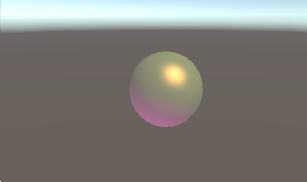
1、环境光+漫反射+高光+点光源

Shader "Custom/Example_Frag_1" {
properties
{
_MainColor("Main Color",color)=(1,1,1,1)
_SpecularColor("Specular Color",color)=(1,1,1,1) //高光颜色
_Shininess("Shininess",range(1,32))=8 //高光范围
}
Subshader
{
pass{
tags{"LightMode"="Forwardbase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
#include "lighting.cginc"
float4 _MainColor;
float4 _SpecularColor;
float _Shininess;
struct v2f
{
float4 pos:POSITION;
float3 normal:TEXCOORD1;
fixed4 vertex:COLOR;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.normal=v.normal;
o.vertex=v.vertex;
return o;
}
float4 frag(v2f IN):COLOR
{
//Ambinet color 环境光
fixed4 col=UNITY_LIGHTMODEL_AMBIENT;
//Diffuse Color 漫反射光 dot(N,L)
float3 N=UnityObjectToWorldNormal(IN.normal);
float3 L=normalize(WorldSpaceLightDir(IN.vertex));
float diffuseScale=saturate(dot(N,L));
col+=_LightColor0*_MainColor*diffuseScale;
//Specular Color 高光
float3 V=normalize(WorldSpaceViewDir(IN.vertex));
float3 R=2*dot(N,L)*N-L;//反射光,方案一
// float3 I=-WorldSpaceLightDir(IN.vertex);
// float3 R=reflect(I,N);//反射光,方案二
float specularScale=saturate(dot(R,V));
col+=_SpecularColor*pow(specularScale,_Shininess);
//compute 4 points lighting 点光源
float3 wpos=mul(_Object2World,IN.vertex).xyz;
col.rgb+=Shade4PointLights
(
unity_4LightPosX0,unity_4LightPosY0,unity_4LightPosZ0,
unity_LightColor[0].rgb,unity_LightColor[1].rgb,unity_LightColor[2].rgb,unity_LightColor[3].rgb,
unity_4LightAtten0,
wpos,N
);
return col;//漫反射+环境光
}
ENDCG
}
}
}
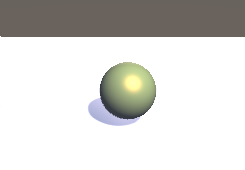
2、阴影

Shader "Custom/Example_Frag_2" {
properties
{
_MainColor("Main Color",color)=(1,1,1,1)
_SpecularColor("Specular Color",color)=(1,1,1,1) //高光颜色
_Shininess("Shininess",range(1,32))=8 //高光范围
}
Subshader
{
// pass
// {
// tags{"LightMode"="shadowcaster"}//这种方式只能为方向光添加投射阴影
// }
pass{
tags{"LightMode"="Forwardbase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
#include "lighting.cginc"
float4 _MainColor;
float4 _SpecularColor;
float _Shininess;
struct v2f
{
float4 pos:POSITION;
float3 normal:TEXCOORD1;
fixed4 vertex:COLOR;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.normal=v.normal;
o.vertex=v.vertex;
return o;
}
float4 frag(v2f IN):COLOR
{
//Ambinet color 环境光
fixed4 col=UNITY_LIGHTMODEL_AMBIENT;
//Diffuse Color 漫反射光 dot(N,L)
float3 N=UnityObjectToWorldNormal(IN.normal);
float3 L=normalize(WorldSpaceLightDir(IN.vertex));
float diffuseScale=saturate(dot(N,L));
col+=_LightColor0*_MainColor*diffuseScale;
//Specular Color 高光
float3 V=normalize(WorldSpaceViewDir(IN.vertex));
float3 R=2*dot(N,L)*N-L;//反射光,方案一
// float3 I=-WorldSpaceLightDir(IN.vertex);
// float3 R=reflect(I,N);//反射光,方案二
float specularScale=saturate(dot(R,V));
col+=_SpecularColor*pow(specularScale,_Shininess);
//compute 4 points lighting 点光源
float3 wpos=mul(unity_ObjectToWorld,IN.vertex).xyz;
col.rgb+=Shade4PointLights
(
unity_4LightPosX0,unity_4LightPosY0,unity_4LightPosZ0,
unity_LightColor[0].rgb,unity_LightColor[1].rgb,unity_LightColor[2].rgb,unity_LightColor[3].rgb,
unity_4LightAtten0,
wpos,N
);
return col;//漫反射+环境光
}
ENDCG
}
}
//取巧的方法是,让其回滚到系统自带的Diffuse中,
//这样既可以产生方向光阴影,点光源也可以产生阴影
fallback "Diffuse"
}
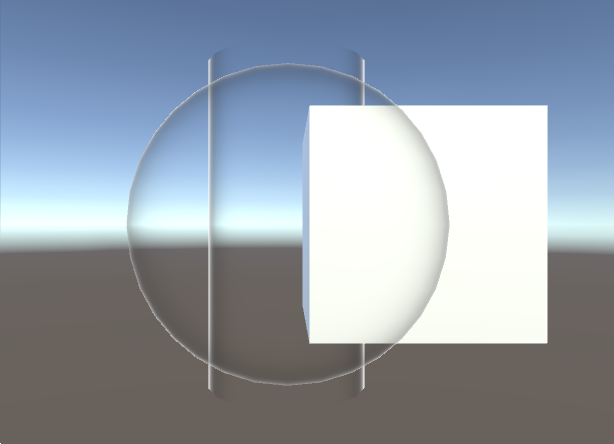
3、镂空效果

Subshader
{
Tags{"Queue"="Transparent"}
pass{
blend srcAlpha oneMinussrcalpha zwrite off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
float _Scale;
struct v2f
{
float4 pos:POSITION;
float3 normal:TEXCOORD0;
fixed4 vertex:TEXCOORD1;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.normal=v.normal;
o.vertex=v.vertex;
return o;
}
float4 frag(v2f IN):COLOR
{
float3 N=UnityObjectToWorldNormal(IN.normal);
float3 V=UnityWorldSpaceViewDir(IN.vertex);
float bright=1.0-saturate(dot(N,V));
bright=pow(bright,_Scale);
return fixed4(1,1,1,1)*bright;
}
ENDCG
}
}
}
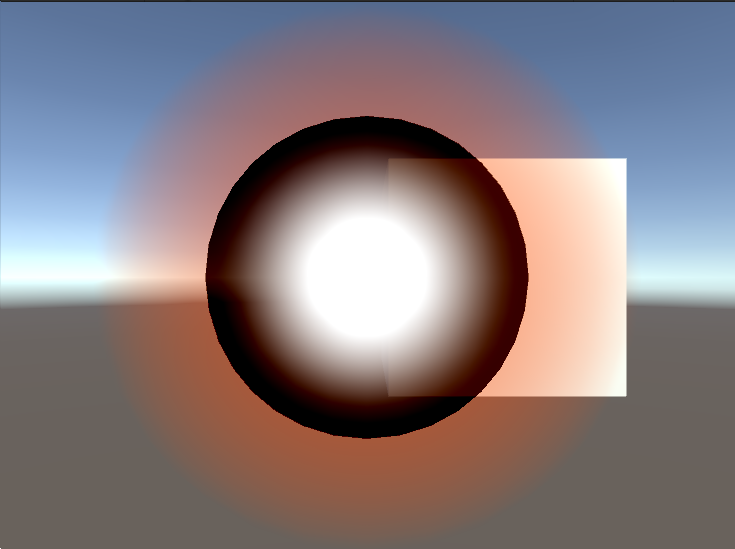
4、描边

Shader "Custom/Example_Frag_4" {
properties
{
_MainColor("MainColor",color)=(1,1,1,1)
_Scale("Scale",range(1,8))=2
_Outer("Outer",range(0,1))=0.2
}
Subshader
{
Tags{"Queue"="Transparent"}
pass{
blend srcAlpha oneMinussrcalpha
zwrite off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
float4 _MainColor;
float _Scale;
float _Outer;
struct v2f
{
float4 pos:POSITION;
float3 normal:TEXCOORD0;
fixed4 vertex:TEXCOORD1;
};
v2f vert(appdata_base v)
{
v.vertex.xyz+=v.normal*_Outer;
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.normal=v.normal;
o.vertex=v.vertex;
return o;
}
float4 frag(v2f IN):COLOR
{
float3 N=UnityObjectToWorldNormal(IN.normal);
float3 V=UnityWorldSpaceViewDir(IN.vertex);
float bright=saturate(dot(N,V));
bright=pow(bright,_Scale);
_MainColor.a*=bright;
return _MainColor;
}
ENDCG
}
pass{
blendop revsub
blend dstalpha one
zwrite off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
struct v2f
{
float4 pos:POSITION;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
return o;
}
float4 frag(v2f IN):COLOR
{
return fixed4(1,1,1,1);
}
ENDCG
}
pass{
blend srcAlpha oneMinussrcalpha
zwrite off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
float _Scale;
struct v2f
{
float4 pos:POSITION;
float3 normal:TEXCOORD0;
fixed4 vertex:TEXCOORD1;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.normal=v.normal;
o.vertex=v.vertex;
return o;
}
float4 frag(v2f IN):COLOR
{
float3 N=UnityObjectToWorldNormal(IN.normal);
float3 V=UnityWorldSpaceViewDir(IN.vertex);
float bright=saturate(dot(N,V));
bright=pow(bright,_Scale);
return fixed4(1,1,1,1)*bright;
}
ENDCG
}
}
}
5、贴图及光照贴图

Shader "Custom/Example_Frag_6" {
Properties {
_MainTex ("Albedo (RGB)", 2D) = "white" {}
}
SubShader {
pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
struct v2f{
float4 pos:POSITION;
float2 uv:TEXCOORD0;
float2 uv_lighting:TEXCOORD1;
};
v2f vert(appdata_full v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.uv=TRANSFORM_TEX(v.texcoord,_MainTex);//让属性面板中的Tiling和Offset起作用,这里需要声明 _ST 后缀的变量,这里是_MainTex_ST
o.uv_lighting=v.texcoord1.xy*unity_LightmapST.xy+unity_LightmapST.zw;//使用光照贴图
return o;
}
fixed4 frag(v2f IN):COLOR
{
float3 lm=DecodeLightmap(UNITY_SAMPLE_TEX2D(unity_Lightmap,IN.uv_lighting));//解码光照贴图
fixed4 color=tex2D(_MainTex,IN.uv);
color.rgb*=lm;
return color;
}
ENDCG
}
}
}
6、波

Shader "Custom/Example_Frag_7" {
Properties {
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_F("F",range(1,30))=10
_A("A",range(0,0.1))=0.01
_R("R",range(0,1))=0
}
SubShader {
pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
float _F;
float _A;
float _R;
struct v2f{
float4 pos:POSITION;
float2 uv:TEXCOORD0;
};
v2f vert(appdata_full v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.uv=TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
fixed4 frag(v2f IN):COLOR
{
// IN.uv+=0.01*sin(IN.uv*3.14*_F+_Time.y);//水波
float2 uv=IN.uv;
float dis=distance(uv,float2(0.5,0.5));
float scale=0;
_A*=saturate(1-dis/_R);
scale=_A*sin(-dis*3.14*_F+_Time.y);//圆形涟漪
uv=uv+uv*scale;
fixed4 color=tex2D(_MainTex,uv);
return color;
}
ENDCG
}
}
}
7、模糊

Shader "Custom/Example_Frag_8" {
Properties {
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_F("F",range(1,30))=10
_A("A",range(0,0.1))=0.01
_R("R",range(0,1))=0
}
SubShader {
pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
#pragma target 3.0
sampler2D _MainTex;
float4 _MainTex_ST;
float _F;
float _A;
float _R;
struct v2f{
float4 pos:POSITION;
float2 uv:TEXCOORD0;
float z:TEXCOORD1;
};
v2f vert(appdata_full v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.uv=TRANSFORM_TEX(v.texcoord,_MainTex);
o.z=mul(unity_ObjectToWorld,v.vertex).z;
return o;
}
fixed4 frag(v2f IN):COLOR
{
float2 dsdx=ddx(IN.z)*10;
float2 dsdy=ddy(IN.z)*10;
fixed4 color=tex2D(_MainTex,IN.uv,dsdx,dsdy);//越正对的面越清晰,背对着的面模糊
return color;
}
ENDCG
}
}
}













