APP端中picker点击后不弹出:
1、请确保picker标签里面嵌套了一个view,并且view里面有值
2、请确保picker中的默认值的格式跟该picker类型的值对应
例如下面:
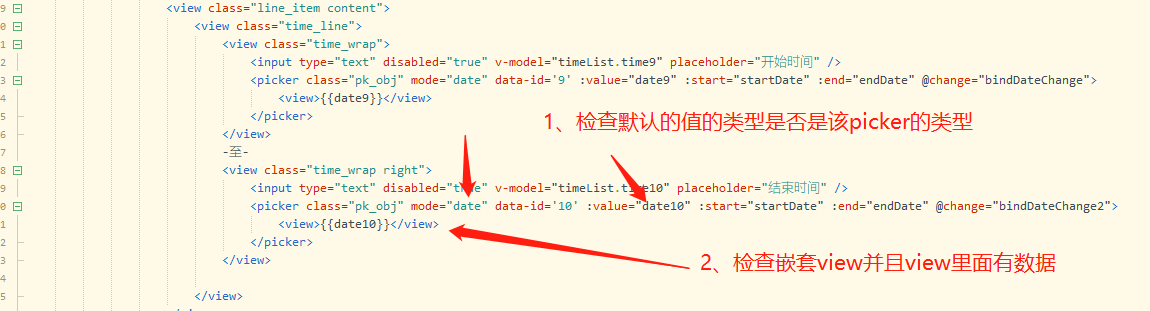
<view class="time_wrap">
<input type="text" disabled="true" v-model="timeList.time9" placeholder="开始时间" />
<picker class="pk_obj" mode="date" data-id='9' :value="date9" :start="startDate" :end="endDate" @change="bindDateChange">
<view>{{date9}}</view>
</picker>
</view>
-至-
<view class="time_wrap right">
<input type="text" disabled="true" v-model="timeList.time10" placeholder="结束时间" />
<picker class="pk_obj" mode="date" data-id='10' :value="date10" :start="startDate" :end="endDate" @change="bindDateChange2">
<view>{{date10}}</view>
</picker>
</view>
该picker以透明的形式覆盖在input标签上,如果picker标签内部不包裹一个view并且有值,或者picker的value值的格式不正确,在app端可能会弹不出来!!!
所以,当出现app端点击picker时不弹出组件,请参考如下图示,如果没有遇到该问题,那就更好了。

综上所诉,picker内应该有默认对应类型的值,但有时候我们不想让它有默认值,这时可以写个组件用一层view遮罩,当传一个空值时,组件内的遮罩就生效。
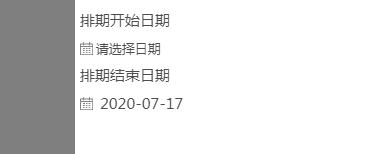
一个日期组件如下:
该代码:默认情况下传一个空值有“未选择日期”提示,点击弹出的是当前日期,同时又可以传一个正常的值正常显示,赋值也正常。
如图,还可以加一个日期图标,图标请随意,至于组件的用法,稍微了解下就会了,简单实用。

<template>
<view>
<view class="pickerBox">
<view class="pk_img">
<image src="/static/image/icon/pk.png" mode=""></image>
</view>
<picker :class="{isOp:!hasDate}" :mode="pMode" :value="dateVal" :start="sDate" :end="eDate" :disabled="disabled" @change="changeVal" @cancel="cancelFun">
<view>{{dateVal}}</view>
</picker>
<view v-if="!hasDate" class="noDateBlock">请选择日期</view>
</view>
</view>
</template>
<script>
export default {
name:"date-row",
props:{
sDate:{
type:String,
default:"1920-01-01"
},
eDate:{
type:String,
default:"2099-01-01"
},
val:{
type:String,
default:""
},
pMode:{
type:String,
default:"date"
},
disabled:{
type:Boolean,
default:false
}
},
computed:{
dateVal(){
return this.val == "" ? this.getDate() : this.val;
},
hasDate(){
return this.val == "" ? false : true;
}
},
methods:{
changeVal(e){
this.$emit("change",e);
},
cancelFun(e){
this.$emit("cancel",e);
},
getDate() {
const date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
month = month > 9 ? month : '0' + month;;
day = day > 9 ? day : '0' + day;
return `${year}-${month}-${day}`;
}
}
}
</script>
<style lang="scss">
.pickerBox{
width: auto;
display: flex;
flex-flow: row nowrap;
align-items: center;
position: relative;
.pk_img{
width: 40upx;
image{
width: 26upx;
height: 26upx;
}
}
picker{
width: auto;
height: auto;
font-size: 30upx;
}
.isOp{
opacity: 0;
}
.noDateBlock{
width:100%;
font-size: 26upx;
position: absolute;
top:50%;
left: 50%;
text-align: center;
transform: translate(-50%,-50%);
pointer-events: none;
box-sizing: border-box;
padding-right: 14upx;
}
}
</style>