
NodeJS的作者Ryan Dahl发布了一个新的运行时,旨在解决Node的许多缺点。你最初的反应可能是“哦,太棒了,另一个Javascript框架?正是我所需要的...”。别担心,我也有同样的反应。在了解了优势之后,我也看到了为什么Deno正是2020年后端Javascript开发人员所需要的。让我们来看看javascript开发人员使用Deno vs. Node获得更流畅,更现代的体验的5大原因。
1.现代Javascript——ES Modules

如果你是像我这样的React开发人员,你会注意到使用NodeJS导入软件包的语法是不同的。这是因为Node于2009年问世,此后对Javascript进行了大量更新和改进。
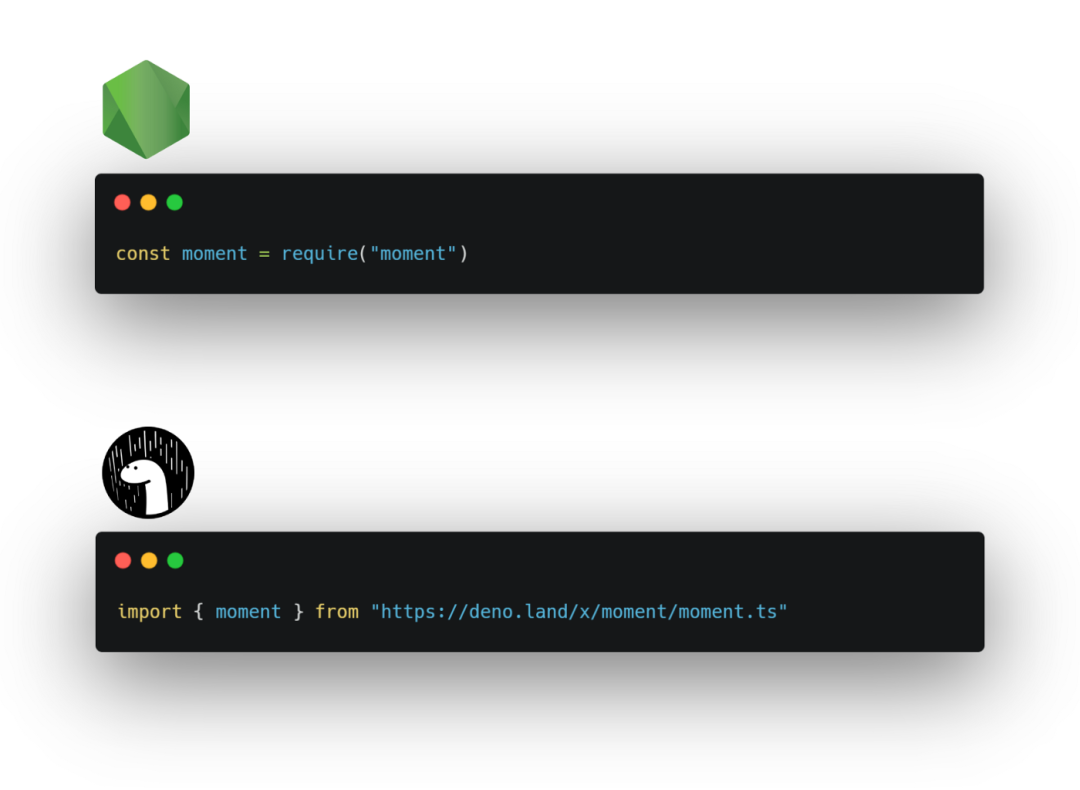
在React(和Deno)中,我们使用 import package from 'package' 语法导入包,而在Node中,我们使用const package = require("package") 语法。
ES Modules导入的优势在于两个原因:
使用
import,可以有选择地只从包中加载需要的部分,这节省了内存。加载与
require同步,而import则异步加载模块,从而提高了性能。
如果你在上图中注意到,我们正在从URL导入moment包,这将带给我们Deno的下一个优势。
2.去中心化的包
使用Deno,不再依赖NPM。是的,不再需要 package.json,每个包都是从URL加载的。
在NodeJS中,要使用软件包,必须首先从NPM安装它:
npm i moment
等待它安装,然后将其包含在你的应用程序中:
const moment = require("moment")
另外,任何时候有人要在本地运行你的NodeJS仓库时,都必须从NPM安装所有依赖项。
在Deno中,该包是从URL导入的,因此,如果要使用moment,只需导入https://deno.land/x/moment/moment.ts。

关于Deno中软件包的另一个巨大优势是,安装后每个软件包都缓存在硬盘驱动器上。这意味着软件包的安装仅发生一次,如果要在任何地方再次导入依赖项,则不必下载它。
3.TypeScript是原生的,不需要配置

让TypeScript与NodeJS一起工作是一个多步骤的过程。你必须安装TypeScript,更新package.json,tsconfig.json,并确保你的模块支持@types。
在Deno中,你所要做的就是将文件另存为 .ts 而不是 .js,TypeScript编译器已经安装好了。
4.顶层await——在异步函数之外使用await功能

在Node中,只能在异步函数中访问 await 关键字。
使用Deno,你可以随时随地 await 任何事情,而无需将其包装在异步函数中。
几乎所有Javascript应用程序都包含许多异步函数,这次升级使代码更加干净和简单。
5.访问浏览器API(Window,Fetch)
要使用javascript发出HTTP请求,我们可以使用Fetch API。在NodeJS中,我们没有访问Browser API的权限,因此我们不能直接调用获取函数。我们必须首先安装该软件包:
npm i node-fetch
然后导入包:
const fetch = require("node-fetch")
只有这样,我们才能进行调用。
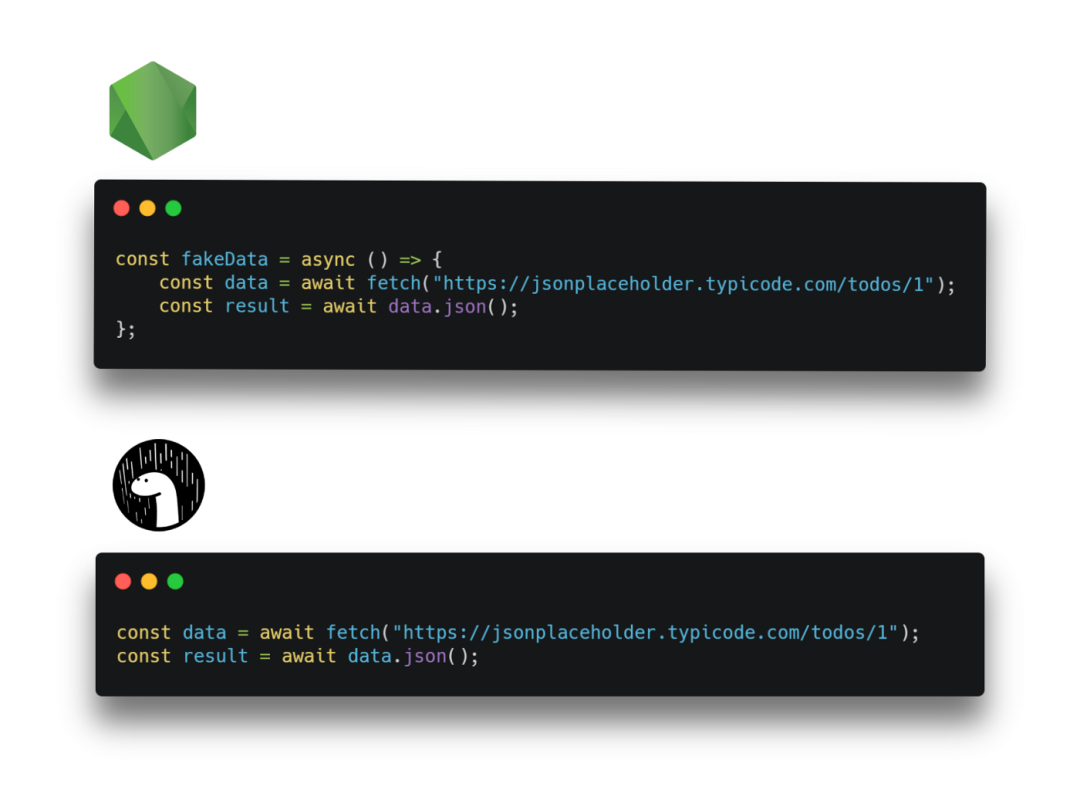
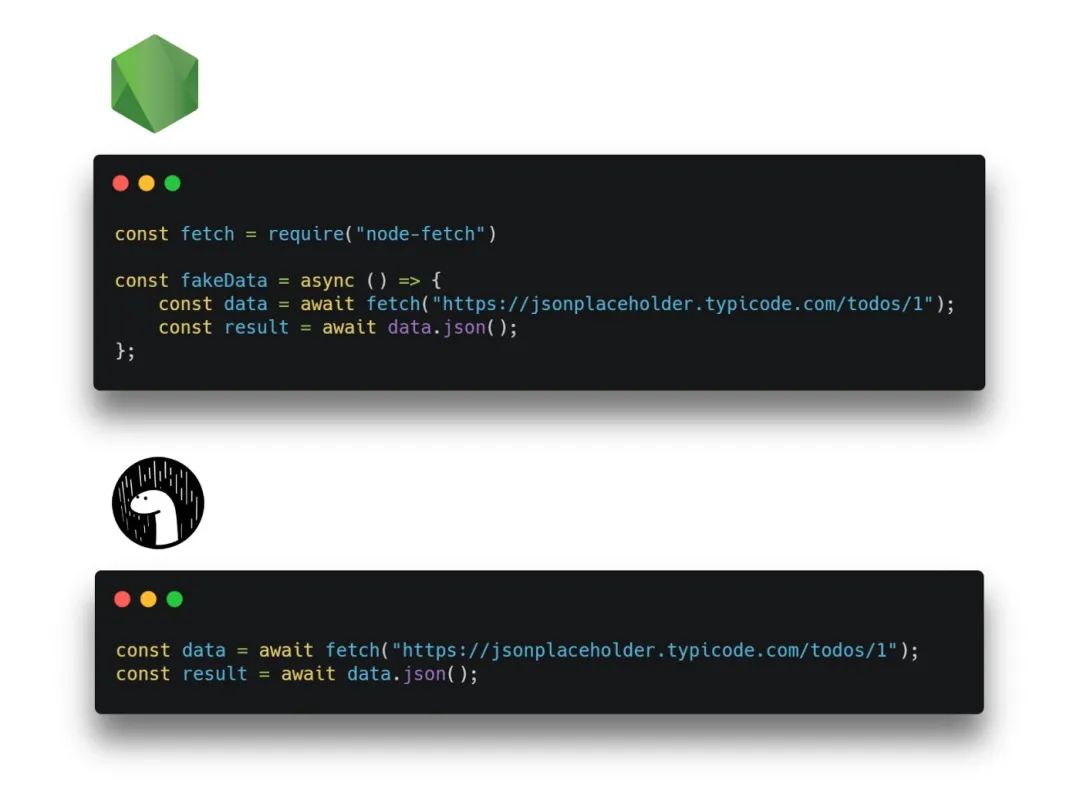
Deno原生有权访问 window 对象,这意味着你可以继续调用fetch(“ https://something.com”)以及Browser API中的任何其他对象,而无需安装任何库。
结合顶层的await优势,你现在可以看到Deno代码比Node代码简单得多:

2020年以后编写Javascript代码的方式
并没有就此结束
Deno还有许多其他优点,例如默认情况下更安全,可以执行Wasm二进制文件,具有许多内置库,并且列表还在继续。
本文提到的所有要点都是相互联系的,共同形成一个更现代的2020年后端javascript运行时。作为一个React开发人员,我与Deno共鸣。现在,我可以使用导入语法,在任何需要的地方编写await,使用TypeScript而不进行任何配置,甚至可以调用fetch而无需安装软件包。很简单。
Deno最终会取代Node吗?也许。这可能需要几年时间。NodeJS生态系统非常庞大,Deno可能需要一些时间才能赶上。但是Javascript开发人员最近一直喜欢Deno的新项目,因此,如果你打算尽快开始一个新项目,那么绝对值得研究。有关如何开始的更多信息,请访问deno.land。
近期

在看一下❤️
本文分享自微信公众号 - Vue中文社区(vue_fe)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
















