1. 为什么要清除浮动
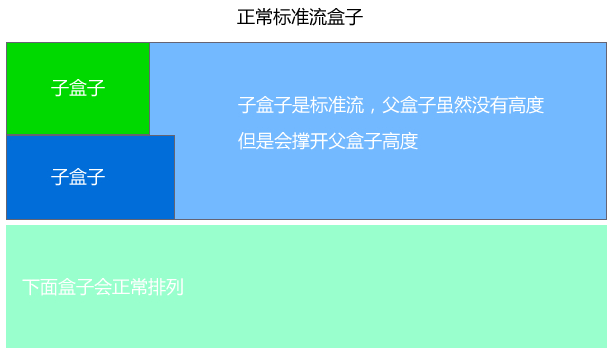
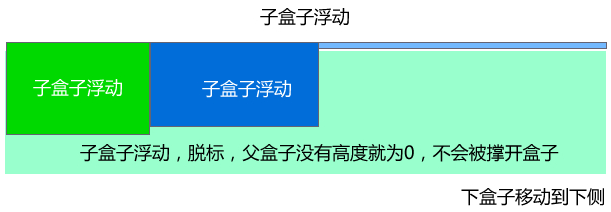
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。

2. 清除浮动的方法
(1)额外标签法
在浮动元素末尾添加一个空的标签例如:
<div style="clear:both"></div>
(2)父级添加overflow属性
可以给父级添加overflow属性为hidden或auto或scroll:
.Father {
overflow: hidden;
/* overflow: auto; */
/* overflow: scroll; */
}
(3)父级使用after伪元素
.Father:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* IE6、7 专有 */
.Father {
*zoom: 1;
}
(4)父级使用双伪元素
.Father:before,
.Father:after {
content: "";
display: table;
}
.Father:after {
clear: both;
}
.Father {
*zoom: 1;
}
3. 总结
清除浮动的方式
优点
缺点
额外标签法
通俗易懂,书写方便
添加许多无意义的标签,结构化较差
父级添加overflow属性
书写简单
溢出隐藏
父级使用after伪元素
结构语义化正确
由于IE6-7不支持:after,兼容性问题
父级使用双伪元素
结构语义化正确
由于IE6-7不支持:after,兼容性问题









