最新,ECharts 发布了在 GitHub 上的第 100 个版本!

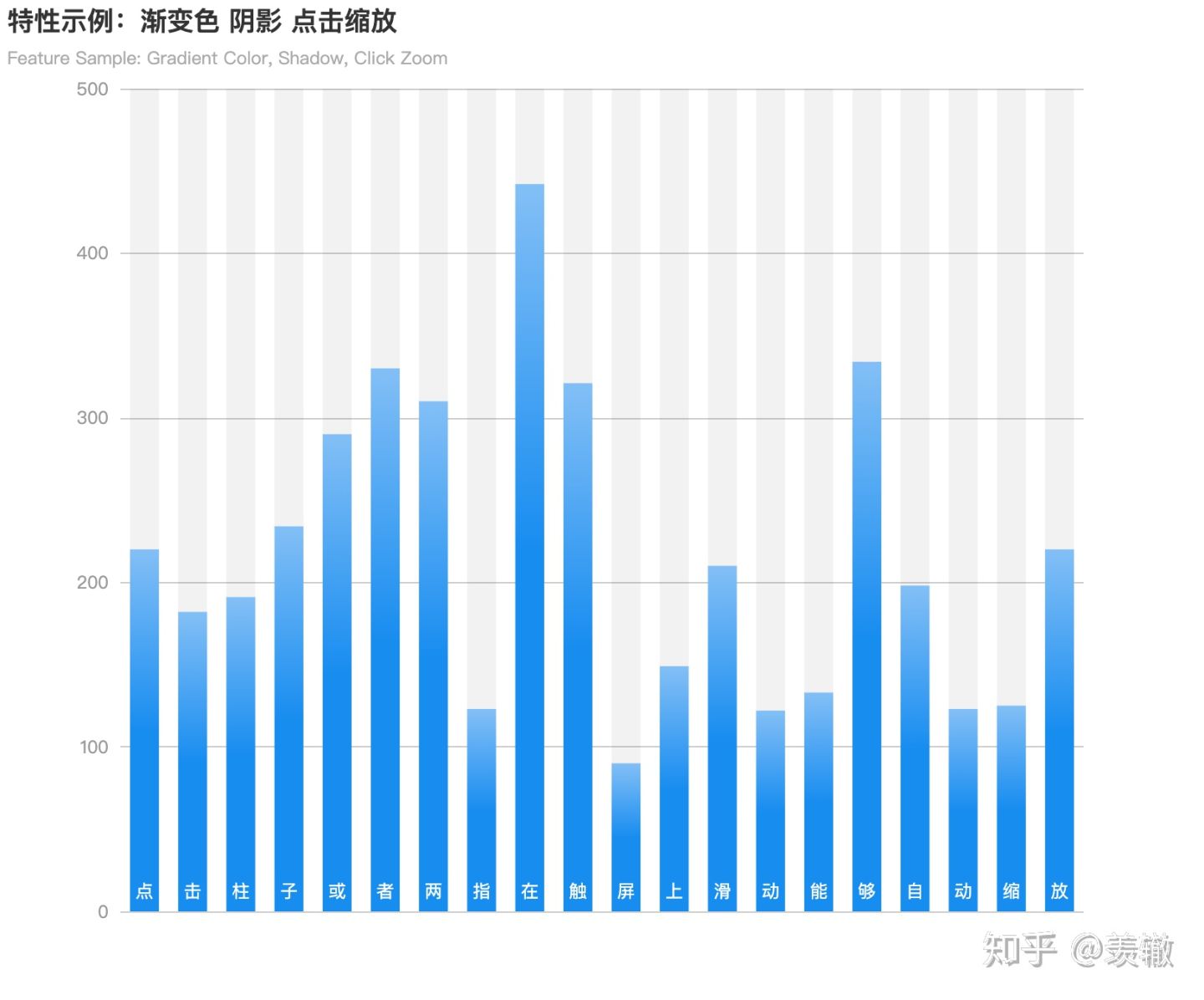
柱状图柱条的背景色
曾经,很多有「为柱状图的柱条添加背景色」需求的小伙伴,都是通过添加一个额外的系列挪到底下来解决的。

这样的方法写起来很麻烦,而且如果不是精通 ECharts 的用户,一般很难想到这样的解决方案。由于这样的需求提得比较多,所以在 v4.7.0 版本中,我们支持了背景色的配置项,通过 showBackground 一键开启。如果需要配置样式,可以通过 backgroundStyle 修改默认背景色,甚至还可以设置阴影、边框、透明度等。
有了这一方法,就可以很方便地实现柱状图的背景色效果了。
此外,背景色的配置对于极坐标系下的柱状图(也就是环形图)也是适用的,所以可以用来实现本文宣传图片中的环形图效果:

option = {
angleAxis: {
show: false
},
radiusAxis: {
data: ['周一', '周二', '周三', '周四'],
show: false
},
polar: {},
visualMap: {
show: false,
min: 4,
max: 10,
inRange: {
color: ['rgba(255, 87, 51, 0.8)', 'rgba(199, 0, 57, 0.8)', 'rgba(144, 12, 62, 0.8)', 'rgba(87, 24, 69, 0.8)']
}
},
series: [{
type: 'bar',
data: [4, 6, 8, 10],
showBackground: true,
roundCap: true,
coordinateSystem: 'polar'
}]
};
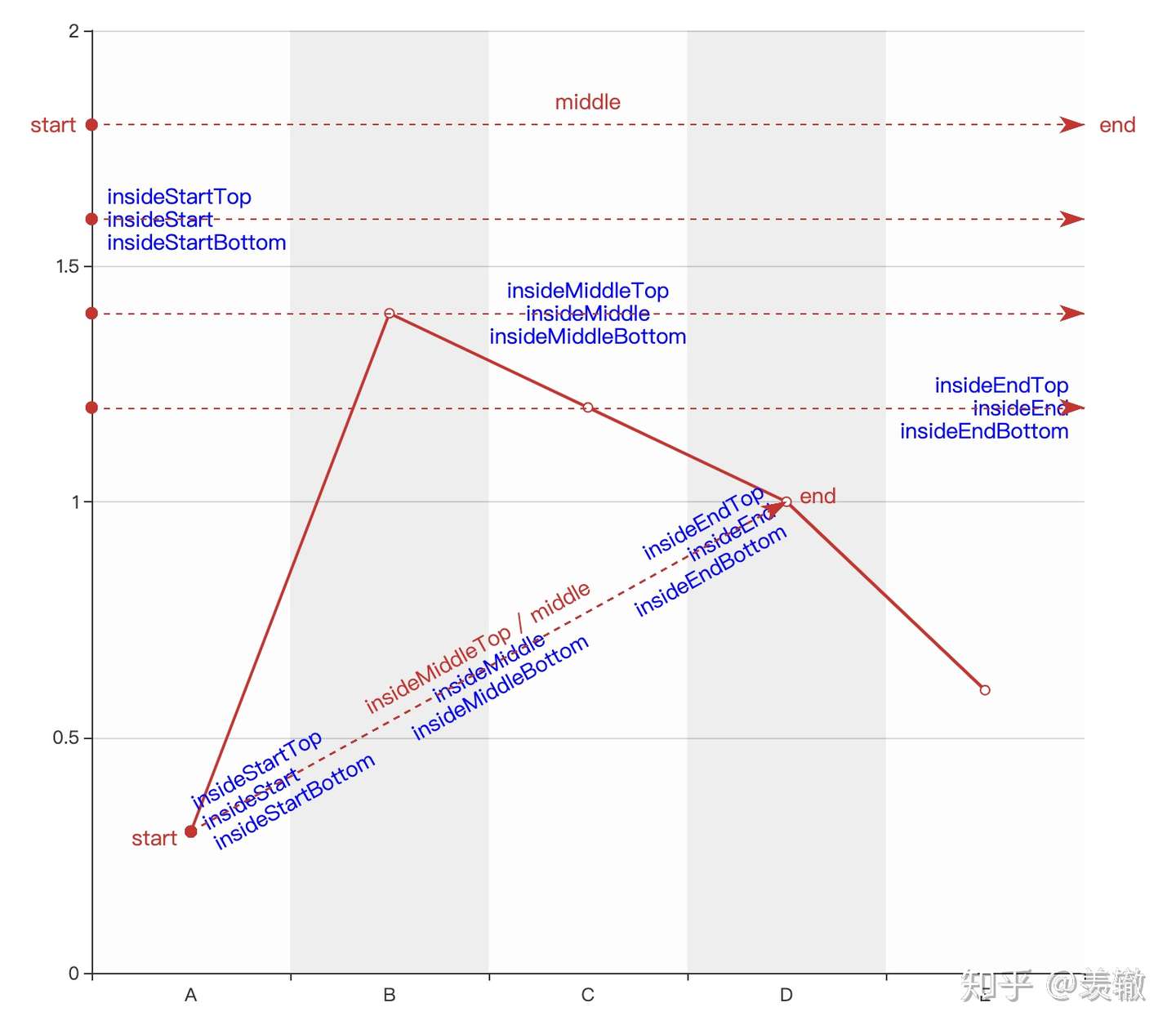
新增多种 markLine 标签位置
ECharts 的 markLine 能为数据做标示。

此前,标签位置只支持 start(显示在标记线的左边)、middle(线的上方)、end(线的右边)。为了满足更多场景的标签位置,在 v4.7.0 中,新增了 9 种新的标签位置(下图的蓝色部分):

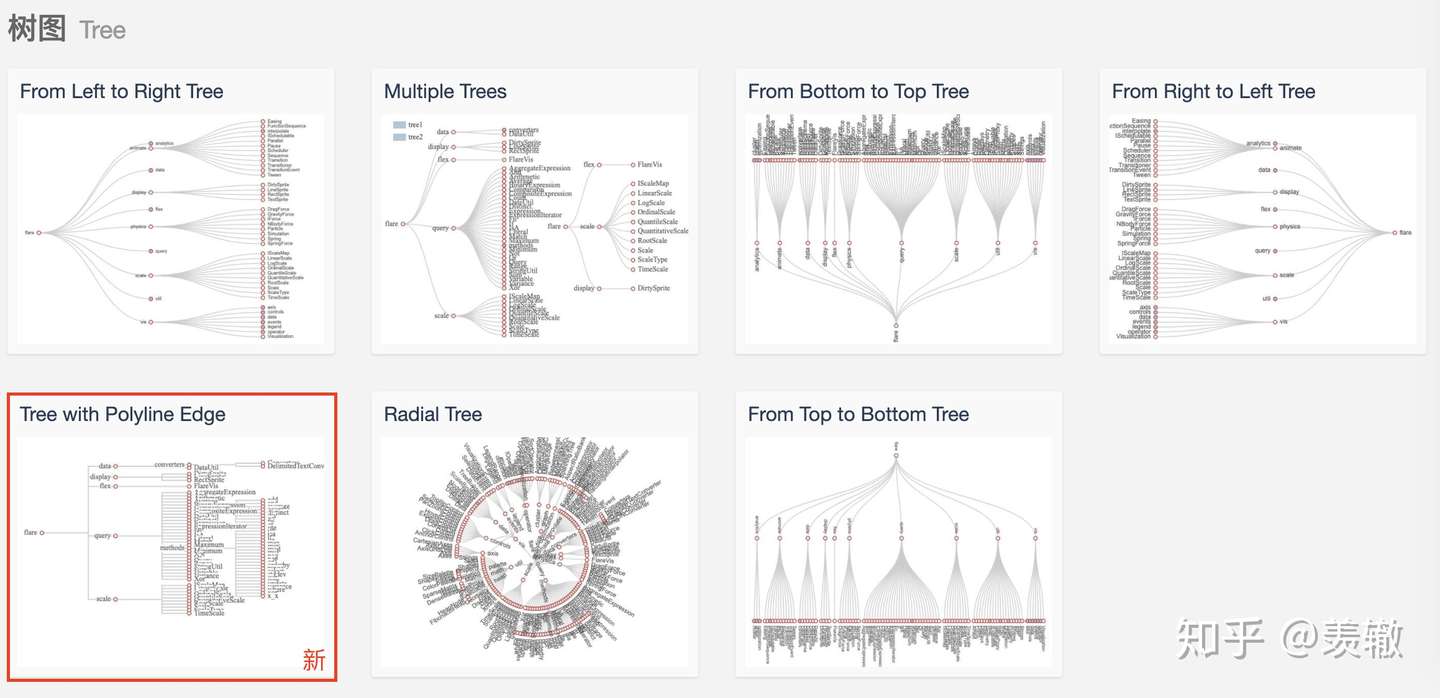
新增树图的折线布局

现在,你可以通过 edgeShape 配置使用曲线或折线布局,创造更多树图的可视化效果。
完整的 Changelog
[Feature] markLine 新增更多标签位置配置. #11843 (Zhang Wenli)
[Feature] 柱状图系列新增 background 配置绘制背景. #11951 (Zhang Wenli)
[Feature] tooltip 新增 appendToBody 配置项. #8049#12024 (xinpureZhu, Su Shuang)
[Feature] graphic 组件支持在 group 元素上设置 draggable. #11959 (Shen Yi)
[Feature] tree 系列新增 polyline 配置项绘制拐角折线. #11808 (Li Deqing)
[Enhance] effectLine 尾迹效果优化. #11893 (alex2wong)
[Fix] 优化堆叠柱状图,折线图上的 markPoint 定位. #11965 (yikuangli)
[Fix] 修复雷达图数据点可能会超出轴的问题. #11841 (Su Siwen)
[Fix] 修复 treemap highlight 高亮无法触发的问题. #12050 (Su Shuang)
[Fix] 修复 geo 组件的缩放平移无法被 restore 的问题. #12035 (Su Shuang)
[Fix] 修复地图在 ie10, 11 中报错的问题 #11956 (Shen Yi)
[Fix] 修复 k 线图可能报错的 bug. #12027 (Su Shuang)
[Fix] 优化 brush 组件,能够跟随 dataZoom 等组件的交互. #11998 (Su Shuang)
[Fix] 修复雷达图上 'showTip' dispatched in radar chart. #11985 (Yu Feng)
[Fix] 修复 singleAxis 中 splitArea 不能绘制的问题. #11890 (newraina)
[Fix] 修复 legend 图例翻页按钮可能会消失的 bug. #11952 (Yu Feng)
[Fix] 修复 sankey 桑基图中 emphasis.lineStyle 无法生效的 bug. #11729 (Li Deqing)
[Fix] 修复 sankey 桑基图的 tooltip formatter 中没有 value 属性的 bug. #11752 (Li Deqing)