级,如果项目中使用第三方组件,升级时也要注意组件是否支持3.0。目前建议稳定的项目不要急于升级到3.0,Vue 2后续还会有长期的维护并且提供2.7版本,官方后续也会提供兼容的方案。如果是新项目或者实验性的项目,可以升级Vue 3.0,开始享受新特性。









