事先声明,本人系.net后端老菜鸟,vue接触没有多长时间,如果存在技术分享错误,切莫见怪,第一次写博,还请大佬们多多担待,转载请注明出处谢谢!
最近项目用到饿了么上传,于是参照官网接入el-upload发现无进度条停顿了一下直接显示上传成功有些不友好,on-progress方法也无法触发,百度了下大概是mockjs引入的问题,注释就好了,一般情况下是没有问题。
但本人后面才接手的项目,项目里已经很多地方有存在引用mockjs,导致我按照百度注释mock引入后,vue界面打不开的问题

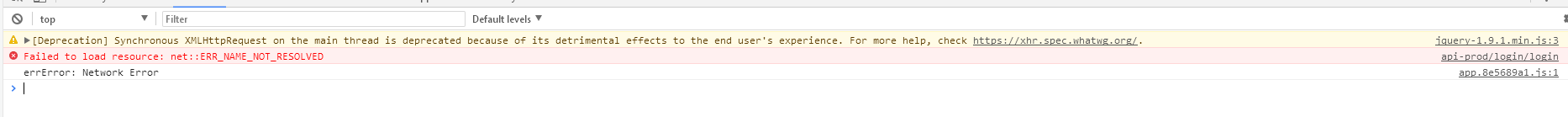
F12看下js报错

具体原因我也没有细查,大概是其它地方有引用mock,单纯注释会导致报错,当然如果你有耐心去查项目哪些地方引用了然后修改再来注释也可以
如果你不想修改原来已经写好的部分,可以参考下本人的解决方案
因为upload自带的进度条无法使用了,所以我们可以在el-upload后面加上el-progress进度条,on-progress无法使用我们可以用on-change函数替代具体如下:

初始化两个属性值,showProcess用于显示进度条,processLenghth用于显示进度条的百分比

on-change函数在上传开始、上传成功、上传失败均会调用,调试参数file发现上传开始file属性status值为ready,上传成功status的值为sucess,因此我们对这两种状态进行处理(注:正常情况下on-progress函数的file参数有个进度百分比的属性值可以直接使用)
在上传开始的时候写个计时器,百分比重置为0,调用频率各位自行设定,计时器中对百分比进行累加,达到99停止累加
在上传成功的时候计进度条百分比设为100表示已上传完成,然后设置showProcess属性值为false隐藏进度条,效果如下:

OK,搞定,虽然不是真实的监控上传进度,但对于用户相对比较友好一点
第一次写博,有些地方有错误请指出谢谢,转载请注明出处,对于文字功底差的我完整写一篇不容易,谢谢!












