1. 首先,再次被网上一大堆屎一样的资料搞得浪费了我一天时间。各种坑。
2. 本文先讲一种正确的方式,然后再列举坑。
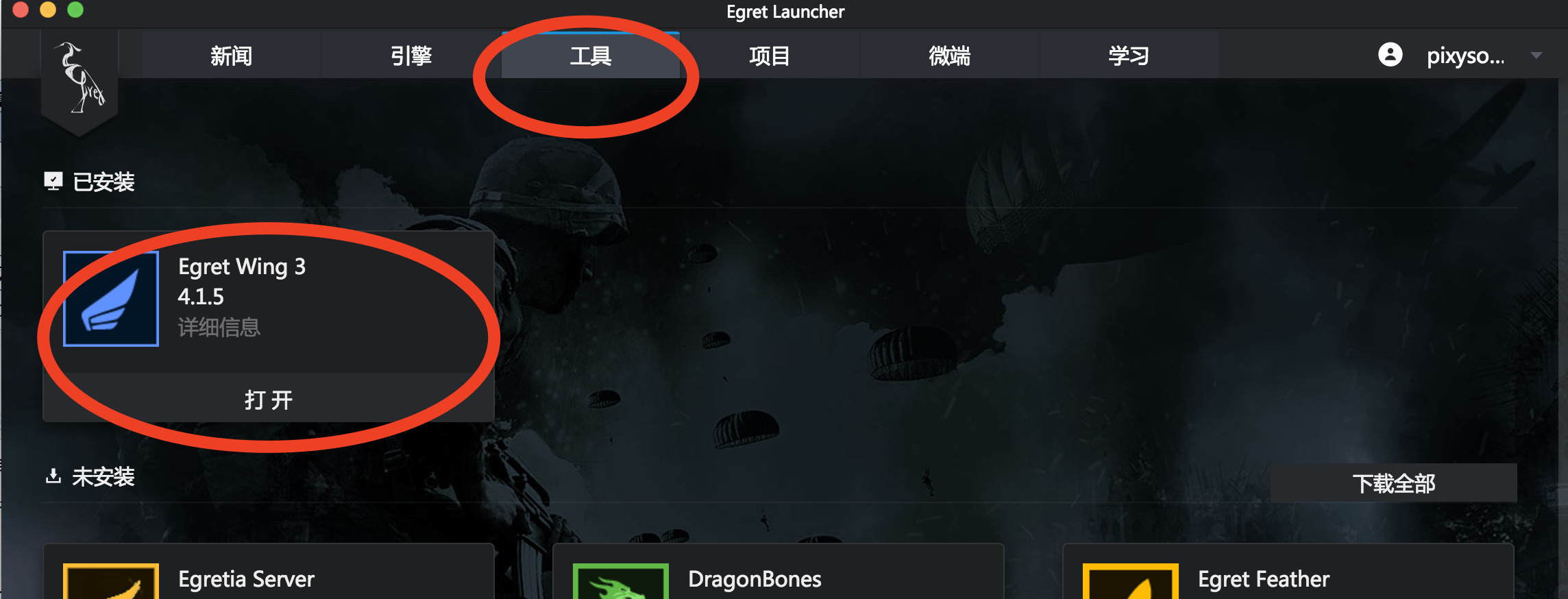
去www.egret.com下载最新的引擎,我的最新版本是5.2.2. 然后就会被安装了一个全家桶。在里面,你还要在去点击Egret Wing,安装个开发环境。

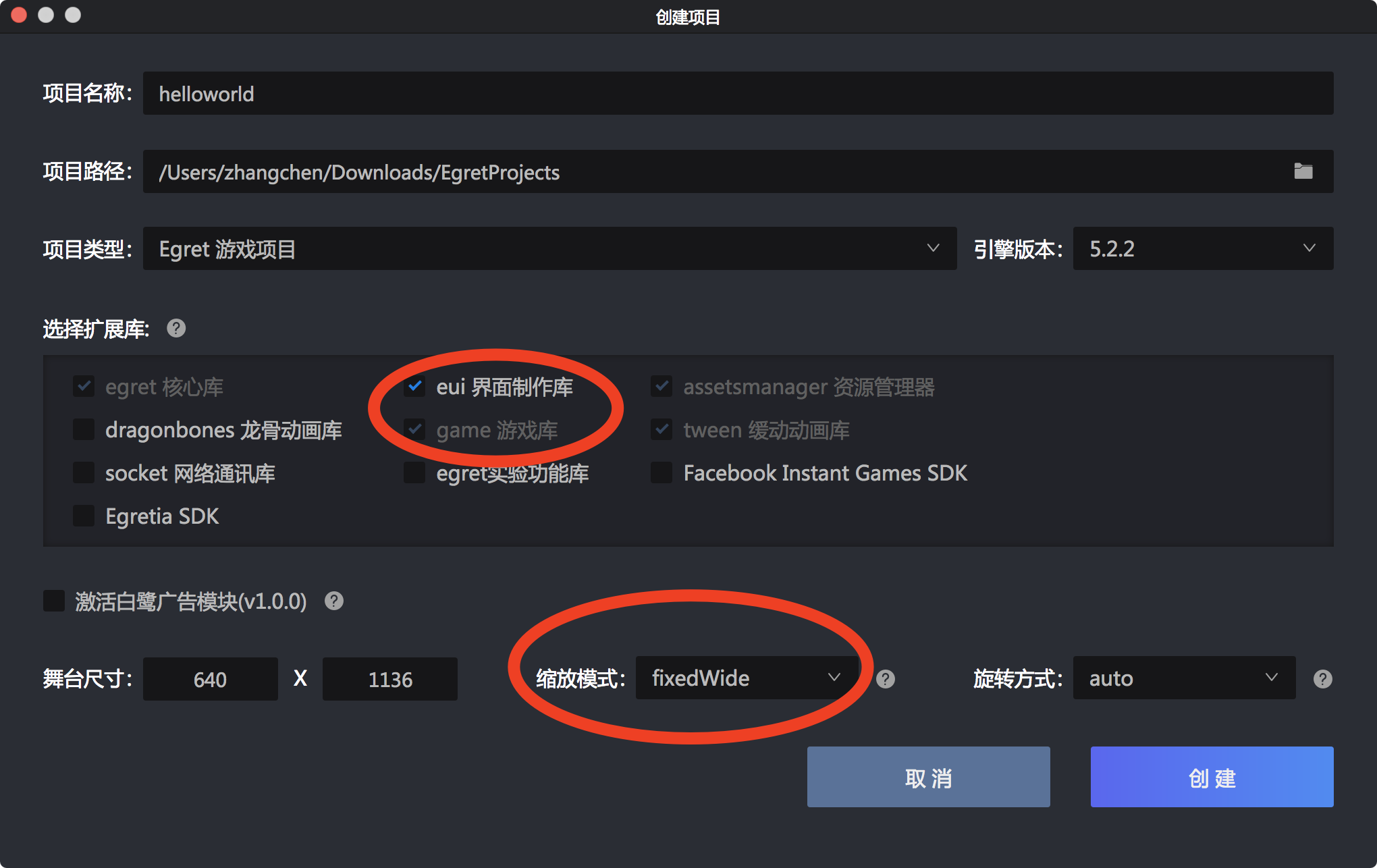
然后,在项目的地方,新建一个游戏项目,带EUI框架:

必须注意红框的地方,避免踩坑。类型是Egret游戏项目。之后,全家桶就会默认打开Egret Wing进入开发环境。

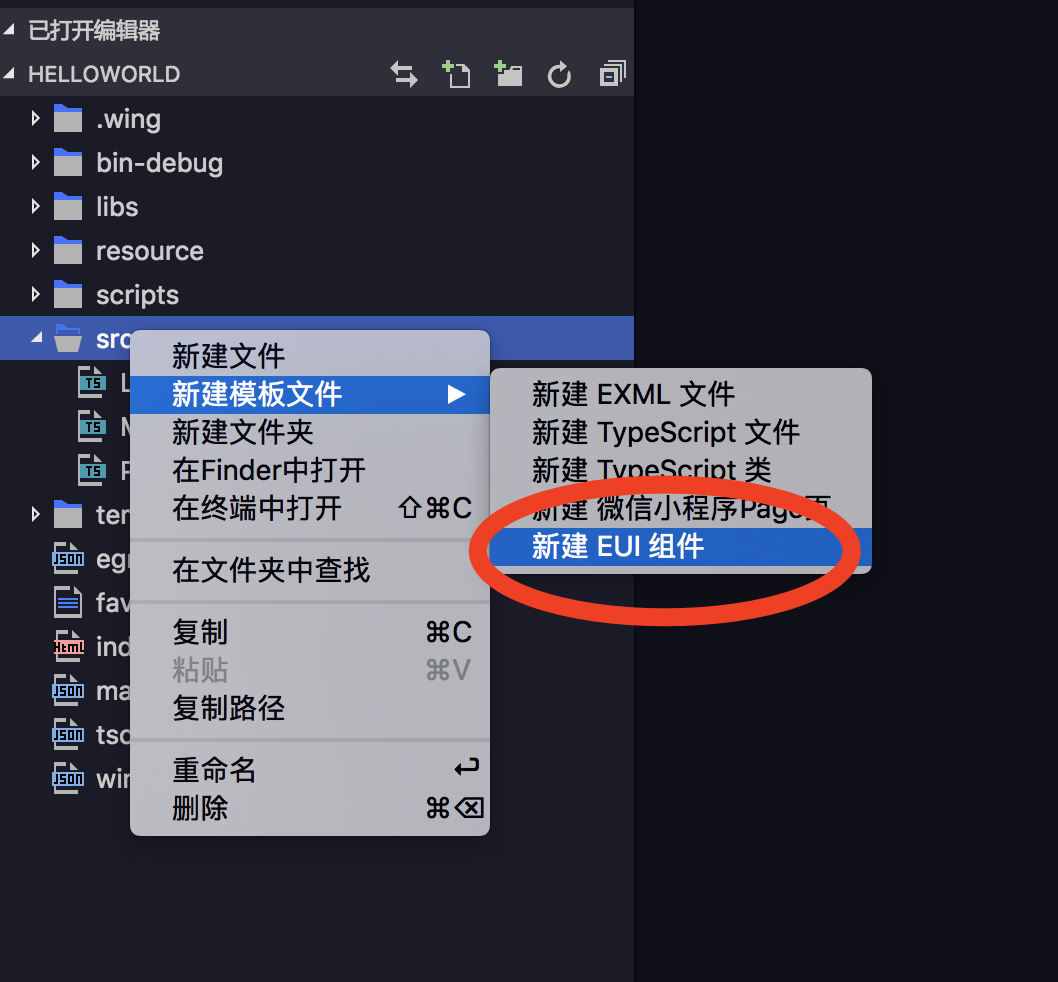
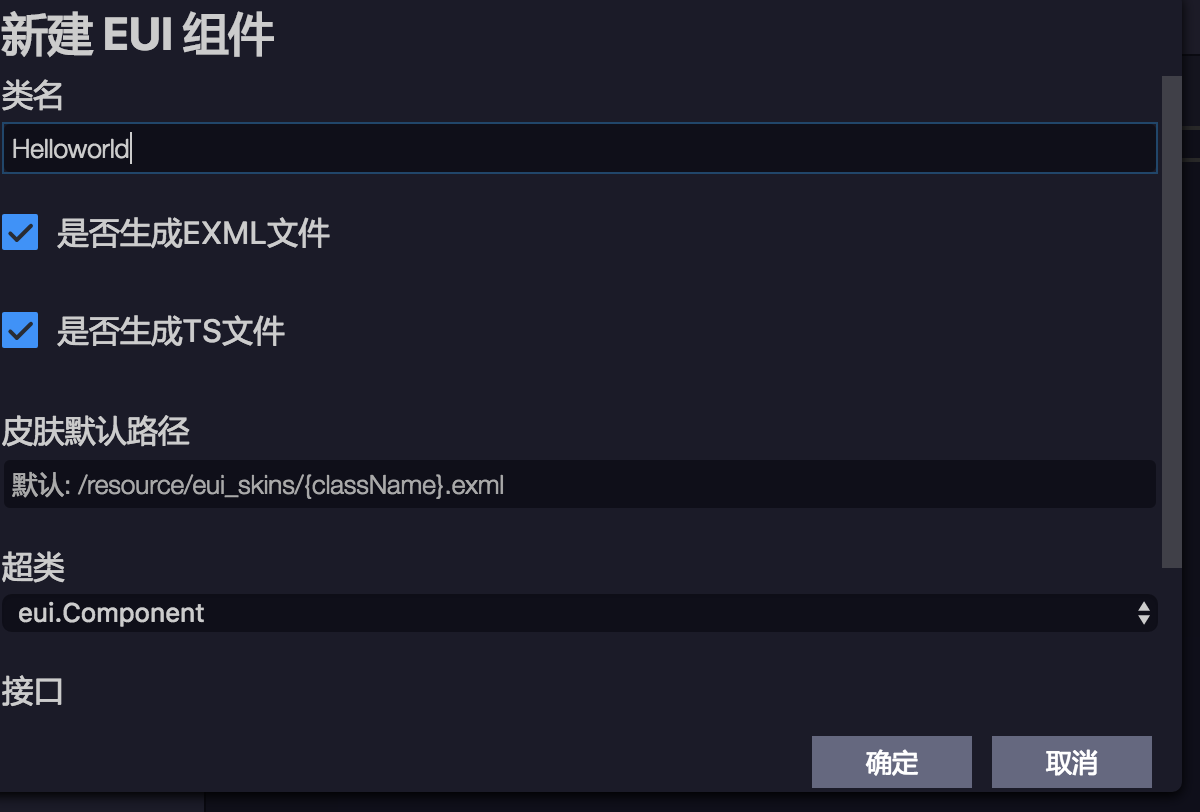
在src目录下面,新建模板文件——新建EUI组件。

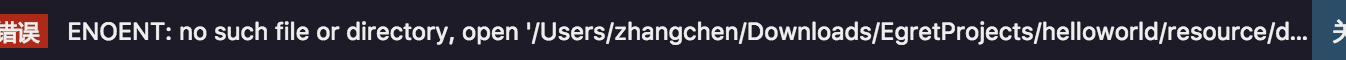
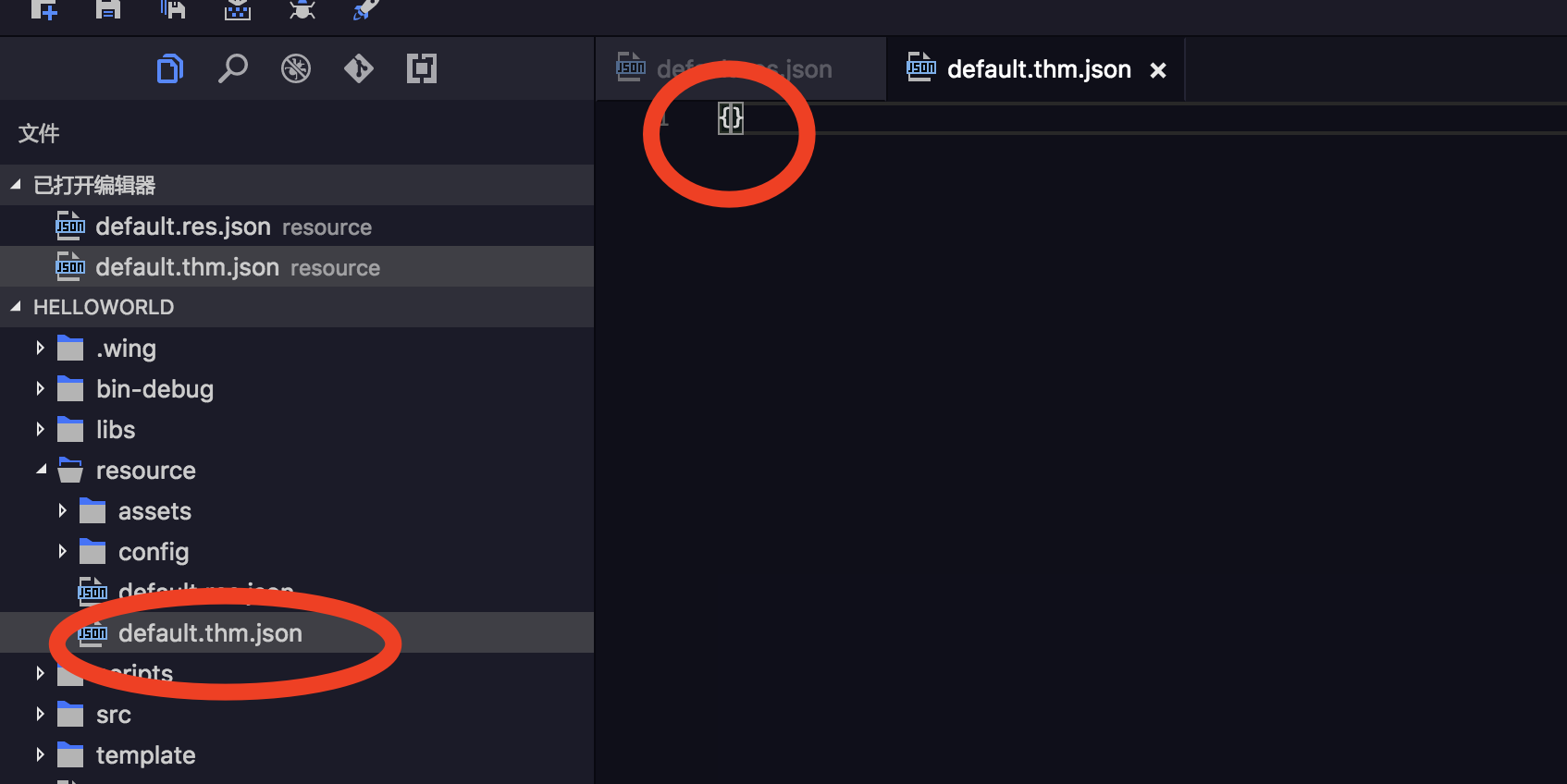
这个时候,第一个坑出现,没有default.thm.json文件。
自己new一个,里面填写{}, 放在resource目录下:

之后再新建EUI组件就没有报错了。

我新建一个叫做Helloworld的组件。

时候就会在resource/eui_skins目录下,出现了exml窗体界面文件,点击,添加一个label,名字是nameL

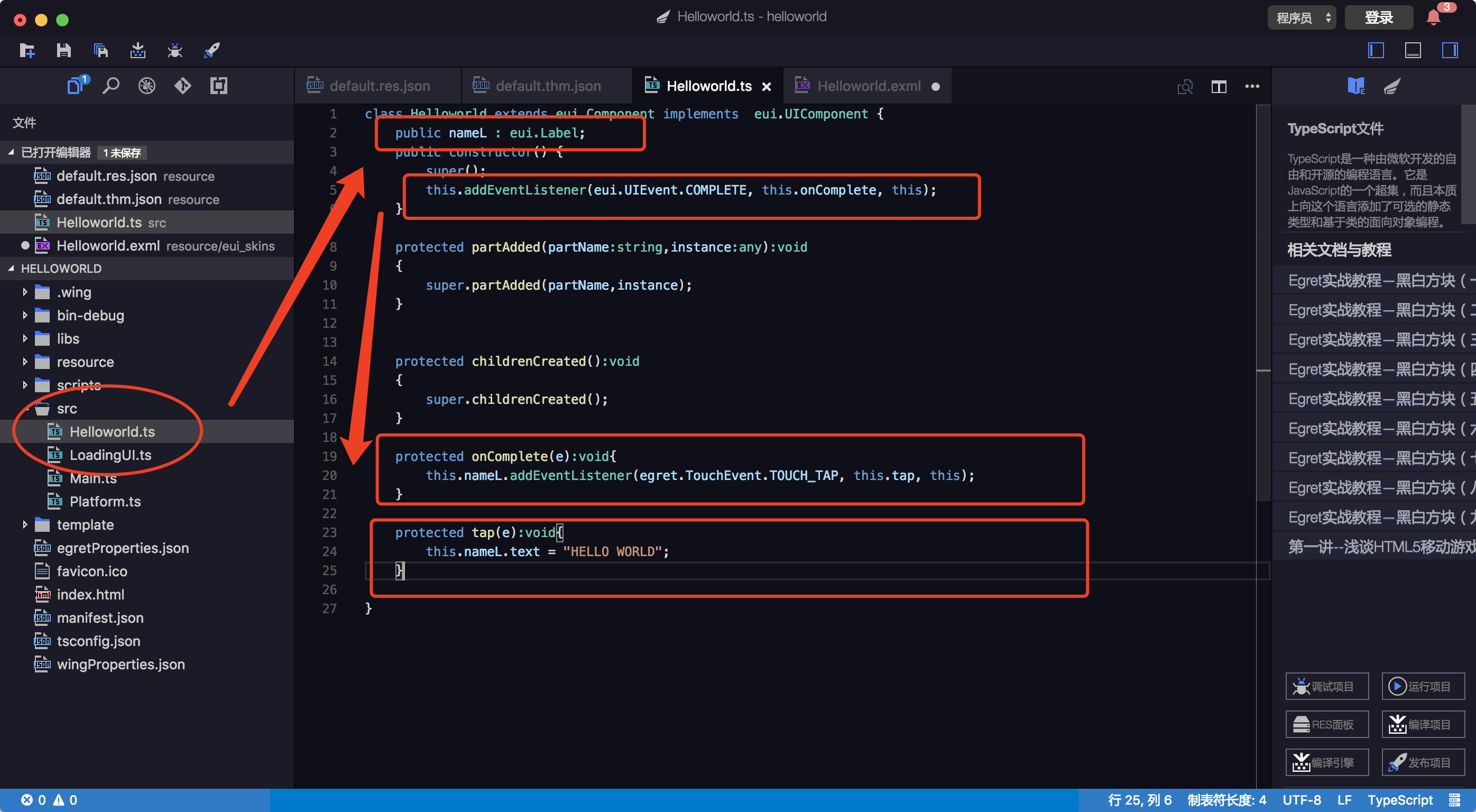
之后,在src目录下,修改Hellworld.js文件:
class Helloworld extends eui.Component implements eui.UIComponent {
public nameL : eui.Label;
public constructor() {
super();
this.addEventListener(eui.UIEvent.COMPLETE, this.onComplete, this);
}
protected partAdded(partName:string,instance:any):void
{
super.partAdded(partName,instance);
}
protected childrenCreated():void
{
super.childrenCreated();
}
protected onComplete(e):void{
this.nameL.addEventListener(egret.TouchEvent.TOUCH_TAP, this.tap, this);
}
protected tap(e):void{
this.nameL.text = "HELLO WORLD";
}
}
注意这里面的坑一大堆。
1. 首先,不需要指定this.SkinName,否则微信小游戏会一大堆搓。
2. 要在构造函数监听onComplete时间,然后里面去绑定nameL的监听器。忘记什么childCreated之类的,都是坑。
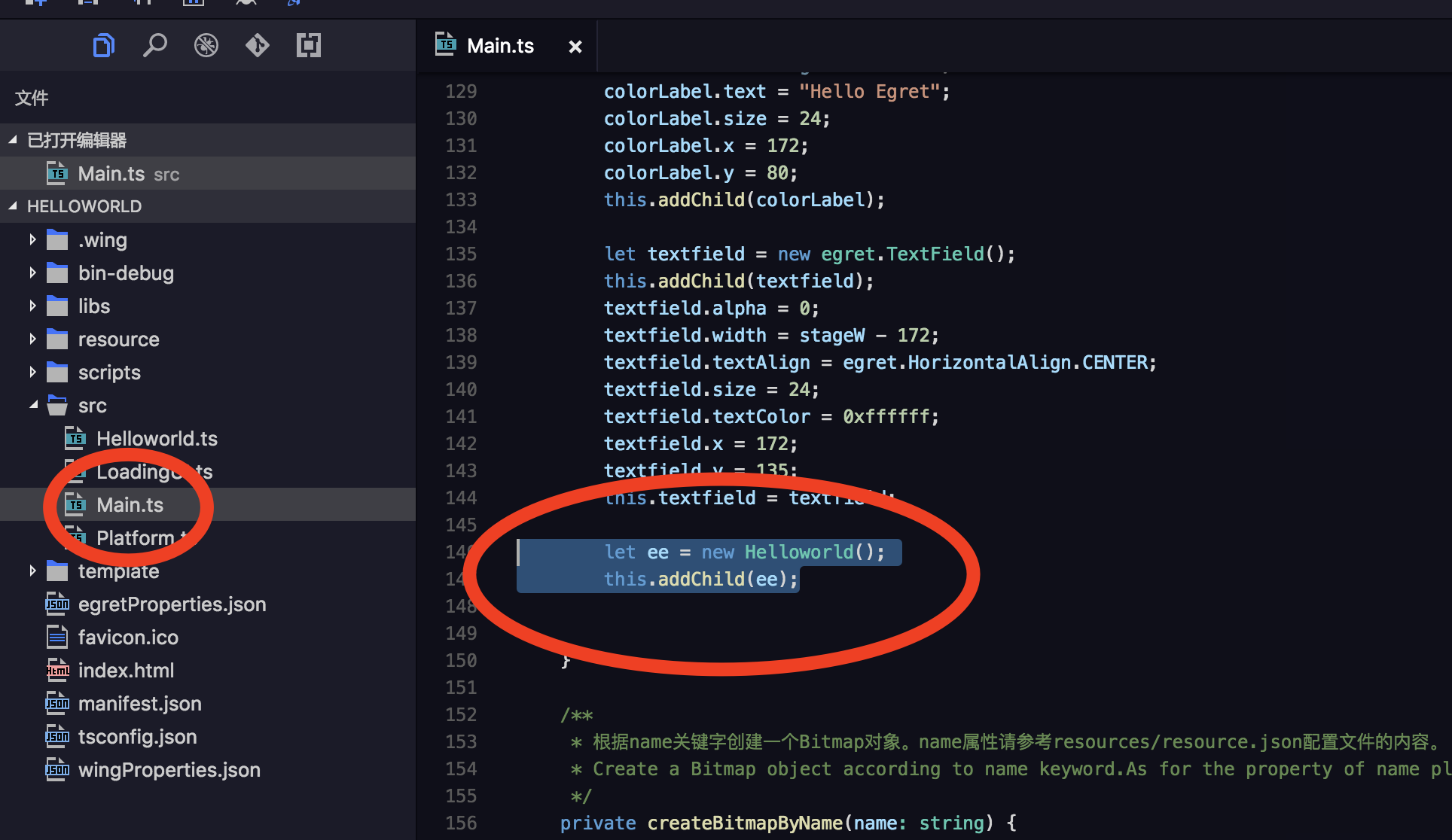
最后,在Main.js的入口函数里面,:createGameScene方法,把EUI添加到舞台:

接下来跑一下,看看效果:

恩。很好,完全没有效果。因为没有加EUI的主题自动映射起,接下来,我又创建了一个EUI项目,和这个游戏项目对比来开发,差别点包括:
1. manifest.json文件,game下面添加
"bin-debug/AssetAdapter.js",
"bin-debug/ThemeAdapter.js"
2. egretProperties.json,添加eui节点:
"eui": {
"exmlRoot": [
"resource/eui_skins"
],
"themes": [
"resource/default.thm.json"
],
"exmlPublishPolicy": "commonjs"
},
3. src目录,添加AssetAdapter,ThemeAdapter
4. Main.ts,在onAddToStage方法,添加
//inject the custom material parser
//注入自定义的素材解析器
let assetAdapter = new AssetAdapter();
egret.registerImplementation("eui.IAssetAdapter", assetAdapter);
egret.registerImplementation("eui.IThemeAdapter", new ThemeAdapter());
5. Main.ts, 在loadResource添加:
await this.loadTheme();
private loadTheme() {
return new Promise((resolve, reject) => {
// load skin theme configuration file, you can manually modify the file. And replace the default skin.
//加载皮肤主题配置文件,可以手动修改这个文件。替换默认皮肤。
let theme = new eui.Theme("resource/default.thm.json", this.stage);
theme.addEventListener(eui.UIEvent.COMPLETE, () => {
resolve();
}, this);
})
}
然后在跑一下,就出现了。
最后点击发布,微信小游戏。然后打开微信的开发工具,加载导出的项目目录。全部完成!!!!
这里就在游戏项目里面成功的引入了EUI皮肤管理!
其他的一些坑再度强调:
1. EUI的类,不需要声明skinName!!! 否则比错
2. 没有XML的读取,因为使用了commonjs方式把皮肤编译成js了。如果你要xml去夹在,必错!
3. 没有什么window.DOMParser = require("./xmldom/xmldom.js").DOMParser;
那个智障的egret官方微信小游戏FAQ,直接忽略到,简直就是把你往坑再踩一脚。
http://developer.egret.com/cn/github/egret-docs/Engine2D/minigame/minigameFAQ/index.html














