页面行为事件
定义:指窗体(window)和根页面(document)的形态、状态的改变触发的时间,这里主要指出典型的页面行为事件。
常见的页面行为事件
//阻塞询问用户
window.onbeforeunload = function() {
return '你确认要离开吗?';
};
//无法阻塞
window.onunload = function() {
};
//无法阻塞
window.onclose = function() {
};
//无法阻塞
window.onload = function(){
};
页面加载完成的事件(在onload之后调用)
//页面状态事件
document.onreadystatechange = function(){
if(document.readyState=='complete')
{
}
};
//页面加载完最先调用的事件
document.addEventListener("DOMContentLoaded", functio(){
}, false);
页面像素变化事件meidaQueryChanged
var mql = window.matchMedia("(max-width: 700px)"); //顶一个mediaQuery匹配对象,当匹配到当前media,则触发回调
// 指定回调函数
mql.addListener(function(mql){
if (mql.matches) {
// 宽度小于等于700像素
} else {
// 宽度大于700像素
mql.removeListener(mqCallback);
}
});
移动页面触摸事件
function load (){
document.addEventListener('touchstart',touch, false);
document.addEventListener('touchmove',touch, false);
document.addEventListener('touchend',touch, false);
function touch (event){
var event = event || window.event;
var oInp = document.getElementById("inp");
switch(event.type){
case "touchstart":
oInp.innerHTML = "Touch started (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
break;
case "touchend":
oInp.innerHTML = "
Touch end (" + event.changedTouches[0].clientX + "," + event.changedTouches[0].clientY + ")";
break;
case "touchmove":
event.preventDefault();
oInp.innerHTML = "
Touch moved (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
break;
}
}
}
window.addEventListener('load',load, false);
html5滚轮控件 http://www.17sucai.com/pins/7750.html
~~~~~~~~~~~~~~~~~~~~2014-11-29 更新~~~~~~~~~~~~~~~~~~~~~~~
自定义事件
对于自定义事件,这是一个很时尚的词汇,对于一个事件,他需要具备什么样的条件呢?
①使用特定的消息队列,必须遵守先进先出的原则
②事件具有瞬时性,在特定的条件下,事件造成的结果不会持久化,除非特别的进行了保存
③事件必须可传递,可被拦截,可以阻止浏览器默认行为
④必须遵循3个阶段的原则(根元素-*-*->目标元素的捕获阶段;目标元素的处理阶段;目标元素-*-*->根元素冒泡阶段),
其中第一阶段对于非目标元素而言,并不自动(当然如果你喜欢的话其实也可以捕获)进行捕获处理(这点比android好多了),
(注:在标准浏览器中,addEventListener的第三个参数 useCapture表示是否在捕获阶段捕获,值为true时在捕获阶段捕获)
⑤必须可触发dispatchEvent
自定义事件①
/**
*自定义事件
*
**/
var myEvent = document.createEvent('CustomEvent');
myEvent.initCustomEvent('myevent',true,false,{name:'张三'});
//参数1表示事件的名称,参数二表示是否可冒泡,参数三表示是否可取消
element.addEventListener('myevent', function(event) {
console.log('Hello ' + event.detail.name);
});
element.dispatchEvent(myEvent);
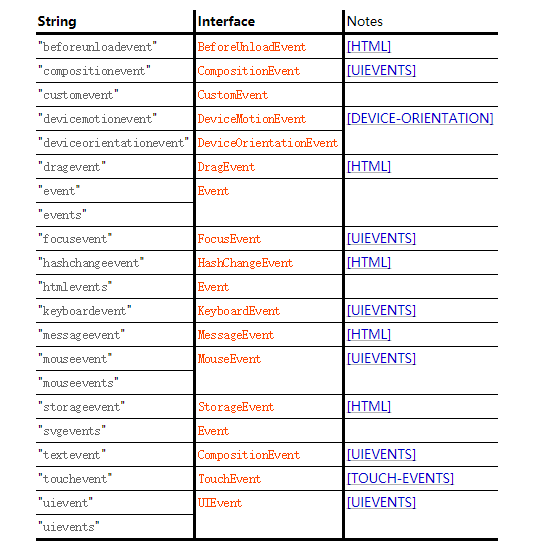
注意:createEvent的参数必须参考如下表格

自定事件②
此外,还有一种自定义事件的方式
document.addEventListener('look',function(){
console.log('look me !');
},false);
var ev = new Event("look", {"bubbles":true, "cancelable":false});
document.dispatchEvent(ev);
try doing it!










