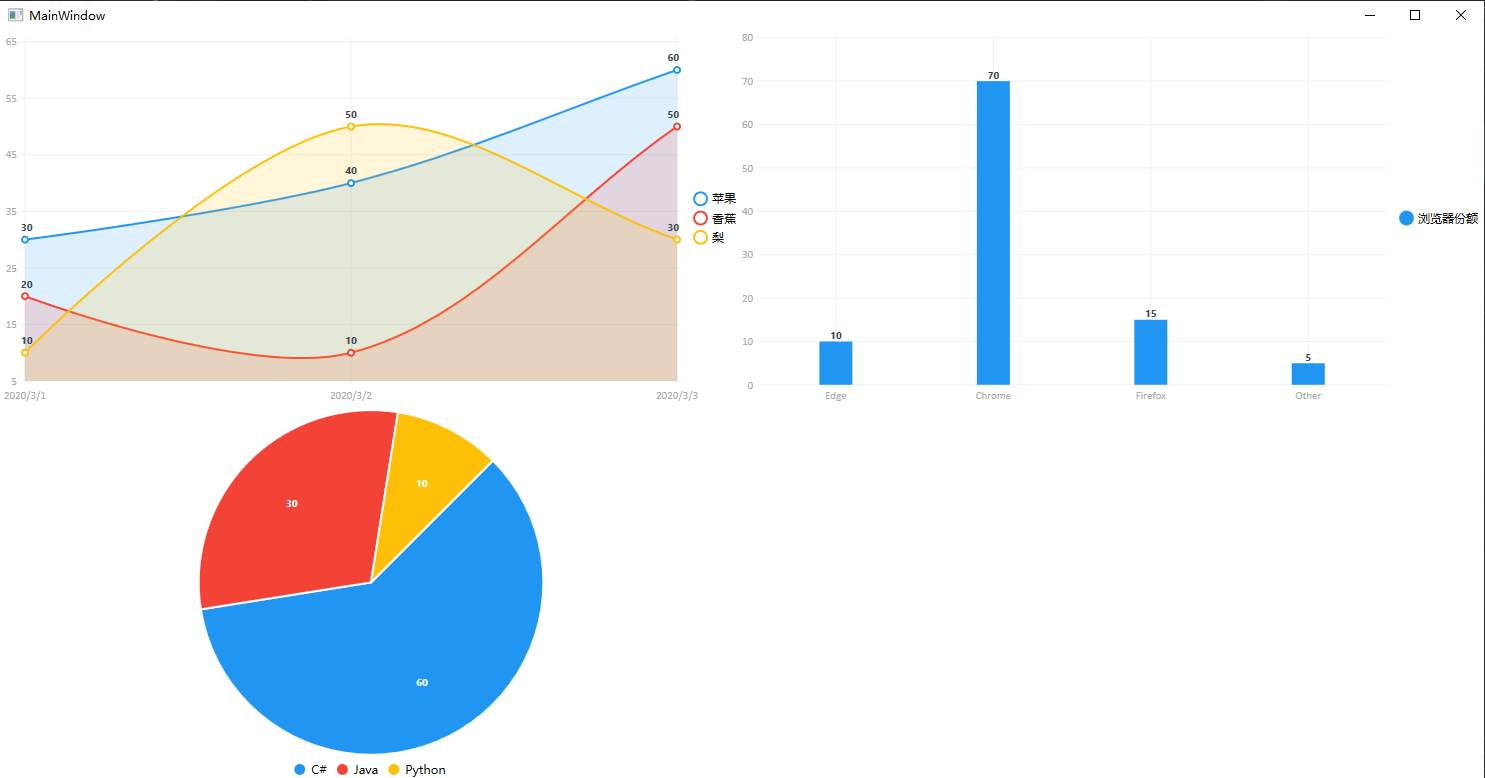
总体效果如图:

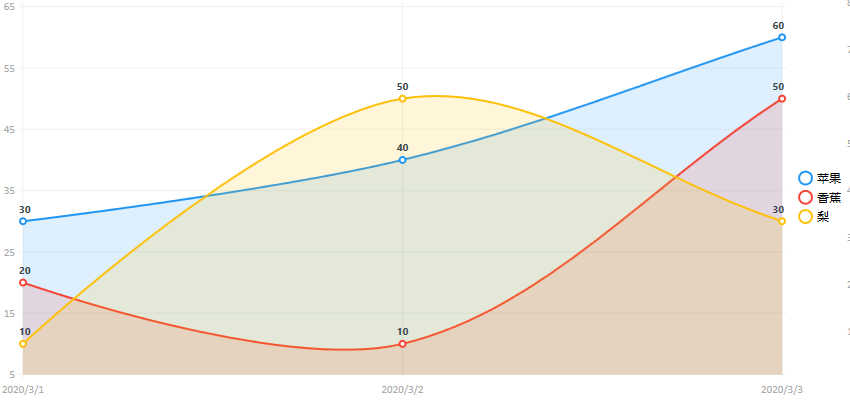
1.折线图的简单绑定
此处对折线图的横坐标坐标与时间进行绑定

前台代码:
<lvc:CartesianChart Series="{Binding LineSeriesCollection}"
LegendLocation="Right">
<lvc:CartesianChart.AxisY>
<lvc:Axis></lvc:Axis>
</lvc:CartesianChart.AxisY>
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="{Binding LineXLabels}"></lvc:Axis>
</lvc:CartesianChart.AxisX>
</lvc:CartesianChart>
后台代码:
void GetLineSeriesData()
{
List<string> titles = new List<string> { "苹果", "香蕉", "梨" };
List<List<double>> values = new List<List<double>>
{
new List<double> { 30, 40, 60 },
new List<double> { 20, 10, 50 },
new List<double> { 10, 50, 30 }
};
List<string> _dates = new List<string>();
//获取当前月的日期
_dates = GetCurrentMonthDates();
for (int i = 0; i < titles.Count; i++)
{
LineSeries lineseries = new LineSeries();
lineseries.DataLabels = true;
lineseries.Title = titles[i];
lineseries.Values = new ChartValues<double>(values[i]);
LineXLabels.Add(_dates[i]);
LineSeriesCollection.Add(lineseries);
}
}
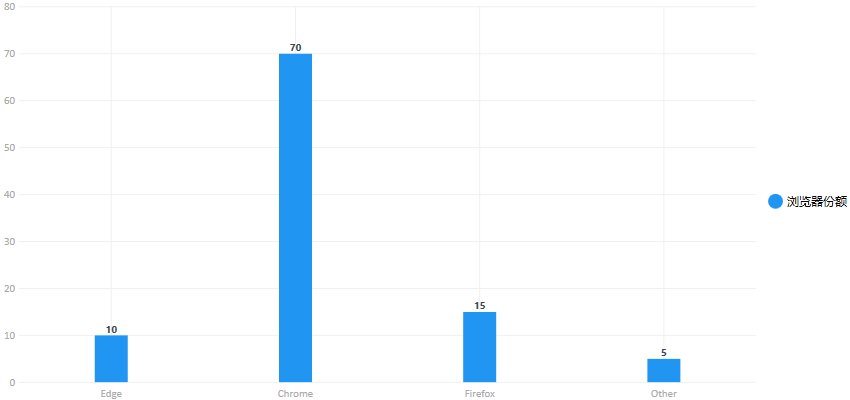
2.柱状图的简单绑定

前台代码:
<lvc:CartesianChart Series="{Binding ColunmSeriesCollection}"
LegendLocation="Right">
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="{Binding ColumnXLabels}"></lvc:Axis>
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.AxisY>
<lvc:Axis></lvc:Axis>
</lvc:CartesianChart.AxisY>
</lvc:CartesianChart>
后台代码:
void GetColunmSeriesData()
{
List<string> titles = new List<string> { "Edge", "Chrome", "Firefox", "Other" };
List<double> columnValues = new List<double> { 10, 70, 15, 5 };
for (int i = 0; i < titles.Count; i++)
{
ColumnXLabels[i] = titles[i];
}
ColumnSeries colunmseries = new ColumnSeries();
colunmseries.DataLabels = true;
colunmseries.Title = "浏览器份额";
colunmseries.Values = new ChartValues<double>(columnValues);
ColunmSeriesCollection.Add(colunmseries);
}
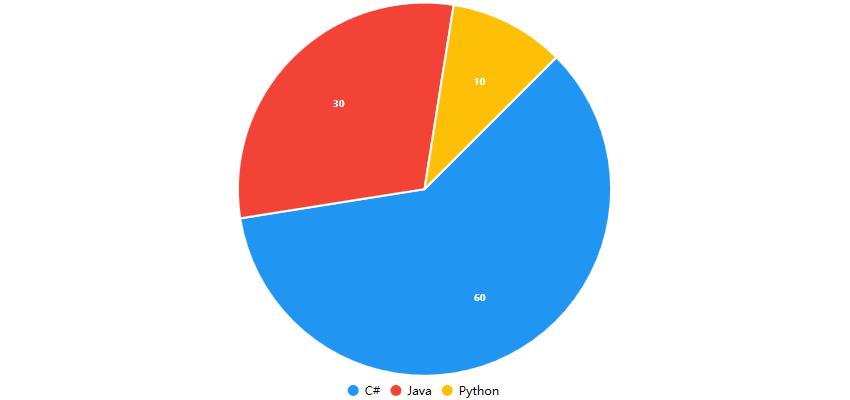
3.饼状图的简单绑定

前台代码:
<lvc:PieChart LegendLocation="
Bottom"
Series="{Binding PieSeriesCollection}"
DataClick="Chart_OnDataClick"
Hoverable="False">
<lvc:PieChart.DataTooltip>
<lvc:DefaultTooltip BulletSize="10"></lvc:DefaultTooltip>
</lvc:PieChart.DataTooltip>
</lvc:PieChart>
后台代码:
void GetPieSeriesData()
{
List<string> titles = new List<string> { "C#", "Java", "Python" };
List<double> pieValues = new List<double> { 60, 30, 10 };
ChartValues<double> chartvalue = new ChartValues<double>();
for (int i = 0; i < titles.Count; i++)
{
chartvalue = new ChartValues<double>();
chartvalue.Add(pieValues[i]);
PieSeries series = new PieSeries();
series.DataLabels = true;
series.Title = titles[i];
series.Values = chartvalue;
PieSeriesCollection.Add(series);
}
}
4.整体代码
项目结构:

前台代码:
<Window x:Class="LiveChartBindingDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LiveChartBindingDemo"
mc:Ignorable="d"
Title="MainWindow"
Height="720"
Width="1280">
<UniformGrid>
<lvc:CartesianChart Series="{Binding LineSeriesCollection}"
LegendLocation="Right">
<lvc:CartesianChart.AxisY>
<lvc:Axis></lvc:Axis>
</lvc:CartesianChart.AxisY>
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="{Binding LineXLabels}"></lvc:Axis>
</lvc:CartesianChart.AxisX>
</lvc:CartesianChart>
<lvc:CartesianChart Series="{Binding ColunmSeriesCollection}"
LegendLocation="Right">
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="{Binding ColumnXLabels}"></lvc:Axis>
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.AxisY>
<lvc:Axis></lvc:Axis>
</lvc:CartesianChart.AxisY>
</lvc:CartesianChart>
<lvc:PieChart LegendLocation="
Bottom"
Series="{Binding PieSeriesCollection}"
DataClick="Chart_OnDataClick"
Hoverable="False">
<lvc:PieChart.DataTooltip>
<lvc:DefaultTooltip BulletSize="10"></lvc:DefaultTooltip>
</lvc:PieChart.DataTooltip>
</lvc:PieChart>
</UniformGrid>
</Window>
MainWindow.xaml.cs代码:
using LiveCharts;
using LiveCharts.Wpf;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace LiveChartBindingDemo
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
MainWindowViewModel mainWindowViewModel = new MainWindowViewModel();
public MainWindow()
{
InitializeComponent();
this.DataContext = mainWindowViewModel;
}
private void Chart_OnDataClick(object sender, ChartPoint chartpoint)
{
var chart = (LiveCharts.Wpf.PieChart)chartpoint.ChartView;
//clear selected slice.
foreach (PieSeries series in chart.Series)
series.PushOut = 0;
var selectedSeries = (PieSeries)chartpoint.SeriesView;
selectedSeries.PushOut = 8;
}
}
}
MainWindowViewModel代码
using LiveCharts;
using LiveCharts.Wpf;
using System;
using System.Collections.Generic;
namespace LiveChartBindingDemo
{
public class MainWindowViewModel
{
SeriesCollection lineSeriesCollection = new SeriesCollection();
SeriesCollection colunmSeriesCollection = new SeriesCollection();
SeriesCollection pieSeriesCollection = new SeriesCollection();
List<string> _lineXLabels = new List<string>();
List<string> _columnXLabels = new List<string>();
public MainWindowViewModel()
{
GetLineSeriesData();
GetColunmSeriesData();
GetPieSeriesData();
}
#region 属性
/// <summary>
/// 折线图集合
/// </summary>
public SeriesCollection LineSeriesCollection
{
get
{
return lineSeriesCollection;
}
set
{
lineSeriesCollection = value;
}
}
/// <summary>
/// 柱状图集合
/// </summary>
public SeriesCollection ColunmSeriesCollection
{
get
{
return colunmSeriesCollection;
}
set
{
colunmSeriesCollection = value;
}
}
/// <summary>
/// 饼图图集合
/// </summary>
public SeriesCollection PieSeriesCollection
{
get
{
return pieSeriesCollection;
}
set
{
pieSeriesCollection = value;
}
}
/// <summary>
/// 折线图X坐标
/// </summary>
public List<string> LineXLabels
{
get
{
return _lineXLabels;
}
set
{
_lineXLabels = value;
}
}
/// <summary>
/// 柱状图X坐标
/// </summary>
public List<string> ColumnXLabels
{
get
{
return _columnXLabels;
}
set
{
_columnXLabels = value;
}
}
#endregion
#region 方法
void GetLineSeriesData()
{
List<string> titles = new List<string> { "苹果", "香蕉", "梨" };
List<List<double>> values = new List<List<double>>
{
new List<double> { 30, 40, 60 },
new List<double> { 20, 10, 50 },
new List<double> { 10, 50, 30 }
};
List<string> _dates = new List<string>();
_dates = GetCurrentMonthDates();
for (int i = 0; i < titles.Count; i++)
{
LineSeries lineseries = new LineSeries();
lineseries.DataLabels = true;
lineseries.Title = titles[i];
lineseries.Values = new ChartValues<double>(values[i]);
LineXLabels.Add(_dates[i]);
LineSeriesCollection.Add(lineseries);
}
}
void GetColunmSeriesData()
{
List<string> titles = new List<string> { "Edge", "Chrome", "Firefox", "Other" };
List<double> columnValues = new List<double> { 10, 70, 15, 5 };
for (int i = 0; i < titles.Count; i++)
{
ColumnXLabels.Add(titles[i]);
}
ColumnSeries colunmseries = new ColumnSeries();
colunmseries.DataLabels = true;
colunmseries.Title = "浏览器份额";
colunmseries.Values = new ChartValues<double>(columnValues);
ColunmSeriesCollection.Add(colunmseries);
}
void GetPieSeriesData()
{
List<string> titles = new List<string> { "C#", "Java", "Python" };
List<double> pieValues = new List<double> { 60, 30, 10 };
ChartValues<double> chartvalue = new ChartValues<double>();
for (int i = 0; i < titles.Count; i++)
{
chartvalue = new ChartValues<double>();
chartvalue.Add(pieValues[i]);
PieSeries series = new PieSeries();
series.DataLabels = true;
series.Title = titles[i];
series.Values = chartvalue;
PieSeriesCollection.Add(series);
}
}
void ThreeColumnData()
{
List<string> titles = new List<string> { "苹果", "香蕉", "梨" };
//三列示例数据
List<List<double>> threeColunmValues = new List<List<double>>
{
new List<double> { 30, 40, 60 },
new List<double> { 20, 10, 50 },
new List<double> { 10, 50, 30 }
};
for (int i = 0; i < titles.Count; i++)
{
ColumnSeries colunmseries = new ColumnSeries();
colunmseries.DataLabels = true;
colunmseries.Title = titles[i];
colunmseries.Values = new ChartValues<double>(threeColunmValues[i]);
ColunmSeriesCollection.Add(colunmseries);
}
}
/// <summary>
/// 获取当前月的每天的日期
/// </summary>
/// <returns>日期集合</returns>
List<string> GetCurrentMonthDates()
{
List<string> dates = new List<string>();
DateTime dt = DateTime.Now;
int year = dt.Year;
int mouth = dt.Month;
int days = DateTime.DaysInMonth(year, mouth);
//本月第一天时间
DateTime dt_First = dt.AddDays(1 - (dt.Day));
dates.Add(String.Format("{0:d}", dt_First.Date));
for (int i = 1; i < days; i++)
{
DateTime temp = dt_First.AddDays(i);
dates.Add(String.Format("{0:d}", temp.Date));
}
return dates;
}
#endregion
}
}













