一、iveiw框架中table中有exportCsv()方法可以导出.csv后缀文件,类似于excel文件,但是并不是excel文件。
二、实现table表格导出excel文件利用Blob.js 和 Export2Excel.js两个文件实现
1.Blob.js 和 Export2Excel.js文件
链接:https://pan.baidu.com/s/1PvP-NxmONNh71SRDvlL\_9A 密码:3h82
2.把Blob.js 和 Export2Excel.js文件添加到src文件夹下的assets的文件夹下的js文件夹里
在项目下还有有以下操作:
npm install -S file-saver //用来生成文件的web应用程序
npm install -S xlsx //电子表格格式的解析器
npm install -D script-loader //将js挂在在全局下

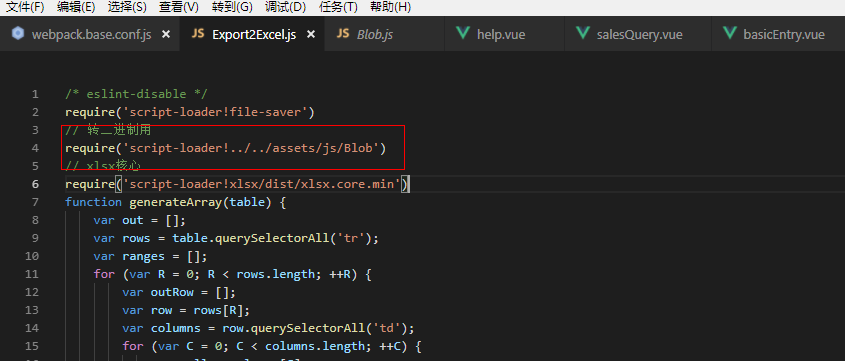
3.在Export2Excel.js中配置

这个地址和需要转换excel文件的页面的文件位置有关系,我的页面文件在assets同级文件夹pages下的home文件夹下。
这个地址是Blob.js相对于导出excel文件页面的相对位置
4.代码
1 handleDownload() {
2 this.downloadLoading = true;
3 require.ensure([], () => {
4 const {export_json_to_excel} = require('../../assets/js/Export2Excel') //这个地址和页面的位置相关,这个地址是Export2Excel.js相对于页面的相对位置
5 const tHeader = ["序号", "客户", "产品型号", "系列号", "销售日期", "备注"]; //这个是表头名称 可以是iveiw表格中表头属性的title的数组
6 const filterVal = ["index", "customerName", "machineModel", "seriesNumber", "shipmentTime", "remarks"]; //与表格数据配合 可以是iview表格中的key的数组
7 const list = [{
8 "index": "1",
9 "customerName": "你好1",
10 "machineModel": "你好2",
11 "seriesNumber": "你好3",
12 "shipmentTime": "你好4",
13 "remarks": "你好5"
14 },
15 {
16 "index": "2",
17 "customerName": "hello world 1",
18 "machineModel": "hello world 2",
19 "seriesNumber": "hello world 3",
20 "shipmentTime": "hello world 4",
21 "remarks": "hello world 5"
22 },
23 ]; //表格数据,iview中表单数据也是这种格式!
24 const data = this.formatJson(filterVal, list)
25 export_json_to_excel(tHeader, data, '列表excel') //列表excel 这个是导出表单的名称
26 this.downloadLoading = false
27 })
28 },
29 formatJson(filterVal, jsonData) {
30 return jsonData.map(v => filterVal.map(j => v[j]))
31 }
5.看了一些前辈的博客,有些差异,自己摸索能够导出excel文件。














