本文将会列举并说明JavaScript 把一个number(或者numerical的对象)转换成一个整数相关方法。
使用parseInt
parseInt的语法如下:parseInt(string, radix)
参数string的表示要解析的字符串,也可以是一个对象,会自动调用对象的toString函数得到要解析的字符串。
parseInt的第二个参数,可以指定要解析的数字的基数,注意该值介于 2 ~ 36 之间,如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。比如下面的代码,结果为8,这样可以很方便的把其他的进制的数字转换为10进制的数字:
parseInt(10,8) // 结果为8
当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
举例,如果 string 以 "0x" 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
注释
1. 只有字符串中的第一个数字会被返回。 什么意思呢,如果输入的字符串是"123abc","123,123",那么结果是123,parseInt方法会自动忽略后面的非数字部分。
2. 输入字符串开头和结尾的空格是允许的。
3. parseFloat 也具备以上两条特征,不过本文不重点讲述。
使用Math.trunc
Math.trunc() 方法会将数字的小数部分去掉,只保留整数部分。比如以下代码:
Math.trunc(13.37) // 13Math.trunc(42.84) // 42Math.trunc(0.123) // 0Math.trunc(-0.123) // -0Math.trunc("-1.123") // -1Math.trunc(NaN) // NaNMath.trunc("foo") // NaNMath.trunc() // NaN
当传入的类型不是数字的时候,会自动做瘾式转换。但是如果是一个非numerical的参数的时候,返回NaN。
IE浏览器并不支持这个方法,所以可以考虑polyfill:
Math.trunc || (Math.trunc = function(v){ return v < 0 ? Math.ceil(v) : Math.floor(v); // 使用Math.floor和Math.ceil方法})// 或者if (!Math.trunc) { Math.trunc = function(v) { v = +v; if (!isFinite(v)) return v; return (v - v % 1) || (v < 0 ? -0 : v === 0 ? v : 0); // 返回: // 0 -> 0 // -0 -> -0 // 0.2 -> 0 // -0.2 -> -0 // 0.7 -> 0 // -0.7 -> -0 // Infinity -> Infinity // -Infinity -> -Infinity // NaN -> NaN // null -> 0 };}
二进制位运算
对于numerical的对象n,可以通过如下的方式来转换为整数:
~~n 双重位取反(Double bitwise NOT)
n | n 位或运算(Bitwise OR)
n | 0 和0的位或运算(Bitwise OR with 0)
n << 0 位左移运算0位(Bitwise left shift)
n >> 0 位右移运算0位(Bitwise right shift)
n & n 为与运算(Bitwise AND)
比如代码如下:~~1.23 // 1 -1.2 | -1.2 // - 1 -1.2 | 0 // - 1 3.4 >> 0 // 3 3.2 << 0 // 3 5.5 & 5.5 // 5 ~~"1.2" // 1.2
注意,从上面可以看出,位运算下字符串会自动转换数字。
性能测试
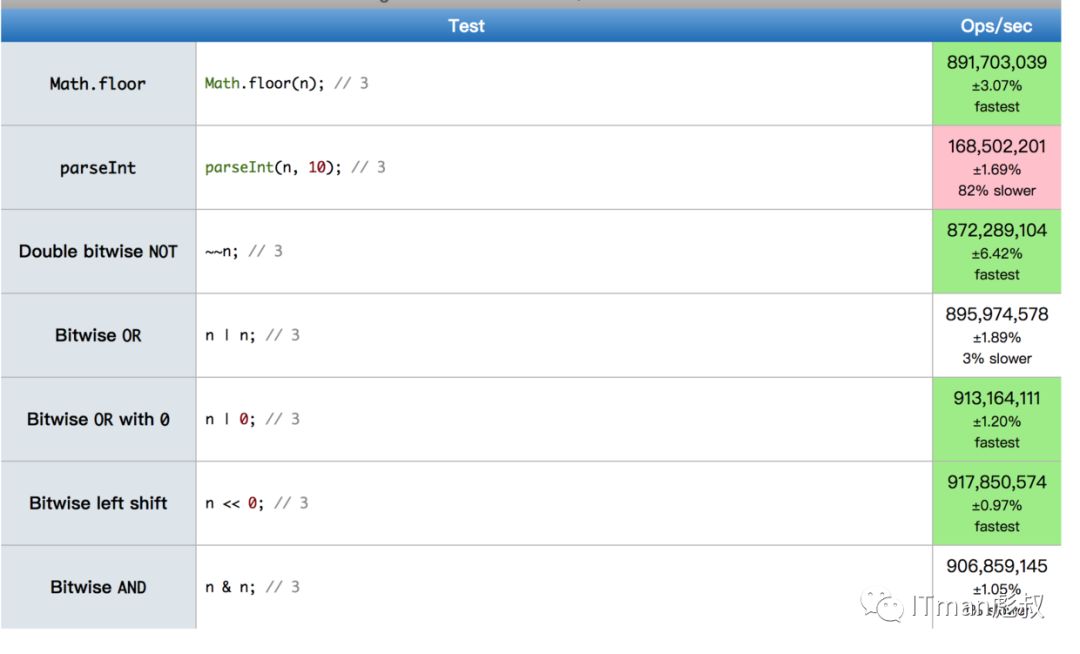
下面这个网址可以测试以上方法测性能情况,其中没有用到Math.trunc方法,用Math.floor方法代替了Math.trunc方法:
https://jsperf.com/rounding-numbers-down
我测试的结果如下,可以发现速度上,parseInt是最慢的,其他方法相对较快:

性能测试
从代码量的角度来说,n | 0 或则 ~~n是字符最少的,写起来应该也是最方便的, 但是可读性会变差。
另外自己写代码测试了下Math.trunc和Math.floor的速度,比较结果如下:
console.time('Math.trunc'); for(var i = 0;i < 1000000000;i ++){ Math.trunc(3.3); } console.timeEnd('Math.trunc'); console.time('Math.floor'); for(var i = 0;i < 1000000000;i ++){ Math.floor(3.3); } console.timeEnd('Math.floor');// Math.trunc: 8658.009033203125ms// Math.floor: 7916.7890625ms
位操作转换整数的原理
参考Mozilla上面对于位操作的说明,点击下面链接:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Bitwise\_Operators
有这样一段话:
Bitwise operators treat their operands as a sequence of 32 bits (zeroes and ones), rather than as decimal, hexadecimal, or octal [numbers]
JavaScript中,数字存储是双进度64位浮点数。但是位操作却会把要操作的运算元当做32位带符号的整数。因此进行位操作时,会自动把数字先转换为整数。对数字n做前面提到的位运算,相当于n & 0xFFFFFFFF
位运算优缺点
用位操作进行整数转换的优点,大概包括如下:
性能更快
代码字符可以更少(比如 n | 0或者~~n)
用位操作进行整数转换的缺点,大概包括如下:
代码不易懂
可能不能通过jsLint
只支持32位以内的数据,超过范围就会得出错误的结果。
对于“只支持32位以内的数据,超过范围就会得出错误的结果”这一点,因为位运算会把运算元当做32位带符号的整数,其范围是-2,147,483,648 到 2147483647 (0x7FFFFFFFF),超过范围就不奏效了。比如如下代码
~~2147483648.1//-2147483648
由于2147483648.1超过了范围,其结果变成了-2147483648,而不是2147483648。下面列出安全和不安排的转换的更多示例:
// Safe (2147483647.5918 & 0xFFFFFFFF) === 2147483647 (2147483647 & 0xFFFFFFFF) === 2147483647 (200.59082098 & 0xFFFFFFFF) === 200 (0X7FFFFFFF & 0xFFFFFFFF) === 0X7FFFFFFF // Unsafe (2147483648 & 0xFFFFFFFF) === -2147483648 (-2147483649 & 0xFFFFFFFF) === 2147483647 (0x80000000 & 0xFFFFFFFF) === -2147483648 (3000000000.5 & 0xFFFFFFFF) === -1294967296
为了能够提高性能,又保证超过范围的时候安全可靠,可以考虑下面的polyfill:
function trunc(n) { if (n > -0x80000000 && n < 0x80000000) { return n & 0xFFFFFFFF; //此处可以用 ~~n,n | 0等等 } return Math.trunc(n);}
Math.round 扩展
同样可以用位操作实现Math.round的功能,比如:
- ~~ (somenum + (somenum > 0 ? .5 : -.5)) == Math.round(somenum)
下面是相关的性能测试,可以参考:
https://jsperf.com/math-round-vs-hack/25.
参考文档
https://jsperf.com/rounding-numbers-down
https://stackoverflow.com/questions/131406/what-is-the-best-method-to-convert-floating-point-to-an-integer-in-javascript
https://j11y.io/javascript/double-bitwise-not/
https://stackoverflow.com/questions/7487977/using-bitwise-or-0-to-floor-a-number
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Bitwise\_Operators
https://jsperf.com/math-round-vs-hack/25
如果你觉得本文不错,请点赞 转发 评论,谢谢。
欢迎关注公众号“ITman彪叔”。彪叔,拥有10多年开发经验,现任公司系统架构师、技术总监、技术培训师、职业规划师。熟悉Java、JavaScript。在计算机图形学、WebGL、前端可视化方面有深入研究。对程序员思维能力训练和培训、程序员职业规划和理财投资有浓厚兴趣。

ITman彪叔公众号
本文分享自微信公众号 - ITman彪叔(gh_298594c8da3a)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。















