前言
我在写H5-dooring时,发现我们用的popover会发生闪跳,而且第一次闪跳就算了,每次还会有另一个方向的闪跳。
于是我大概百度了下,基本都说需要给固定宽高即可,让后试了下发现没用,就算触发组件和弹窗元素都给了宽高,也一样闪跳。由于antd的popover底层的实现是套其他第三方的库,第三方库又用到了其他的前端组件, 所以锁心自己实现一个。
正文
初步实现
首先,我对popover粗略进行实现,主要就是一个弹窗定位问题,然后我照我预想实现后发现,一样会出现闪跳,但只有第一次会闪跳,后面比较正常:
 可以看见,第一次显示会在左边,后续显示位置都ok。
所以思路就是让其在第一次显示时进行处理,顺便实现动画效果,不至于出现那么突兀。
由于我想做一个除react外零依赖的,所以就不考虑react-transition-group或者styledcomponent,直接进行手撸动画。
可以看见,第一次显示会在左边,后续显示位置都ok。
所以思路就是让其在第一次显示时进行处理,顺便实现动画效果,不至于出现那么突兀。
由于我想做一个除react外零依赖的,所以就不考虑react-transition-group或者styledcomponent,直接进行手撸动画。
实现思路
由上图可以发现, 第一次漂移问题直接使用动画解决,将opacity置为0即可。
@keyframes yhmodalopenanimate{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
@keyframes yhmodalcloseanimate{
0%{
opacity:1;
}
100%{
opacity: 0;
}
}
.yhmodalopen{
animation: yhmodalopenanimate 0.15s ease-in;
}
.yhmodalclose{
animation: yhmodalcloseanimate 0.15s ease-in;
}在实现过程中发现,如果元素(也就是包裹的元素加上弹窗的元素)形变或者有那种改变外形的动画,会导致定位不正确,我进行计算位置时需要拿到两者的dom的。 另外,需要暴露出强制刷新方法,在某些情况下需要刷新函数,比如监听windows的resize事件,这样位置变化后,再点击,就不会出现到原来的位置了。
代码如下:
useEffect(() => {
if (callback) {
callback(() => forceRender((v) => v + 1));
}
}, [callback]);
useEffect(() => {
const handler = () => {
forceRender((prev) => prev + 1);
};
window.addEventListener("resize", handler);
return () => {
window.removeEventListener("resize", handler);
};
}, [forceRender]);还有个监听事件的问题,这里我暴露参数,让用户判断是否需要点击Modal外进行关闭。 剩下的都是体力活,算位置即可:
export type PopDirections =
| "TL"
| "TOP"
| "TR"
| "LT"
| "LEFT"
| "LB"
| "BL"
| "BOTTOM"
| "BR"
| "RT"
| "RIGHT"
| "RB";
export function switchPosition(
sign: PopDirections,
modalrect: DOMRect,
popconfirmrect: DOMRect,
scroll: number
): CSSProperties {
let triangle = 8;
switch (sign) {
case "TL":
return {
top: popconfirmrect.top + scroll - modalrect.height - triangle,
left: popconfirmrect.left,
};
case "TOP":
....
case "TR":
....
.........
}
}效果展示
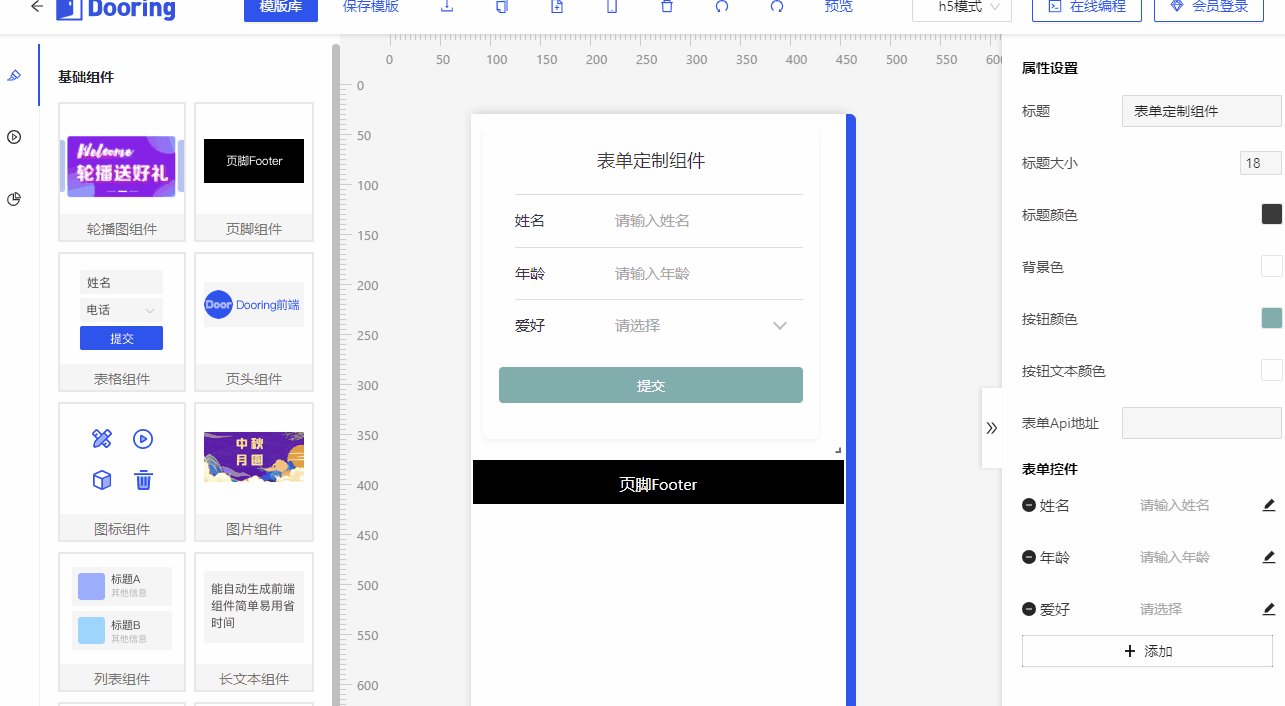
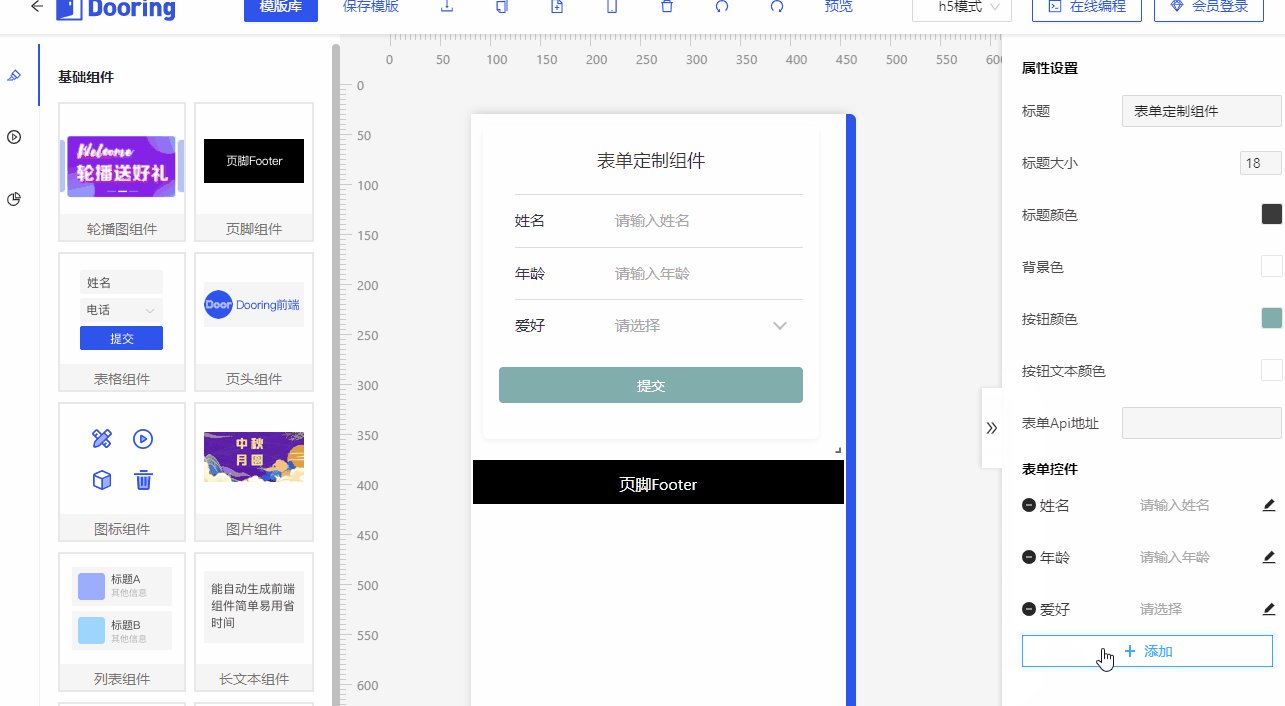
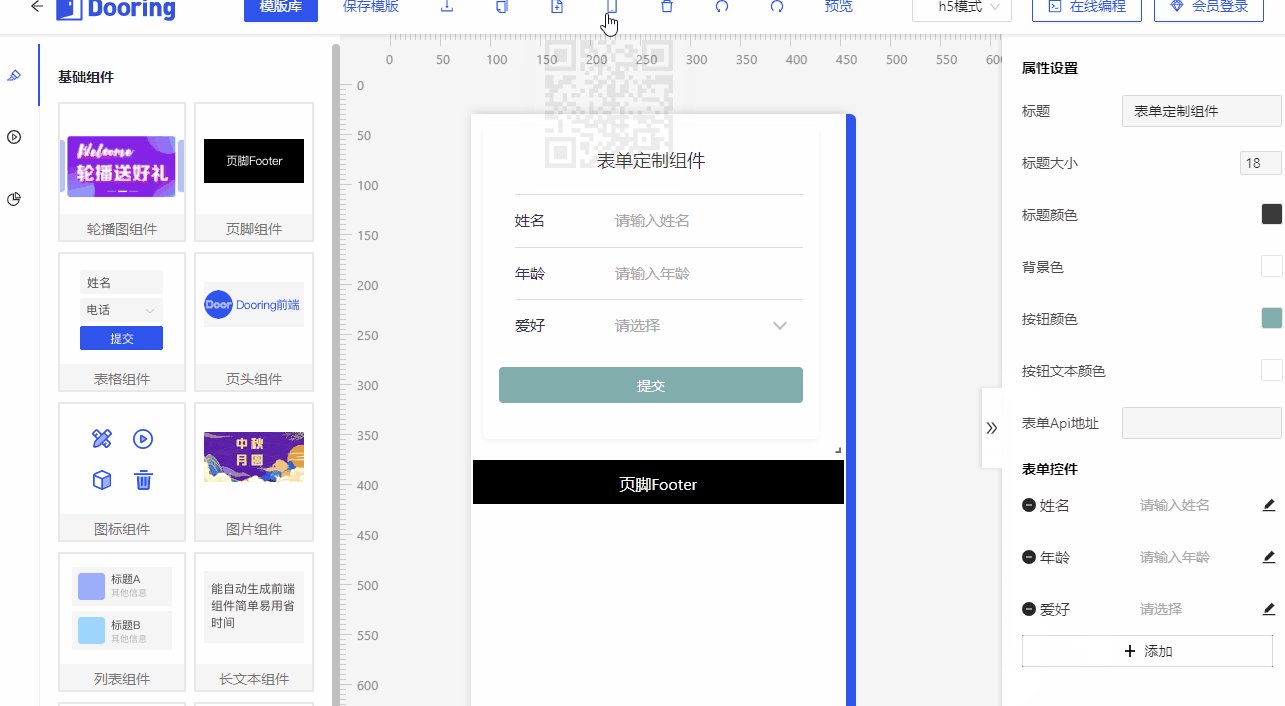
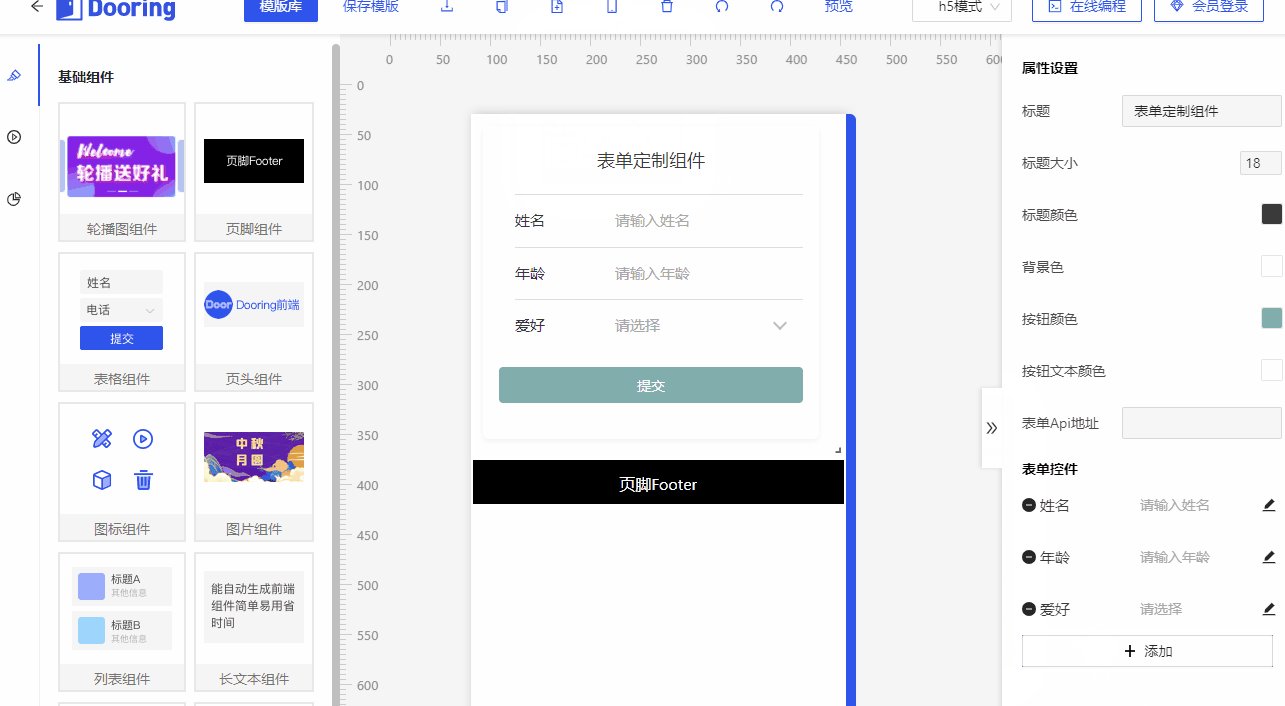
 可以看看我的popover最终在H5编辑器(H
5-Dooring)里的效果,完全可以替代antd的popover组件且轻量.
可以看看我的popover最终在H5编辑器(H
5-Dooring)里的效果,完全可以替代antd的popover组件且轻量.
popover地址:点我直达
里面有具体的使用介绍.
目前我们的H5-Dooring第一个落地版本基本完成, 主要实现功能如下:
- 组件库拖拽和显示
- 组件库动态编辑
- H5页面实时/扫码预览功能
- 下载H5页面配置文件
- 保存为模版库功能
- H5移动端跨端适配
- 媒体组件(视频组件)
- 在线下载网站代码功能
- 添加typescript支持
- 表单设计器/自定义表单组件
- 可视化图表组件实现, 包括编辑图表,图表数据导入导出
- 在线编程模块(Mini Web IDE)
- 添加图片库,支持用户在线选择图片素材
- 添加客服机器人
- dooring管理后台初步完成
已修复bug数20+, github issue处理率92%, 欢迎各位提出有意思的issue.
最后
以上教程笔者已经集成到H5-Dooring中,对于一些更复杂的交互功能,通过合理的设计也是可以实现的,大家可以自行探索研究。
github地址:H5在线编辑器H5-Dooring
如果想学习更多H5游戏, webpack,node,gulp,css3,javascript,nodeJS,canvas数据可视化等前端知识和实战,欢迎在《趣谈前端》一起学习讨论,共同探索前端的边界。














