
前言
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
开源网址
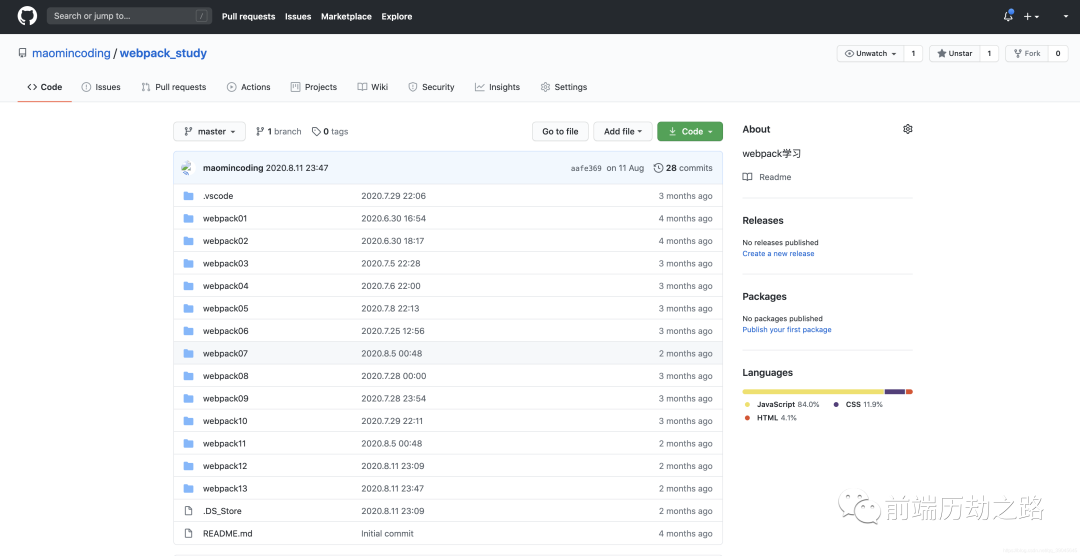
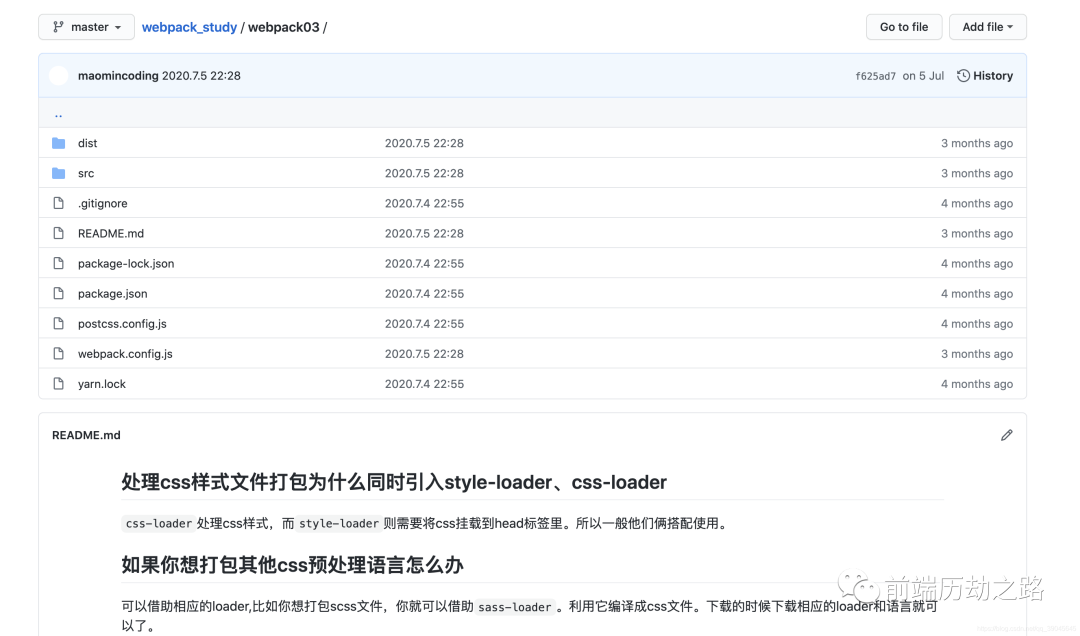
https://github.com/maomincoding/webpack_study
你可以打开上面的网址,浏览学习webpack。从最基础的demo入手,自己实现一个脚手架 。
 )
)
结语
欢迎大家一起学习webpack,本文文章篇幅较短,学习文章主要在github上,还请大家见谅,大家可以访问上面的网址进入学习。赶快进入网址跟我一起学习吧~ github内webpack学习内容不断更新。
欢迎关注我的公众号「前端历劫之路」
回复关键词电子书,即可获取近12本前端热门电子书。
回复关键词红宝书第4版,即可获取最新《JavaScript高级程序设计》(第四版)电子书。
你还可以加我微信,我拉拢了很多IT大佬,创建了一个技术交流、文章分享群,欢迎你的加入。
作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路
本文转转自微信公众号前端历劫之路原创https://mp.weixin.qq.com/s/UZ4vjhP1myx5jHpoMdy7Ow,如有侵权,请联系删除。















