iOS 真机调试
方法一:(从设备访问开发服务器)
首先,你的笔记本电脑和你的手机必须处于相同的 wifi 网络中。
打开 iOS 项目的 AppDelegate.m 文件
更改 jsCodeLocation 中的 localhost 改成你电脑的局域网IP地址
在 Xcode 中,选择你的手机作为目标设备,Run 即可
可以通过晃动设备来打开开发菜单(重载、调试等)
方法二:(使用离线包)
你也可以将应用程序本身的所有 JavaScript 代码打包。这样你可以在开发服务器没有运行时测试它,并把应用程序提交到到 AppStore。
打开
iOS / AppDelegate.m遵循“选项 2”的说明:
取消 jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
在你应用程序的根目录的终端运行给定
curl命令 ($ curl 'http://localhost:8081/Game2048.bundle?platform=ios' -o main.jsbundle )//此时应该先在本地启动服务//打包项目的根目录下的 js 文件到 main.jsbundle (可以直接使用上述 curl 方法打包 javascript 即可) $ react-native bundle [--minify]
Packager 支持几个选项:
dev(默认的 true)——设置了__DEV__变量的值。当是true时,它会打开一堆有用的警告。对于产品,它建议使用dev = false。minify(默认的 false)——只要不通过 UglifyJS 传输 JS 代码。
故障排除
如果 curl 命令失败,确保 packager 在运行。也尝试在它的结尾添加 ——ipv4 标志。
如果你刚刚开始了你的项目,main.jsbundle 可能不会被包含到 Xcode 项目中。要想添加它,右键单击你的项目目录,然后单击“添加文件……”——选择生成的 main.jsbundle 文件。
Android 真机调试
在 Android 设备上打开 USB debugging 并连接上电脑启动调试。
在真机上运行的方法与在模拟器上运行一致,都是通过 react-native run-android 来安装并且运行你的 React Native 应用。
如果不是 Android 5.0+ (API 21) ,那么就没办法通过 adb reverse 进行调试,需要通过 WiFi 来连接上你的开发者服务器
让调试用电脑和你的手机必须处于相同的 WiFi 网络中下
打开震动菜单 (摇动设备)
前往 Dev Settings
选择 Debug server host for device
输入调试用电脑的局域网IP
点击 Reload JS
Xcode7上运行报错解决方法
在 Xcode7 指定真机运行,结果报出如下错误:(Undefined symbols for architecture arm64: "_RCTSetLogFunction)
Undefined symbols for architecture arm64: "_RCTSetLogFunction", referenced from: -[PropertyFinderTests testRendersWelcomeScreen] in PropertyFinderTests.o ld: symbol(s) not found for architecture arm64 clang: error: linker command failed with exit code 1 (use -v to see invocation)
在 Build Setting -> Linking -> Dead Code Stripping 中设置为 No 就可以了。
真机调试报错2:
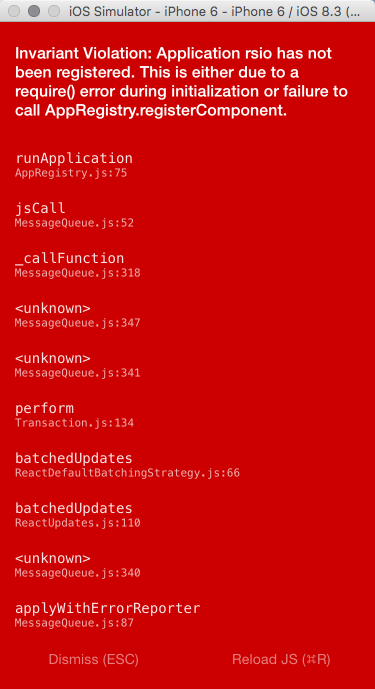
Invariant Violation: Application Game2048 has not been registered.
有人说是端口原因:
Kill already running program.
Or Change the port by going into :
../lala/node_modules/react-native/packager/packager.jsthen find your port number, example 8081, and replace with the port number that is not in use.var options = parseCommandLine([{ command: 'port', default: 8082, },
有人说是 appName 注册原因:
AppRegistry.registerComponent('AwesomeProject', () => YourMainComponent);
var {
AppRegistry
} = React;
也有人说是样式原因:
//将 position: 'absolute' 修改成 position: 'absolute'
StyleSheet.create({
cover: {
display: 'absolute'
}
});
以上都没有解决我的原因:
最终仔细排查后发现还是自己 javascript 打包的时候出错。清除 main.bunndle 中的内容,将 javascript 重新打包了一下,Run -> 成功。(黄天不负有心人,终于成功了,泪奔啊!)
至此 IOS 两种方法真机调试、运行已完成。前者一般用于开发测试阶段,后者用于打包项目,发布 AppStore。
ps (参考):
http://wiki.jikexueyuan.com/project/react-native/running-device.html
http://facebook.github.io/react-native/docs/running-on-device-ios.html#content
https://github.com/facebook/react-native/issues/500#issuecomment-111575780