AntV G6 是一款开源的图可视化与分析引擎,看这儿。代码写秃了,发布稿不啰su..
话不多说,看 Feature
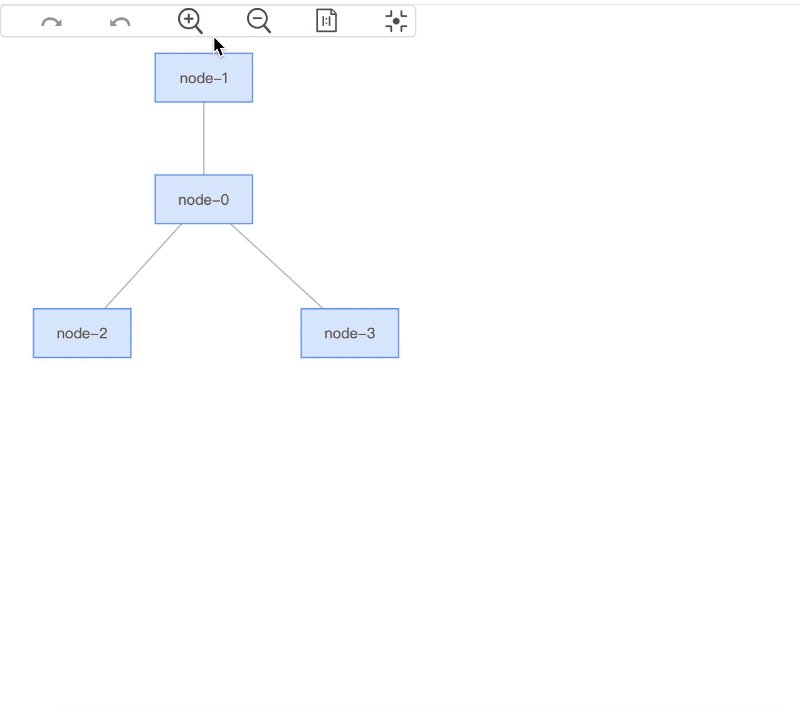
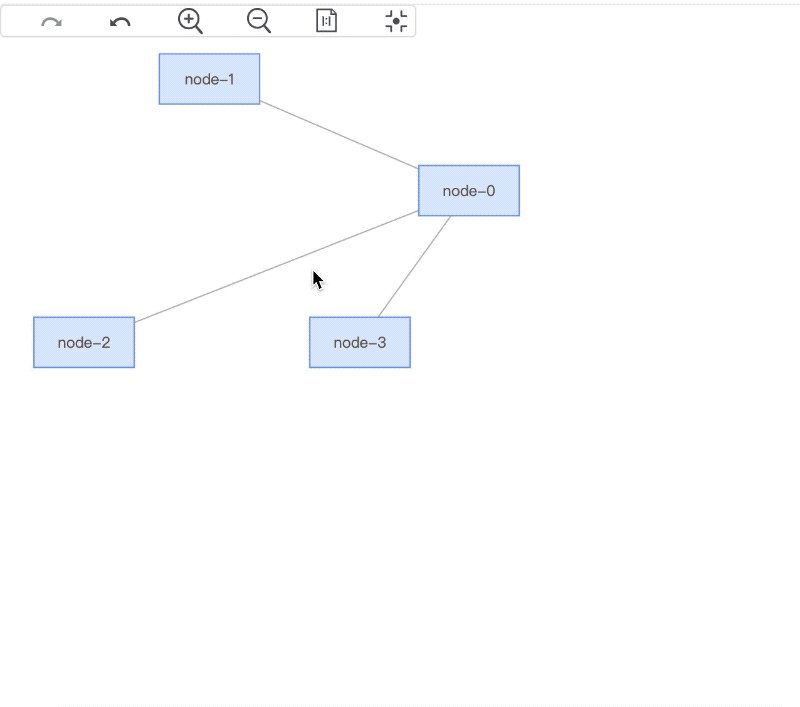
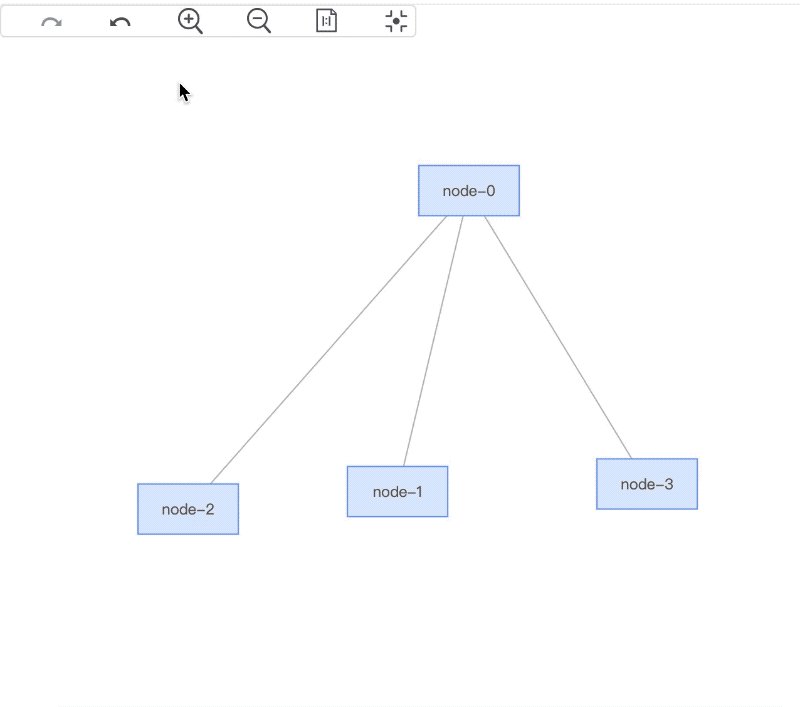
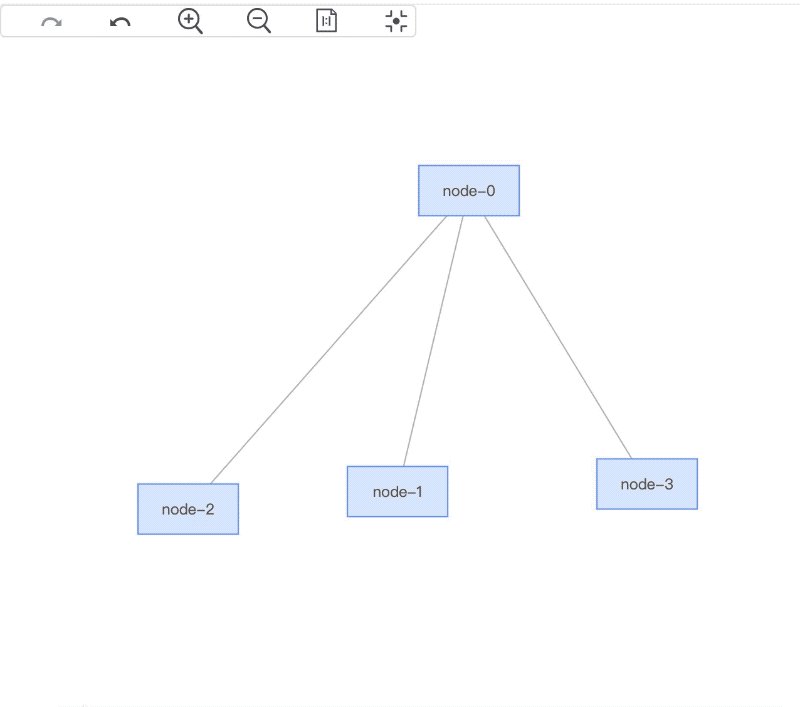
🛠 官方工具栏
G6 默认的工具栏提供重做、撤销、放大、缩小、实际大小、自适应屏幕功能,用户可以基于默认的工具栏进行扩展,也完全可以基于交互栈定义个性化的工具栏。
交互栈管理:基础功能通过参数控制入栈。
- 入栈管理:
graph.pushStack(); - 获取栈数据:
graph.getStackData(); - 清空交互栈:
graph.clearStack()。

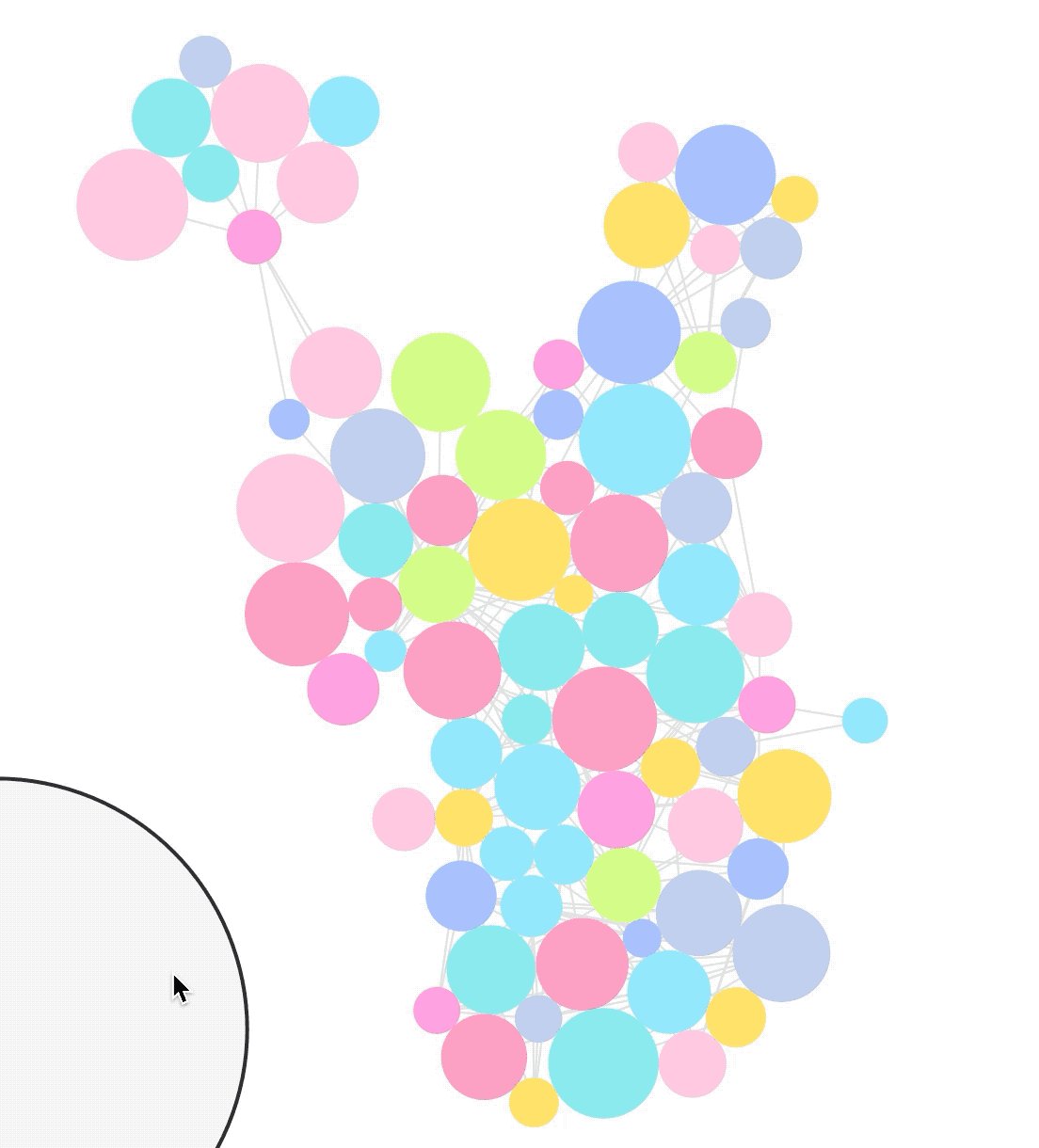
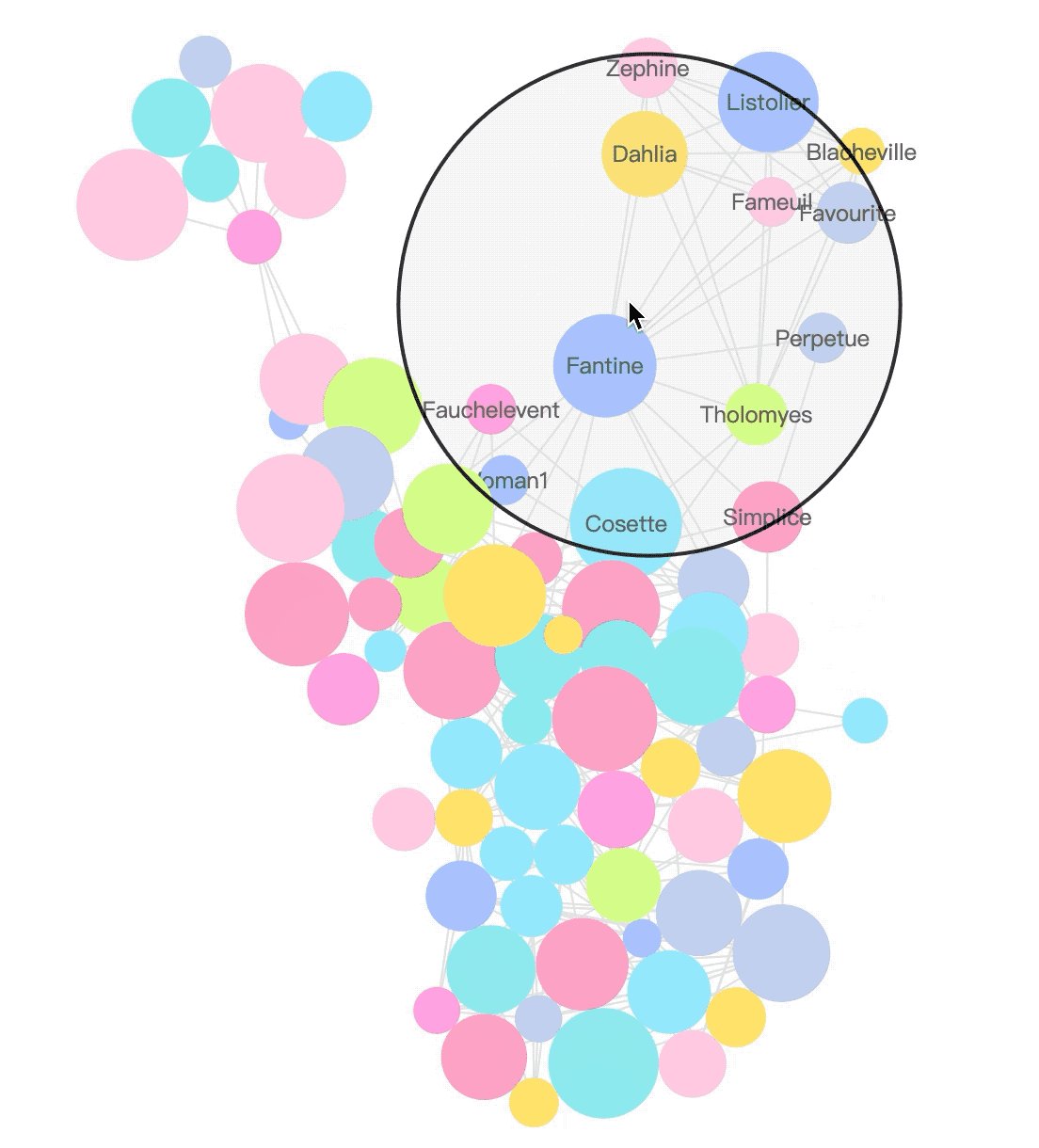
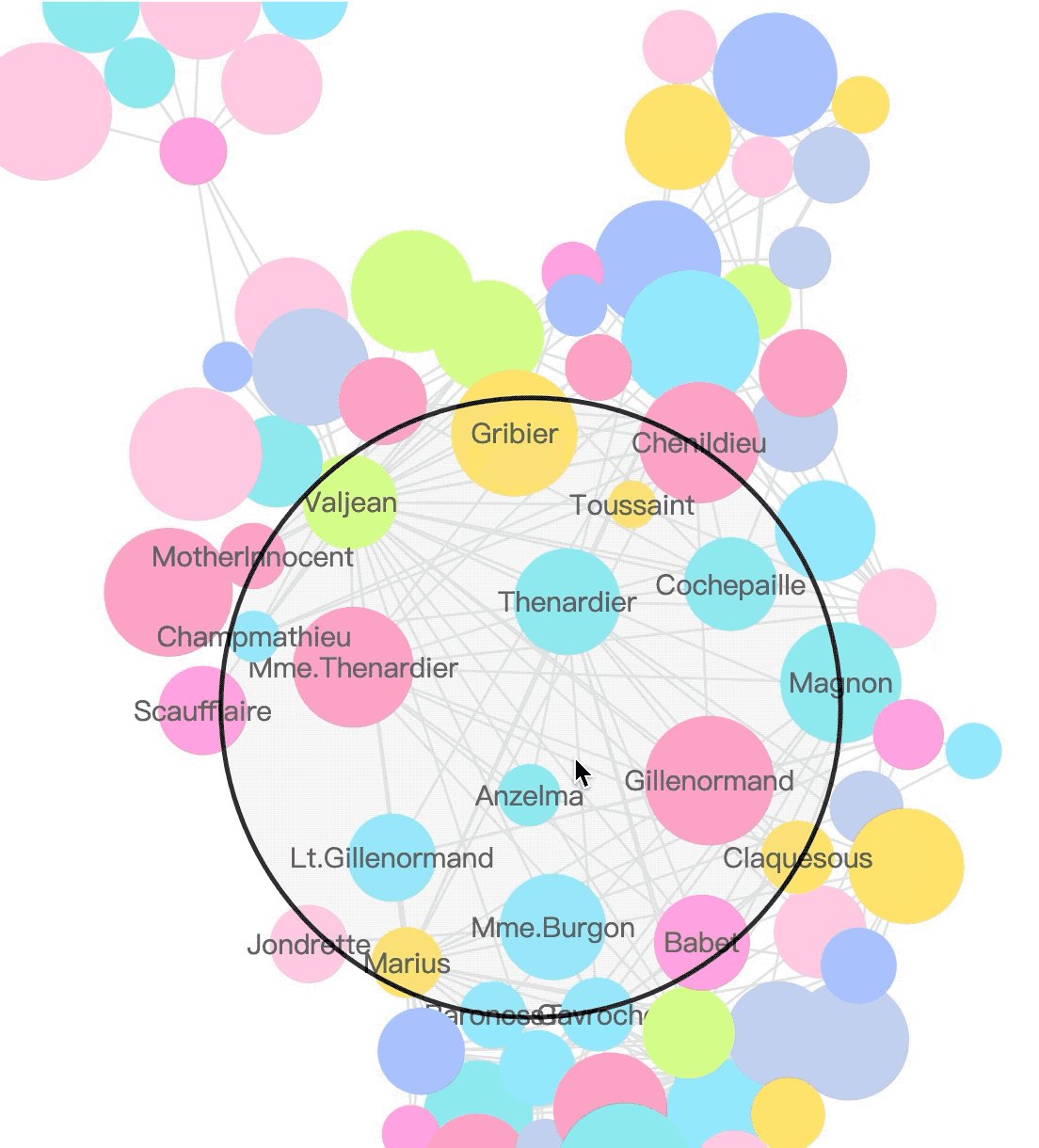
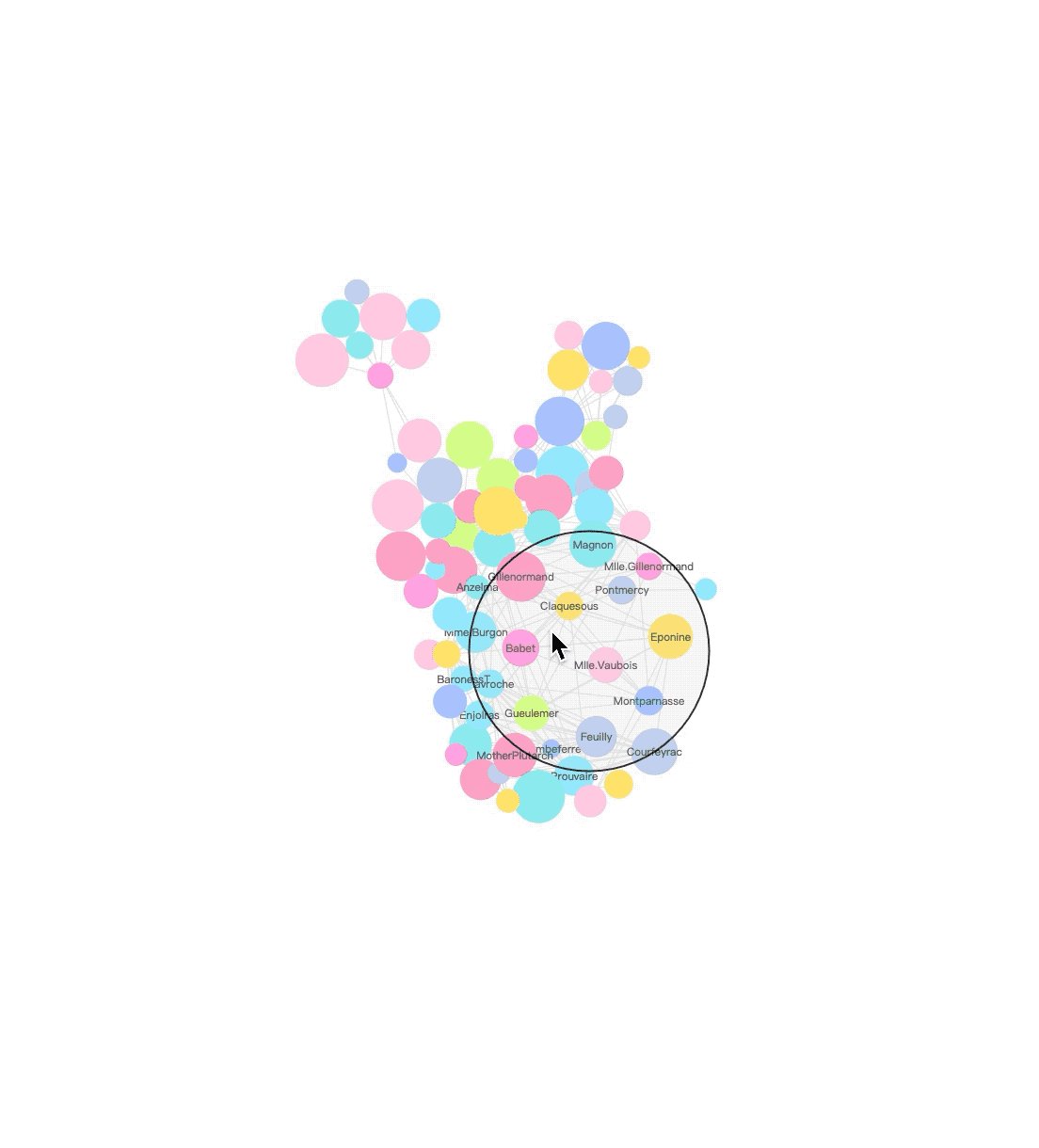
🔍 鱼眼“老花镜”
节点相互遮挡、边相互交叉,想要的细节看不清。你遇到的所有痛苦 G6 都懂,鱼眼(Fisheye) 老花镜放大镜就是专治此类疑难杂症。引入 Fisheye 插件以后,鼠标所到之处,原本拥挤不堪的地方马上变得清晰有致。借助它,探索复杂数据更轻松。

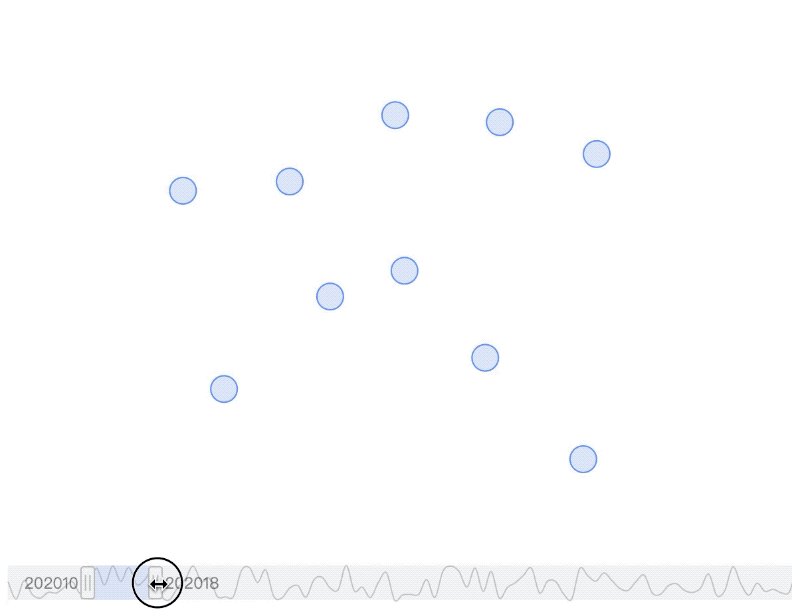
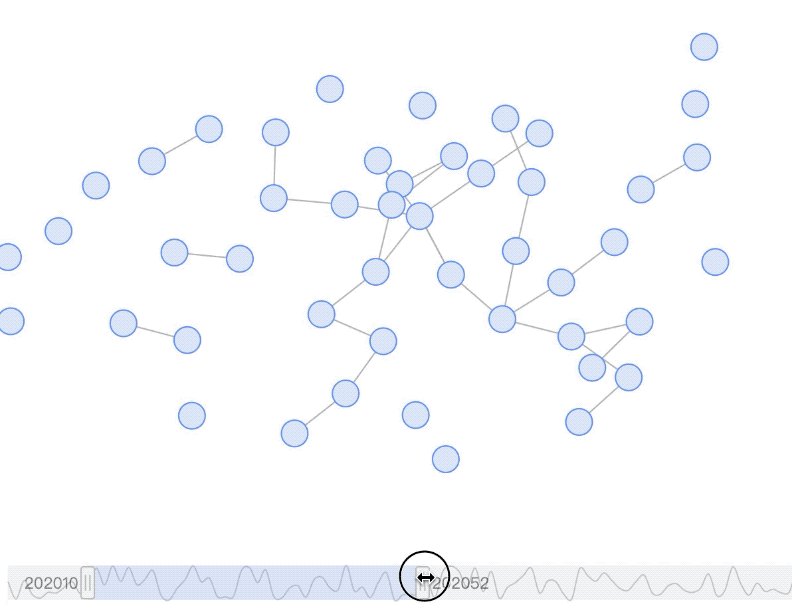
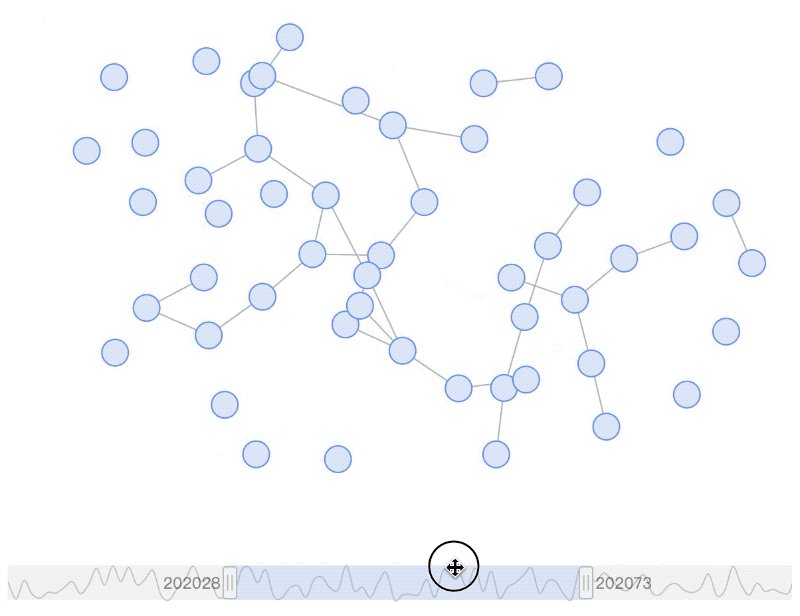
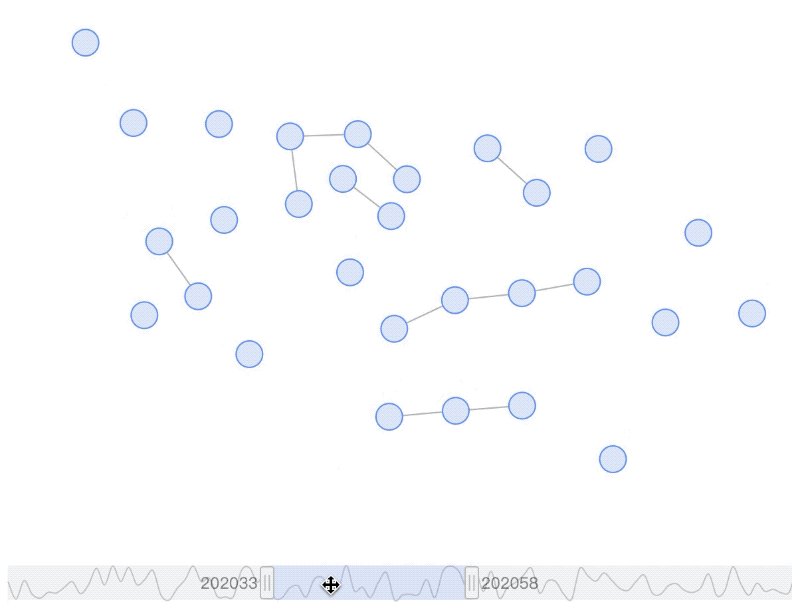
🕐 初探时序数据
通过时间探索图数据可以帮忙我们了解因果关系、事件的演变以及查看图数据随时间的变化。
基于 TimeBar 的探索是比较直观的用于探索时序图数据的方式,通过 TimeBar,我们可以:
- 按时间和日期即时过滤数据;
- 观察图数据的变化;
- 探索网络和子图的趋势。

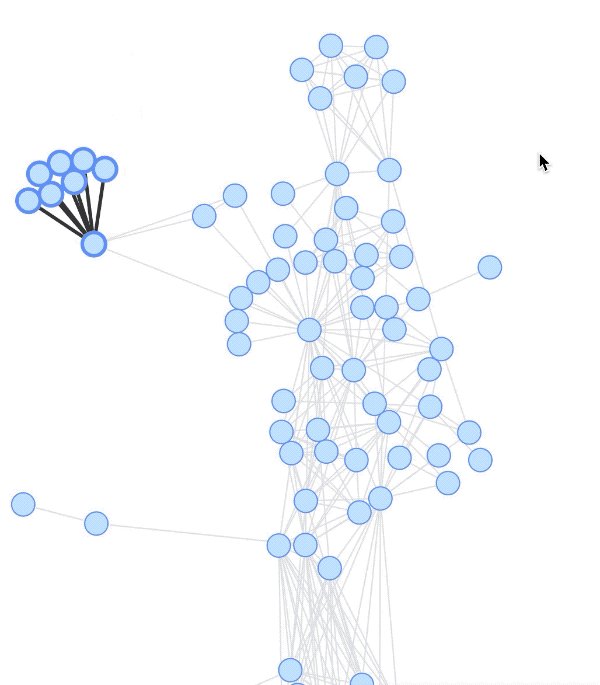
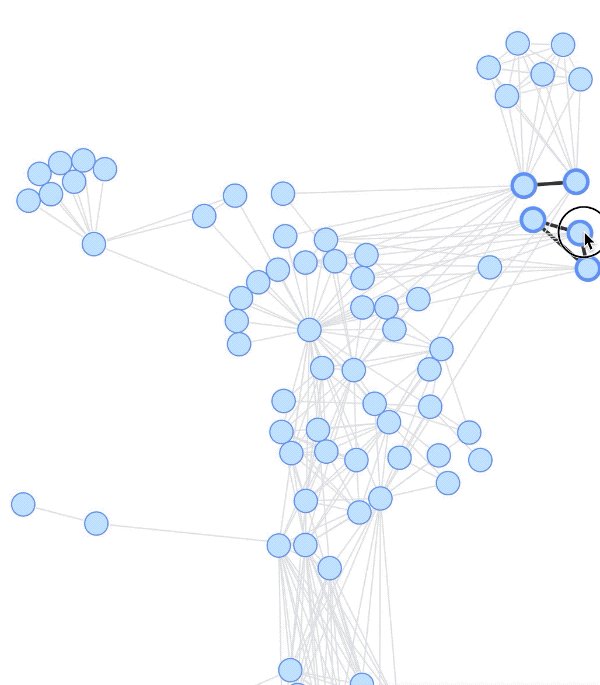
📿 拉索任性选
点选过于机械、框选过于古板,拉索任性选是否能够满足你对选择的所有想法?如果不能满足,请给我们提 issue,更欢迎直接提 PR。

💘 箭头不再傻傻画不清
你想要的,我们都给你写好了。
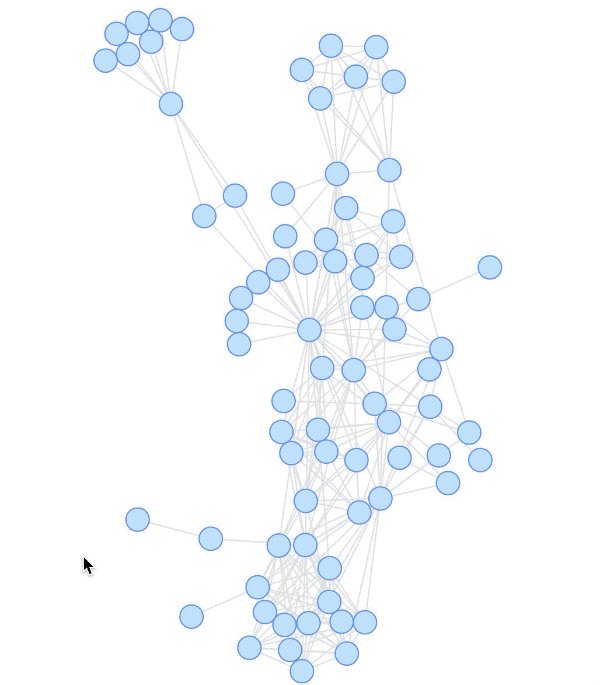
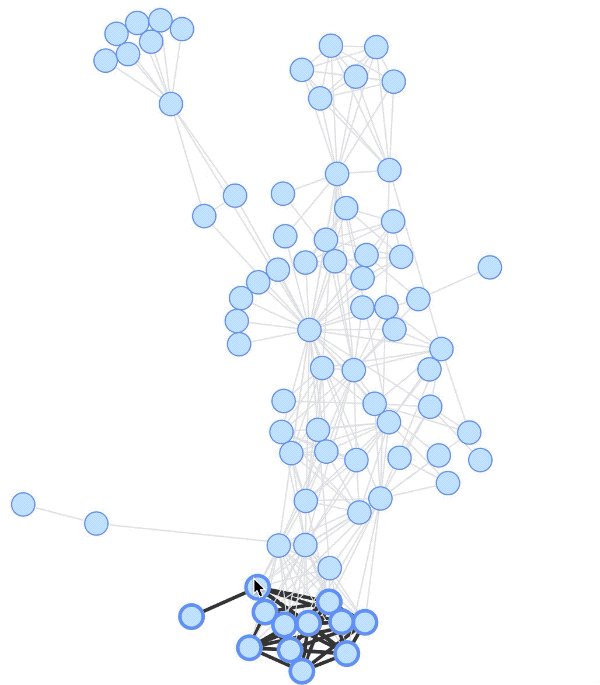
🧮 图算法加成
图算法进一步丰富,让你写更少的代码,拥有更多的分析能力。
- 最短路径:经典的最短路径算法来了,路径规划、导航都离不开它。内置计算最短路径矩阵、邻接矩阵方法,任意两点间的最短路径,一行代码即刻获取;
- 获取节点的度数 graph.getNodeDegree():想知道哪些节点和其他节点联系多?一个函数直接搞定节点的出度、入度、总度数的统计。
⚡️ 还有!还有!
我们所做的远不止你看到的这些,对于每一个细节,我们都尽力做到完美。
交互优化
- (可配置)画布缩放时可固定选中元素的文本大小、描边粗细、节点大小;
- 支持对单个图形的监听事件,
graph.on('x-shape:click', evt=>{})把每个像素点都监听得死死的!
性能优化
- (可配置)拖拽时隐藏所有边及节点上的非 keyShape 部分,拖拽结束后再显示;
- 持续减肥 ing(包大小) !
功能完善
- 支持导出图片的 dataURL,直接传给后台更方便了!
fitView把你的图缩放了?换成fitCenter,平移图中心对齐到画布中心,保真!- 文本长度不好控制?使用 G6 内置的计算文本长度的方法;
- tooltip 位置始终不如意?使用 offset 来调节;
- 默认的 Grid 背景丑到爆?试试换成你喜欢的图片;
- focusItem 聚焦到指定节点太生硬?带动画的 focusItem 香不香;
- 抱怨 G6 API 少?获取 Graph 容器宽高、设置 zoom、获取节点邻居等一大批易用的 API 一次性都给你。
如果你觉得还有不完善的地方,那肯定是我们做的还不够好,你持续的反馈是我们前进的动力。
🏎 还要啥自行车?玛莎拉蒂随便提!
GitHub Issues,需求的殿堂。
GitHub Pull Requests,共创者的天堂。
💋 别走,大包还在路上
2020.08.25,G6 3.7.0 将会和大家见面, 先透露以下几个功能特性,更多功能敬请期待。
- GPU Layout:GPU 布局支持,性能持续升级;
- 节点自定义不好写,XML 格式等你来选;
- Hull 轮廓包裹:散落各处的节点如何展现群组关系?别担心,hull支持生成自由轮廓包裹任意指定节点数组,关系表达自由灵活;
- Legend 插件:图例插件即将登场,类别筛选、数值筛选,任君选择;
- 文档升级:
- 教程与 API 结构即将迎来调整,让 G6 没有难找的 API 是我们一直的追求;
- 交互式图配置工具 GraphMaker 即将接入,实时预览配置效果,一键导出代码,开发效率⬆️⬆️。
结语
为了增强分析能力,G6 集成了更多图算法;为了提升易用性,G6 增加了拉索选择和分析组件;为了让你不在复杂交错的点边中迷失,G6 内置了鱼眼放大镜;为了追上时序数据的潮流,我们设计了时间轴组件。做图可视化与分析,G6 在默默努力中,感谢您的关注。
> AntV G6 是一款开源的图可视化引擎,专注于图可视化及图分析领域。
> 欢迎关注和 star 我们的 GitHub:https://github.com/antvis/G6
> 官网:https://g6.antv.vision/zh/














