一、前言
1、数据绑定原理
2、在数据绑定中四个重要的对象
3、具体实现
3.1初始化阶段
3.2建立Dep和watcher的联系阶段
3.3更新阶段
二、主要内容
1、数据绑定原理
(1)概念:一旦更新了某个数据,该节点上所有直接使用或者间接使用的节点都会更新
(2)导致页面更新的操作:
- 方式一:原生js实现: 先获取节点对象,操作节点对象,页面发生改变
- 方式二:vue中只需要更新data中的数据,界面中用{{msg}},或者间接使用计算属性都会导致页面发生变化
(3)基本思想:
第一步:给data中所有的属性添加set和get方法
第二步:用数据劫持技术实现数据绑定。思想:definedProtype去监视数据是否变化,一旦变化就去更新界面。
第三步:举例(
首先给vm实例中data添加xxx属性,然后会给这个实例中添加set/get方法
然后会给data中的属性添加set/get方法
如果用this.xxxx=xxxx去改变属性的改变,首先vm中的set先知道,然后会通知data中数据改变
一旦data中数据改变,data中对应属性的set方法就会监视到数据改变,然后就会去更新页面
)
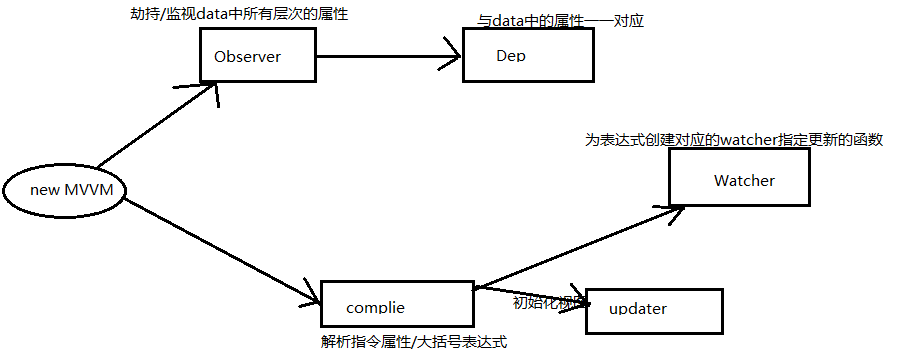
2、在数据绑定中四个重要的对象
Observer(在数据劫持中创建)
(1)是一个对data中所有属性进行劫持的构造函数
(2)给data中的所有属性添加set/get方法(重新定义)
(3)为data中所有的属性重新创建Dep(依赖)对象
Dep(Depend)
(1)data中的每个属性(所有层次)都对应一个dep对象
(2)创建的时机:
*在初始化定义data中的属性的时候创建对应的dep对象
*在data中的某个属性被设置为新对象的时候
(3)Dep对象的结构:
{
id,//每个dep对应唯一的id
subs//包含n个对应的watcher的数组
}
(4)subs属性
*当watcher被创建是,内部将当前watcher对象添加到对应的Dep对象的subs里面去
*当data属性的值发生改变的时候,subs中所有的watcher都会收到更新的通知
从而更新页面
Compiler
(1)用来解析模板页面的对象的构造函数
(2)利用compile对象解析模板页面
(3)每解析一个表达式(非事件指令)都会创建对应的watcher对象,并建立watcher和dep之间的联系
(4)complie与watcher:一对多(一个属性可能被多次使用)
Watcher
(1)模板中每个非事件指令或者表达式都对应一个Watcher对象
(2)监视当前表达式数据的变化
(3)创建时机:在初始化编译模板时
(4)对象组成:
{
vm,
exp,
cb, //当表达式的数据发生改变时的回调函数
value,
depIds//表达式中各级属性所对应的dep对象的集合对象
}
(5)总结:dep与watcher的关系:多对多
a. data中的一个属性对应一个dep, 一个dep中可能包含多个Watcher(模板中有几个表达式使用到了同一个属性)
b.模板中一个非事件表达式对应一个watcher, 一个watcher中可能包含多个dep(表达式是多层)
c.使用到数据劫持技术和消息订阅与发布技术
3、具体实现
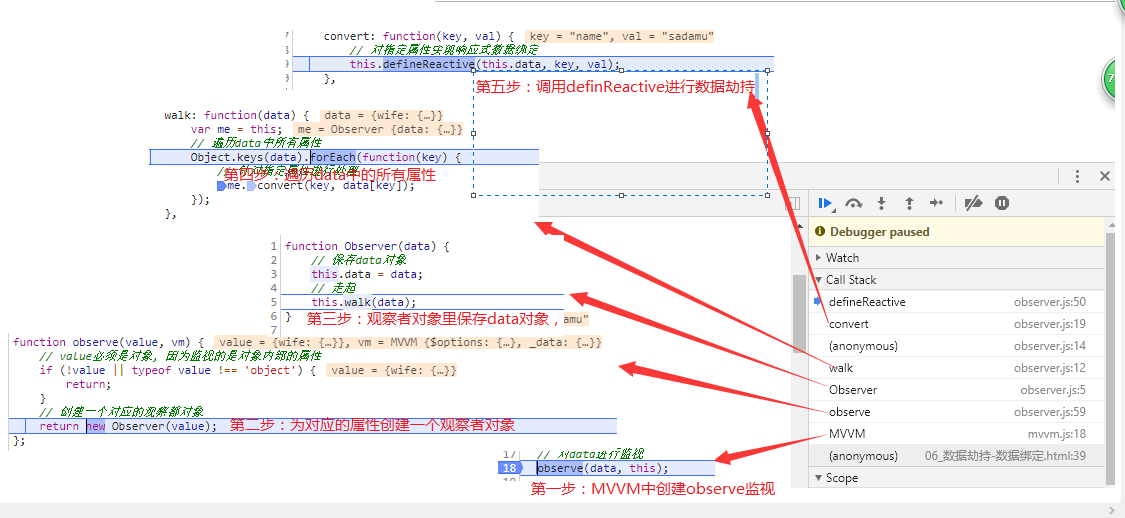
3.1初始化阶段
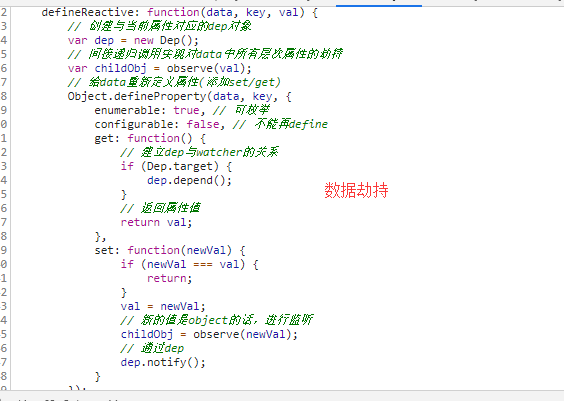
(1)数据劫持实现:

数据劫持:

几个重要的点:
①defineReactive:进行响应式数据劫持的时候就会创建Dep对象
②definedReactive里面又重新定义了data里面的对象,目的是给里面的属性添加set()/get()方法
③修改的值也为对象,需要对新值进行监视
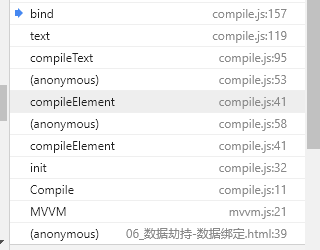
(2)模板编译:模板编译完成后会创建watcher对象

(3)此时页面已经有如下几个对象:

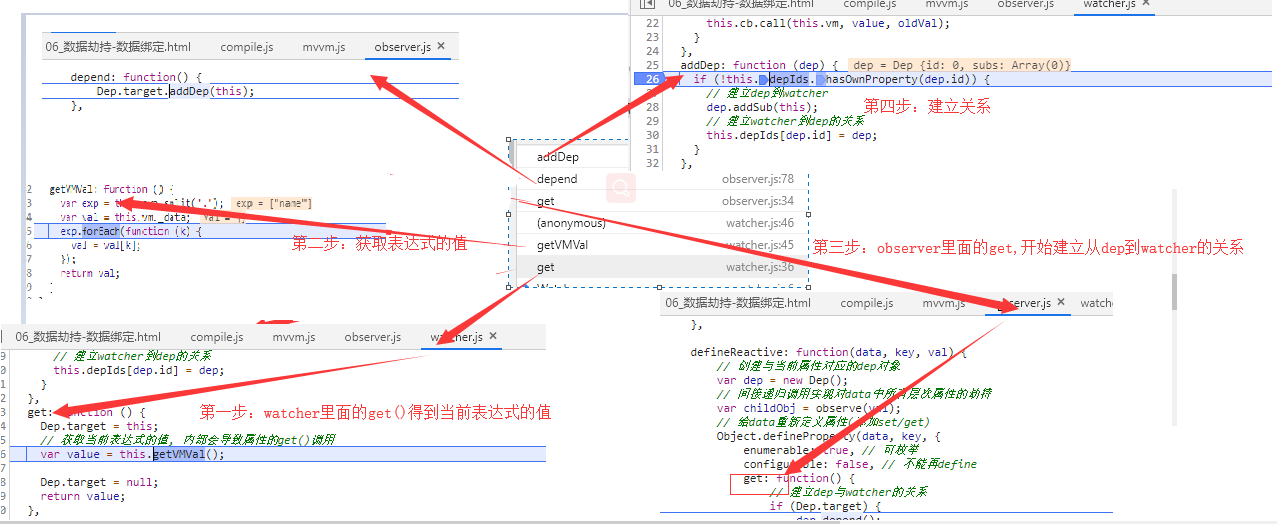
3.2建立Dep和watcher的联系阶段
(1)如下图所示

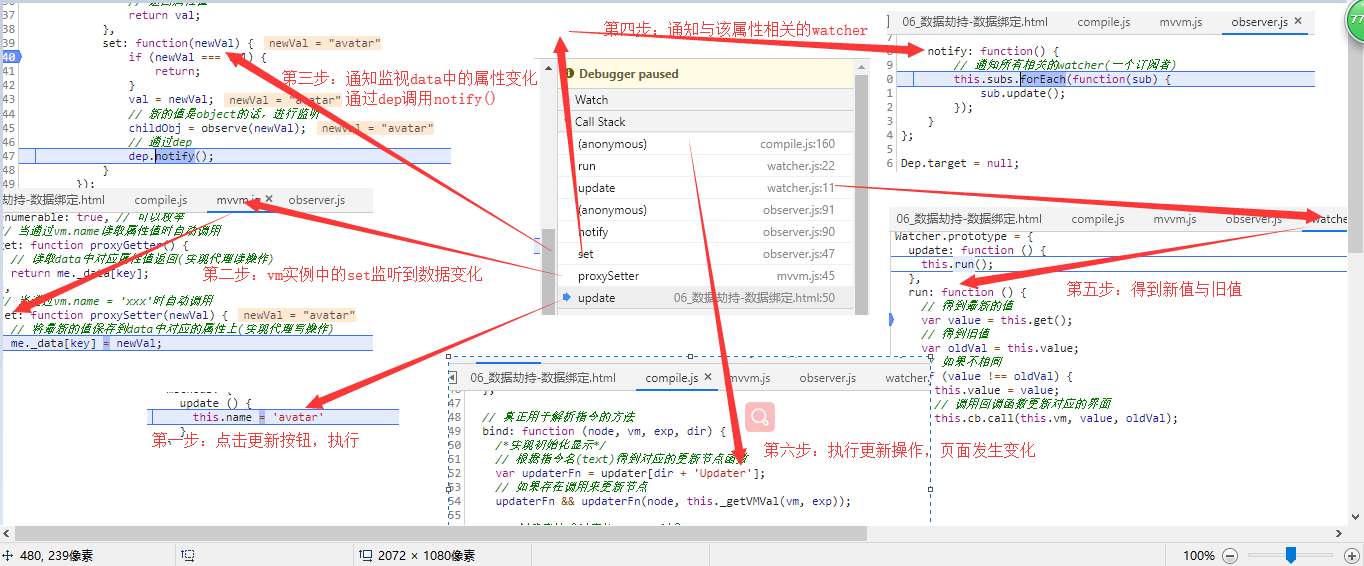
3.3更新阶段

此时更新阶段完成:

4、测试代码


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>06_数据劫持-数据绑定</title>
<!--
1. 数据绑定
* 初始化显示: 页面(表达式/指令)能从data读取数据显示 (编译/解析)
* 更新显示: 更新data中的属性数据==>页面更新
-->
</head>
<body>
<div id="test">
<p>{{name}}</p>
<p v-text="name"></p>
<p v-text="wife.name"></p>
<button v-on:click="update">更新</button>
</div>
<!--
dep
与data中的属性一一对应 (4)
watcher
与模板中一般指令/大括号表达式一一对应 (3)
1. 什么时候一个dep中关联多个watcher?
多个指令或表达式用到了当前同一个属性 {{name}} {{name}}
2. 什么时候一个watcher中关联多个dep?
多层表达式的watcher对应多个dep {{a.b.c}}
-->
<script type="text/javascript" src="js/mvvm/compile.js"></script>
<script type="text/javascript" src="js/mvvm/mvvm.js"></script>
<script type="text/javascript" src="js/mvvm/observer.js"></script>
<script type="text/javascript" src="js/mvvm/watcher.js"></script>
<script type="text/javascript">
new MVVM({
el: '#test',
data: {
name: 'sadamu', // dep0
wife: { // dep1
name: 'binbin', // dep2
age: 18 // dep3
}
},
methods: {
update () {
this.name = 'avatar'
}
}
})
</script>
</body>
</html>
数据绑定.html


function Compile(el, vm) {
// 保存vm
this.$vm = vm;
// 保存el元素
this.$el = this.isElementNode(el) ? el : document.querySelector(el);
// 如果el元素存在
if (this.$el) {
// 1. 取出el中所有子节点, 封装在一个framgment对象中
this.$fragment = this.node2Fragment(this.$el);
// 2. 编译fragment中所有层次子节点
this.init();
// 3. 将fragment添加到el中
this.$el.appendChild(this.$fragment);
}
}
Compile.prototype = {
node2Fragment: function (el) {
var fragment = document.createDocumentFragment(),
child;
// 将原生节点拷贝到fragment
while (child = el.firstChild) {
fragment.appendChild(child);
}
return fragment;
},
init: function () {
// 编译fragment
this.compileElement(this.$fragment);
},
compileElement: function (el) {
// 得到所有子节点
var childNodes = el.childNodes,
// 保存compile对象
me = this;
// 遍历所有子节点
[].slice.call(childNodes).forEach(function (node) {
// 得到节点的文本内容
var text = node.textContent;
// 正则对象(匹配大括号表达式)
var reg = /\{\{(.*)\}\}/; // {{name}}
// 如果是元素节点
if (me.isElementNode(node)) {
// 编译元素节点的指令属性
me.compile(node);
// 如果是一个大括号表达式格式的文本节点
} else if (me.isTextNode(node) && reg.test(text)) {
// 编译大括号表达式格式的文本节点
me.compileText(node, RegExp.$1); // RegExp.$1: 表达式 name
}
// 如果子节点还有子节点
if (node.childNodes && node.childNodes.length) {
// 递归调用实现所有层次节点的编译
me.compileElement(node);
}
});
},
compile: function (node) {
// 得到所有标签属性节点
var nodeAttrs = node.attributes,
me = this;
// 遍历所有属性
[].slice.call(nodeAttrs).forEach(function (attr) {
// 得到属性名: v-on:click
var attrName = attr.name;
// 判断是否是指令属性
if (me.isDirective(attrName)) {
// 得到表达式(属性值): test
var exp = attr.value;
// 得到指令名: on:click
var dir = attrName.substring(2);
// 事件指令
if (me.isEventDirective(dir)) {
// 解析事件指令
compileUtil.eventHandler(node, me.$vm, exp, dir);
// 普通指令
} else {
// 解析普通指令
compileUtil[dir] && compileUtil[dir](node, me.$vm, exp);
}
// 移除指令属性
node.removeAttribute(attrName);
}
});
},
compileText: function (node, exp) {
// 调用编译工具对象解析
compileUtil.text(node, this.$vm, exp);
},
isDirective: function (attr) {
return attr.indexOf('v-') == 0;
},
isEventDirective: function (dir) {
return dir.indexOf('on') === 0;
},
isElementNode: function (node) {
return node.nodeType == 1;
},
isTextNode: function (node) {
return node.nodeType == 3;
}
};
// 指令处理集合
var compileUtil = {
// 解析: v-text/{{}}
text: function (node, vm, exp) {
this.bind(node, vm, exp, 'text');
},
// 解析: v-html
html: function (node, vm, exp) {
this.bind(node, vm, exp, 'html');
},
// 解析: v-model
model: function (node, vm, exp) {
this.bind(node, vm, exp, 'model');
var me = this,
val = this._getVMVal(vm, exp);
node.addEventListener('input', function (e) {
var newValue = e.target.value;
if (val === newValue) {
return;
}
me._setVMVal(vm, exp, newValue);
val = newValue;
});
},
// 解析: v-class
class: function (node, vm, exp) {
this.bind(node, vm, exp, 'class');
},
// 真正用于解析指令的方法
bind: function (node, vm, exp, dir) {
/*实现初始化显示*/
// 根据指令名(text)得到对应的更新节点函数
var updaterFn = updater[dir + 'Updater'];
// 如果存在调用来更新节点
updaterFn && updaterFn(node, this._getVMVal(vm, exp));
// 创建表达式对应的watcher对象
new Watcher(vm, exp, function (value, oldValue) {/*更新界面*/
// 当对应的属性值发生了变化时, 自动调用, 更新对应的节点
updaterFn && updaterFn(node, value, oldValue);
});
},
// 事件处理
eventHandler: function (node, vm, exp, dir) {
// 得到事件名/类型: click
var eventType = dir.split(':')[1],
// 根据表达式得到事件处理函数(从methods中): test(){}
fn = vm.$options.methods && vm.$options.methods[exp];
// 如果都存在
if (eventType && fn) {
// 绑定指定事件名和回调函数的DOM事件监听, 将回调函数中的this强制绑定为vm
node.addEventListener(eventType, fn.bind(vm), false);
}
},
// 得到表达式对应的value
_getVMVal: function (vm, exp) {
var val = vm._data;
exp = exp.split('.');
exp.forEach(function (k) {
val = val[k];
});
return val;
},
_setVMVal: function (vm, exp, value) {
var val = vm._data;
exp = exp.split('.');
exp.forEach(function (k, i) {
// 非最后一个key,更新val的值
if (i < exp.length - 1) {
val = val[k];
} else {
val[k] = value;
}
});
}
};
// 包含多个用于更新节点方法的对象
var updater = {
// 更新节点的textContent
textUpdater: function (node, value) {
node.textContent = typeof value == 'undefined' ? '' : value;
},
// 更新节点的innerHTML
htmlUpdater: function (node, value) {
node.innerHTML = typeof value == 'undefined' ? '' : value;
},
// 更新节点的className
classUpdater: function (node, value, oldValue) {
var className = node.className;
className = className.replace(oldValue, '').replace(/\s$/, '');
var space = className && String(value) ? ' ' : '';
node.className = className + space + value;
},
// 更新节点的value
modelUpdater: function (node, value, oldValue) {
node.value = typeof value == 'undefined' ? '' : value;
}
};
complie.js


/*
相关于Vue的构造函数
*/
function MVVM(options) {
// 将选项对象保存到vm
this.$options = options;
// 将data对象保存到vm和datq变量中
var data = this._data = this.$options.data;
//将vm保存在me变量中
var me = this;
// 遍历data中所有属性
Object.keys(data).forEach(function (key) { // 属性名: name
// 对指定属性实现代理
me._proxy(key);
});
// 对data进行监视
observe(data, this);
// 创建一个用来编译模板的compile对象
this.$compile = new Compile(options.el || document.body, this)
}
MVVM.prototype = {
$watch: function (key, cb, options) {
new Watcher(this, key, cb);
},
// 对指定属性实现代理
_proxy: function (key) {
// 保存vm
var me = this;
// 给vm添加指定属性名的属性(使用属性描述)
Object.defineProperty(me, key, {
configurable: false, // 不能再重新定义
enumerable: true, // 可以枚举
// 当通过vm.name读取属性值时自动调用
get: function proxyGetter() {
// 读取data中对应属性值返回(实现代理读操作)
return me._data[key];
},
// 当通过vm.name = 'xxx'时自动调用
set: function proxySetter(newVal) {
// 将最新的值保存到data中对应的属性上(实现代理写操作)
me._data[key] = newVal;
}
});
}
};
mvvm.js


function Observer(data) {
// 保存data对象
this.data = data;
// 走起
this.walk(data);
}
Observer.prototype = {
walk: function(data) {
var me = this;
// 遍历data中所有属性
Object.keys(data).forEach(function(key) {
// 针对指定属性进行处理
me.convert(key, data[key]);
});
},
convert: function(key, val) {
// 对指定属性实现响应式数据绑定
this.defineReactive(this.data, key, val);
},
defineReactive: function(data, key, val) {
// 创建与当前属性对应的dep对象
var dep = new Dep();
// 间接递归调用实现对data中所有层次属性的劫持
var childObj = observe(val);
// 给data重新定义属性(添加set/get)
Object.defineProperty(data, key, {
enumerable: true, // 可枚举
configurable: false, // 不能再define
get: function() {
// 建立dep与watcher的关系
if (Dep.target) {
dep.depend();
}
// 返回属性值
return val;
},
set: function(newVal) {
if (newVal === val) {
return;
}
val = newVal;
// 新的值是object的话,进行监听
childObj = observe(newVal);
// 通过dep
dep.notify();
}
});
}
};
function observe(value, vm) {
// value必须是对象, 因为监视的是对象内部的属性
if (!value || typeof value !== 'object') {
return;
}
// 创建一个对应的观察都对象
return new Observer(value);
};
var uid = 0;
function Dep() {
// 标识属性
this.id = uid++;
// 相关的所有watcher的数组
this.subs = [];
}
Dep.prototype = {
addSub: function(sub) {
this.subs.push(sub);
},
depend: function() {
Dep.target.addDep(this);
},
removeSub: function(sub) {
var index = this.subs.indexOf(sub);
if (index != -1) {
this.subs.splice(index, 1);
}
},
notify: function() {
// 通知所有相关的watcher(一个订阅者)
this.subs.forEach(function(sub) {
sub.update();
});
}
};
Dep.target = null;
observer.js


function Watcher(vm, exp, cb) {
this.cb = cb; // callback
this.vm = vm;
this.exp = exp;
this.depIds = {}; // {0: d0, 1: d1, 2: d2}
this.value = this.get();
}
Watcher.prototype = {
update: function () {
this.run();
},
run: function () {
// 得到最新的值
var value = this.get();
// 得到旧值
var oldVal = this.value;
// 如果不相同
if (value !== oldVal) {
this.value = value;
// 调用回调函数更新对应的界面
this.cb.call(this.vm, value, oldVal);
}
},
addDep: function (dep) {
if (!this.depIds.hasOwnProperty(dep.id)) {
// 建立dep到watcher
dep.addSub(this);
// 建立watcher到dep的关系
this.depIds[dep.id] = dep;
}
},
get: function () {
Dep.target = this;
// 获取当前表达式的值, 内部会导致属性的get()调用
var value = this.getVMVal();
Dep.target = null;
return value;
},
getVMVal: function () {
var exp = this.exp.split('.');
var val = this.vm._data;
exp.forEach(function (k) {
val = val[k];
});
return val;
}
};
/*
const obj1 = {id: 1}
const obj12 = {id: 2}
const obj13 = {id: 3}
const obj14 = {id: 4}
const obj2 = {}
const obj22 = {}
const obj23 = {}
// 双向1对1
// obj1.o2 = obj2
// obj2.o1 = obj1
// obj1: 1:n
obj1.o2s = [obj2, obj22, obj23]
// obj2: 1:n
obj2.o1s = {
1: obj1,
2: obj12,
3: obj13
}
*/
watcher.js
三、总结
综上:
1) 被观察的必须为一个对象,观察对象里面的属性
2) 创建一个观察者,
3) Observer中进行数据劫持的,开始对data的监视
4) Walk保存observer对象,遍历data中所有属性,对对应的属性进行劫持defineRective对对应属性进行劫持
5) defineRective:实现响应式数据绑定;先创建属性对应的dep(dependency);
通过间接递归调用,实现对DATA中所有层次属性的数据劫持,
给data重新定义属性,为了添加set(监视data中key属性的变化,通知dep,ge更新界面,)和get方法(返回当前值,建立depend与watcher之间的关系,)
新的值如果是object的话需要监视,然后通知所有相关的订阅者。
6) 订阅者里面遍历所有dep跟新
添加watcher到dep中,去建立dep与watcher之间的关系
Update:
watcher里面有包含相关的dep的容器对象,得到表达式的初始值保存
Run:调用回调函数,更新去 set导致run , set是由
7) addDep判断dep与watcher的关系是否已经建立。将watcher添加dep中,将dep添加到watcher中,














