前言
今日正式发布一款基于Vue.js的Web视频播放器插件。可配置,操作灵活。跟我一起来体验吧!
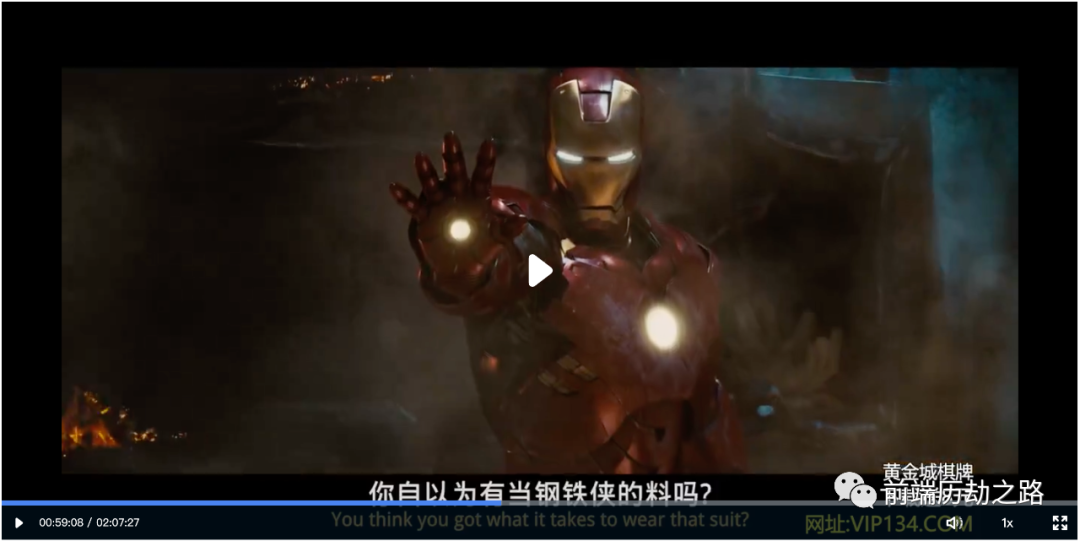
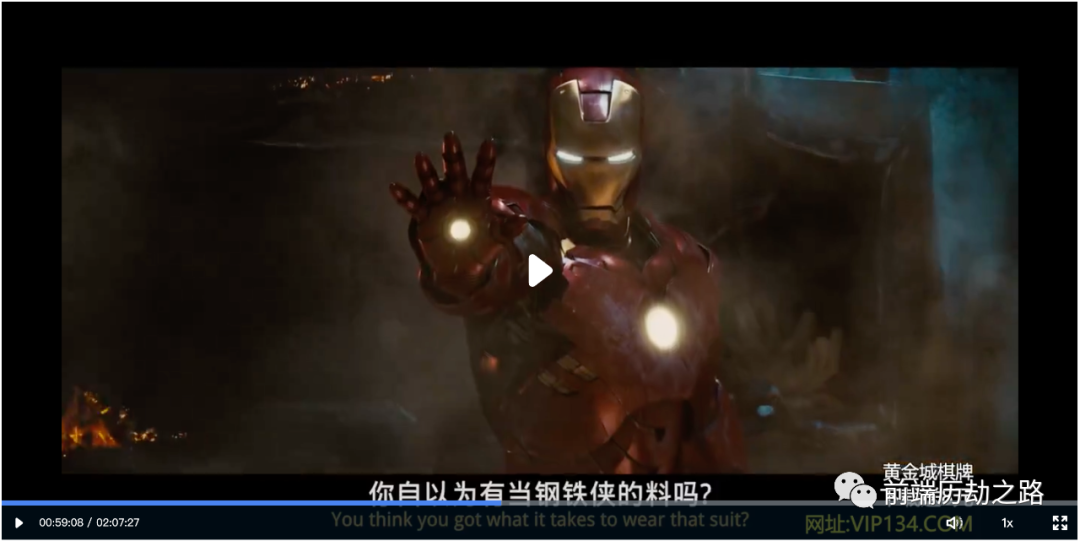
线上地址体验
基于vue3.0和vue-vam-video,我开发了一款在线视频播放器。
网址:
https://www.maomin.club/site/videoplayer/
源代码:
https://github.com/maomincoding/videoplayer
插件一览

界面简约
可配置
流畅播放
支持Vue2和Vue3
支持m3u8格式
支持多种事件
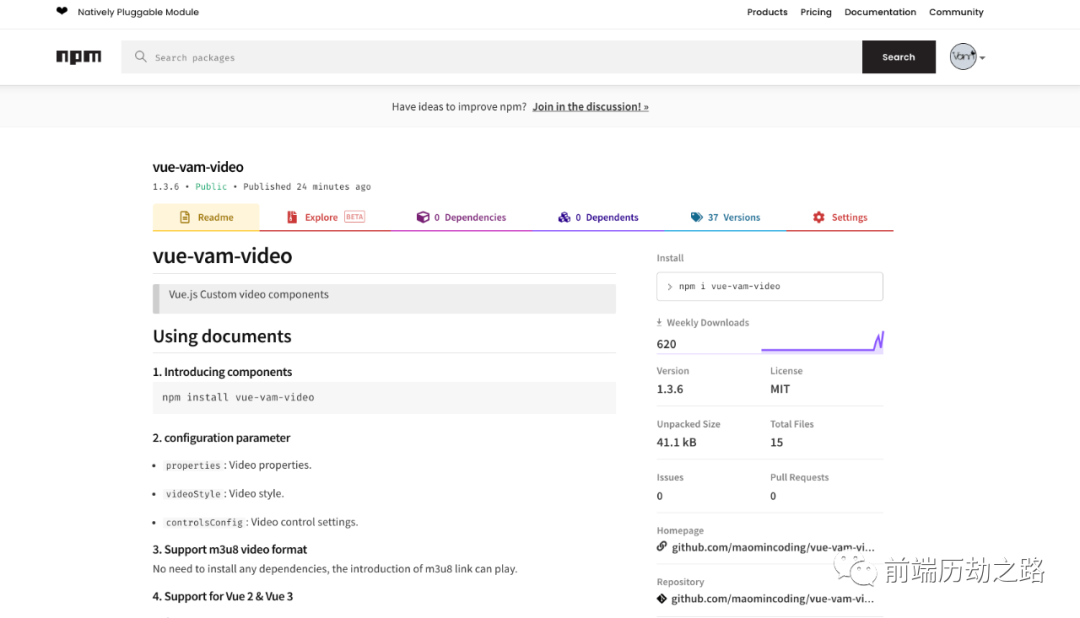
NPM地址

https://www.npmjs.com/package/vue-vam-video
安装
键入命令,即可安装。
npm install vue-vam-video
源码地址
欢迎star!
https://github.com/maomincoding/vue-vam-video
配置参数
properties: 视频属性videoStyle: 视频样式controlsConfig: 视频控制设置
事件
| 事件名称 | 如何触发 |
|---|---|
| play | 媒体收到开始播放的请求 |
| pause | 暂停 |
| canplay | 播放可以开始 |
| ended | 媒体播放过一次就停止了 |
| waiting | 暂停播放以下载更多数据 |
| canplaythrough | 播放可以继续,不应中断。读取状态为3 |
| error | 下载过程中发生网络错误 |
| volumechange | volume或muted属性的值已更改 |
| emptied | 网络连接中断 |
| ratechange | 媒体播放速率更改 |
| empty | 发生错误,阻止媒体下载 |
| seeking | 播放已移动到新位置 |
| timeupdate | 当前时间非常规或意外更改 |
| stalled | 浏览器试图下载,但尚未收到数据 |
| abort | 下载中断 |
案例
<template>
<div id="app">
<vam-video
:properties="videoOption.properties"
:videoStyle="videoOption.videoStyle"
:controlsConfig="videoOption.controlsConfig"
@play="playVideo"
@canplay="canplayVideo"
@pause="pauseVideo"
></vam-video>
</div>
</template>
<script>
import VamVideo from "vue-vam-video";
export default {
name: "App",
components: {
VamVideo
},
data: () => ({
videoOption: {
properties: {
poster: require("./assets/logo.png"),
src:
// "https://mos-vod-drcn.dbankcdn.cn/P_VT/video_injection/2A1343EFA/v3/6CC21C811065945606293295744/MP4Mix_H.264_1920x1080_6000_HEAAC1_PVC_NoCut.mp4",
"https://tv.youkutv.cc/2019/11/12/mjkHyHycfh0LyS4r/playlist.m3u8",
preload: "auto",
// loop: "loop",
// autoplay:"autoplay",
// muted:true
},
videoStyle: {
// width: "1200px",
// height: "600px",
},
controlsConfig: {
fullScreenTit:"全屏",
EscfullScreenTit:"退出全屏",
speedTit:"倍速",
yinliangTit:"音量",
jingyinTit:"静音",
playTit:"播放",
pauseTit:"暂停",
fullScreen:true,
speed:true,
listen:true
}
},
}),
methods:{
playVideo(){
console.log("play");
},
pauseVideo(){
console.log("pause");
},
canplayVideo(){
console.log("canplay");
}
}
};
</script>
欢迎关注我的公众号
前端历劫之路回复关键词
电子书,即可获取12本前端热门电子书。回复关键词
红宝书第4版,即可获取最新《JavaScript高级程序设计》(第四版)电子书。我创建了一个技术交流、文章分享群,群里有很多大厂的前端大佬,关注公众号后,点击下方菜单了解更多即可加我微信,期待你的加入。


本文转转自微信公众号前端历劫之路原创https://mp.weixin.qq.com/s/Ys2LsjRyhwPjxd_iHJAnvg,如有侵权,请联系删除。