我们开发代码的时候,如果没有热加载,每修改一次代码,都需要重新wepack打包才能生效。所以热加载在开发中是很有用的功能。
1、安装热加载需要的包。
热加载需要用到一个包。
npm install --save-dev webpack-dev-server
2、启动webpack-dev-server。
执行webpack-dev-server命令启动,如果显示“不是内部或外部命令”,那就全局安装一下webpack-dev-server。
webpack-dev-server
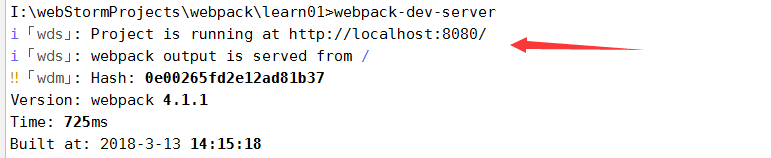
启动之后,运行如下。实际上就是在nodeJs启动了一个http服务器,并且运行了webpack命令把我们的项目打包了一下。但是打包后生成的文件并不存在本地。而是放在了服务器内存中。

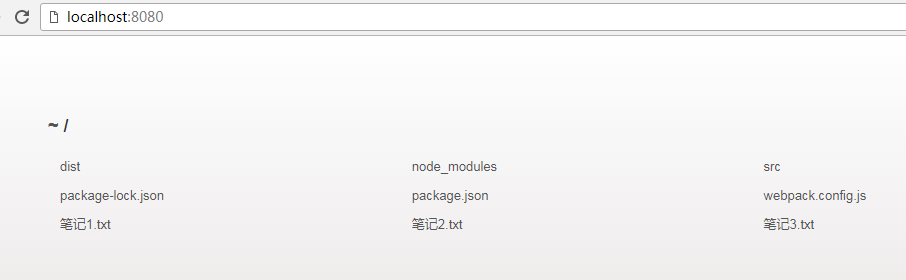
访问 http://localhost:8080/ 可以看到当前文件夹和文件。如下:

实际上我们访问http://localhost:8080 默认时服务于根路径下的index.html ,也就是先找
http://localhost:8080/index.html,找不到就打开我们的文件结构。
3、配置webpack.config.js。
建立一个index.html,作为访问http://localhost:8080的时候打开的文件。内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="bundle_app.js"></script>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>
这里bundle_app.js是打包之后的js。要和webpack.config.js的配置一直。并且不加文件路径。正式环境中引用如下,需要加路径。这个是开发时候热部署和生产环境不一样的地方。
index.html我们放在dist/js下面。如下:

因为访问http://localhost:8080 默认时服务于根路径下的index.html ,也就是先找
http://localhost:8080/index.html。所以我们要配置一下webpack.config.js。改变这个默认路径指向我们的index.html。需要增加下面的配置:
devServer:{ contentBase:"dist/js" }
完整的webpack.config.js如下:
const path = require('path');//node内置的模块,用来设置路径
// 因为我们整个js文件被node封装在一份方法中运行。__dirname是node调用方法时传递进来的,表示当前目录。
module.exports = {
entry: './src/js/app.js',//entry 配置当前项目的入口文件
output: { //output 配置输出
filename: 'bundle_app.js', //输出的文件名
path: path.resolve(__dirname, 'dist/js') //输出的路径 resolve拼接一个目录,
},
module: {
rules: [
{
test: /\.css$/, //css结尾的文件,用style-loader、css-loader来处理。
use: [
{loader: 'style-loader' },
{loader: 'css-loader'}
]
},
{
test: /\.(png|jpg|gif)$/, //图片用下面loader来处理
use: [
{
loader: 'url-loader',
options:{
limit:10240 //小于10K的图片,使用base64来加载。
}
}
]
}
]
},
devServer:{
contentBase:"dist/js" //webpack-dev-server默认服务于根路径下的index.html,contentBase可以改变这个默认值
}
};
4、重启webpack-dev-server。
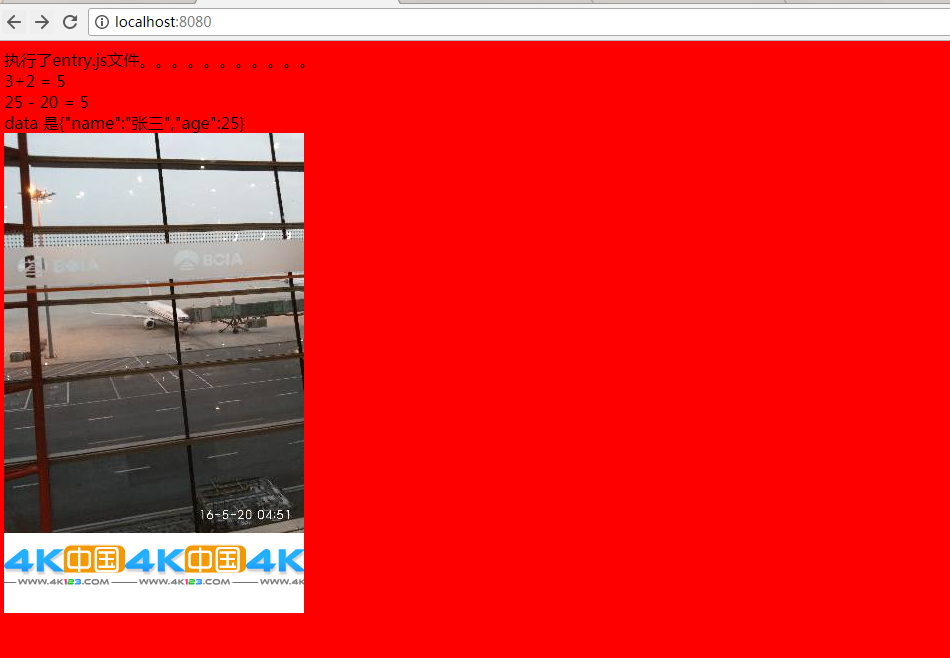
重启后,在访问http://localhost:8080/,就可以看到我们需要的结果。

5、改变文件。
改变css文件。在不重启webpack-dev-server的情况下。在访问http://localhost:8080/,可以看到改变生效。也就是热加载生效。每次改文件之后,我们马上刷新浏览器就能看到改变的结果。这里我把背景色改为蓝色。

6、注意事项。
如果webpack.config.js中配置了publicPath这个属性,那无论开发环境还是正式环境,在引用打包好的js时,应该用 publicPath+filename的路径,如下就应该使用.

注意上面的3个目录:
1、contentBase 这个是引导webpack-dev-server,找到index.html.
2、output中的path,这个是打包之后生成文件的目标目录。
3、publicPath 这个会影响html中引用js的路径。比如上面引用时,需要js/bundle_app.js。
当配置中有publicPath属性时,如果发布到生产环境,常用做法并不是去改js的引用。而是需要把打包生成的文件全部复制到publicPath对应的文件夹中。
其他内容:可以查看官网文档。比如可以改变8080端口。














