之前给大家讲到EasyUI的特性以及它的7种使用方法,什么是EasyUI,如何使用EasyUI?--easyui的十二种用法
在这里再给大家总结了其余五种,如此筹齐了12之数
面板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-8-面板</title>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="https://my.oschina.net/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="https://my.oschina.net/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
</script>
</head>
<!--定义一个面板 -->
<div id="p" class="easyui-panel" title="My Panel"
style="width:500px;height:150px;padding:10px;background:#fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<p>panel content.</p>
<p>panel content.</p>
</div>
</html>

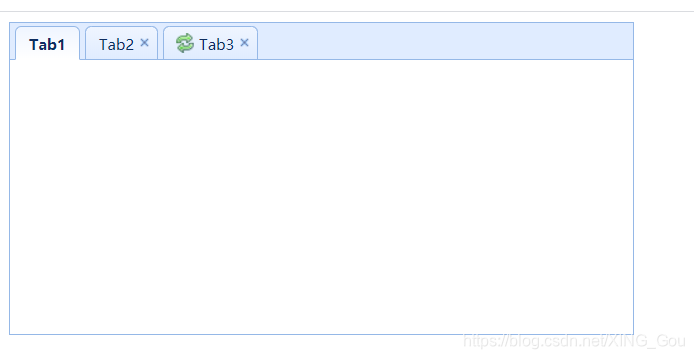
标签页/选项卡
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-3-标签页/选项卡</title>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="https://my.oschina.net/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="https://my.oschina.net/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
</script>
</head>
<body>
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
tab2
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
tab3
</div>
</div>
</body>
</html>

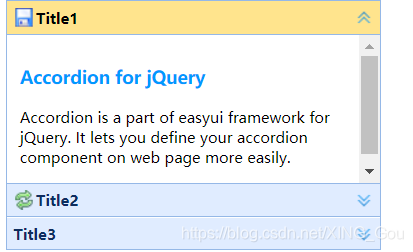
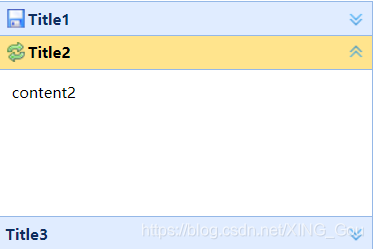
分类面板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-10-分类面板</title>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="https://my.oschina.net/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="https://my.oschina.net/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
</script>
</head>
<body>
<!--分类面板 -->
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.</p>
</div>
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
content2
</div>
<div title="Title3">
content3
</div>
</div>
</body>
</html>


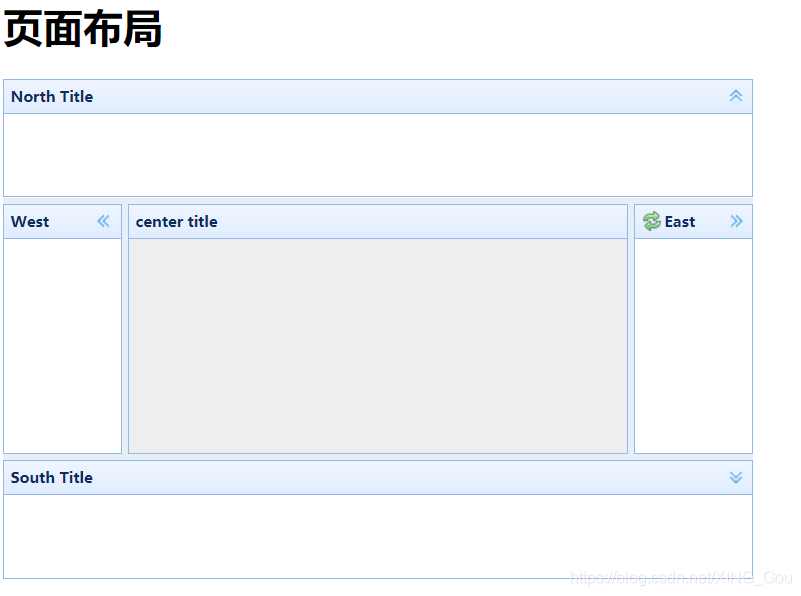
页面布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-11-页面布局</title>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="https://my.oschina.net/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="https://my.oschina.net/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
</script>
</head>
<body>
<!--页面布局 -->
<h1>页面布局</h1>
<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>
</body>
</html>

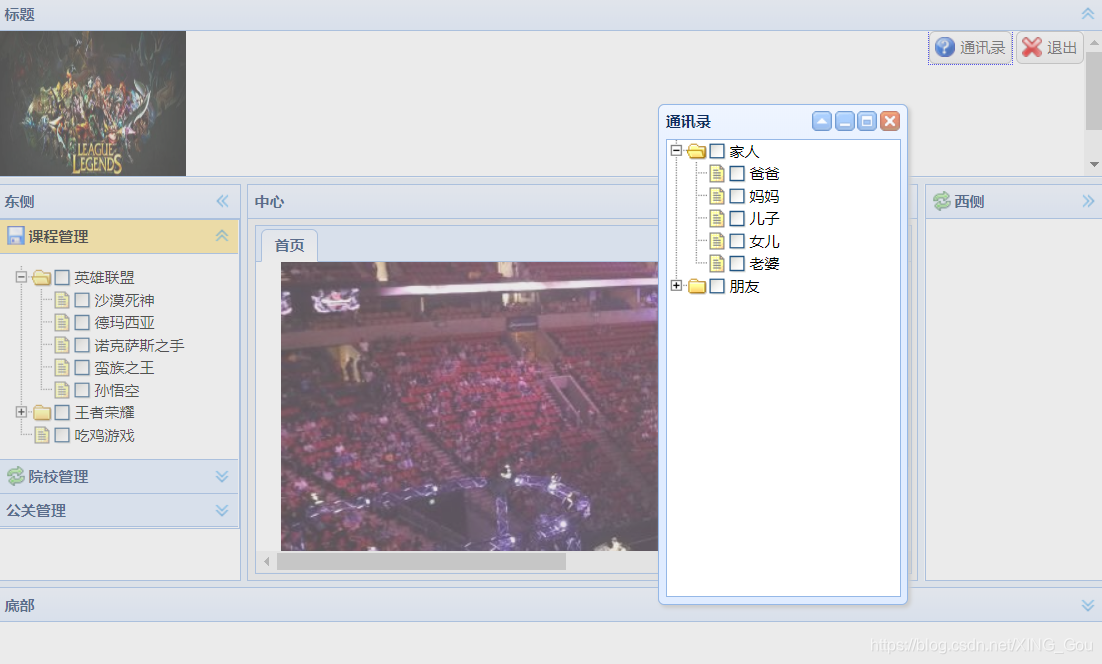
super(融合)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-12-super</title>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="https://my.oschina.net/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="https://my.oschina.net/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="https://my.oschina.net/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
$(function(){
//展现树形结构
$("#easyui-tree").tree({
url:"tree.json", //加载远程JSON数据
method:"get", //请求方式 POST
animate:true, //表示显示折叠端口
checkbox:true, //表述复选框
lines:true, //表示显示连接线
dnd:true, //是否拖拽
onClick:function(node){ //添加点击事件
//当点击选项卡时进行页面跳转并且添加选项卡,如果选项卡已经打开则直接选中
var tab = $("#main").tabs("getTab",node.text);
if(tab){
//如果不为空,则直接选中面板
$("#main").tabs("select",node.text);
}else{
//如果没有选中则新增一个面板
$('#main').tabs('add',{
title:node.text,
//content:'Tab Body',
href:"easyui-12-super"+(node.id%2==0?1:2)+".html", //重远程加载页面
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
}
}
});
//定义通讯录
$("#btn_1").click(function(){
//定义弹出窗口
$("#txl").window({
title:"通讯录",
width:200,
height:400,
modal:true
});
//加载同学录树形结构
$("#txlTree").tree({
url:"friend.json", //加载远程JSON数据
method:"get", //请求方式 POST
animate:true, //表示显示折叠端口
checkbox:true, //表述复选框
lines:true, //表示显示连接线
dnd:true, //是否拖拽
onClick:function(node){ //添加点击事件
alert(node.text);
}
});
});
//退出系统
$("#btn_2").click(function(){
$.messager.confirm('确认','你确定要退出系统吗?',function(r){
if (r){
alert('系统已经退出成功');
}
});
})
})
</script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',title:'标题',split:true" style="height:150px;">
<!--定义logo -->
<div id="lol">
<img alt="英雄联盟" src="https://my.oschina.net/easy-ui/images/lol.jpg" height="150px" width="150px">
<!--定义退出按钮 -->
<div id="logout" style="float: right">
<a id="btn_1" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help'">通讯录</a>
<a id="btn_2" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'">退出</a>
</div>
</div>
</div>
<div data-options="region:'south',title:'底部 ',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'西侧',split:true" style="width:150px;"></div>
<div data-options="region:'west',title:'东侧',split:true" style="width:200px;">
<!--在左侧添加面板 -->
<div id="leftAccordion" class="easyui-accordion">
<div title="课程管理" data-options="iconCls:'icon-save',selected:true" style="overflow:auto;padding:10px;">
<!--左侧菜单添加树形结构 -->
<ul id="easyui-tree"></ul>
</div>
<div title="院校管理" data-options="iconCls:'icon-reload'" style="padding:10px;">
院校信息
</div>
<div title="公关管理">
公关部你懂得
</div>
</div>
</div>
<div data-options="region:'center',title:'中心 '" style="padding:5px;background:#eee;">
<!--在中部定义选项卡面板 -->
<div id="main" class="easyui-tabs" data-options="fit:true">
<div title="首页" style="padding:20px;">
<img alt="电竞王国" src="https://my.oschina.net/easy-ui/images/timg.jpg">
</div>
</div>
</div>
<!--定义通讯录弹出窗口 -->
<div id="txl">
<ul id="txlTree"></ul>
</div>
</body>
</html>
 简单配置(程序员的世界你懂的--惨白的解释,没办法啊)
简单配置(程序员的世界你懂的--惨白的解释,没办法啊)
啥啥啥都有了,美中不足的就是那一点美感!!!
不知这十二种方法是否能让你了解如何使用EasyUI!!!






