原文链接: vite tailwindcss 简单安装配置和使用
参考
https://tailwindcomponents.com/blog/how-to-install-tailwindcss-in-vite
初始化项目
npm init @vitejs/app tailwindcss
yarn create @vitejs/app

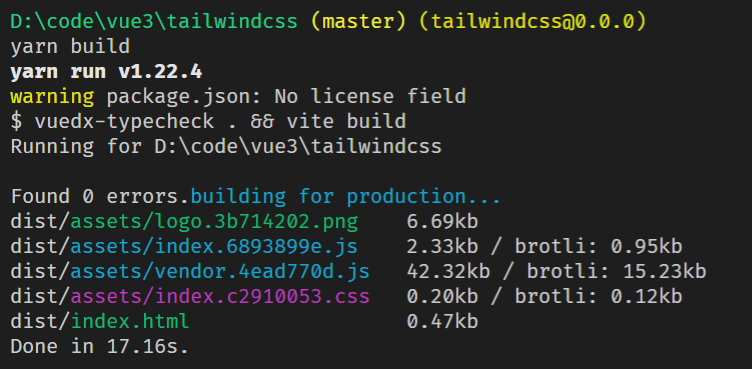
初始项目build

安装
npm install tailwindcss
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
yarn add -D tailwindcss@latest postcss@latest autoprefixer@latest
npx tailwindcss init -full
purge: ["./index.html", "./src/**/*.{vue,js,ts,jsx,tsx}"],
postcss.config.js
module.exports = {
plugins: [
require("tailwindcss"),
require("autoprefixer"),
],
};
index.css
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
import './assets/app.css'
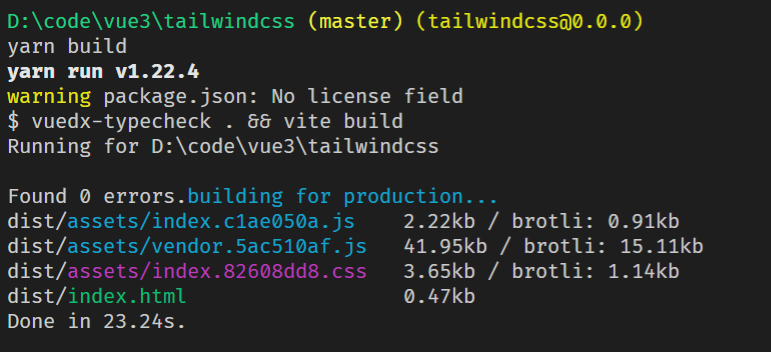
再次build一次, css 已经很大了, 引入成功

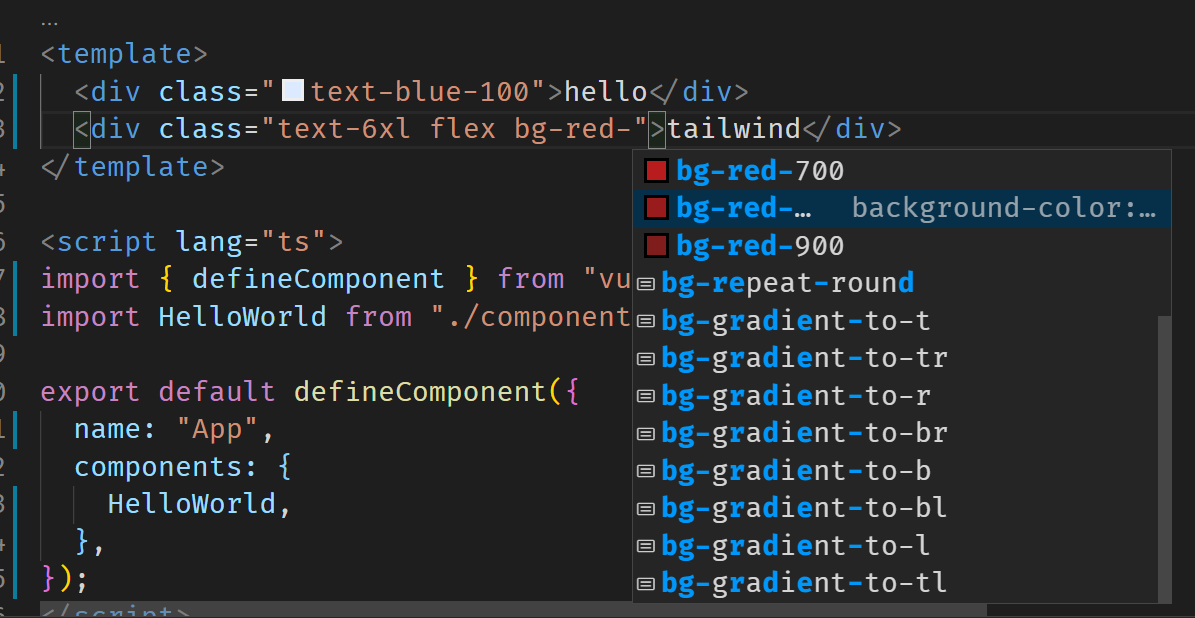
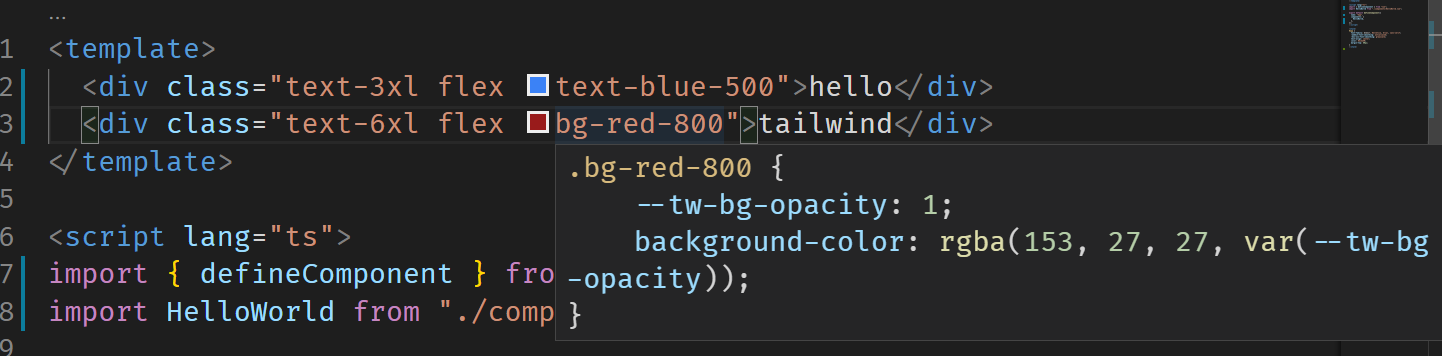
vscode插件, 先装两个即可

写的时候有提示以及悬浮有doc