[toc]
到Github获取源码请点击此处
一. 商品类目查询
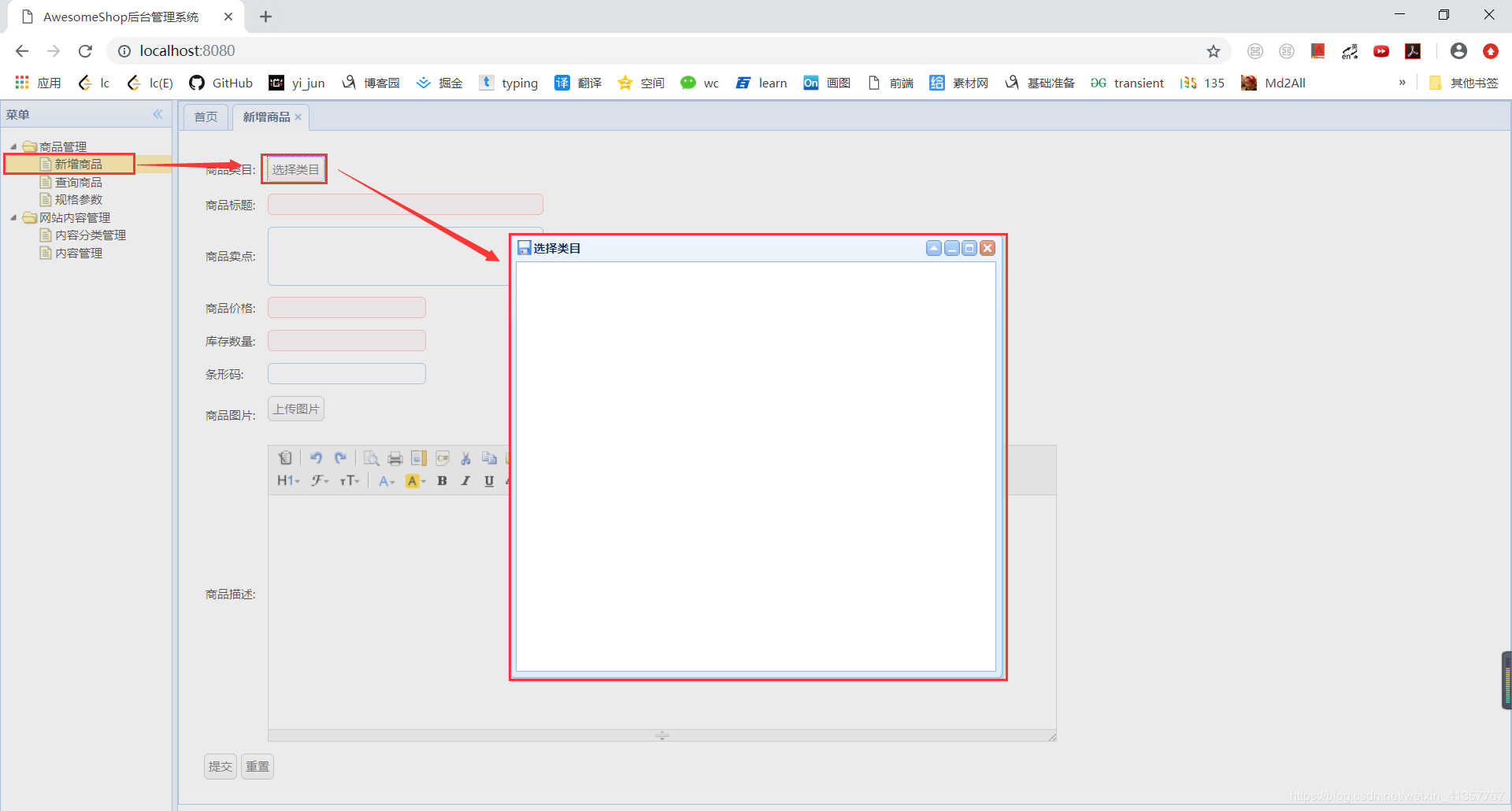
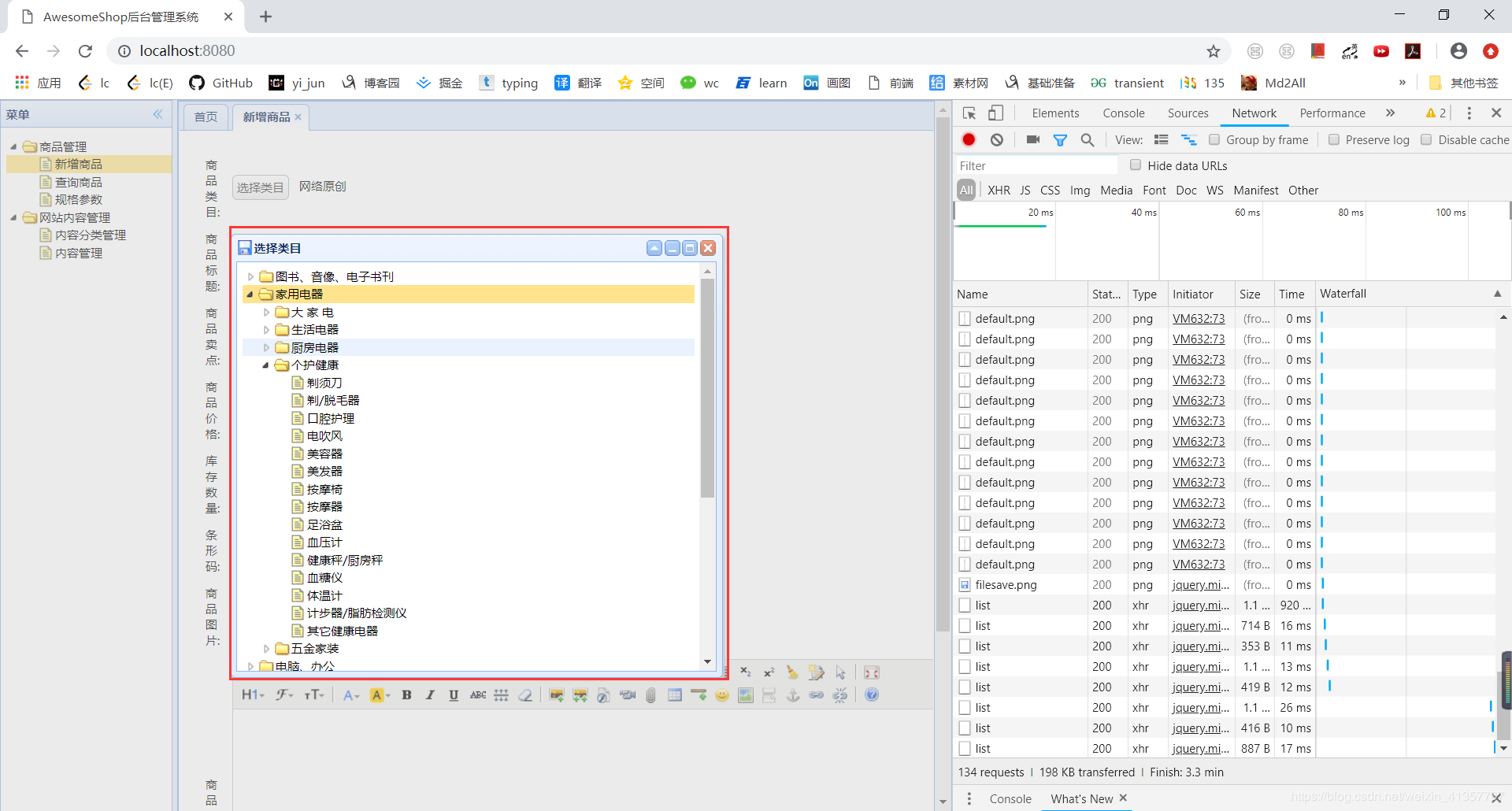
- 功能分析: 在后天管理页面可以添加商品, 添加商品时首先需要选择类目. 在本项目中, 商品的类目选择使用的是异步加载, 当我们点击选择类目时会弹出一级类目, 进一步选择时会弹出二级类目. 这里涉及到
tb_item_cat表. 下面进行编码实现

- 首先和商品上下架一样, 我们需要在Dubbo中发布远程服务.
- 先到
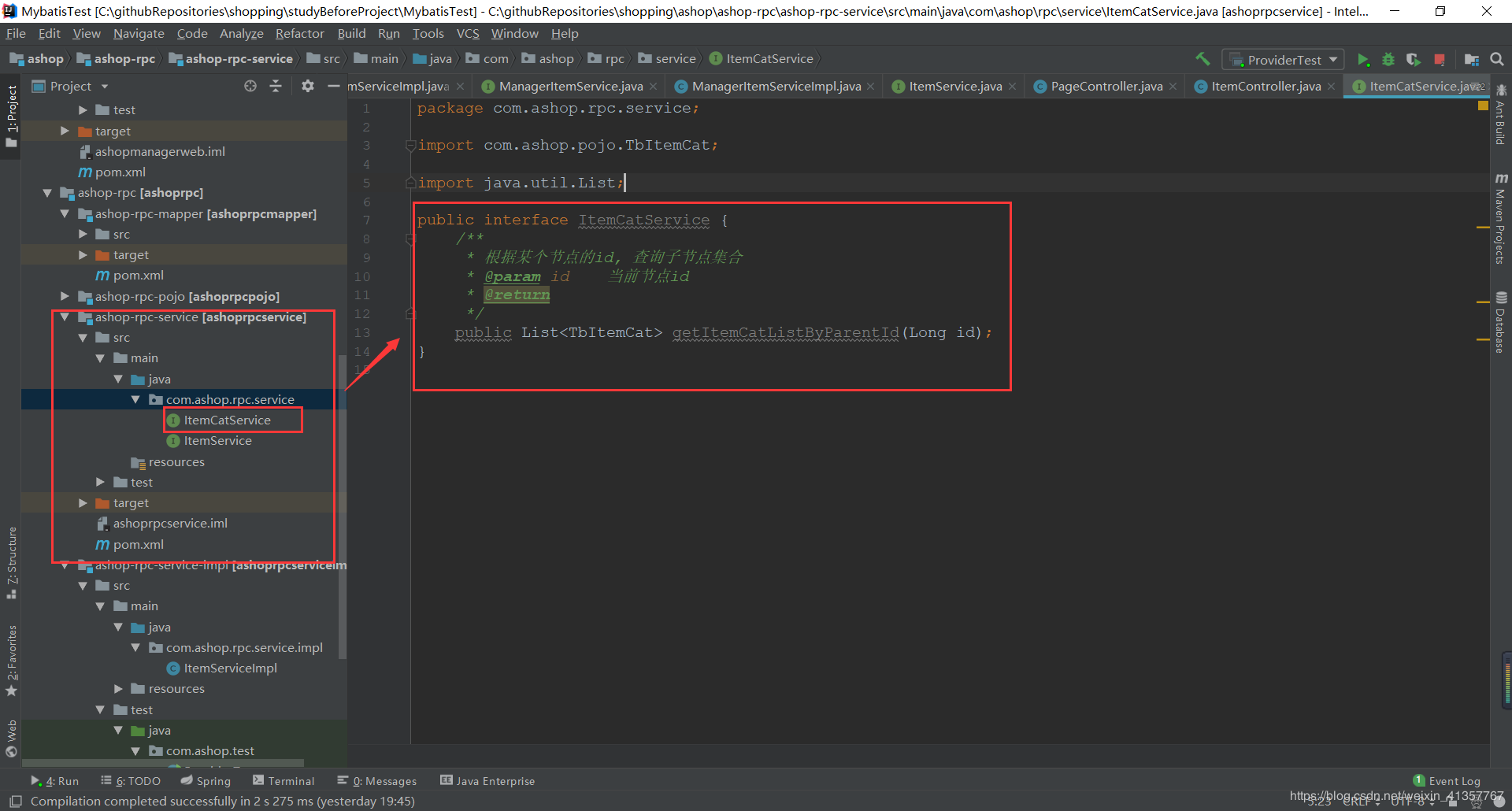
ashop-rpc-service模块中编写服务接口类

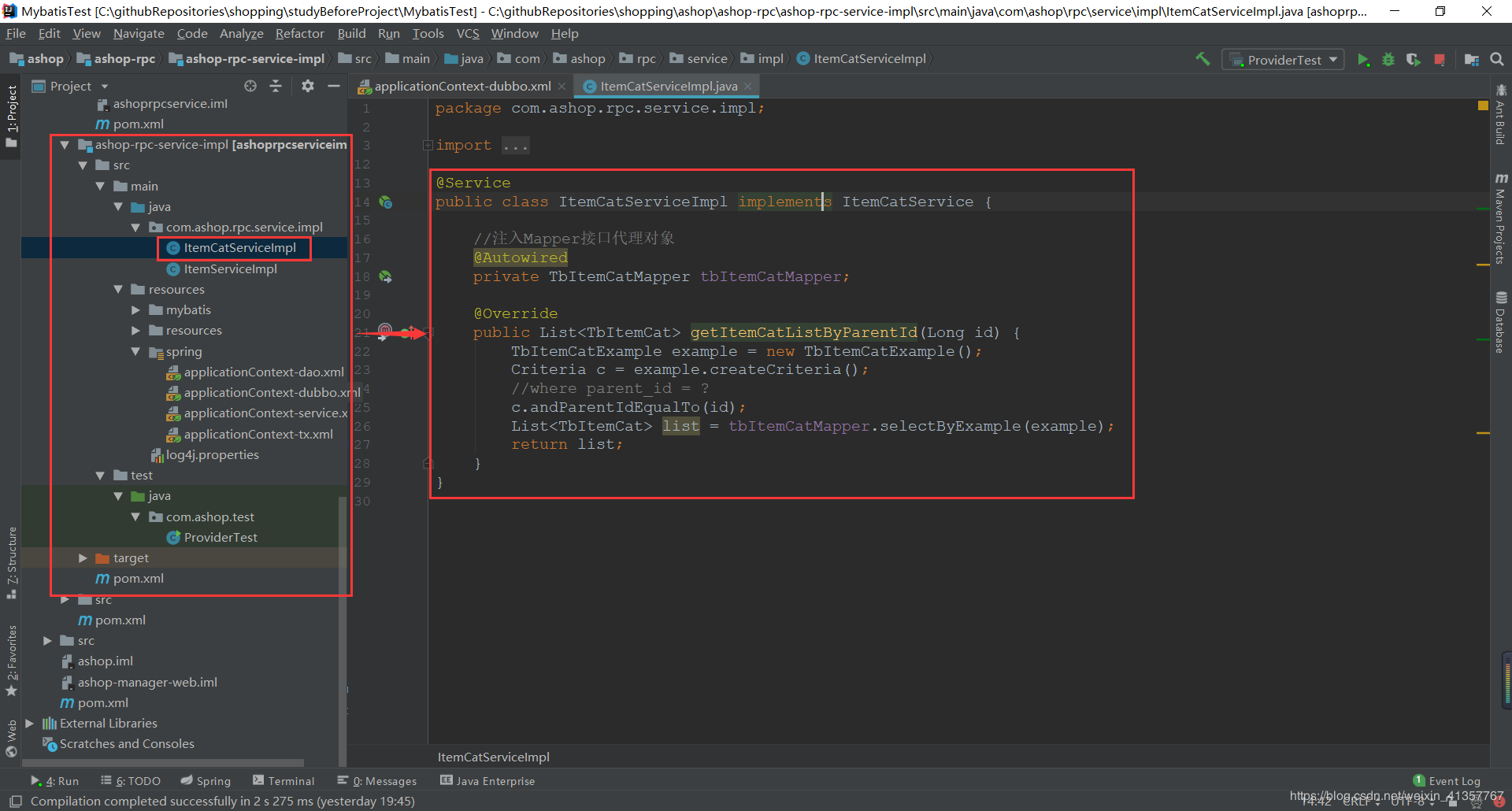
- 编写对应的实现类.

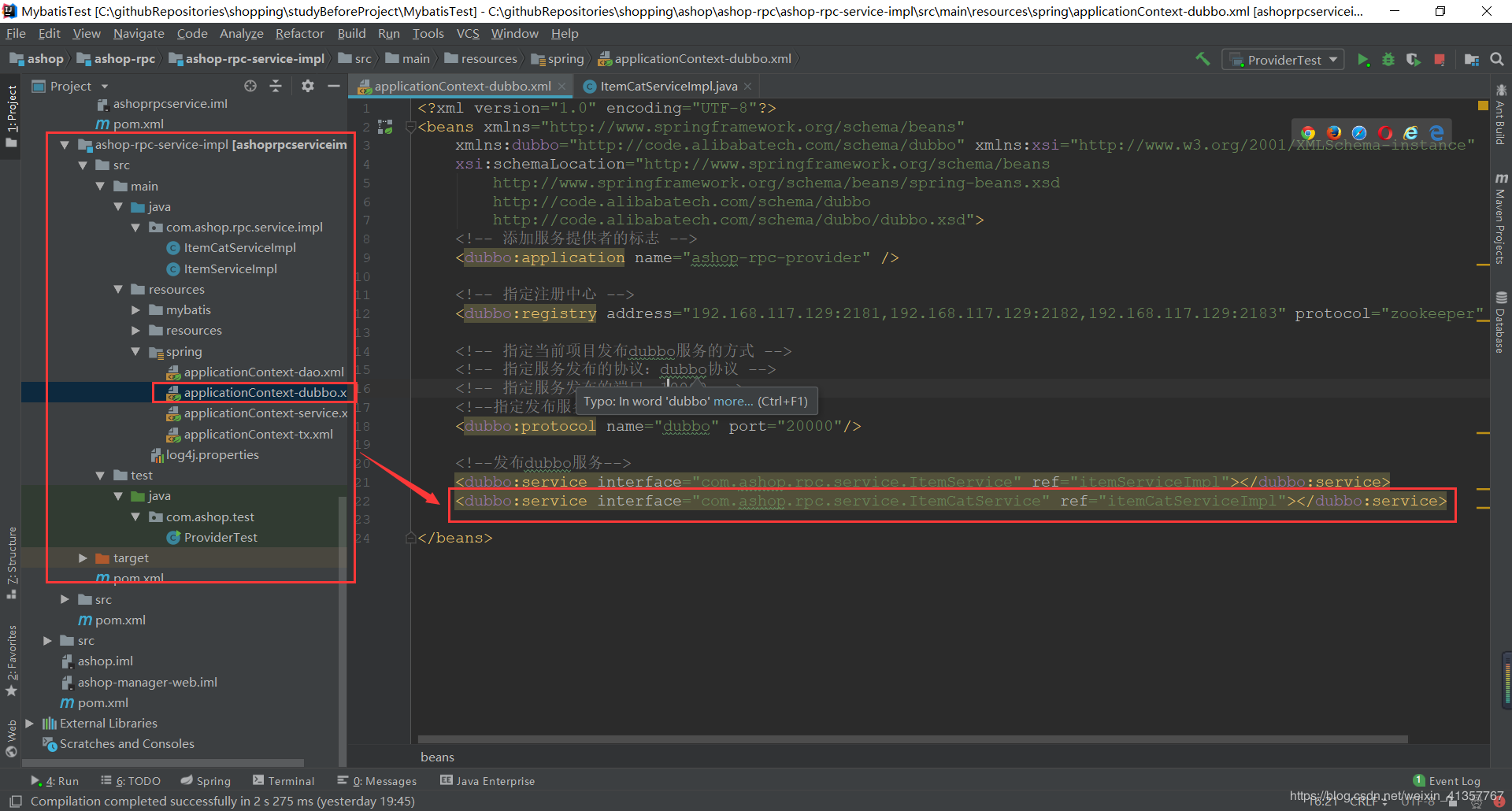
- 然后在Dubbo配置文件中进行配置, 发布Dubbo服务.

- 自此, 商品类目节点查询的远程服务已经编写好.
- 下面在
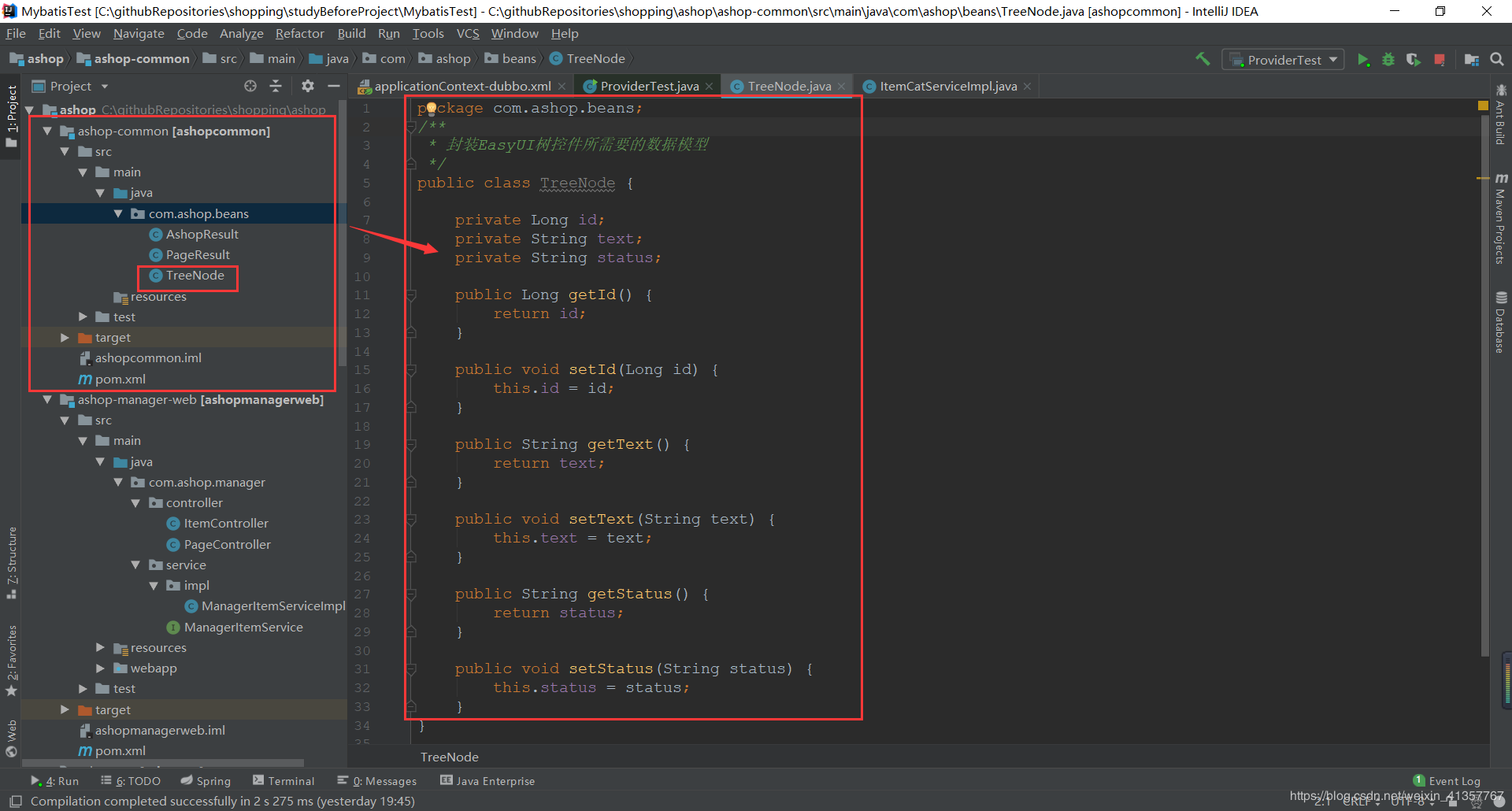
ashop-manager-web模块中编写和前端交互部分代码. - 首先, 我们需要封装响应给前端的数据模型, 需要三个参数: 节点id, 内容text, 状态status

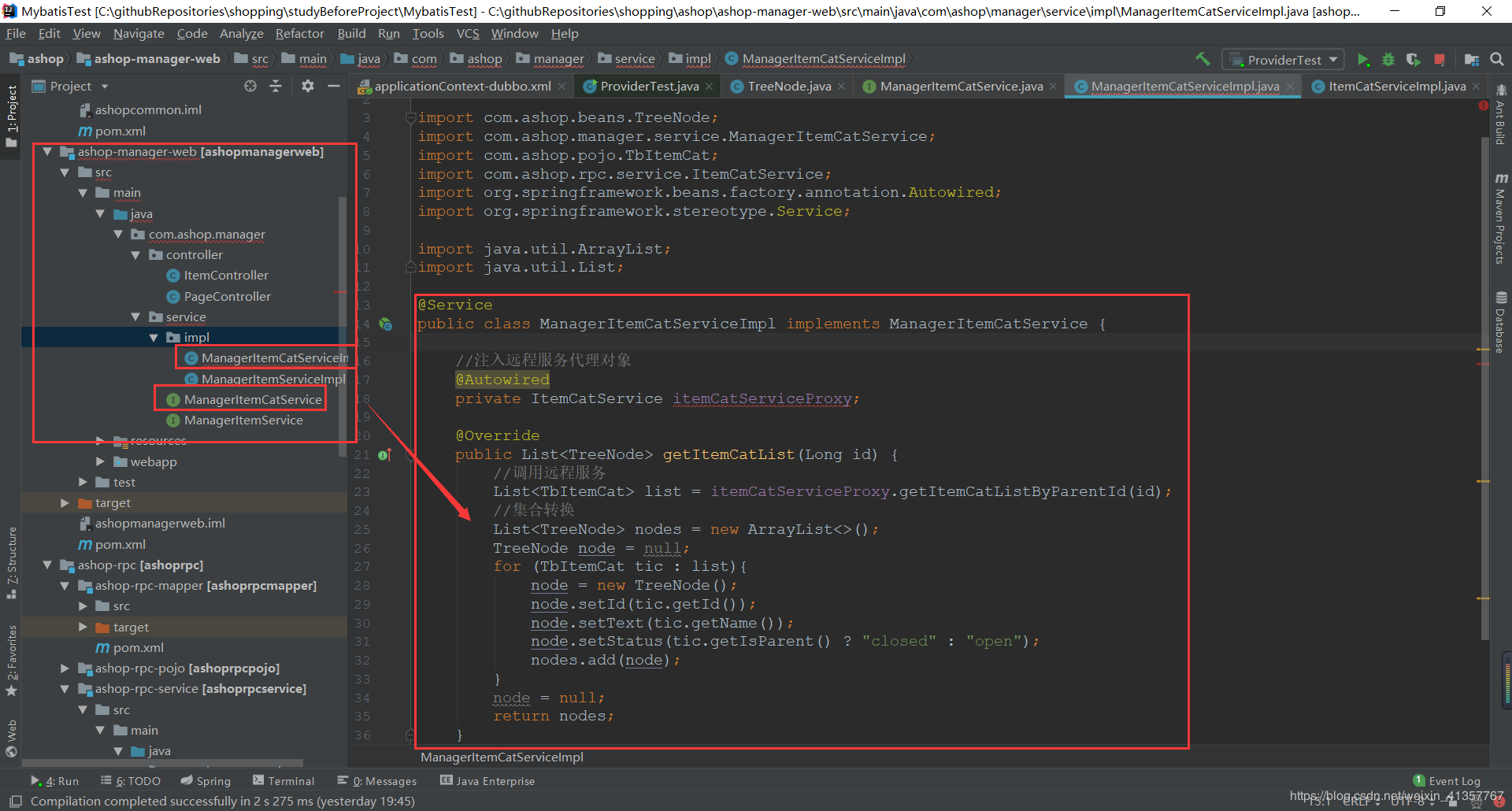
- 接下来编写
Service接口及其实现类(调用远程服务)

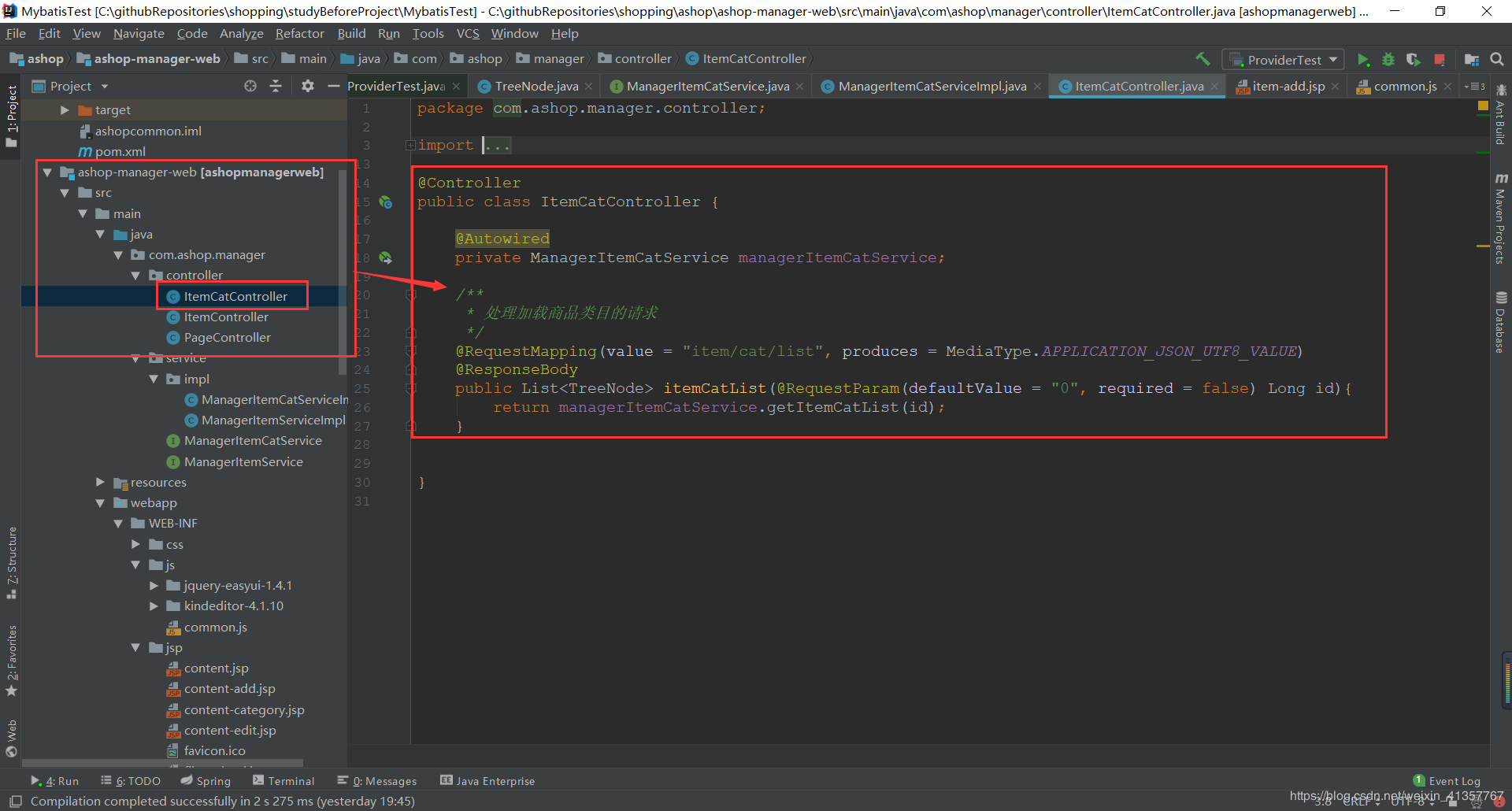
- 编写controller

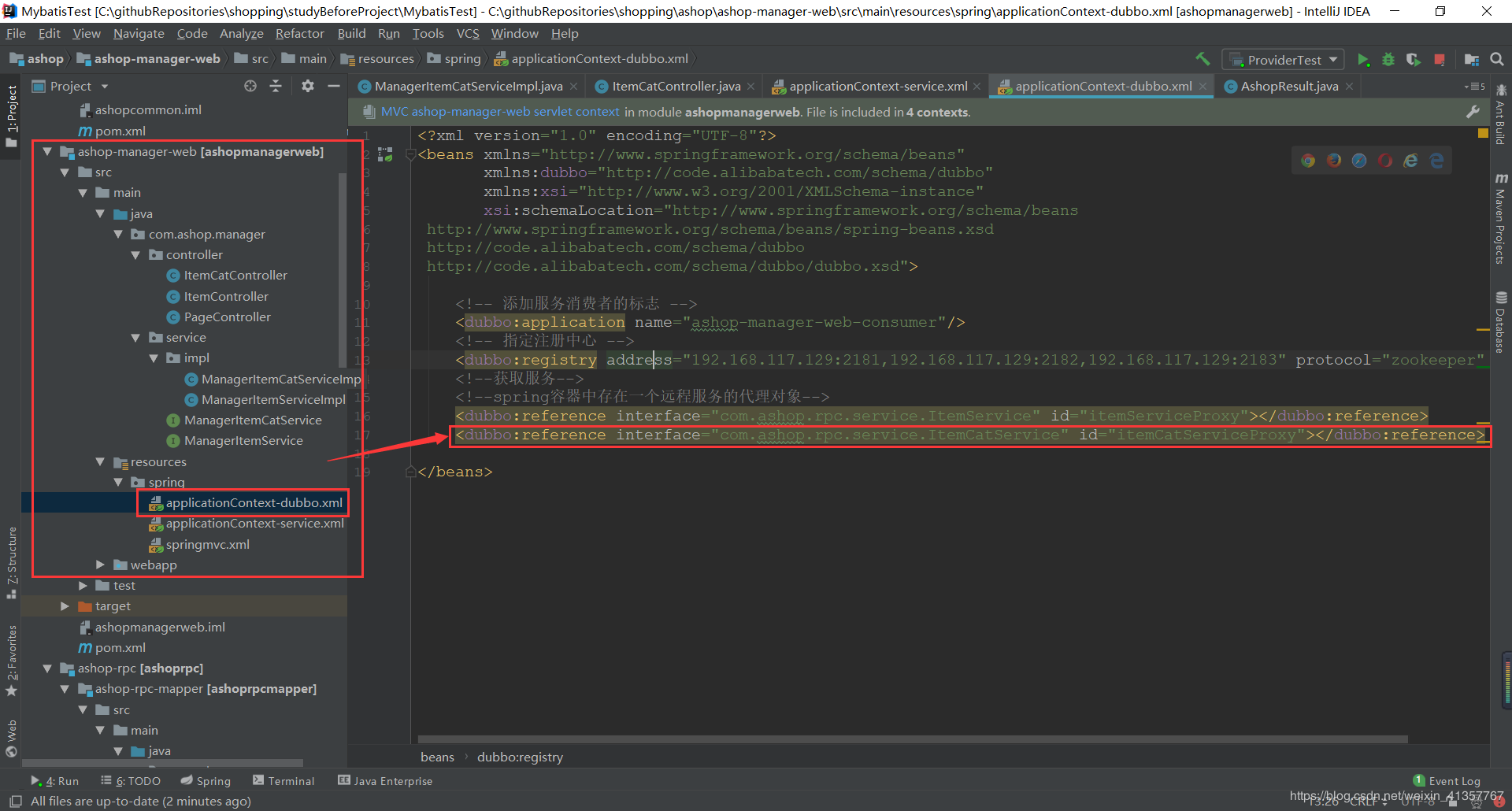
- 到spring配置文件中注册远程代理对象

- 然后重新打包启动项目: 对整体项目进行install, 然后启动之前在
ashop-rpc-service-impl模块中编写好的测试程序启动Dubbo服务, 然后启动Tomcat. 最后到浏览器查看运行结果.

二. FTP图片服务器的搭建
图片上传思路介绍
Linux中安装vsftpd
- 执行安装命令
yum install vsftpd -y - 安装完毕后添加vsftpd用户, 输入命令:
useradd ftpuser - 这时进入home目录(
cd /home), 会看见多了一个ftpuser用户

- 接下来分配ftp密码
- 输入命令:
passwd ftpuser, 然后连续两次输入密码

- 限定用户不能通过ssh登陆到linux系统
- 输入命令:
vi /etc/passwd - 把
.../ftpuser:/bin/bash修改为.../ftpuser:/sbin/nologin

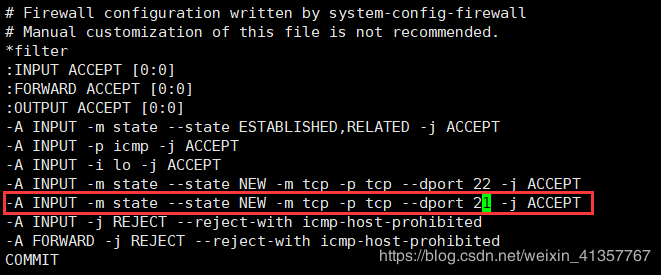
- 配置防火墙开放21端口.
- 输入命令
vi /etc/sysconfig/iptables

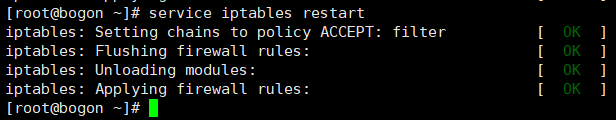
- 接着重启防火墙:
service iptables restart, 使打开防火墙21端口操作生效.

接着配置ftp服务, 让外网可以访问
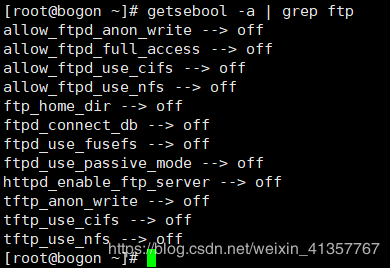
- 查看ftp状态:
getsebool -a | grep ftp, 会看到所有选项都是关闭状态:

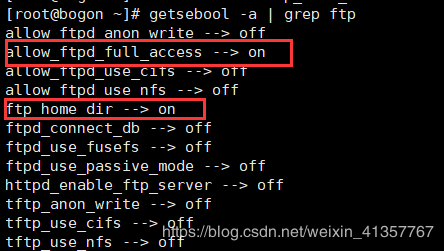
- 接下来修改ftp状态, 就修改其中两项:
setsebool -P allow_ftpd_full_access on和setsebool -P ftp_home_dir on- 修改后的状态如下:

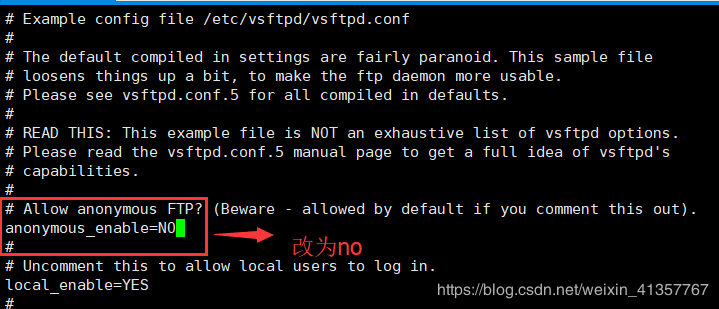
- 接下来关闭ftp的匿名访问:
vi /etc/vsftpd/vsftpd.conf

- 设置vsftpd服务开机启动:
chkconfig vsftpd on - 最后测试ftp链接:
- 启动ftp服务:
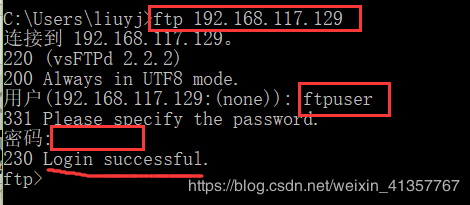
service vsftpd start - 进入windows的命令行工具, 输入
ftp ftp服务所在的ip地址, 然后依次输入用户名和密码即可

- 配置vsftpd的被动模式(默认是开启的, 需要配置端口号的范围)
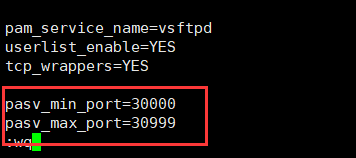
- 首先进入vsftpd的配置文件:
vi /etc/vsftpd/vsftpd.conf - 下拉到配置文件的最后, 配置端口号的范围(最大值, 最小值)

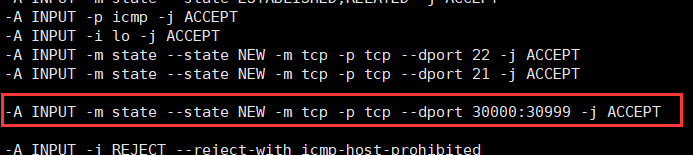
- 接下来需要在防火墙打开相应范围的端口:
vi /etc/sysconfig/iptables

- 改完记得重启:
service iptables restart - 至此, 图片服务器的配置和安装已经完成.
Http服务器搭建
- 我们使用Nginx搭建http服务器, Nginx是一个高性能的http和反向代理服务, 占有内存少, 并发能力强.
Nginx安装
安装编译环境:
yum install gcc gcc-c++安装Pcre库:
yum -y install pcre-devel安装压缩工具:
yum install zlib-devel接下来上传Nginx的安装包
上传安装包的常用套路是在根目下创建一个文件夹, 让后使用工具把安装包传到linux机上, 这里就暂不演示.
然后创建Nginx的安装目录:
mkdir /usr/local/nginx回到安装包的目录, 对压缩了的安装包进行解压:
tar -zxvf 文件名进入解压后的nginx安装包, 可以看见一个
configure可执行文件, 这个是用来检测环境的.接着把下面这段代码复制到linux命令窗口进行检测, (注意是进入nginx安装包后的目录, 也就是
configure文件所在的目录)./configure
--prefix=/usr/local/nginx
--pid-path=/var/run/nginx/nginx.pid
--lock-path=/var/lock/nginx.lock
--error-log-path=/var/log/nginx/error.log
--http-log-path=/var/log/nginx/access.log
--with-http_gzip_static_module
--http-client-body-temp-path=/var/temp/nginx/client
--http-proxy-temp-path=/var/temp/nginx/proxy
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi
--http-scgi-temp-path=/var/temp/nginx/scgi检测完毕后同样在进入到安装包的目录后进行编译:
make

- 接着执行
make install命令

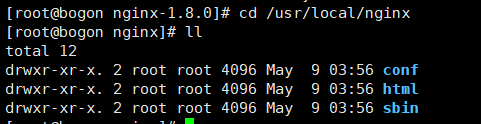
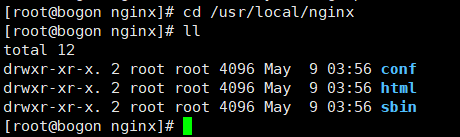
- 安装成功后, 到之前预设好的安装目录
/usr/local/nginx中可以看到如下文件

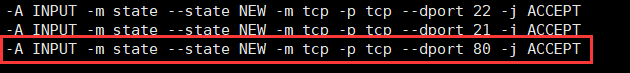
- 然后我们需要配置防火墙, Nginx的默认端口是80端口.
- 进入防火墙配置文件:
vi /etc/sysconfig/iptables.

完成后记得重启防火墙
service iptables restart接下来启动nginx:
进入到nginx的安装目录中

- 进入sbin:
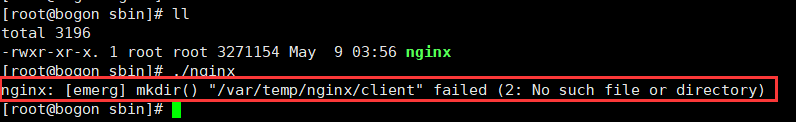
cd sbin, 执行nginx:./nginx

提示说缺少一个目录. 我们按照错误提示创建缺少的文件:
mkdir -p /var/temp/nginx/client重新执行
./nginx, 没有报错说明启动成功.补充: 重启nginx:
./nginx -s reload最后我们访问一下Nginx, 在浏览器中直接输入Nginx所在的ip地址, 可以看到以下内容

- 至此, Nginx的安装已经结束.
配置Nginx
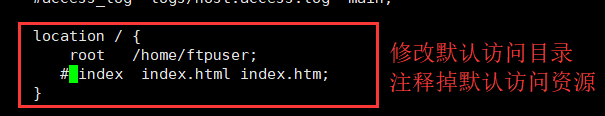
- 先进入Nginx安装目录, 然后进入conf目录, 修改nginx.conf文件


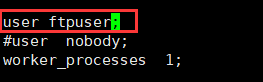
- 配置Nginx用户名, 照上面的操作打开配置文件进行操作, 在首行添加ftpuser

- 保存退出并重启Nginx(到sbin目录下):
./nginx -s reload - 最后给Host配置域名
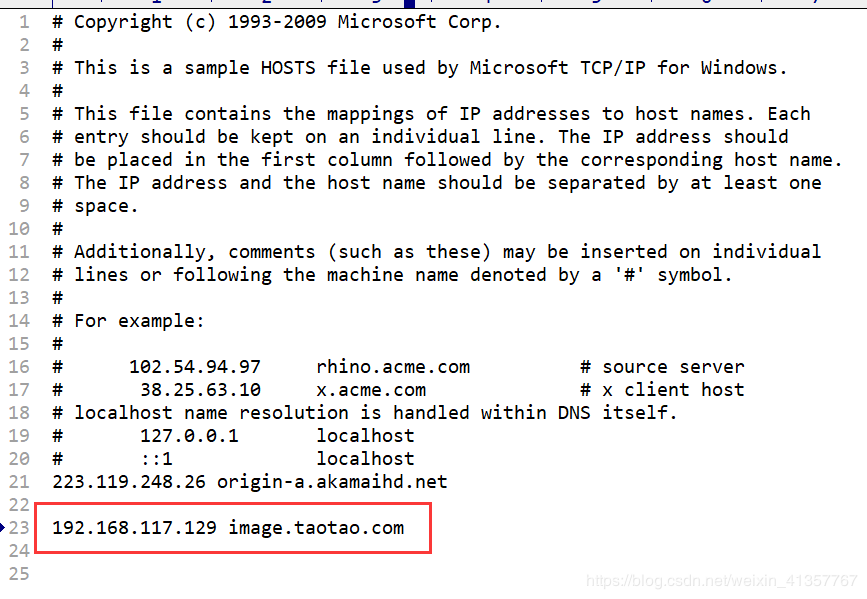
- 什么叫配置域名呢? 首先我们进入C盘, 然后进入Windows目录, 然后进入System32目录, 然后进入drivers目录, 然后进入etc目录, 里面有个host配置文件, 打开该配置文件, 我们在这里为nginx配置域名

- 把开启nginx服务的机器ip对应
image.taotao.com, 这个域名是我们数据库中的数据写好的. - 尝试访问

- 我们给服务器上传一张图片试试.
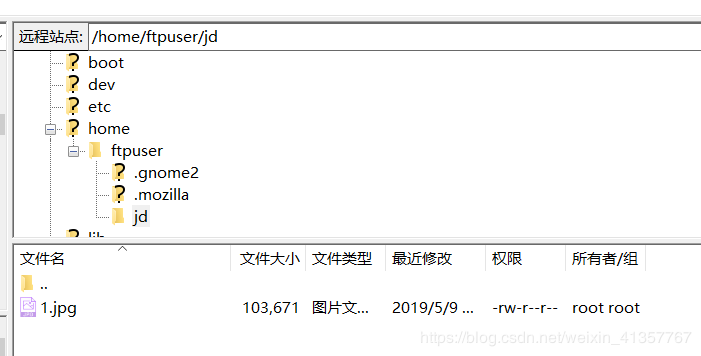
- 在/home/ftpuser目录下创建一个
jd目录, 并在里面放一张图片

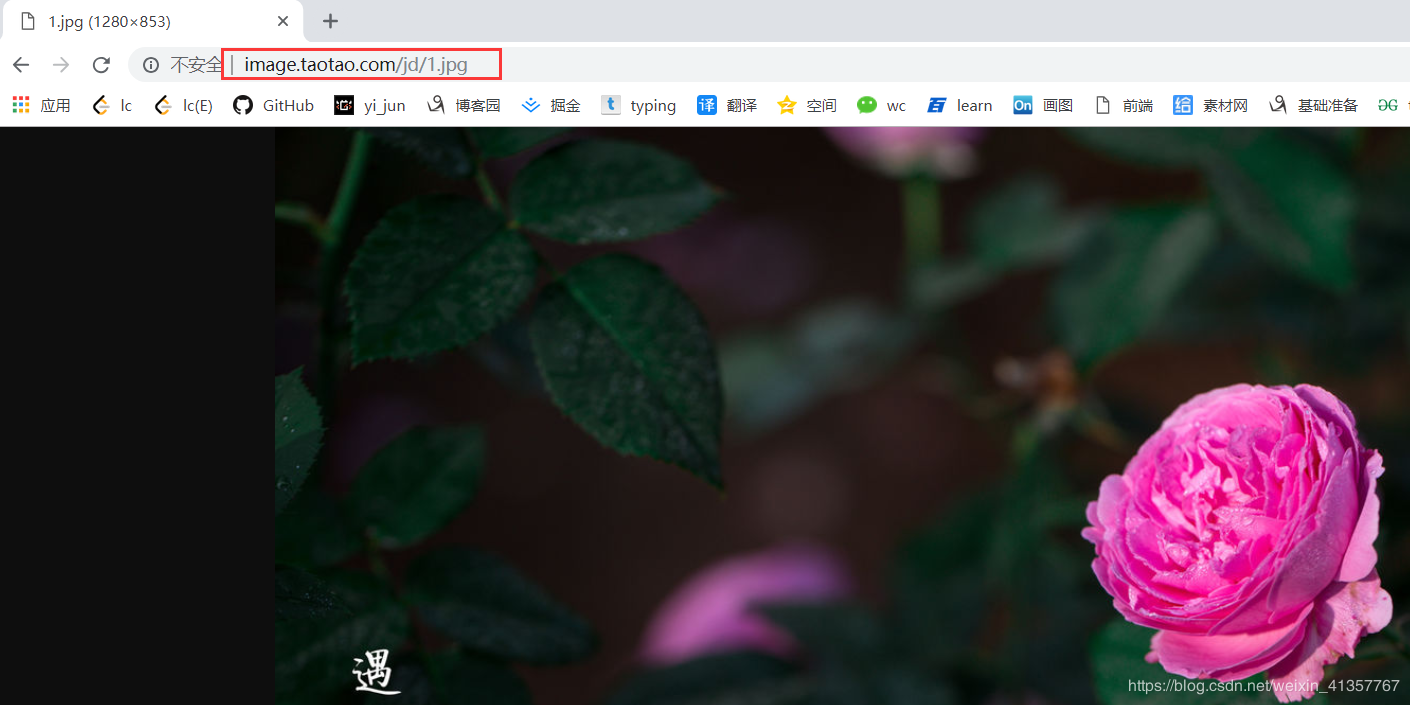
- 然后重新到浏览器中进行访问.

- 我们返回Nginx的安装目录, 查看html目录, 可以看见之前访问Nginx时的首页html就保存在这里

FtpClient实现文件上传
- 上传图片的思路这样: 浏览器先上传到Tomcat服务器, 然后再从Tomcat容器上传到Nginx图片服务器.
- 现在先实现后半部分, 把图片从Tomcat容器上床到Nginx服务器.
- 首先到
ashop-common模块中添加相应的依赖

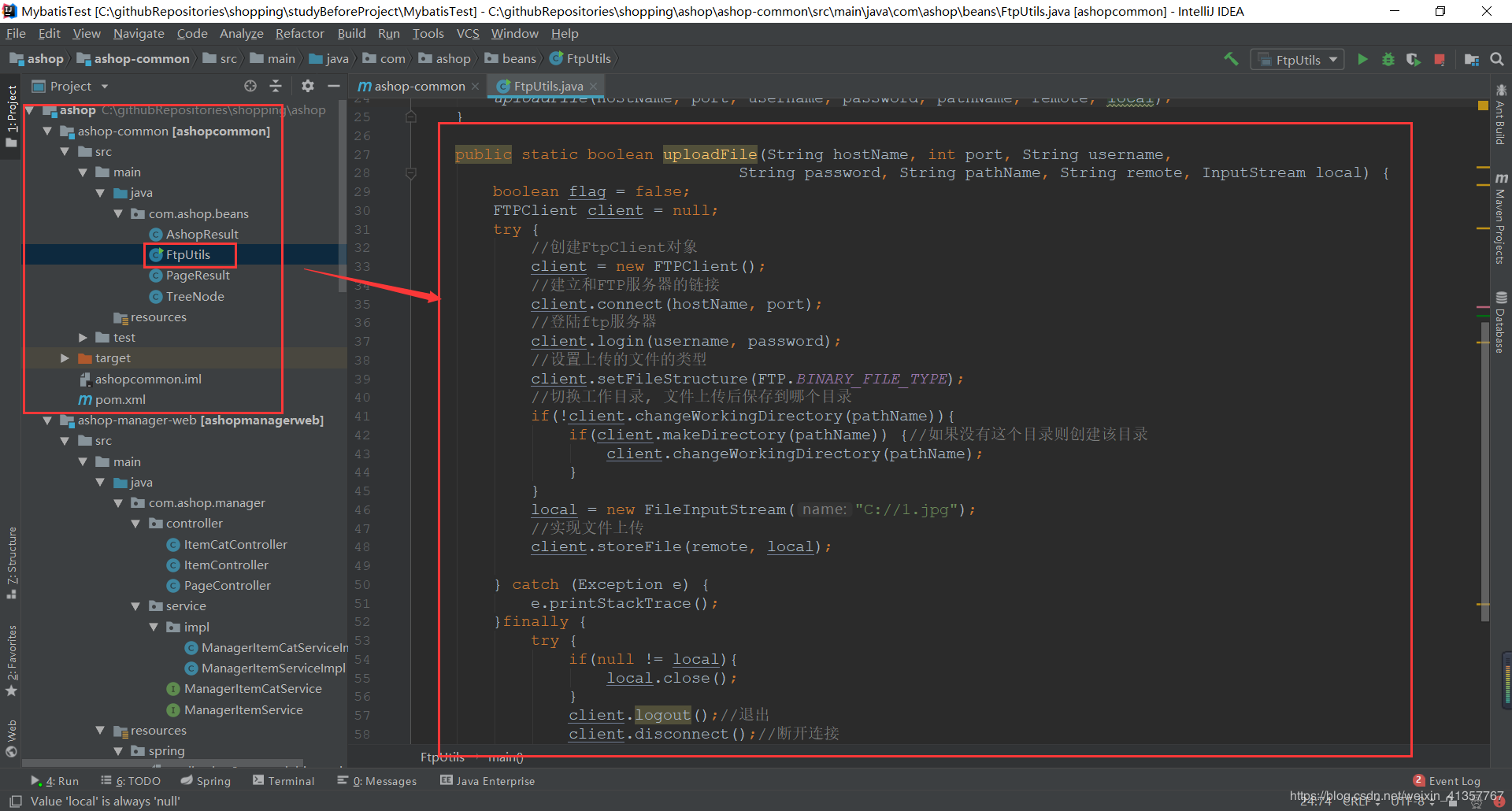
- 然后封装上传图片的方法

这里要记录一个编码时遇到的问题.
上面的代码验证过其实是没错的, 但是第一次写的时候一直上传不了. 网上说Nginx调试可以使用
getReplyString()打印错误. 我得到的是553, could not create file不能创建文件. 查看了Nginx的配置文件也都没有问题. 网上还有提示说添加一些额外的代码, 也不奏效. 最后考虑是linux系统不让写, 也就是说对/home/ftpuser/jd这个目录根本没有写的权利.通过查看权限发现确实只有读的权限, 修改后即正常上传.
修改权限的语句是
chmod 数字 文件名, 数字对应的是权限比如-rwxr--r--对应x111 100 100, 也就是744, 要改为-rwxrw-rw-:766要输入命令:chmod 766 文件名.继续.
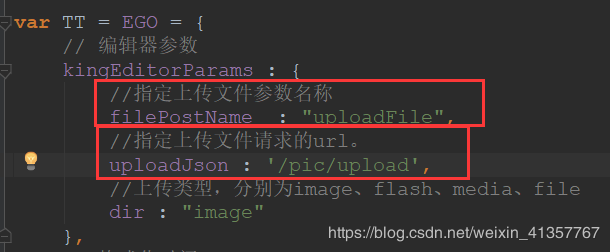
查看前端代码看看图片提交的上传路径和提交图片的参数.

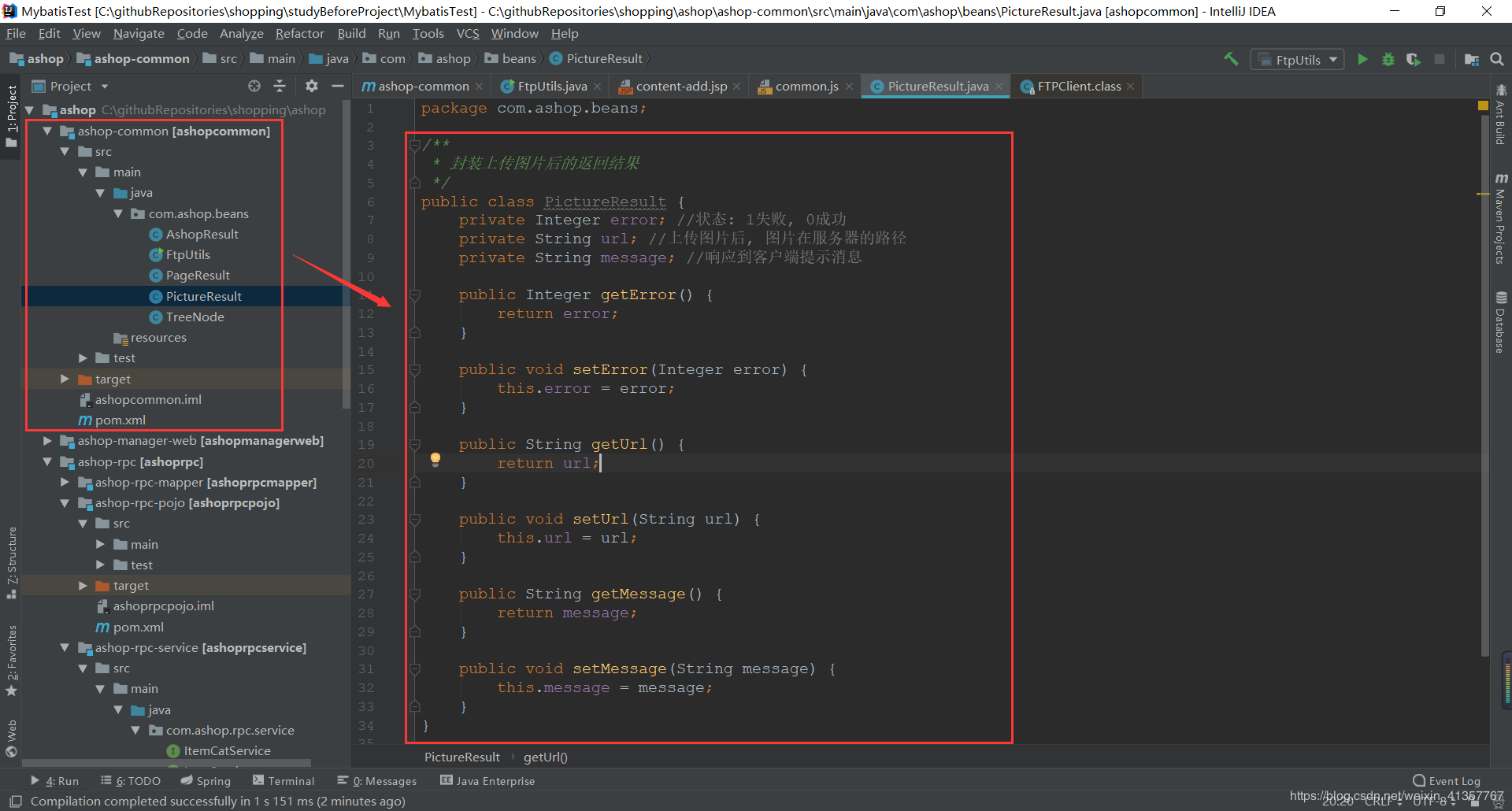
- 封装图片上传后返回给浏览器的数据模型

- 下面开始实现图片从本地上传到Tomcat容器, 然后再上传到图片服务器.
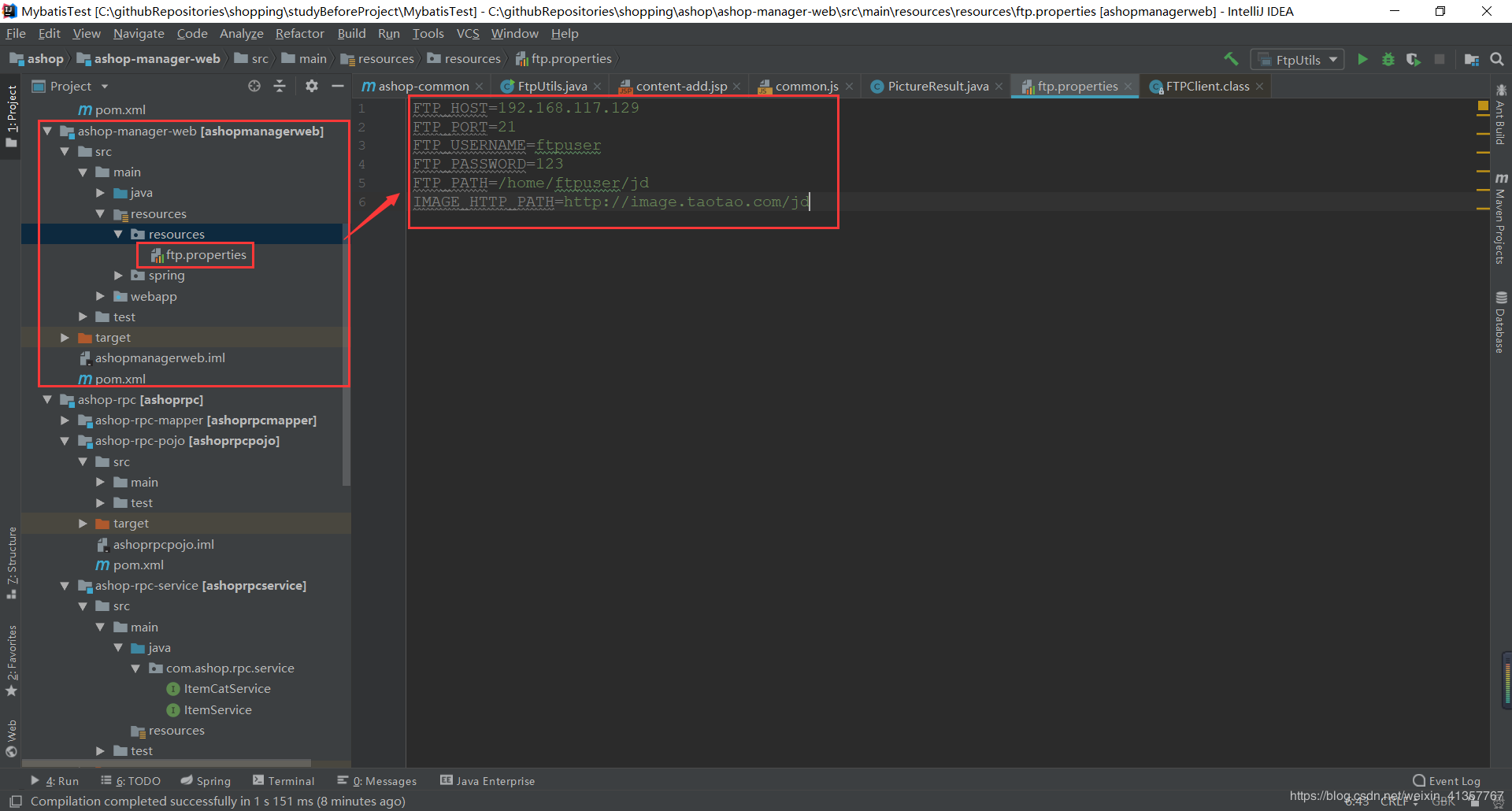
- 创建ftp.properties文件: 在
web模块中的main/resource目录下创建resources目录, 在里面创建ftp.properties文件. 并存储连接FTP服务器的信息.

接着创建工具类IDUtils, 封装了两个方法:
一个是对上传图片的名字进行重命名
另一个是封装了一个方法用于生成商品的组件.
这个类已经给出, 直接复制到项目中即可.
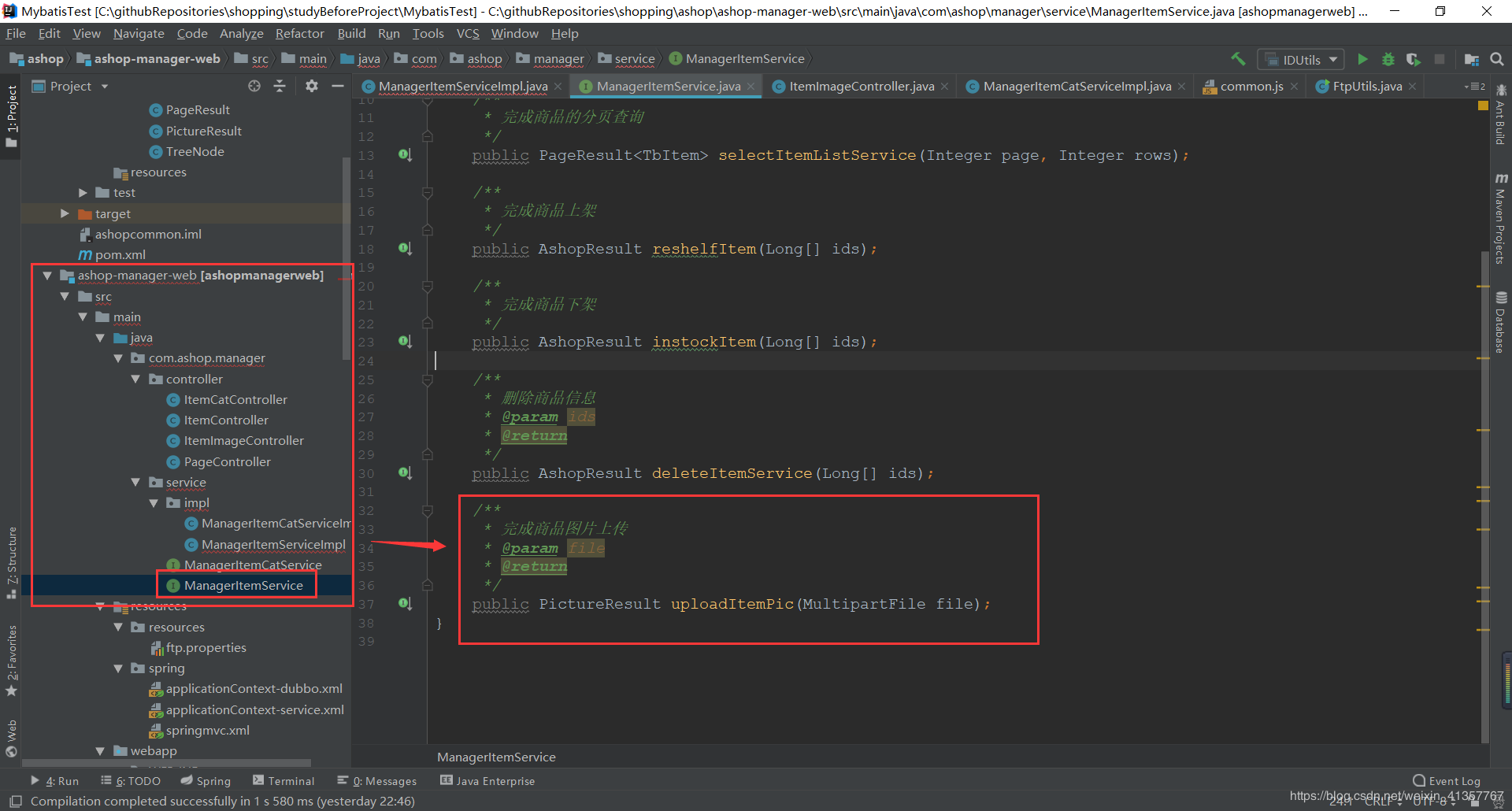
然后编写商品图片上传的Service接口及其实现类

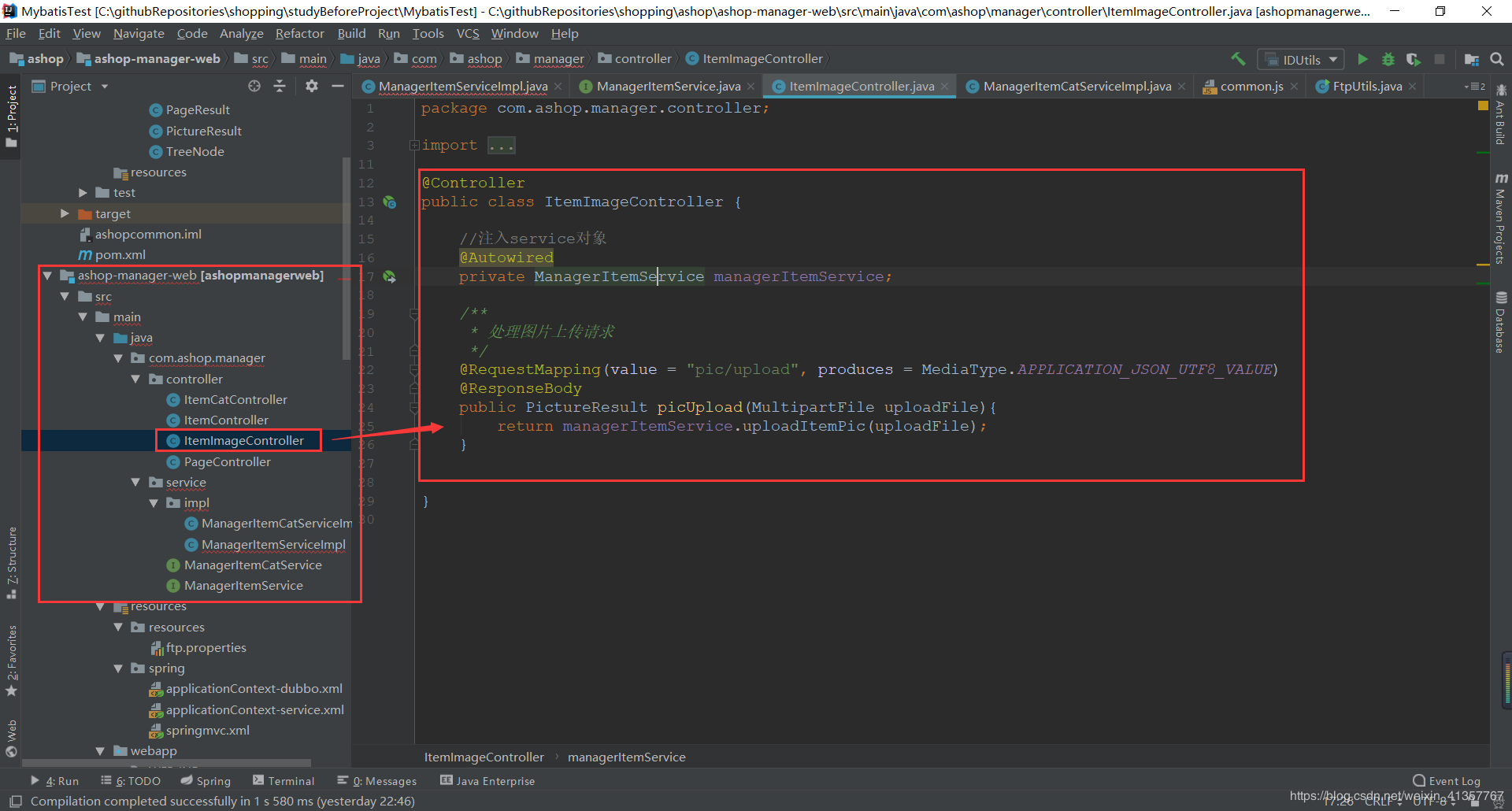
- 编写响应的controller方法

自此图片上传功能已经完成了, 对整体项目进行打包, 照例启动Dubbo服务, 然后启动Tomcat容器.
问题记录: 这次连接Dubbo服务的时候出现了问题, 老是超时连接不上.
INFO [main-SendThread(192.168.117.129:2183)] - Opening socket connection to server 192.168.117.129/192.168.117.129:2183. Will not attempt to authenticate using SASL (unknown error) INFO [main-SendThread(192.168.117.129:2183)] - Client session timed out, have not heard from server in 10006ms for sessionid 0x0, closing socket connection and attempting reconnect INFO [main-SendThread(192.168.117.129:2181)] - Opening socket connection to server 192.168.117.129/192.168.117.129:2181. Will not attempt to authenticate using SASL (unknown error) INFO [main-SendThread(192.168.117.129:2181)] - Client session timed out, have not heard from server in 10001ms for sessionid 0x0, closing socket connection and attempting reconnect INFO [main-SendThread(192.168.117.129:2182)] - Opening socket connection to server 192.168.117.129/192.168.117.129:2182. Will not attempt to authenticate using SASL (unknown error)
后来发现是没有在linux上开放zookeeper的端口. 之前关闭了防火墙所以没有问题, 后来对防火墙一顿操作重启后忘记关了, 所以出现了这样的错误, 可以考虑把zookeeper的端口也开放.
测试成功后, 进入下一个环节
实现商品新增
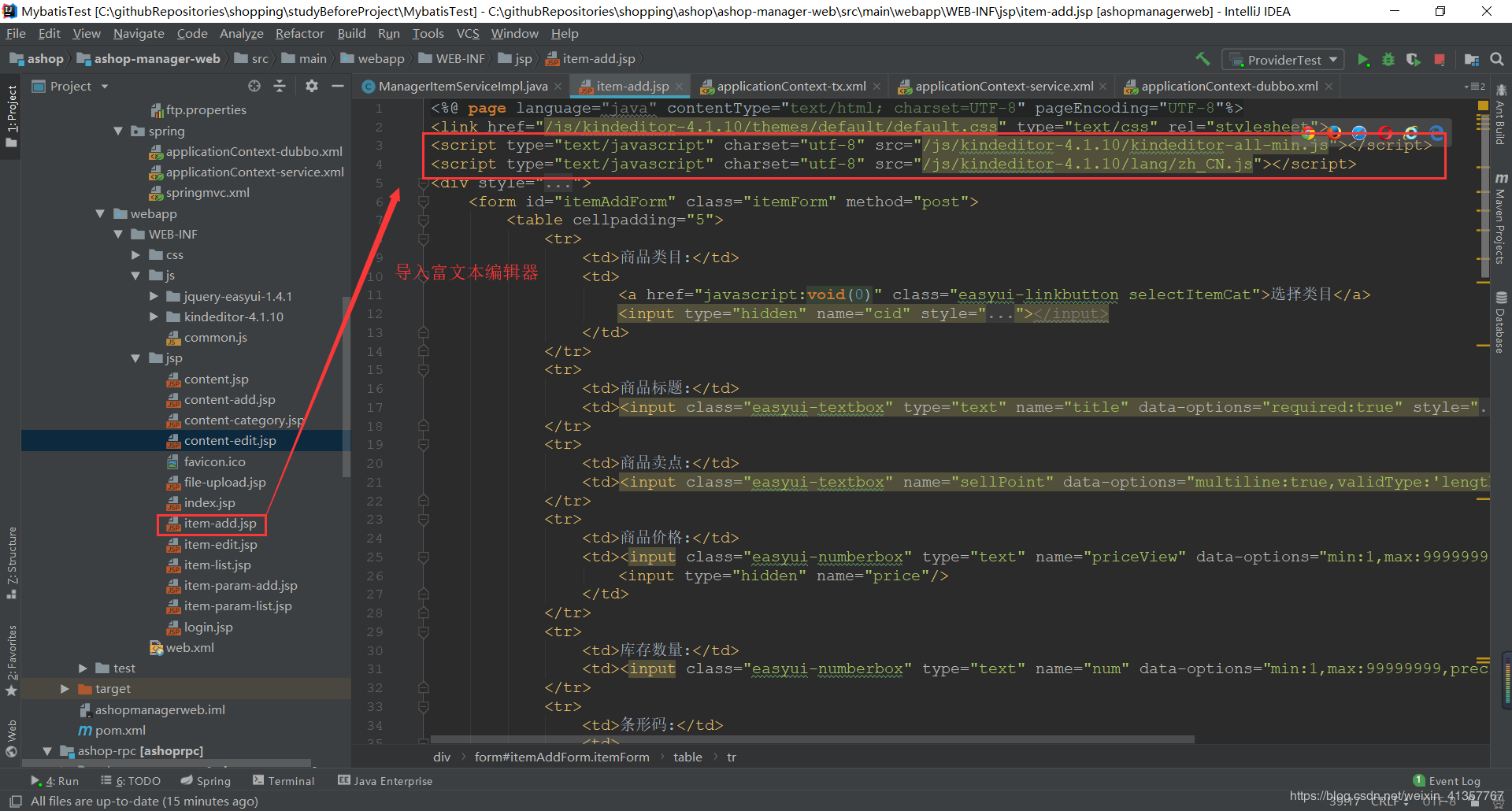
- 引入富文本编辑器kindeditor, 商品的描述信息将在富文本编辑器中进行编辑, 最终会以html格式保存到数据库. 使用该富文本编辑器需要在jsp中引入该资源.

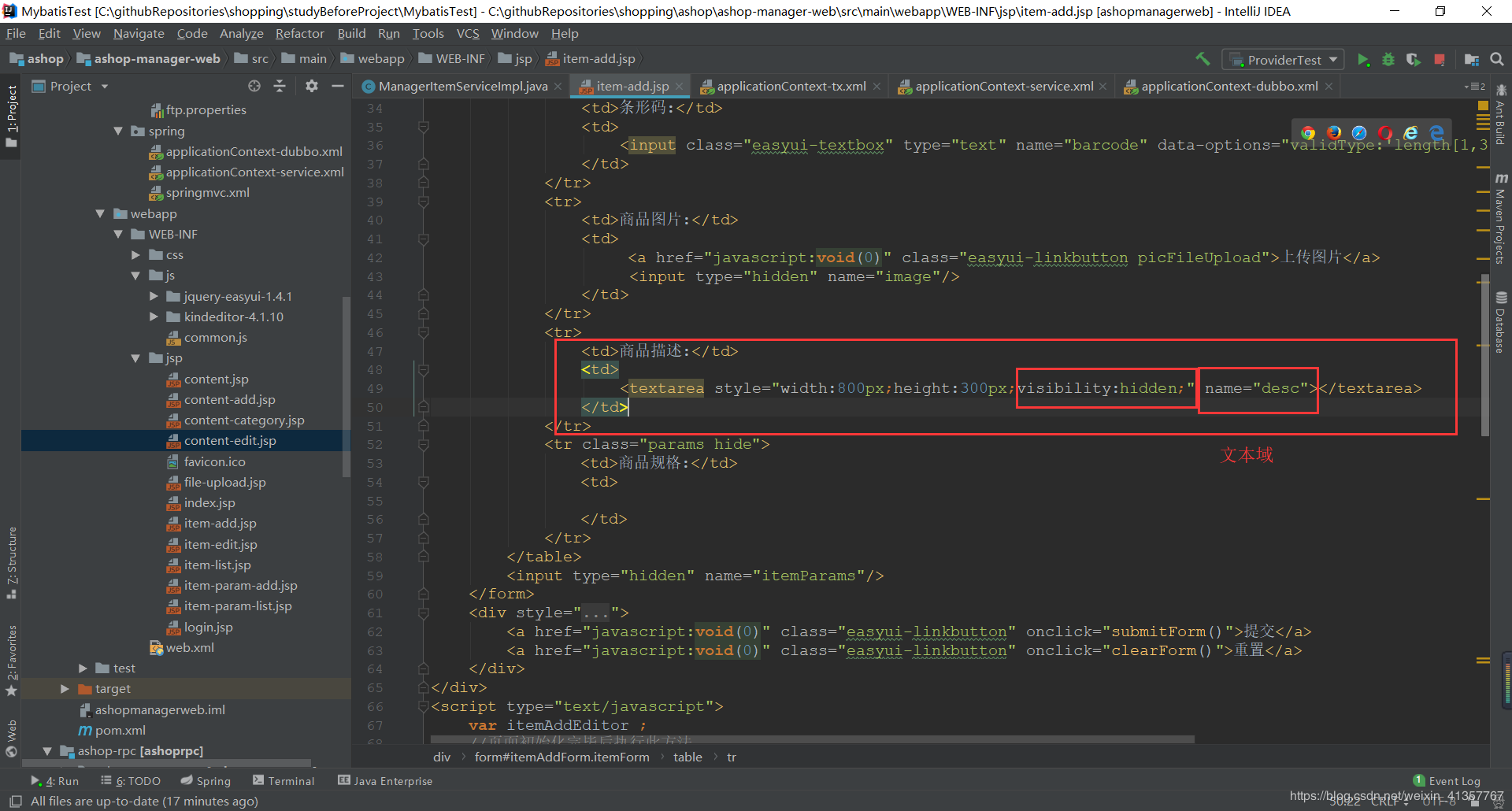
- 而且需要在表单中添加一个文本域(已经添加好了). 文本域的作用: 我们在富文本编辑器编辑的内容最终会转化为html的形式放在文本域中, 向后台提交的时候商品的描述信息从该文本域中获取, 也就是根据
desc参数接收

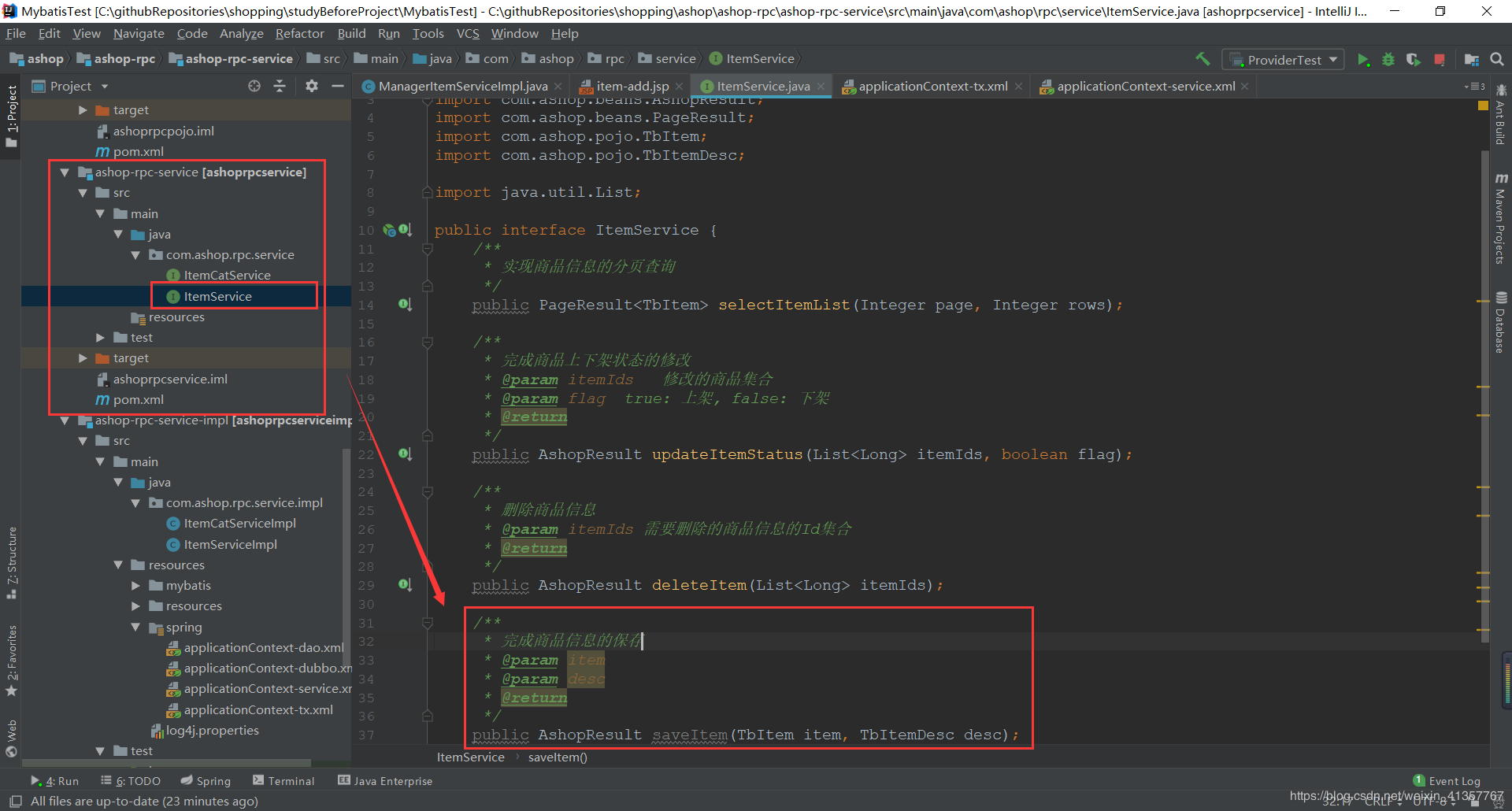
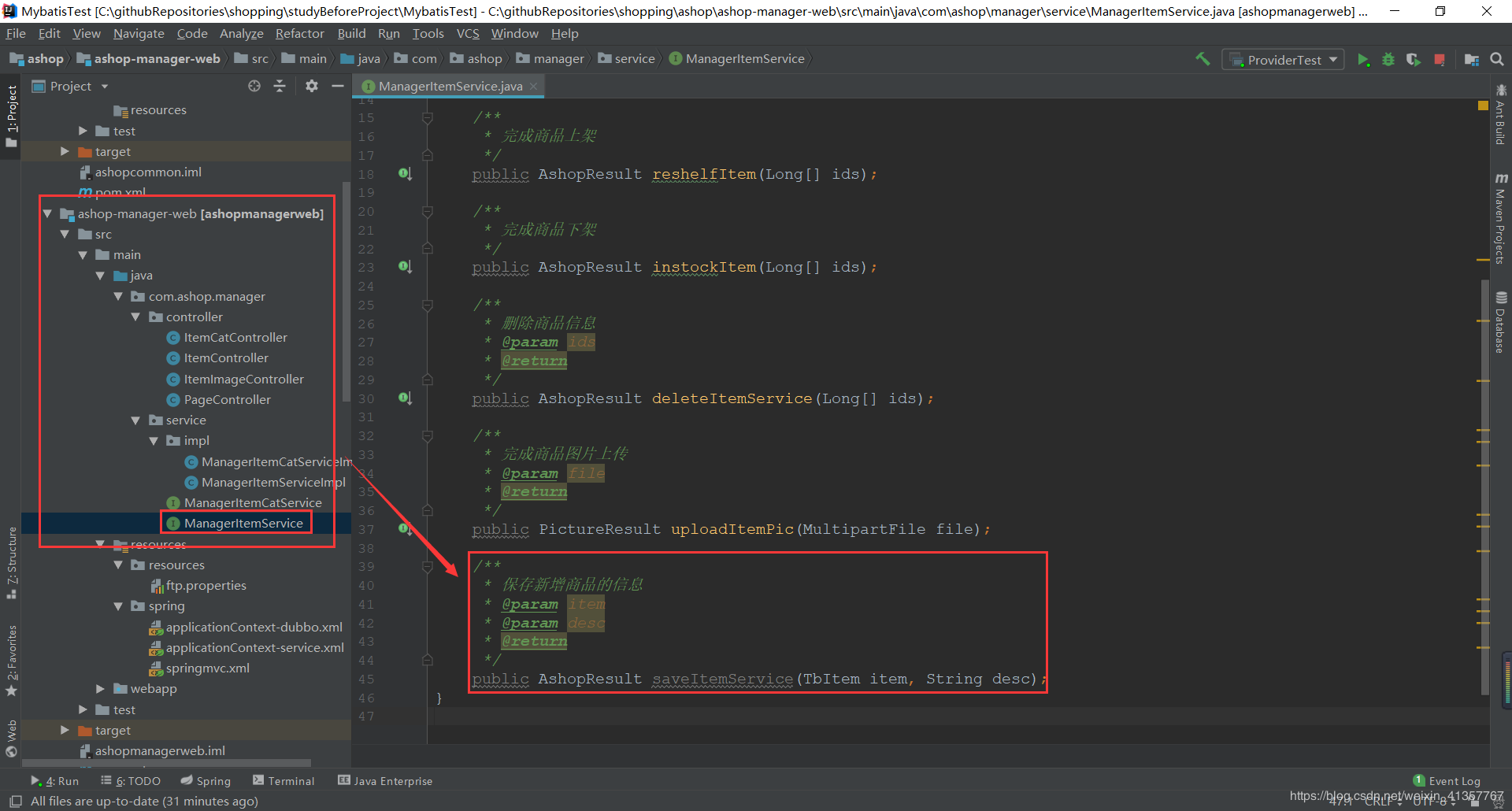
- 首先还是编写提供远程服务的方法. 保存商品信息需要用到两张表, 一张是商品的详细信息表, 一张是商品的描述信息表.

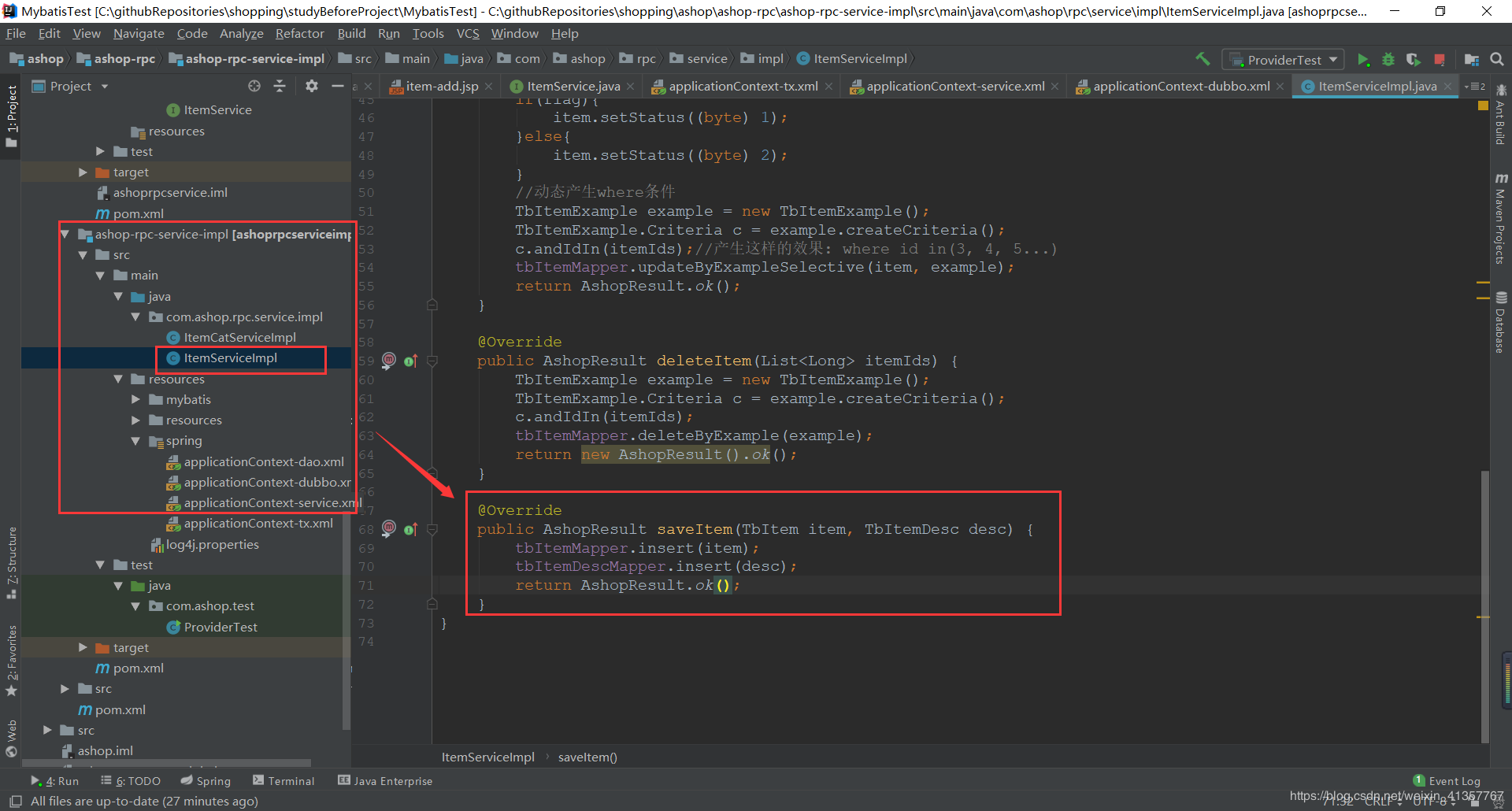
- 编写实现方法

- 接着在
ashop-manager-web模块中也完成响应的service接口与实现类

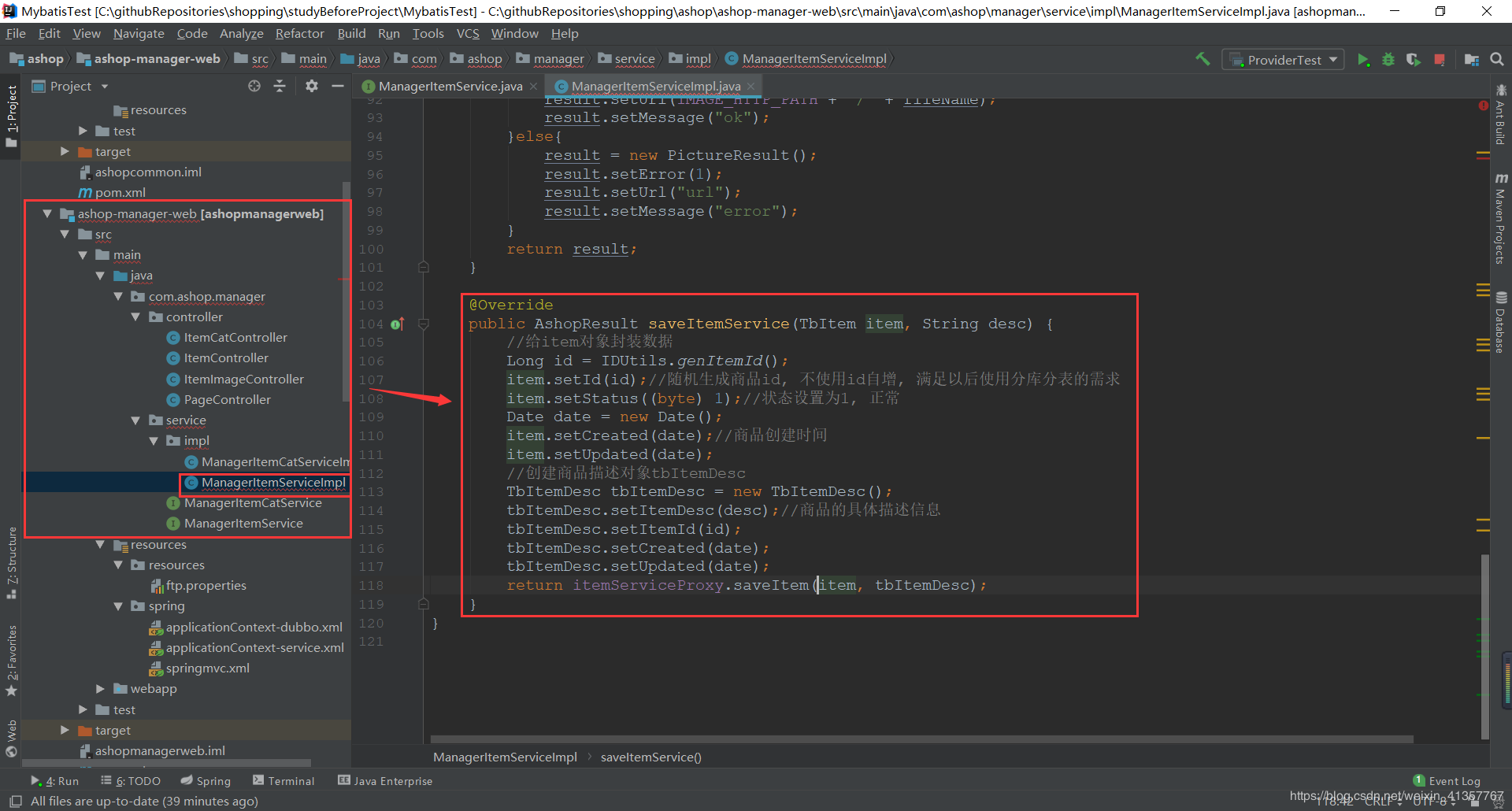
- 编写实现类

- 编写controller

- 重新打包, 发布测试.
实现商品的回显
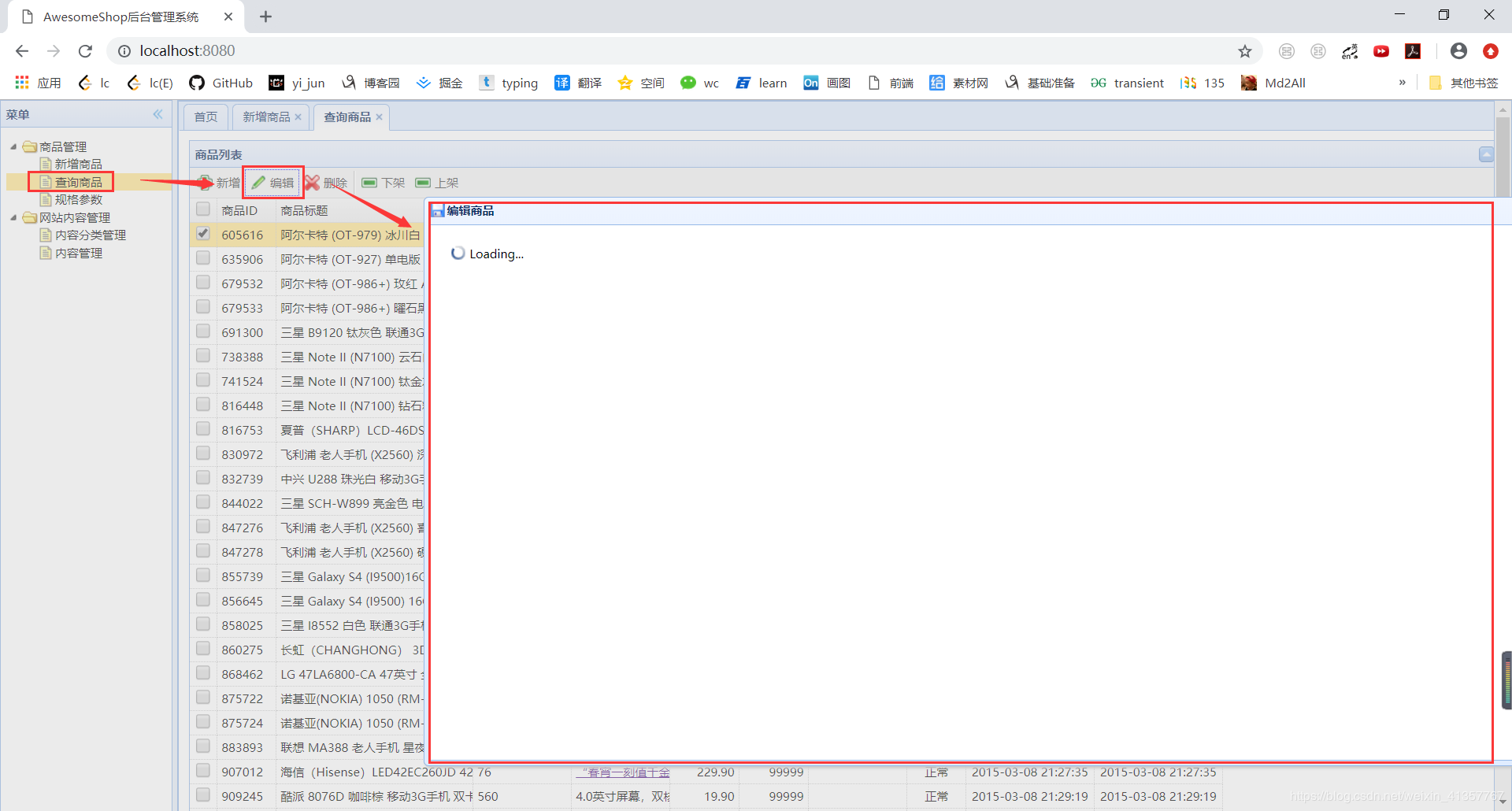
- 接下来要实现的功能是, 在后台点击编辑商品的时候要把商品的信息回显出来

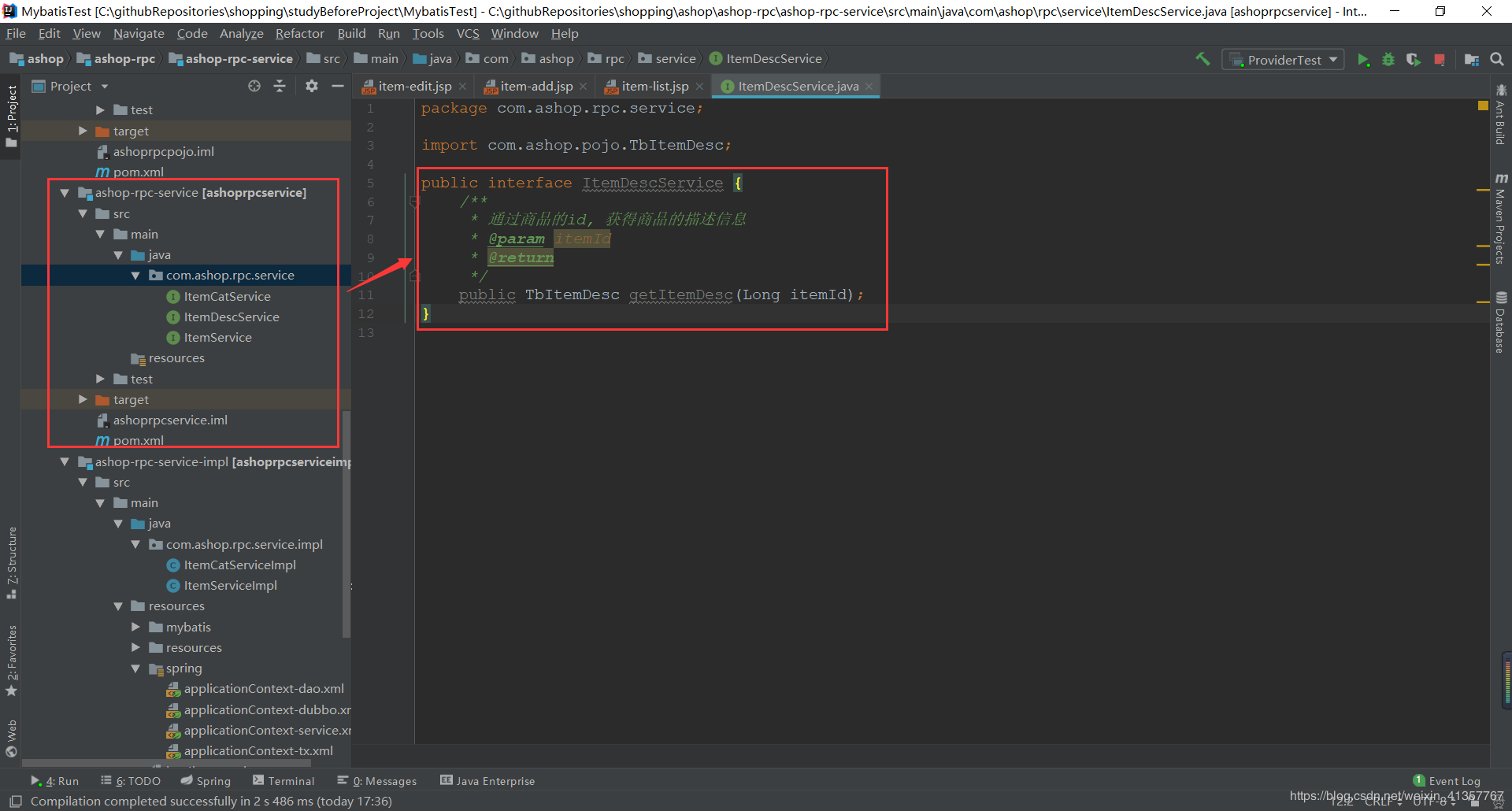
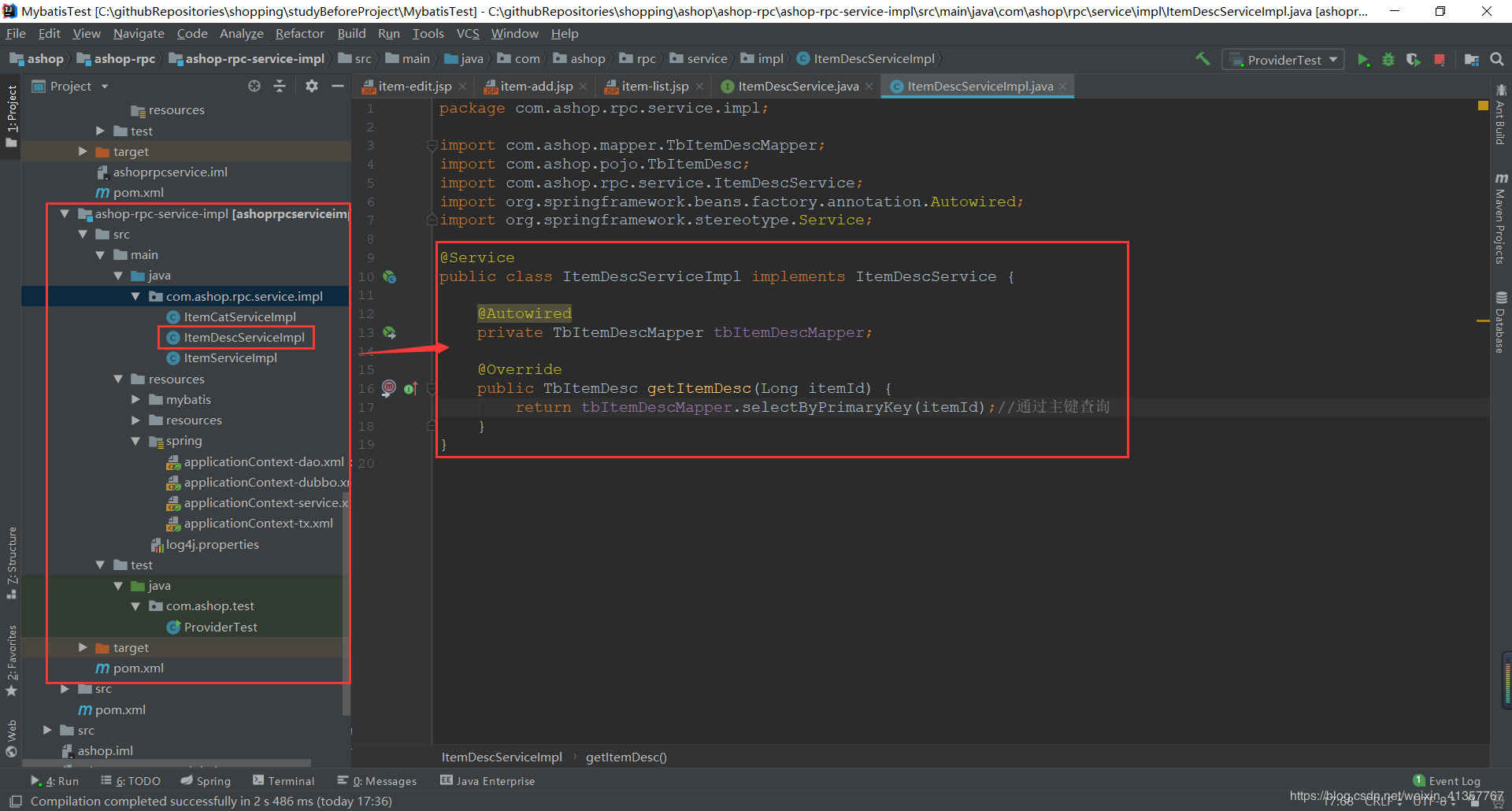
- 首先完成商品描述信息回显的远程方法, 创建
ItemDescService接口

- 编写实现类.

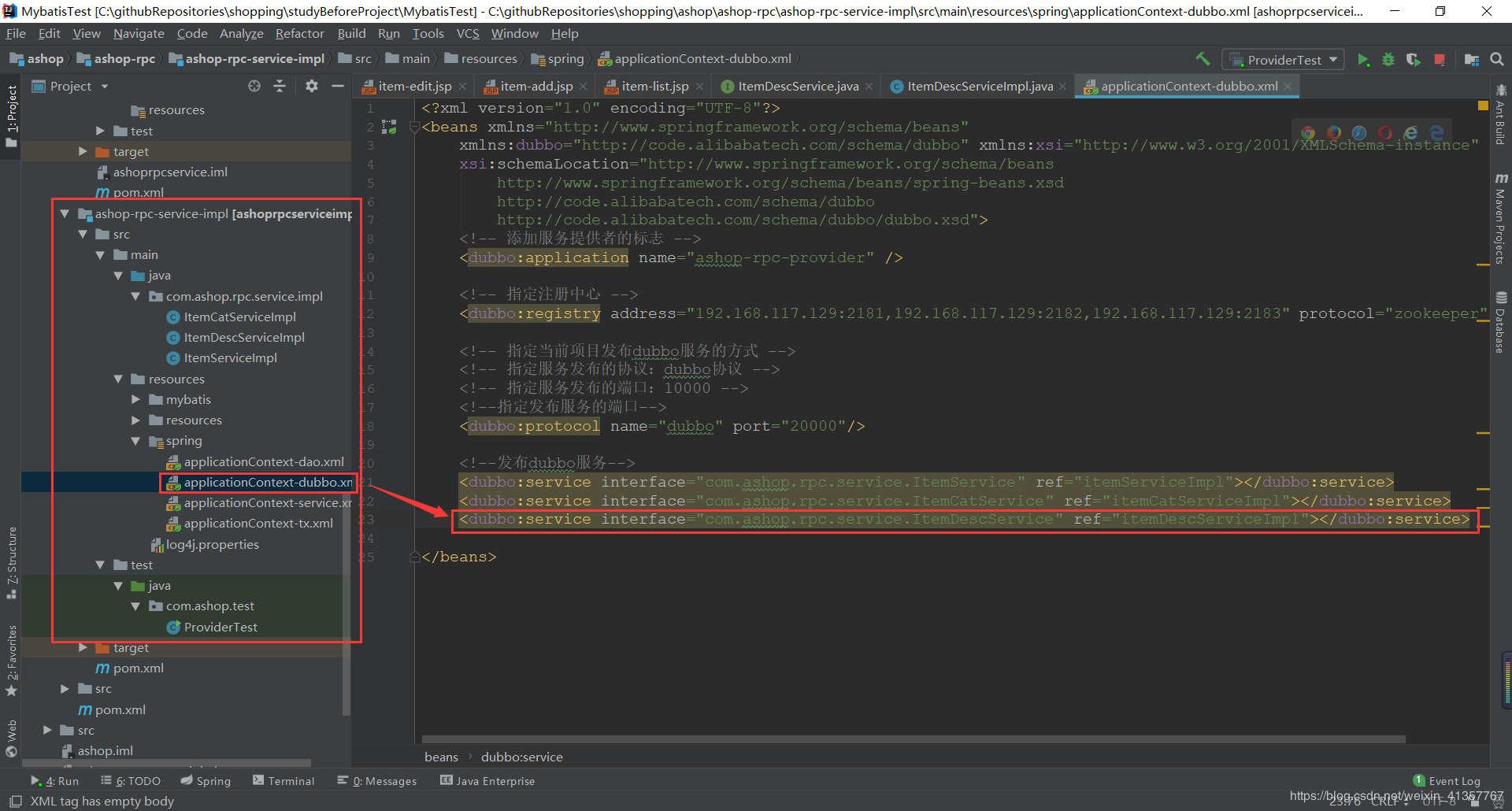
- 发布为远程服务

- 接着到
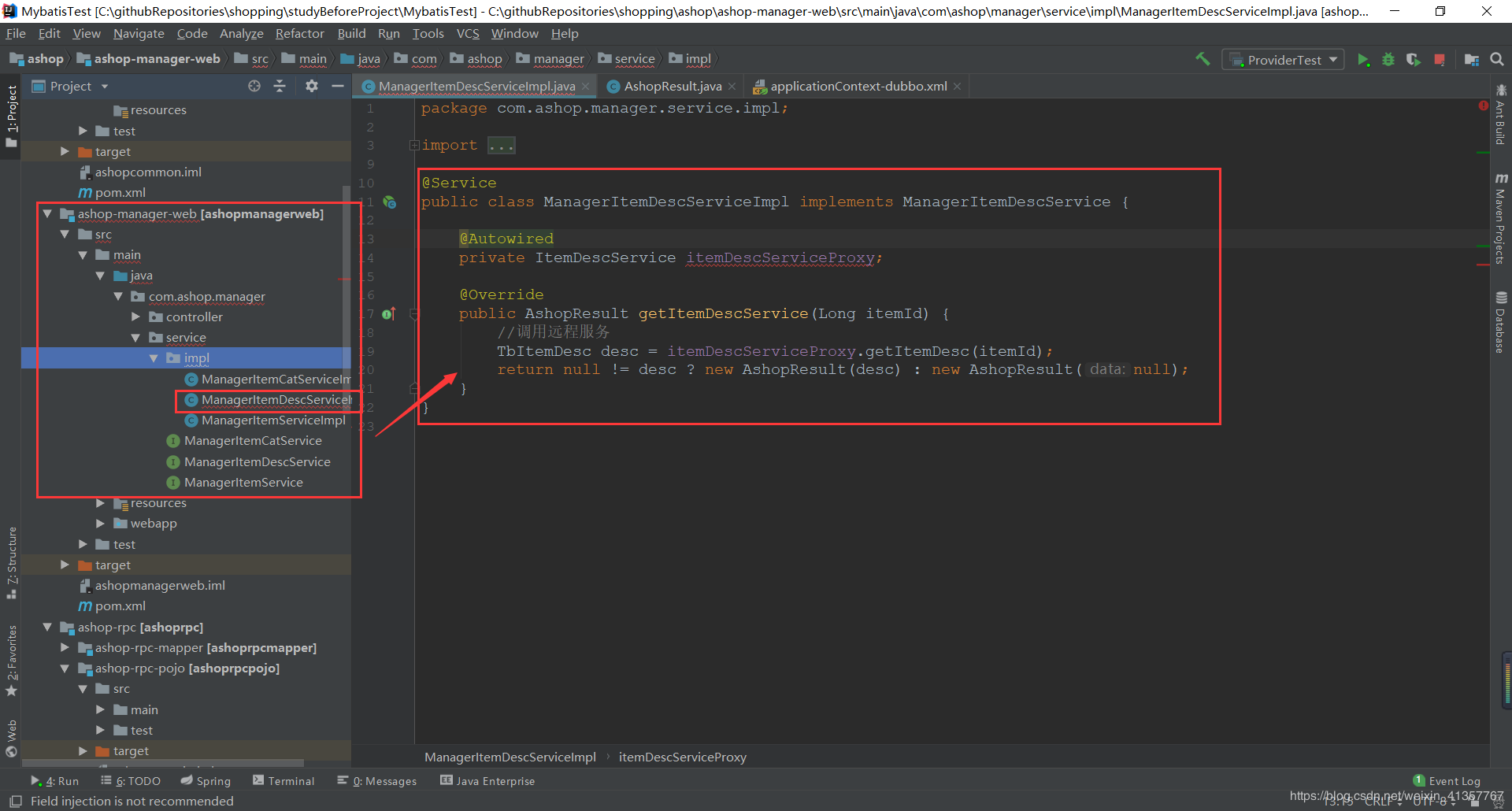
web-manager-web模块中实现service接口与实现类. - 首先在配置文件中注册已经发布的远程服务对象.
- 编写service接口

- 编写实现类

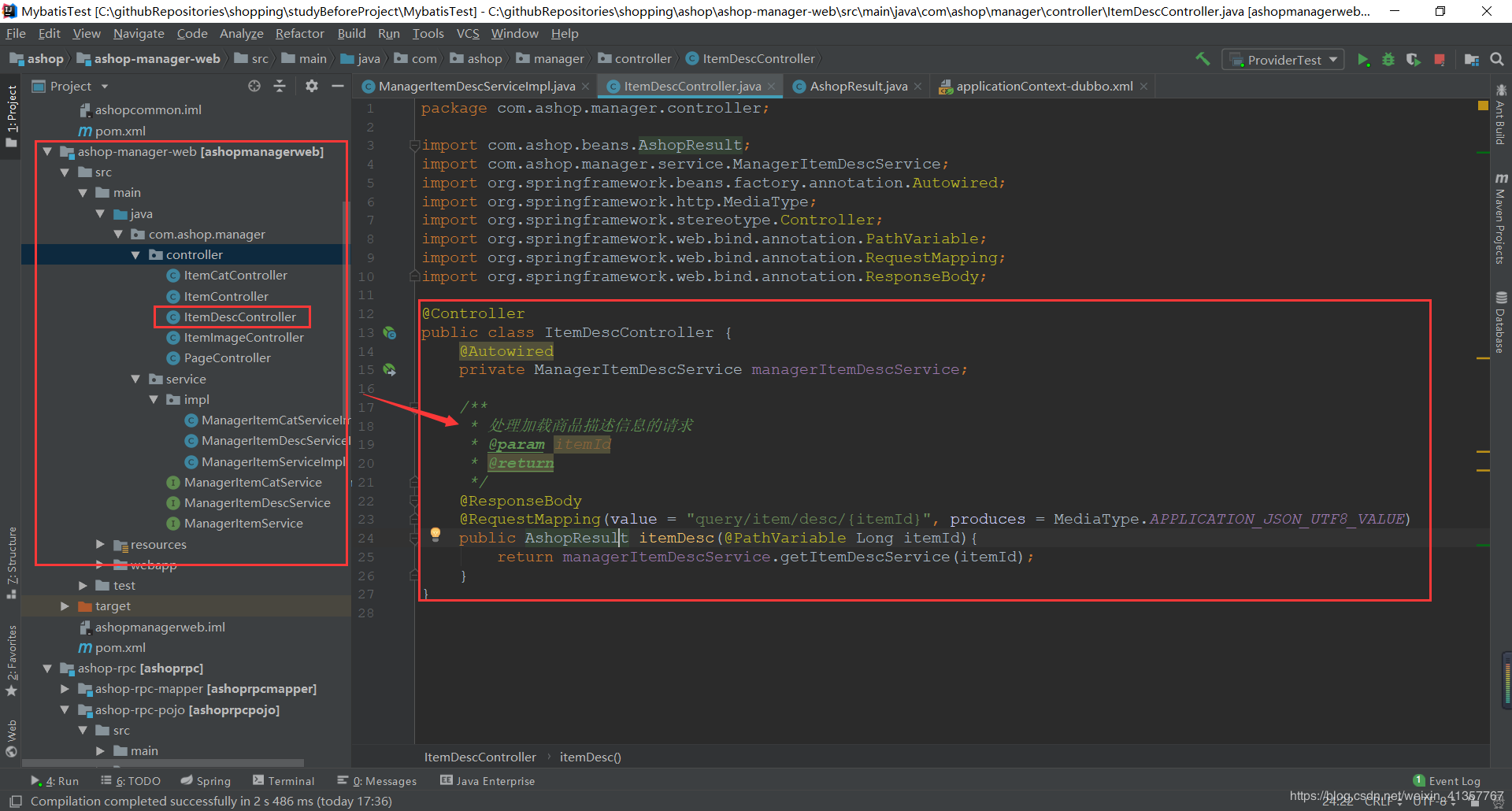
- 编写Controller

- 最后打包测试.
商品信息修改
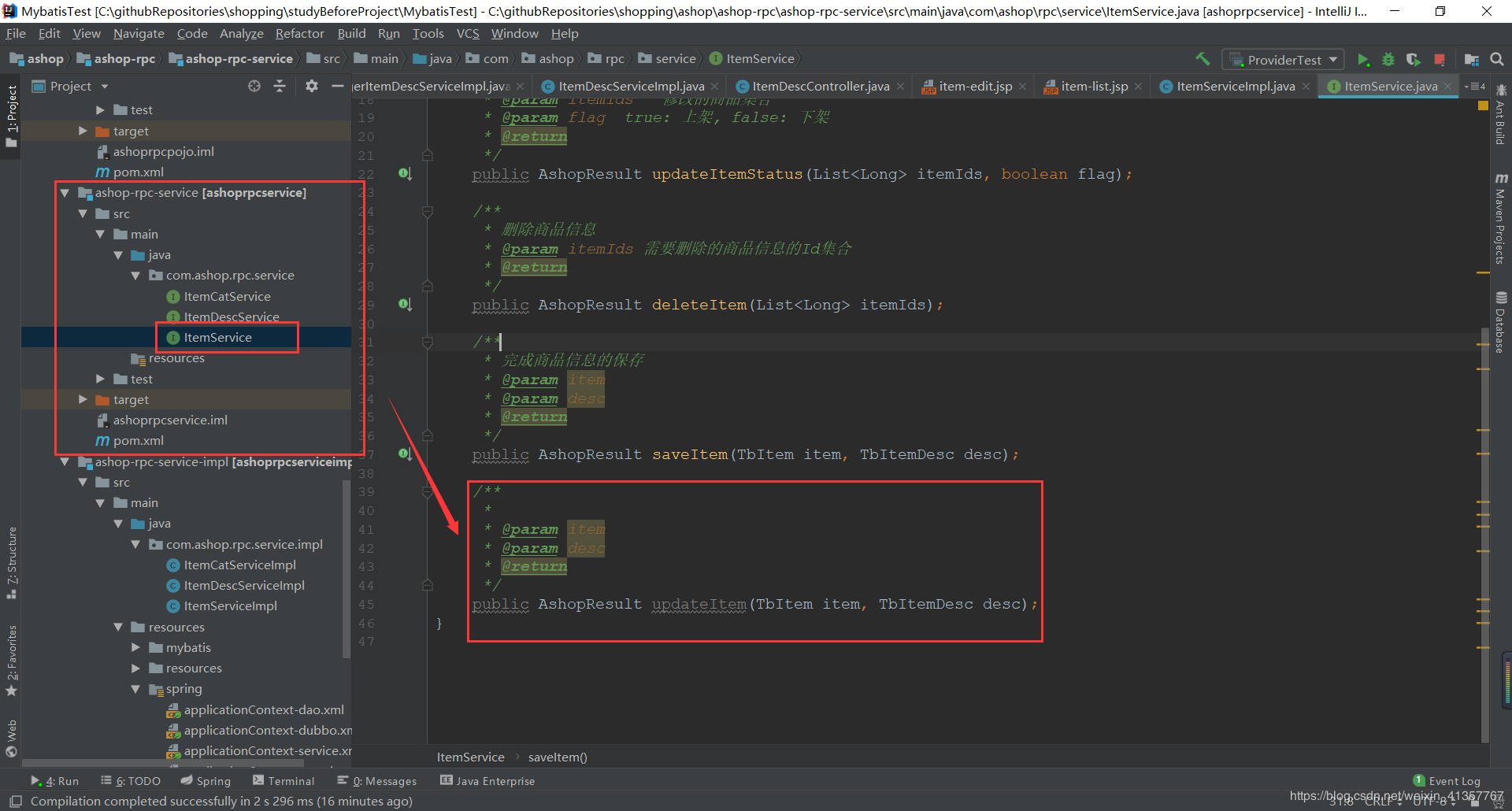
- 编写远程服务service接口与实现类(和添加商品差不多)

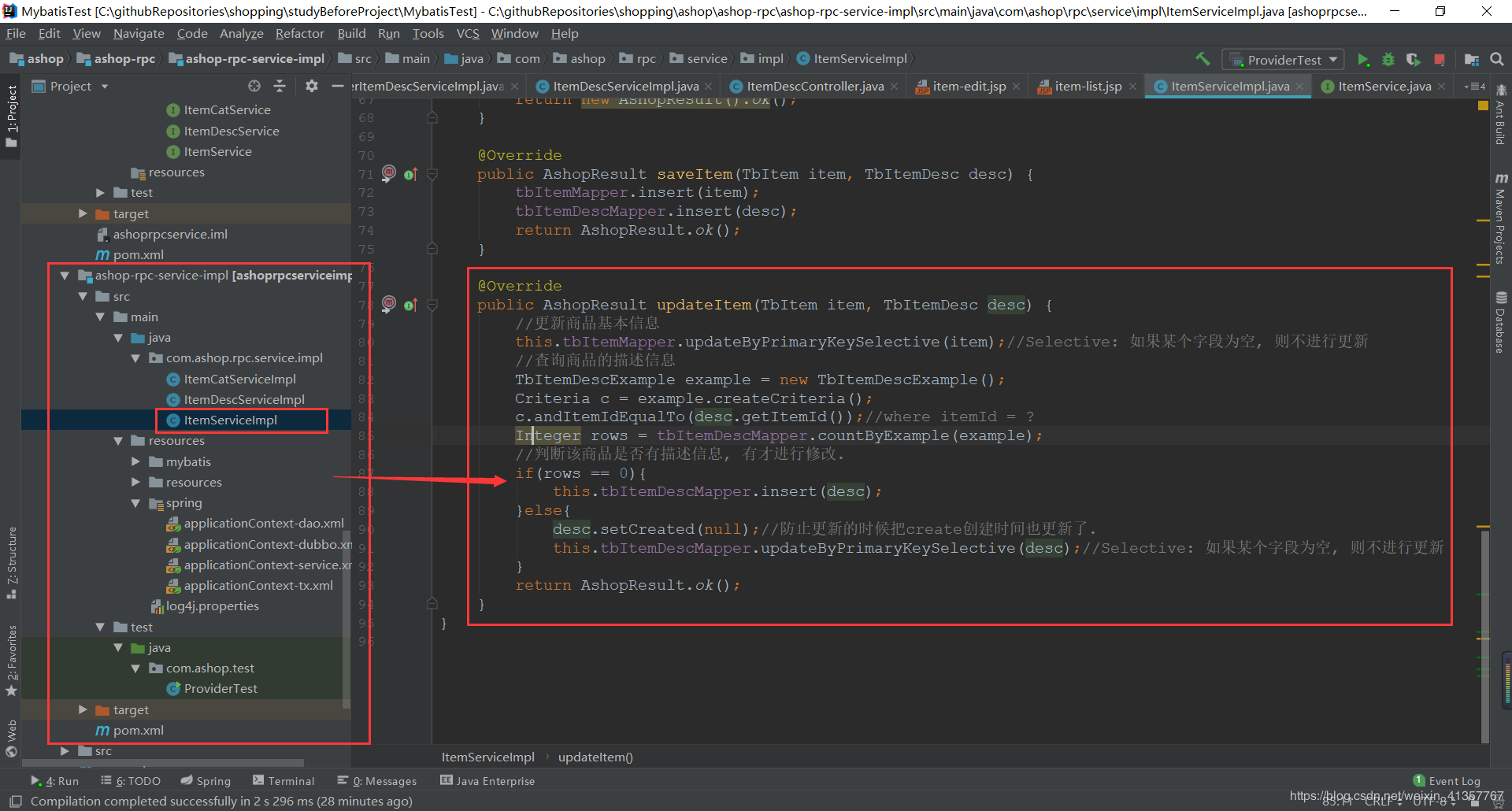
- 编写实现类

- 继续到
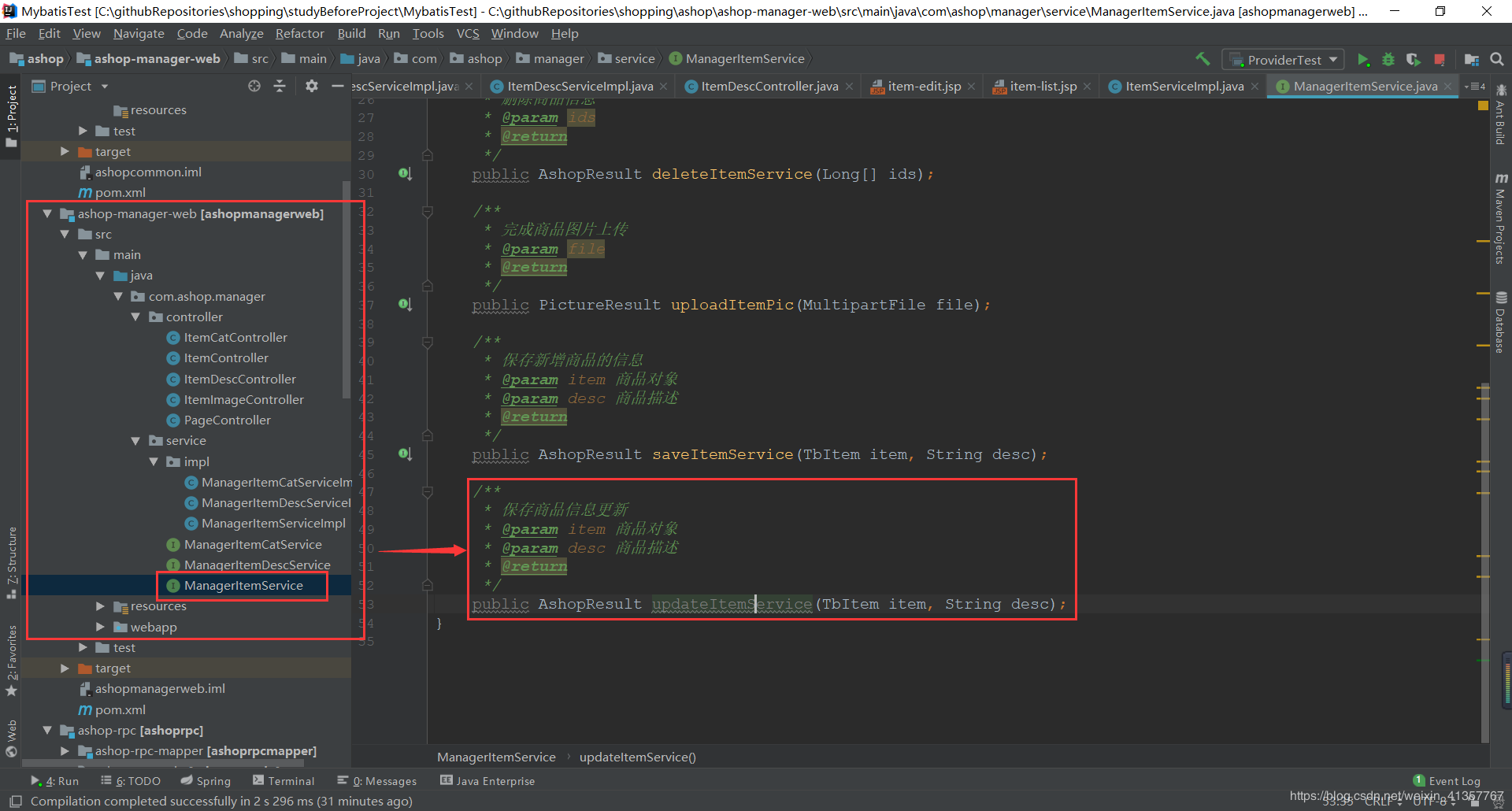
ashop-manager-web中编写service接口和实现类

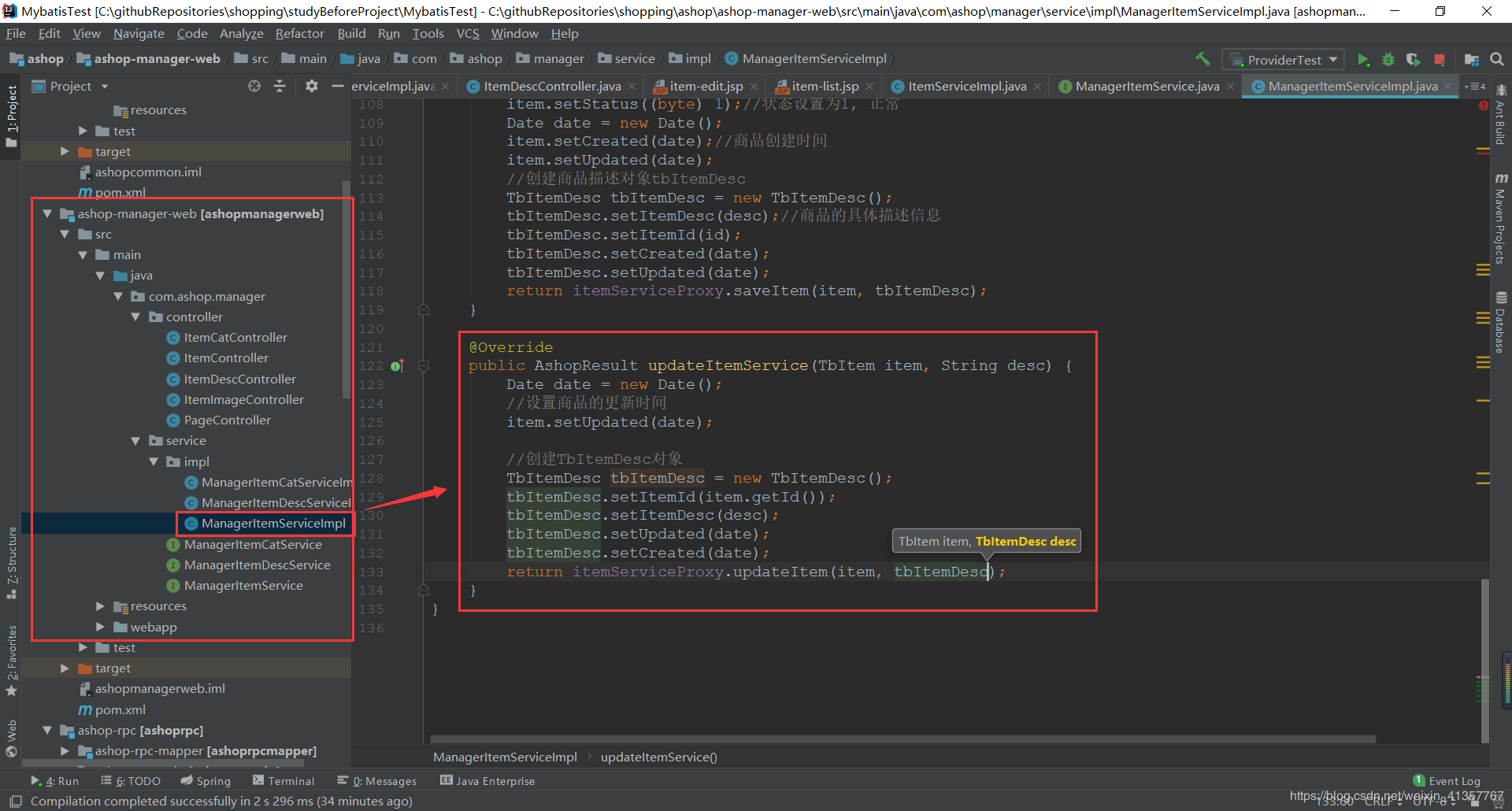
- 编写实现类

- 最后编写controller

- 最后项目打包, 测试, 本阶段完成.













