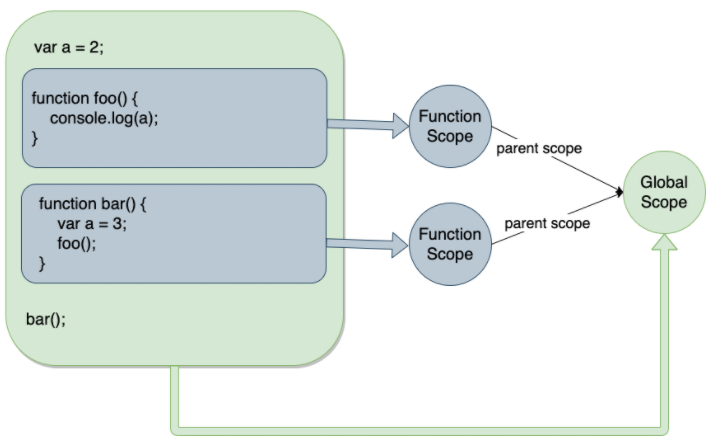
在JavaScript中,对象和函数也是变量。在JavaScript中,作用域是你可以访问的变量、对象和函数的集合。
JavaScript 有函数作用域: 这个作用域在函数内变化。
一、本地JavaScript变量
一个变量声明在JavaScript函数内部,成为函数的局部变量。
局部变量有局部作用域: 它们只能在函数中访问。
JS:
//code here can not use carName
<script>
reFunction();
document.getElementById("demo").innerHTML =
"carName的类型是 " + typeof carName;
function reFunction() {
var carName = "Volvo";
}
</script>
由于局部变量只在它们的函数中被识别,所以具有相同名称的变量可以在不同的函数中使用。
当函数启动时创建局部变量,当函数完成时删除。
二、全局JavaScript变量
函数外声明的变量, 成为全局变量。
全局变量具有全局作用域: 网页上的所有脚本和函数都可以访问它。
<script>
var carName = "Volvo"; //可以从任何脚本或函数访问全局变量
myFunction();
function myFunction() {
document.getElementById("demo").innerHTML =
"I can display " + carName;
}
</script>
自动全局
如果给未声明的变量赋值, 它会自动成为全局变量。
此代码示例将声明一个全局变量carName,即使赋的值是函数内部。
myFunction();
// code here can use carName
function myFunction() {
carName = "Volvo";
}
不要创建全局变量,除非你非常需要,在严格模式下 "Strict Mode"自动全局变量将失败。
三、在HTML中的全局变量
在JavaScript中,全局作用域是完整的JavaScript环境。
在HTML中,全局作用域是window对象。所有的全局变量都属于window对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<p>
在HTML中,所有的全局变量将成为窗口window变量。
</p>
<p id="demo"></p>
<script>
var carName = "Volvo";
// code here can use window.carName
document.getElementById("demo").innerHTML = "I can display " + window.carName;
</script>
</body>
</html> 
全局变量(或函数)可以覆盖窗口变量(或函数). 任何函数,包括窗口对象,都可以覆盖全局变量和函数。
四、JavaScript 代码块作用域
表中是var,let和const之间的区别。
| 关键词 | 范围 | 可以重新分配 | 可以重新声明 |
|---|---|---|---|
| var | 函数作用域 | 是 | 是 |
| let | 块作用域 | 是 | 否 |
| const | 块作用域 | 否 | 否 |
用var关键字声明的变量不能具有块作用域,{}可以从块外部访问在块内部声明的变量:
{
var num = 50;
}
// num 能在这里使用用let关键字声明的变量可以具有“块作用域”。
{}不能从块外部访问在块内部声明的变量:
{
let num = 50;
}
// num不能在这里使用声明变量with const与let]涉及块作用域类似。
{
const num = 50;
}
// num不能在这里使用常量的值不能通过重新分配而更改,也不能重新声明。
五、总结
本文基于JavaScript,介绍了了函数作用域和变量作用域。介绍了变量中全局变量的几种显示的方法,在HTML中的全局变量应该如何去表示。通过案例的讲解,让读者更好的去理解。
代码很简单, 希望能够帮助你学习。
**-----**------**-----**---**** End **-----**--------**-----**-****
往期精彩文章推荐:

欢迎各位大佬点击链接加入群聊【helloworld开发者社区】:https://jq.qq.com/?_wv=1027&k=mBlk6nzX进群交流IT技术热点。