Dataway介绍
Dataway 是基于 DataQL 服务聚合能力,为应用提供的一个接口配置工具。使得使用者无需开发任何代码就配置一个满足需求的接口。 整个接口配置、测试、冒烟、发布。一站式都通过 Dataway 提供的 UI 界面完成。UI 会以 Jar 包方式提供并集成到应用中并和应用共享同一个 http 端口,应用无需单独为 Dataway 开辟新的管理端口。
这种内嵌集成方式模式的优点是,可以使得大部分老项目都可以在无侵入的情况下直接应用 Dataway。进而改进老项目的迭代效率,大大减少企业项目研发成本。
Dataway 工具化的提供 DataQL 配置能力。这种研发模式的变革使得,相当多的需求开发场景只需要配置即可完成交付。 从而避免了从数据存取到前端接口之间的一系列开发任务,例如:Mapper、BO、VO、DO、DAO、Service、Controller 统统不在需要。
研发管理中对于开发的 API 通常需要统一管理,在这一令领域比较常用的是 Swagger。它可以通过 注解方式直接将开发的真实 API 形象的进行文档化,并且提供了一个 Swagger-UI 的界面来查阅。除此之外 Swagger-UI 上还可以发起模拟调用,这一功能是在是让开发人员非常舒心。
Dataway 的优势是在于,一些简单的接口或者聚合服务都可以不在需要开发。用过 Interface-UI 就可以配置和管理。在dataway 4.1.8 版本之前,研发管理上开发者需要在两个 UI 上切换来实现接口的测试和查阅。

新的 4.1.8 发布之后补充了这一短板,让 Dataway 上配置的接口可以直接产生 Swagger2 的API 文档。进一步的开发者可以将这个文档整合到应用自身的 API 文档中。统一管理和查阅、使用。
进一步的利用 Swagger 还可以通过 postman 来统一接口的调试、利用 yapi 还可以对接口进行批量的管理和验证。
接下来本文就会引导读者如何在一个 Spring 项目中让 Dataway 和 Swagger 整合起来。
第一步:引入Swagger
整合多个 Swagger 文档需要较高 Swagger 版本的支持,我们这里选用 2.7.0。
<!-- Swagger -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.7.0</version>
</dependency>
第二步:引入Dataway
在 4.1.8 版本中 Dataway 支持了 Swagger 的文档输出,我们选用它。
<dependency>
<groupId>net.hasor</groupId>
<artifactId>hasor-spring</artifactId>
<version>4.1.8</version>
</dependency>
<dependency>
<groupId>net.hasor</groupId>
<artifactId>hasor-dataway</artifactId>
<version>4.1.8</version>
</dependency>
第三步:配置 Dataway 让其可以工作
@DimModule
@Component
public class ExampleModule implements SpringModule {
@Autowired
private DataSource dataSource = null; // 应用自己的数据源
@Override
public void loadModule(ApiBinder apiBinder) throws Throwable {
// .DataSource form Spring boot into Hasor
apiBinder.installModule(new JdbcModule(Level.Full, this.dataSource)); // 初始化Dataway 的数据源
// .custom DataQL
//
}
@Override
public void onStart(AppContext appContext) throws Throwable {
//
}
}
更详细步骤可以参考《绝了!Dataway让Spring Boot不再需要Controller、Service、DAO、Mapper》https://my.oschina.net/ta8210/blog/3234639
第四步:整合 Dataway 的 Swagger 文档到一起
首先新建一个类,在应用中启用 Swagger
@EnableSwagger2
@Configuration()
public class SwaggerConfig {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)//
.apiInfo(apiInfo())//
.select()//
.apis(RequestHandlerSelectors.basePackage("net.example.hasor"))//
.paths(PathSelectors.any())//
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()//
.title("Spring Boot中使用Swagger2构建RESTful APIs")//
.description("欢迎到我的项目:https://gitee.com/zycgit/hasor")//
.termsOfServiceUrl("https://gitee.com/zycgit/hasor")//
.contact("zyc").version("1.0")//
.build();
}
}
其次利用 Swagger 的接口整合两个文档到一起
@Component
@Primary
public class SwaggerProvider implements SwaggerResourcesProvider {
@Override
public List<SwaggerResource> get() {
List<SwaggerResource> resources = new ArrayList<>();
resources.add(swaggerResource("应用接口", "/v2/api-docs", "1.0"));
resources.add(swaggerResource("Dataway接口", "/interface-ui/api/docs/swagger2.json", "1.0"));
return resources;
}
private SwaggerResource swaggerResource(String name, String location, String version) {
SwaggerResource swaggerResource = new SwaggerResource();
swaggerResource.setName(name);
swaggerResource.setLocation(location);
swaggerResource.setSwaggerVersion(version);
return swaggerResource;
}
}
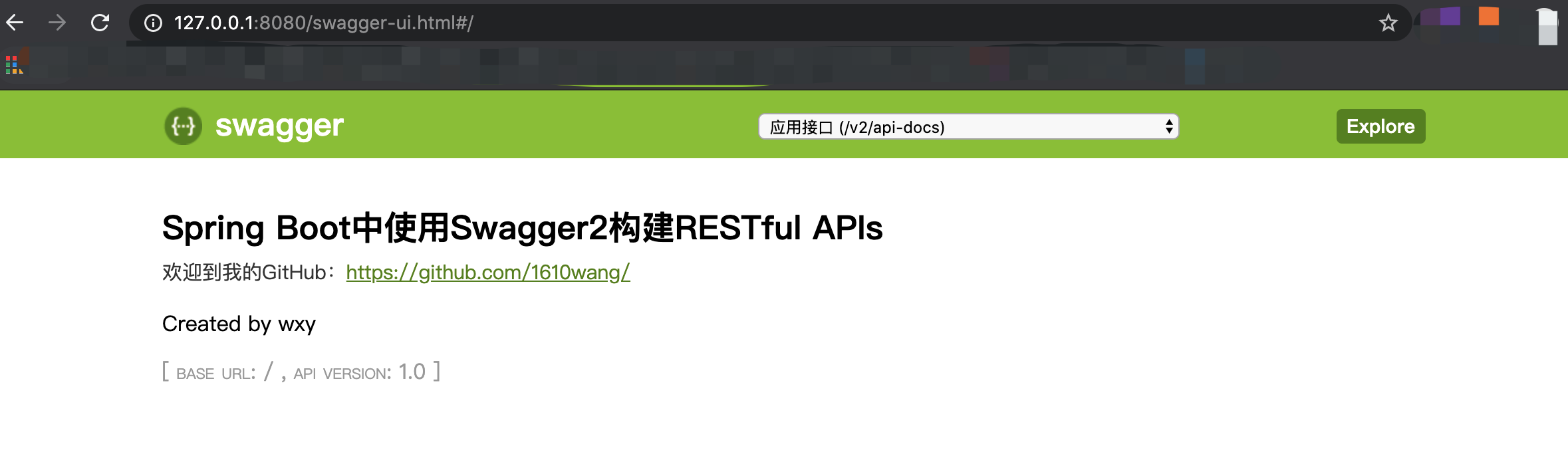
最后启动应用,首先输入 Swagger-UI 看到的是应用自身的 API 信息。由于我们是一个空项目,这里没有任何显示。

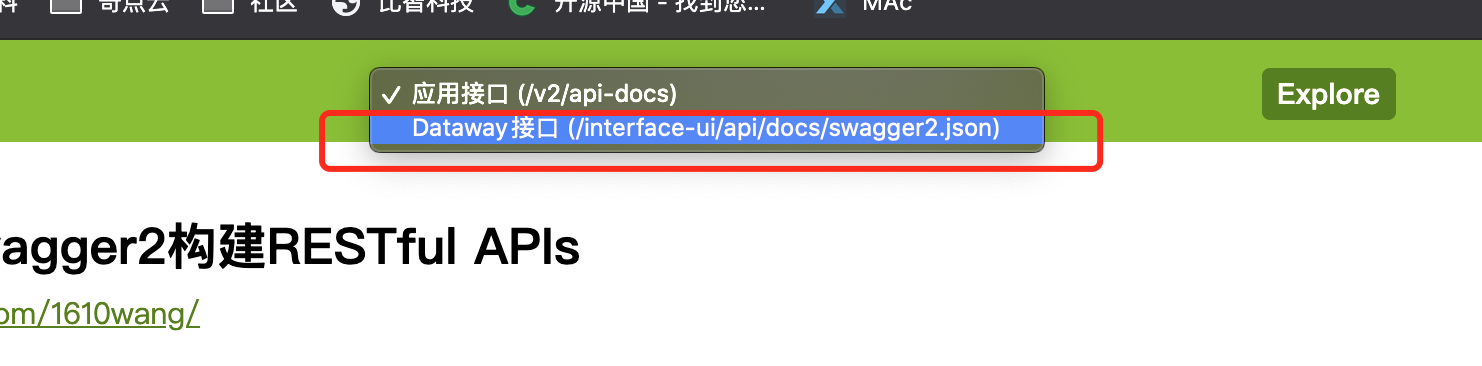
接着我们切换 Swagger 的文档

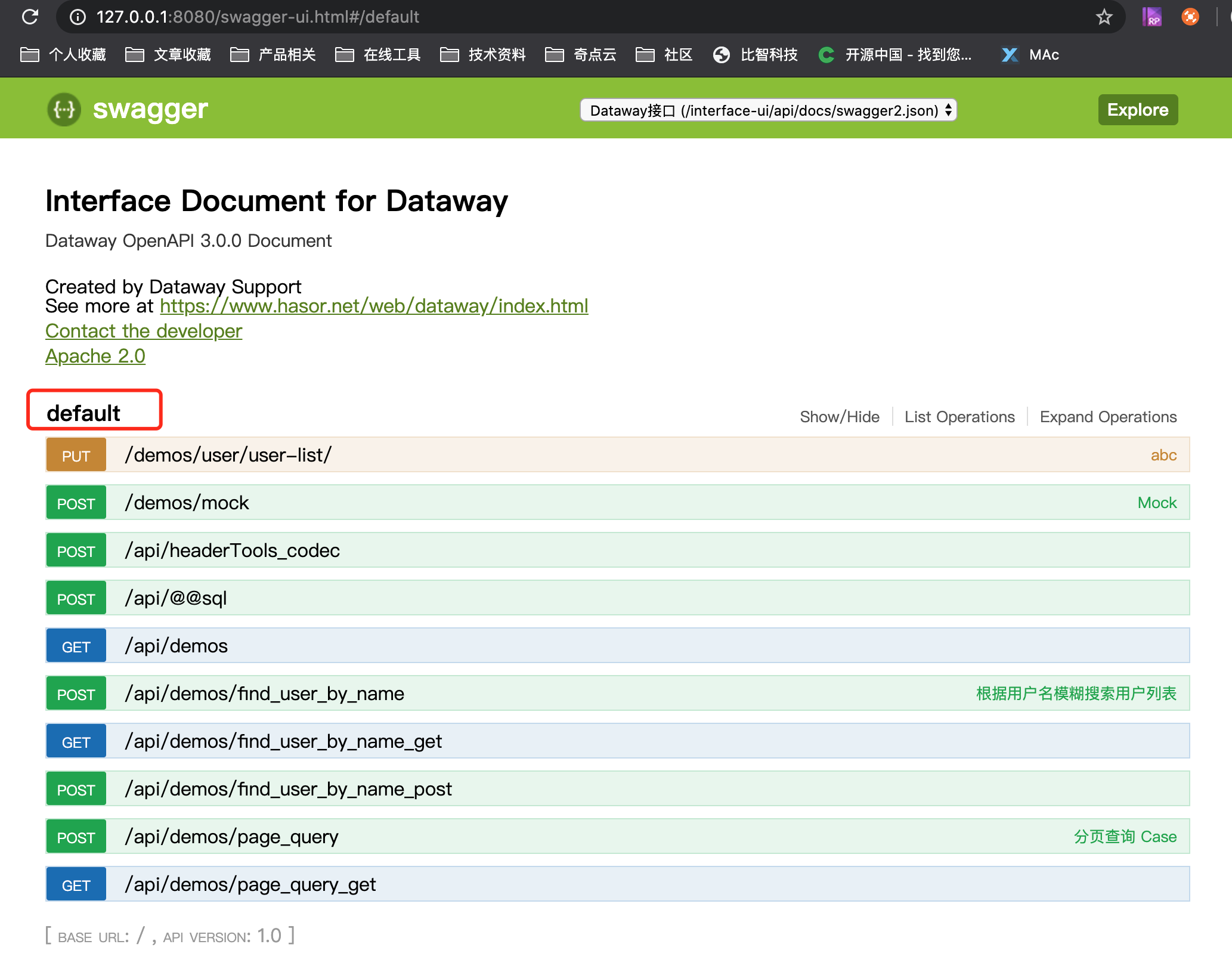
展开 Default 就可以看到我们配置的接口了。

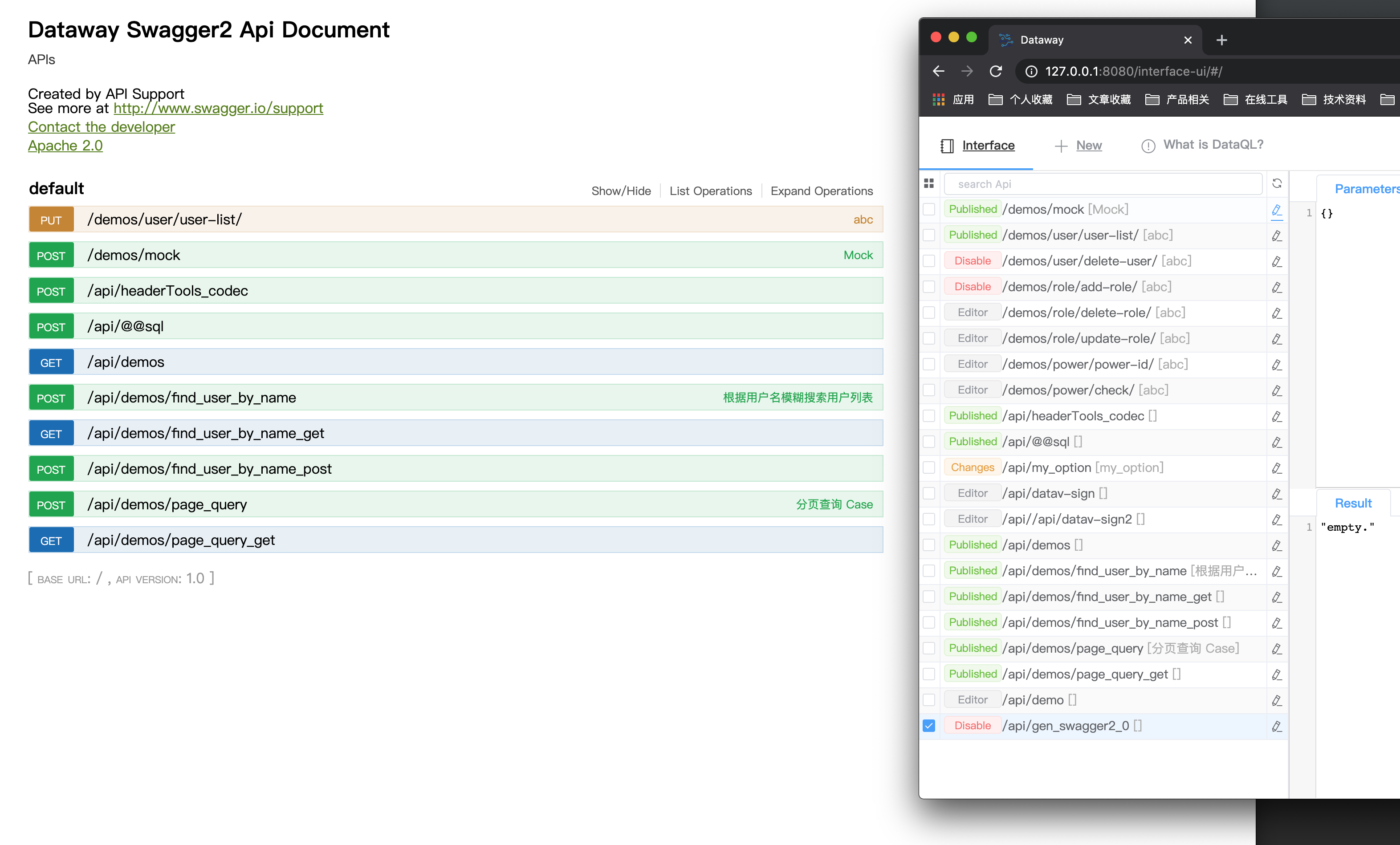
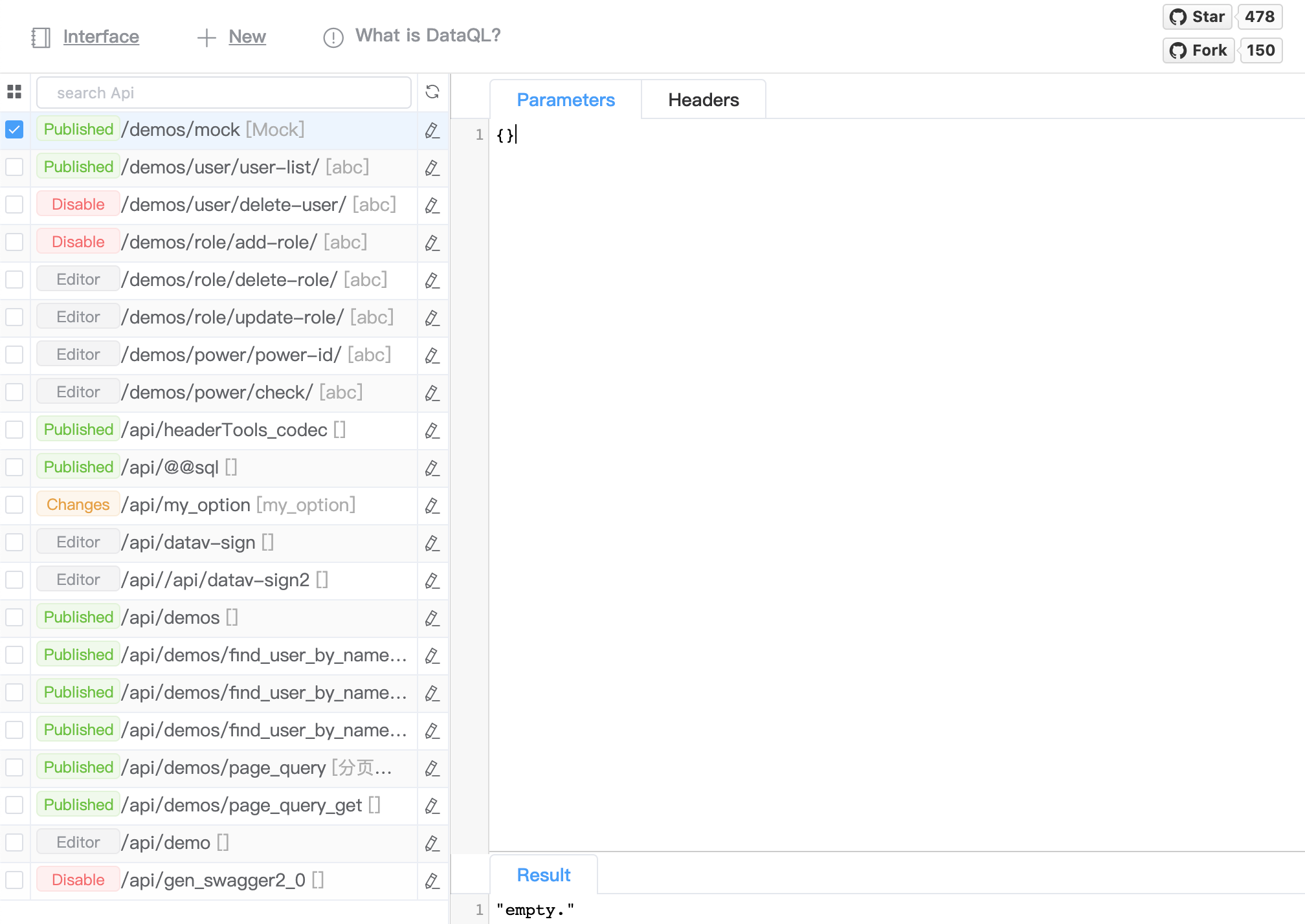
在切换到 Dataway 的UI 中对比一下是不是所有已经发布的 API 都已经在 Swagger 中展示出来了。

第五步:用 SwaggerUI 测试Dataway 接口
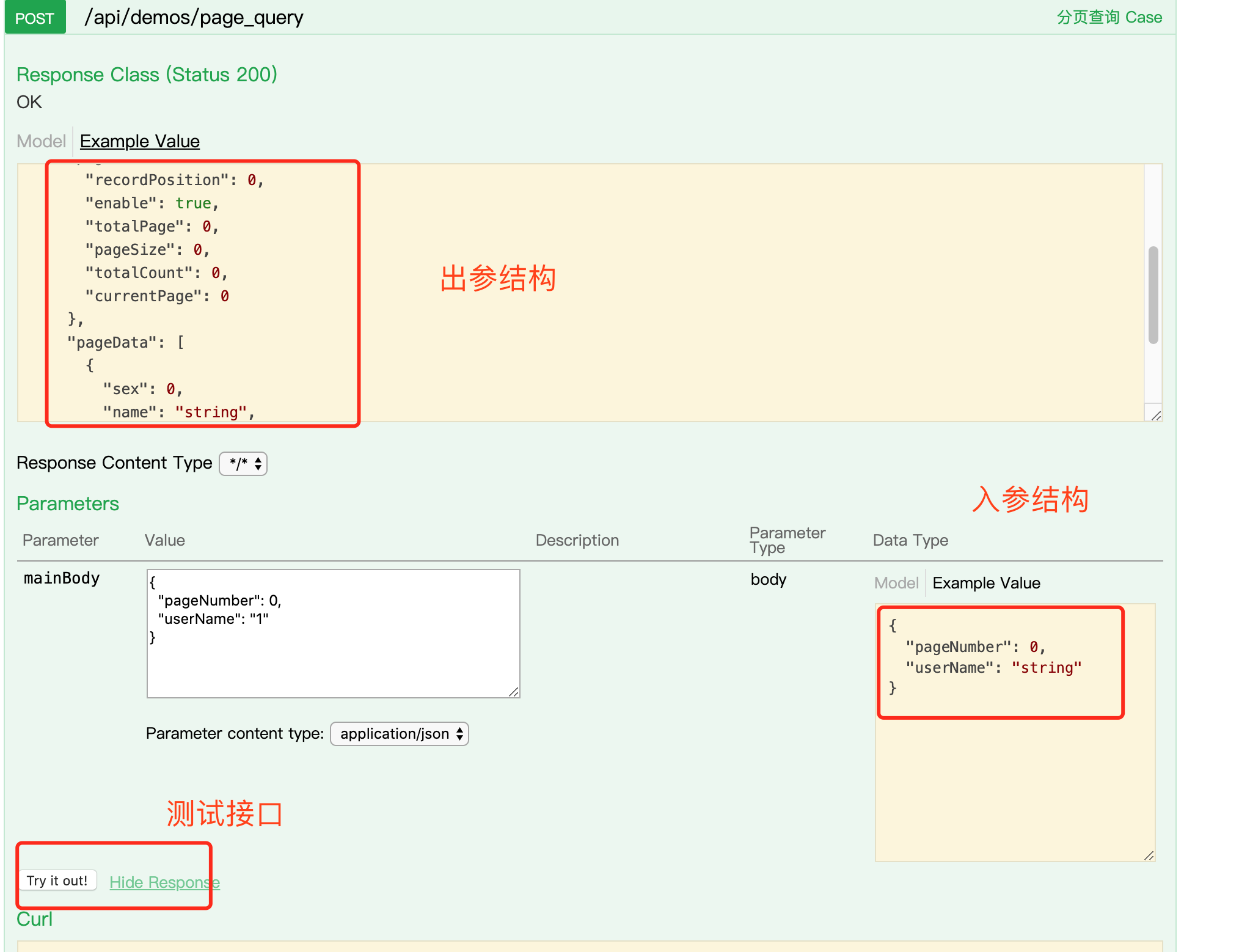
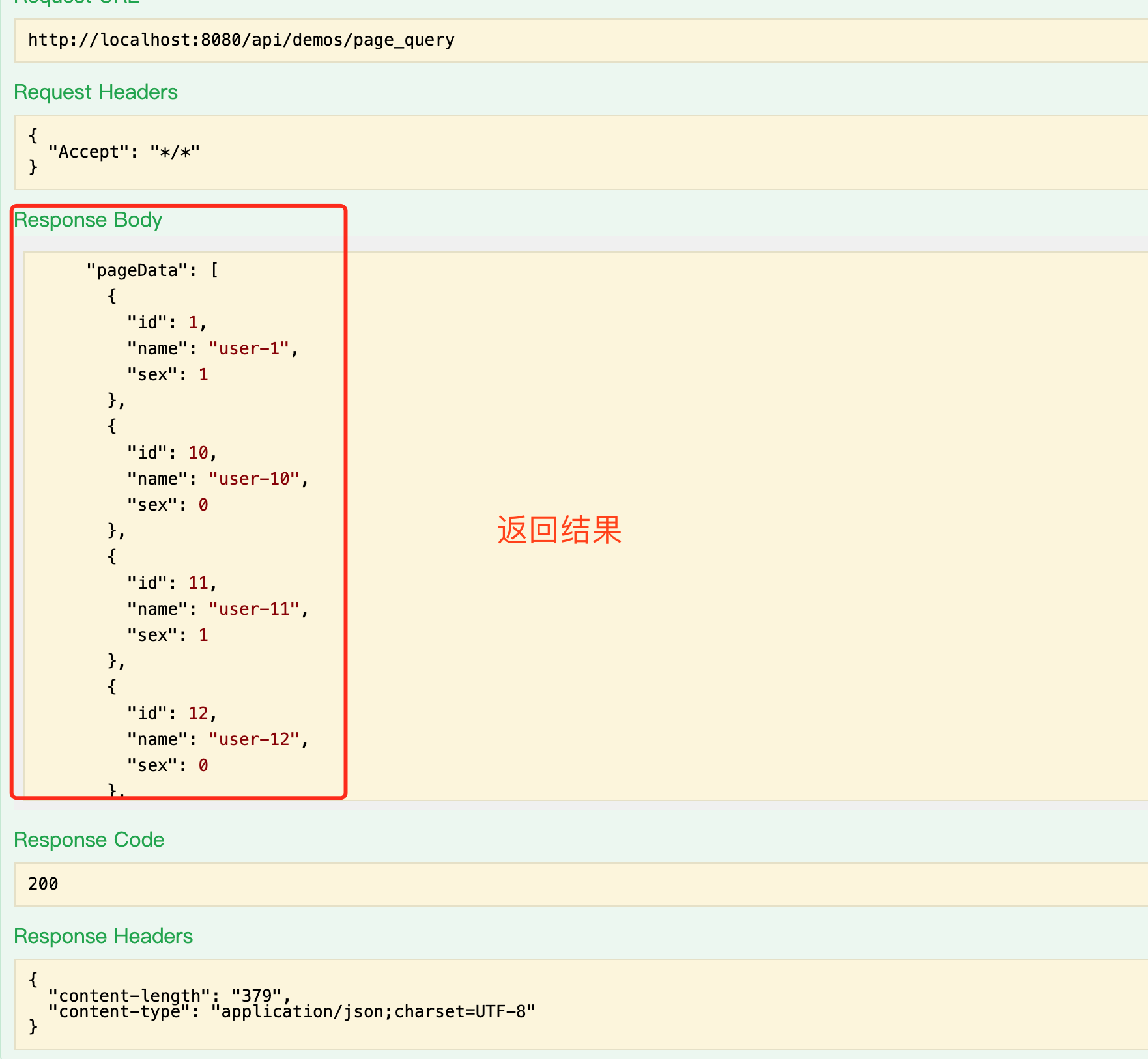
点开其中一个 Dataway 接口我们尝试输入必要的参数测试一下。

返回结果

注意事项
这是一项新的功能,对于 4.1.8 之前已经在使用的老接口。您需要重新发布一次接口。
否则的话,Dataway 并没有记录接口的入参和出参格式,因此也就无法生成一个准确的 Swagger 的接口入参和出参信息。













