用到的图片文件:
平时都是用简单的控件通过布局来组合一大堆控件,界面复杂起来的话,布局文件就很大,维护起来也很烦。就想把常用的控件组合写成自定义控件,这样维护起来也方便,代码也清爽,下面就以带消除按钮的EditText为例。平时,EditText删除输入的都是按好多下删除键的,看到很多应用的输入框,在输入内容后,会跳出一个清空按钮,点击一下,输入的都会清除,这个用户体验很好。自己尝试了一下,原先是用最简单的控件组合,发现代码量太大,重用性不高,所以想把这个封装成一个自定义控件,直接调用。直接上代码。
EditTextWithClearButton.java
import xidian.wwf.temperature.R;
import xidian.wwf.temperature.util.StringUtil;
import android.content.Context;
import android.content.res.TypedArray;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageButton;
import android.widget.LinearLayout;
/**
* 带清除按钮的输入框
* @author WWF
*/
public class EditTextWithClearButton extends LinearLayout{
private EditText editText;
private ImageButton clearImageButton;
public EditTextWithClearButton(Context context) {
super(context);
}
public EditTextWithClearButton(Context context,AttributeSet attrs){
super(context, attrs);
init(context,attrs);
}
/**
* 初始化
*/
public void init(Context context,AttributeSet attrs){
View view = LayoutInflater.from(context).inflate(R.layout.weight_edit_with_clear, this, true);
editText = (EditText) view.findViewById(R.id.et);
clearImageButton = (ImageButton) view.findViewById(R.id.clear_ib);
clearImageButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
editText.setText("");
}
});
editText.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > 0) {
clearImageButton.setVisibility(View.VISIBLE);
} else {
clearImageButton.setVisibility(View.GONE);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
});
//将属性值设置到控件中
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.EditWithClearText);
CharSequence hint = a.getText(R.styleable.EditWithClearText_hint);
CharSequence text = a.getText(R.styleable.EditWithClearText_text);
if (text!=null&&!StringUtil.isEmpty(text.toString().trim())) {
editText.setText(text);
//设置光标位置
editText.setSelection(text.length());
this.clearImageButton.setVisibility(View.VISIBLE);
}else {
if (hint!=null&&!StringUtil.isEmpty(hint.toString().trim())) {
editText.setHint(hint);
}
}
a.recycle();
}
/**
* 获得输入的值
* @return
*/
public String getText(){
return this.editText.getText().toString();
}
/**
* 设置值
* @param text
*/
public void setText(String text){
this.editText.setText(text);
}
/**
* 设置默认值
* @param hint
*/
public void setHint(String hint){
this.editText.setHint(hint);
}
/**
* 获得输入框控件
* @return
*/
public EditText getEditText(){
return this.editText;
}
/**
* 获得消除按钮
* @return
*/
public ImageButton getClearImageButton(){
return this.clearImageButton;
}
}
weight_edit_with_clear.xml 自定义控件布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@null"
android:orientation="horizontal" >
<EditText
android:id="@+id/et"
style="@style/text_normal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:gravity="center_vertical"
android:maxLength="20"
android:paddingLeft="5dp"
android:paddingRight="4dp"
android:singleLine="true" />
<ImageButton
android:id="@+id/clear_ib"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:contentDescription="@string/image_content"
android:src="@drawable/common_input_box_clear"
android:visibility="gone" />
</LinearLayout>
这个布局文件就是自定义控件组合的布局文件,我采用线性布局,然后将EditText 和ImageButton 组合起来。
属性配置文件 attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="EditTextWithClearBitton">
<attr name="text" format="string"/>
<attr name="hint" format="string" />
</declare-styleable>
</resources>
Activity 布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wwf="http://schemas.android.com/apk/res/xidian.wwf.temperature"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/table_above_nor"
android:gravity="center"
android:orientation="horizontal"
android:padding="10dp"
android:layout_margin="10dp" >
<TextView
style="@style/text_normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:singleLine="true"
android:text="@string/account"
android:textStyle="bold" />
<xidian.wwf.temperature.weight.EditTextWithClearButton
android:id="@+id/ssss"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
wwf:text="@string/system_error"
>
</xidian.wwf.temperature.weight.EditTextWithClearButton>
</LinearLayout>
</LinearLayout>
引入我们自定义的属性,需在布局文件中加入上面的
xmlns:wwf="http://schemas.android.com/apk/res/项目包名"
在控件初始化中,获得属性值,赋给控件即可,赋值的代码
//将属性值设置到控件中
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.EditTextWithClearBitton);
CharSequence hint = a.getText(R.styleable.EditTextWithClearBitton_hint);
CharSequence text = a.getText(R.styleable.EditTextWithClearBitton_text);
if (text!=null&&!StringUtil.isEmpty(text.toString().trim())) {
editText.setText(text);
//设置光标位置
editText.setSelection(text.length());
this.clearImageButton.setVisibility(View.VISIBLE);
}else {
if (hint!=null&&!StringUtil.isEmpty(hint.toString().trim())) {
editText.setHint(hint);
}
}
a.recycle();
然后就可以使用这个自定义控件了
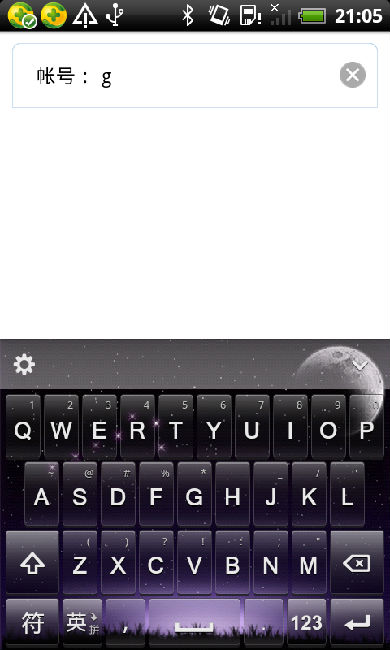
下面是我运行的结果