emmet
快捷键:tab
作用:html、css简写
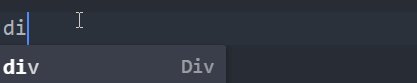
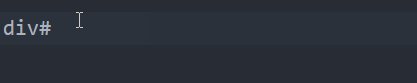
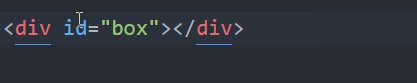
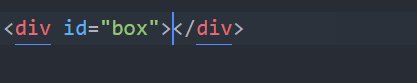
效果:具体参照emmet文档,可以按照emmet的规范,快速编写html和css,这个插件已经很有名了,就不多说,不过在atom上,快捷键会冲突,可以使用ctrl+alt+Enter打开输入栏输入emmet语法

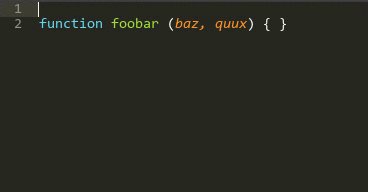
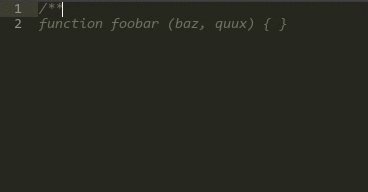
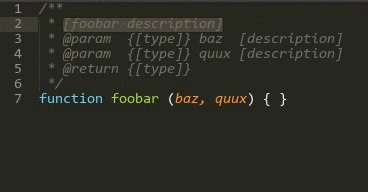
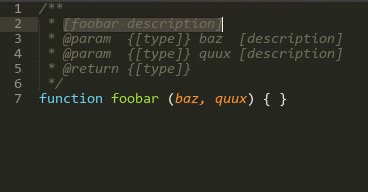
docblockr
快捷键:无
作用:注释格式相关,注释格式对齐,根据前后文自动生成标准化的注释
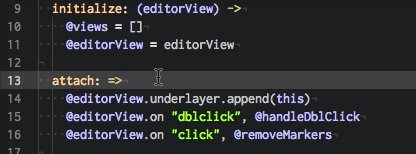
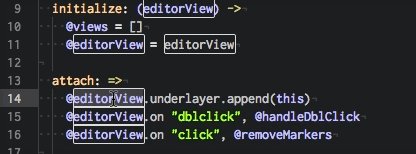
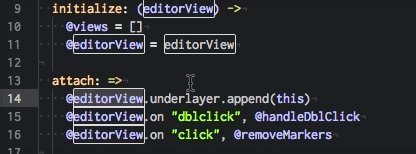
highlight-selected
快捷键:无
作用:高亮文本中的所选单词,因为atom编辑器这方面不太好,这个插件还是很必要的

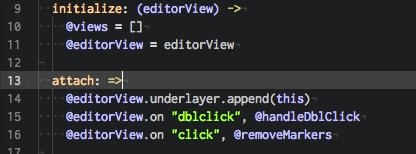
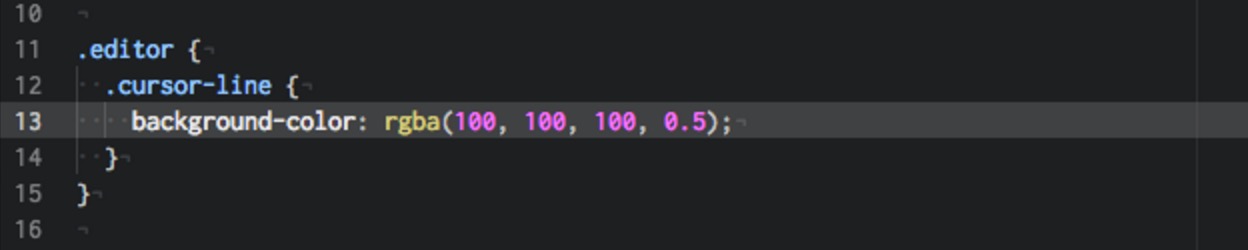
highlight-line
快捷键:无
作用:对光标所在行以高亮显示,从而可以准确定位光标所在的行

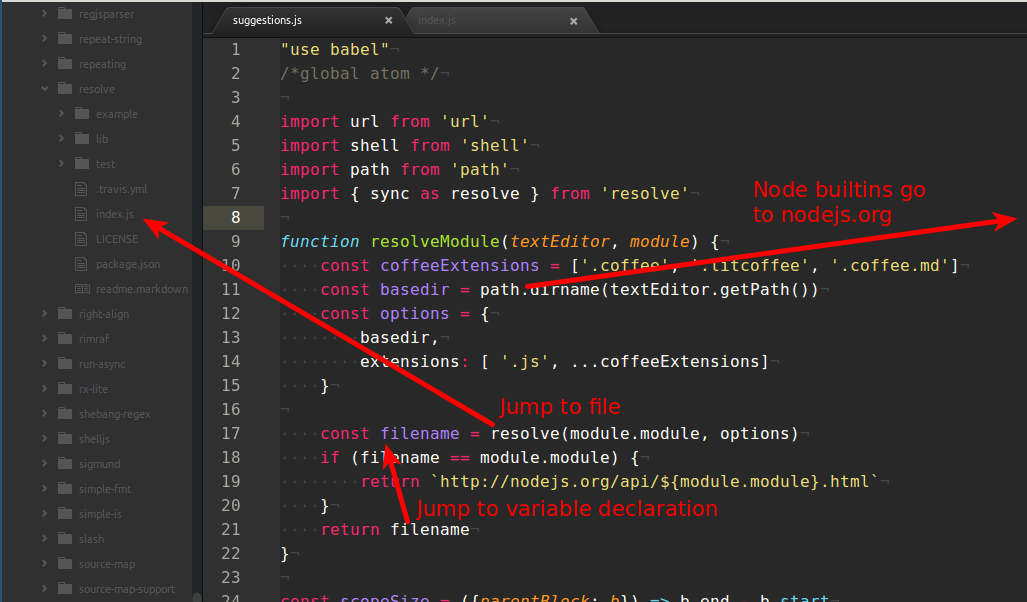
hyperclick
path-hyperclick、css-hyperclick、js-hyperclick、vue-hyperclick
快捷键:mac下使用comman+click,windows下使用contrl+click
作用:跳转到变量声明或者定义的位置

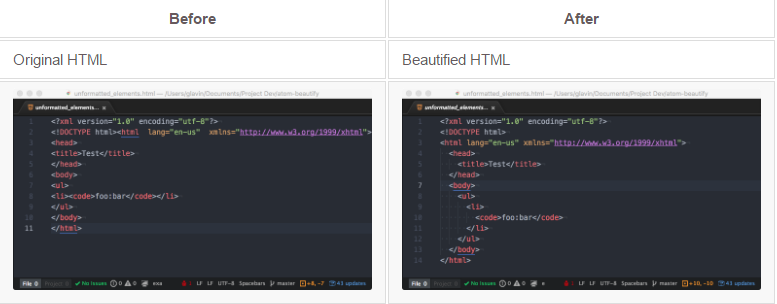
atom-beautify
快捷键:ctrl+alt+b
作用:代码对齐神器,支持N多种语法的自动对齐,比我之前在sublime上用的插件好很多,包括HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL都支持。

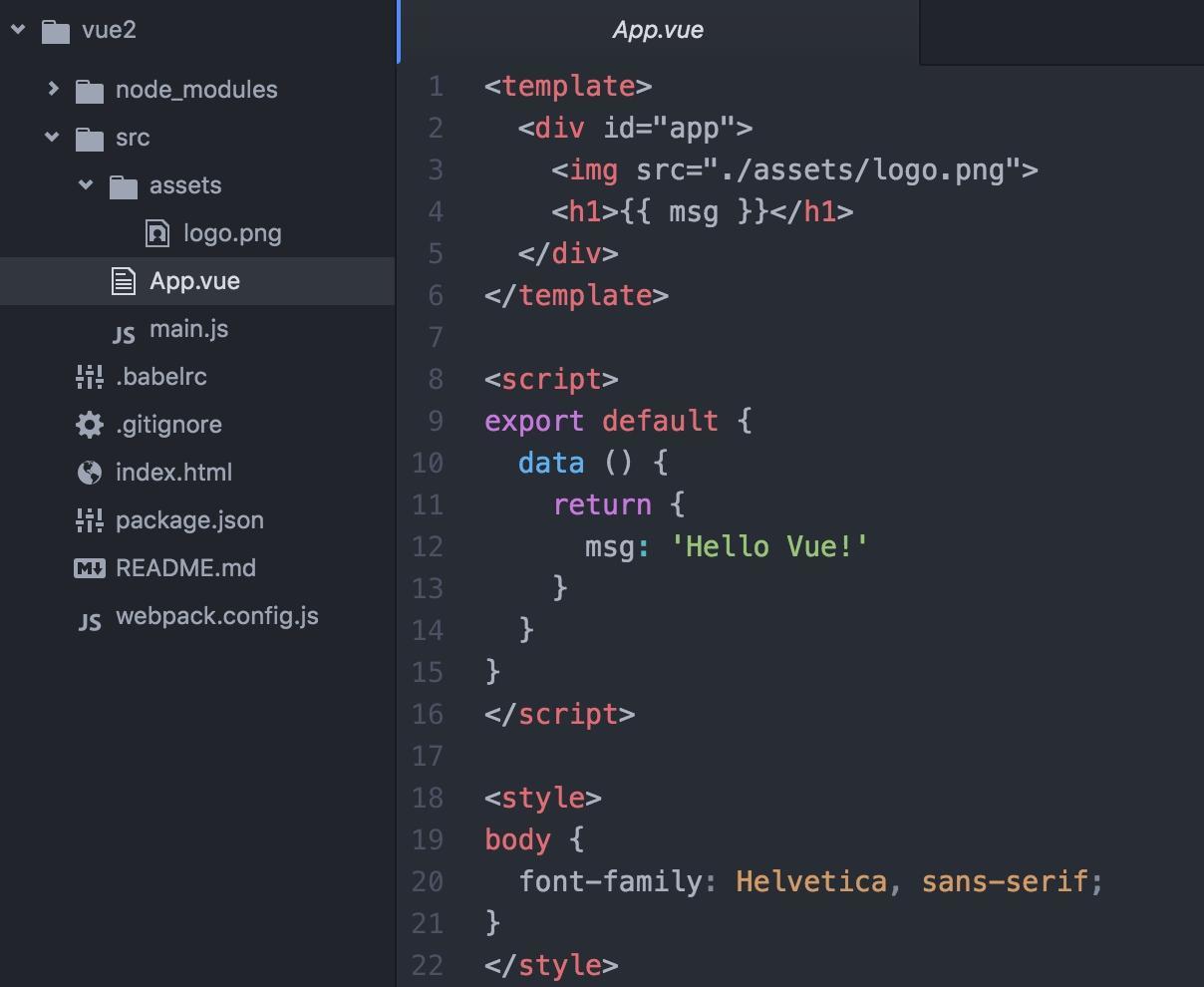
language-vue
快捷键:无
作用:高亮显示Vue代码,支持Vue组件.

atom-ternjs
快捷键:无
作用:ES5, ES6, ES7, Node.js, jQuery, Angular 等等 js 代码自动补全
autocomplete-modules
快捷键:无
作用:模块名自动补全辅助
autocomplete-paths
快捷键:无
作用:路径自动补全辅助
代码检查
linter、linter-eslint、linter-htmlhint、linter-jshint、linter-csslint、linter-jsonlint














