相信大家看过不少项目,对这个文件的说明都很少。
不知道是大家默认了都会,还是说默认都不去更改这个文件。
反正我刚开始看总觉得很难看懂。
这篇教程,我根据项目构建需求编写这个文件。
将会对这个文件的内容做一个比较详细的说明。
里面用到的工具只保证满足需求,不保证是最好用的。
后续也会对这个文件做持续的优化。
一、首先我们先看看现在的gulpfile.js。
var gulp = require('gulp');var browserify = require('browserify');var babelify = require('babelify');var source = require('vinyl-source-stream');gulp.task('default', function () { return browserify('./source/app.js')
.transform(babelify)
.bundle()
.pipe(source('oni.js'))
.pipe(gulp.dest('./build/'))
});
将这个任务改名为buildJS
gulp.task('buildJS', function () { return browserify('./source/app.js')
.transform(babelify)
.bundle()
.pipe(source('oni.js'))
.pipe(gulp.dest('./build/'))
});
上一篇教程中我已经对这些内容做了详细的说明,这里不再重复了。
二、上面是对js的简单处理,接下来我们加入对sass的编译。
1、首先添加gulp-sass模块
$ cd OniReact
$ npm install --save-dev gulp-sass
注:
#由于UI组件库内部使用的是SASS,所以框架里面也使用SASS
#Windows环境需要Visual C++ 组件
#1) 安装 .NET Framework 2.0 SDK;
#2) 安装 Microsoft Visual Studio 2005;
#3) 如果将该组件安装到了其他位置,请将其位置添加到系统路径中。
安装sass时出现以上错误,可参考下载这两个程序,尝试安装。只要安装执行完毕,再试试sass能不能安装。这两个程序不需要全部安装成功。这跟你电脑本身的环境有关系。
#下载:http://download.microsoft.com/download/5/f/7/5f7acaeb-8363-451f-9425-68a90f98b238/visualcppbuildtools_full.exe?__hstc=268264337.e725531c29a2a967a67a93da74b55322.1474945795781.1474945795781.1474945795781.1&__hssc=268264337.1.1474945795783&__hsfp=414218078&fixForIE=.exe
#下载:http://download.microsoft.com/download/D/2/3/D23F4D0F-BA2D-4600-8725-6CCECEA05196/vs_community_ENU.exe
在gulpfile头部引用模块 var sass = require('gulp-sass');
gulp.task('buildCSS', function () { gulp.src('./style/app.scss')
.pipe(plumber({errorHandler: notify.onError('Error: <%= error.message %>')}))
.pipe(sass())
.pipe(gulp.dest('./build'))
})
src;这里指监听入口。一般选择主sass文件。
中间配置使用gulp-sass解析
最后dest指输出位置。
2、在style文件夹下新建app.scss文件
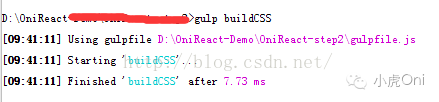
3、执行这个task将会在build文件夹下生成一个app.css文件
$ cd OniReact
$ gulp buildCSS

注:我这里项目名字被我修改过,你们跟着教程就好,不用理会这个图里的地址。
打开build文件夹下的index.html在里面引用生成的css文件。
<link rel="stylesheet" href="app.css?v=001"/>
三、设置默认的gulp的task
gulp.task('default',['buildJS','buildCSS']);
$ gulp 执行,将会自动执行buildJS和buildCSS这两个任务。
四、添加监听
其实我们最主要的就是编译js和编译css,现在的写法已经能够满足基本的使用需求了。
但是现在没写完一行代码,想要查看效果就要编译一次。
于是在这里引入监听,当文件更改是自动执行编译。
1、编写监听source
gulp.task('watchSource', function () { gulp.watch('./source/**/*', ['buildJS'])
});
监听文件source下的任意文件或者文件夹下面的任意文件。
当文件更改时,执行buildJS。
2、编写监听style
gulp.task('watchStyle', function () { gulp.watch('./style/**/*',['buildCSS'])
})
3、修改默认任务
gulp.task('default',['watchSource','watchStyle']);
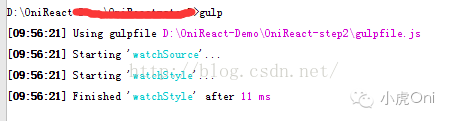
4、执行gulp
$ gulp

这次执行跟之前几次的不同,在执行完成之后命令行并没有停止,而是一直在监听。
注:需要关掉开发工具的自动保存功能。方法自行查阅资料
现在我们做一个简单的测试,验证功能可用。
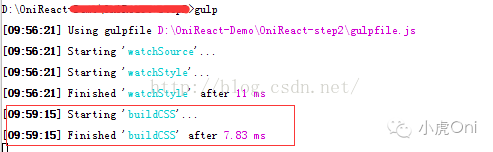
5、测试监听css
在style/app.scss里面键入
div{
height: 100px;
}
按下保存。命令行里自动执行编译

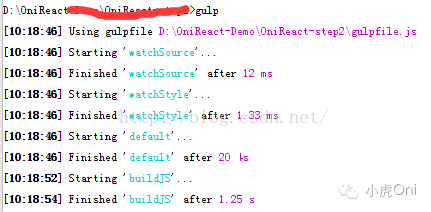
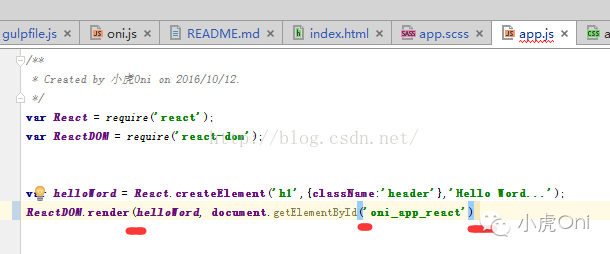
6、测试监听js
在source/app.js里修改**'Hello Word'**,改成 **'Hello Word...'**保存。

5和6可以直接查看build下面的对应文件查看。
五、处理代码错误。
1、首先假设说我们在编程的时候出现了语法错误。
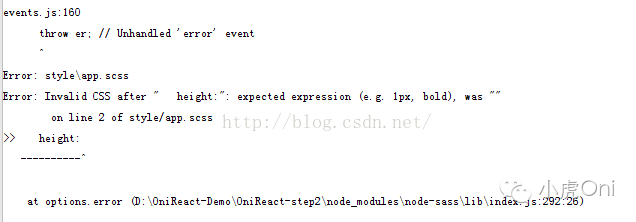
css错误

命令行中输出如下log,并且关闭gulp。我们在修改完成之后,还要在执行$ gulp
现在我们加入错误机制,只打印错误信息,不关闭gulp。(任何繁琐的行为都是错误的。比如一直输入gulp)

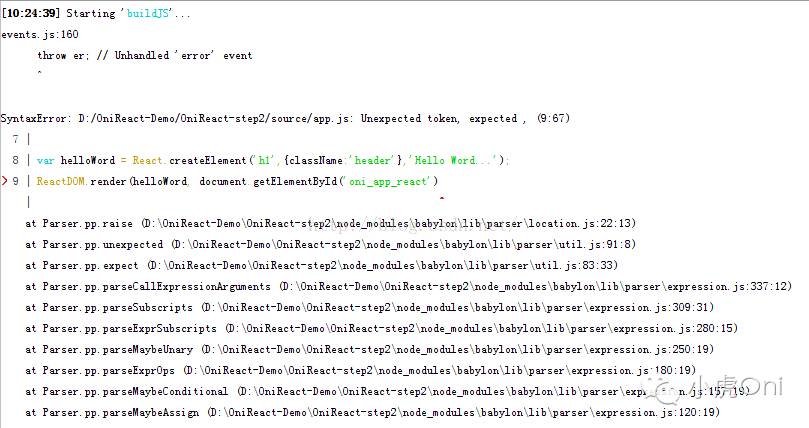
同样的看一下js错误


2、添加事件模块和日志模块
$npm install --save-dev gulp-plumber
var plumber = require('gulp-plumber');//事件
$npm install --save-dev gulp-notify
var notify = require('gulp-notify');//错误
3、在buildCSS中加入
.pipe(plumber({errorHandler: notify.onError('Error: <%= error.message %>')}))
如:
gulp.task('buildCSS', function () { gulp.src('./style/app.scss')
.pipe(plumber({errorHandler: notify.onError('Error: <%= error.message %>')}))
.pipe(sass())
.pipe(gulp.dest('./build'))
});
测试发现css错误,会报错但是不会停止gulp。是我们预期的功能。
在buildJS中同样处理。(官方好像说明过这个,我之前看材料看到了,这次去找没找到。)
但是js错误,还是会停止gulp。
所以我们使用监听错误事件的方式来处理。
.on('error', function(err){ var args = Array.prototype.slice.call(arguments); notify.onError({ title: "Build JS Error", message: "<%= error.message %>" }).apply(this, args); this.emit('end');
})
遇到错误打印错误信息之后,直接停止这次编译。这样就不会关闭gulp了。
修改完buildJS如下:
gulp.task('buildJS', function () { return browserify('./source/app.js')
.transform(babelify)
.bundle()
.on('error', function(err){ var args = Array.prototype.slice.call(arguments); notify.onError({ title: "Build JS Error", message: "<%= error.message %>" }).apply(this, args); this.emit('end');
})
.pipe(source('oni.js'))
.pipe(gulp.dest('./build/'))
});
测试可用,当发生错误时,命令行中输出,gulp没有关闭。

六、建立web服务器
1、添加模块gulp-webserver
$ npm install --save-dev gulp-webserver
2、编写task
gulp.task('webserver', function () { gulp.src('build').pipe(webserver({ port:8897, fallback: 'index.html', open:true }))
});
src是指web-server的目录,port设置端口号,fallback是启动入口,open是设置是否自动打开浏览器,我这里设置true,执行这个task就会自己打开一个页面。
3、修改gulp默认task
gulp.task('default',['watchSource','watchStyle','webserver']);
4、执行gulp
$ gulp


七、混淆压缩代码
1、引入模块varuglify=require('gulp-uglify');//压缩
$ npm install -save-dev gulp-uglify
在buildJS中加入.pipe(uglify())
gulp不支持的流,添加管道。这部分的内容我不是很清楚是什么意思,我只知道这么用。
2、引入模块var streamify = require('gulp-streamify');
$ npm install -save-dev gulp-streamify修改.pipe(streamify(uglify())),修改后的buildJS如下:gulp.task('buildJS', function () { return browserify('./source/app.js')
.transform(babelify)
.bundle()
.on('error', function(err){ var args = Array.prototype.slice.call(arguments); notify.onError({ title: "Build JS Error", message: "<%= error.message %>" }).apply(this, args); this.emit('end');
})
.pipe(source('oni.js'))
.pipe(streamify(uglify()))
.pipe(gulp.dest('./build/'))
});平时开发把.pipe(streamify(uglify()))注释掉。发布的时候再开起来就可以了。这个教程只是做一个技术提要,不要将这个文件用于实际的项目中,这里面有坑,我将会在下一个教程中对这个文件进行优化。到此本节课的内容全部讲解完毕,关于以上内容有不了解的地方,可以通过评论的方式,留言,我会给出参考文献链接。项目地址:https://Git.oschina.NET/xiaohuOni/OniReact-DemoSVN地址:svn://Git.oschina.NET/xiaohuOni/OniReact-Demo之前的demo都用百度云盘,后来全部过期了。
题外话:
之前的ionic的公众号被我改名了,因为开始更新React的内容,后续可能会更新其他的。
一时想不到什么好名字,就用我自己的网名命名了,大家有什么好的名字可以直接回复公众号。
一年能够修改一次,呵呵。另外请大家帮忙分享到朋友圈。拉点人气。这样才会遇到土豪给我打赏。有收入给你们搞福利啊,送送书什么的也可以啊。然后没有给钱的不要哔哔我更新慢,我不爱听。
本文分享自微信公众号 - alitajs(alitajsdev)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













