在sublime中安装sass插件和sass build插件了,打开我们的sublime
首先你要看的是在preference选项下有没有package control这个选项,如果没有的话,就表示你没有Package Control 插件(一个方便 Sublime text 管理插件的插件),这时,你就要从菜单 View - Show Console 或者 ctrl + ~ 快捷键,调出 console。将以下 Python 代码粘贴进去并 enter 执行,不出意外即完成安装
sublime text3
1
import urllib.request,os; pf = 'Package Control.sublime-package'``; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open``(os.path.join(ipp, pf), 'wb'``).write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(``' '``,``'%20'``)).read())
sublime text2
1
import urllib2,os; pf``=``'Package Control.sublime-package'``; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None``; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open``( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +``pf.replace( ' '``,``'%20' )).read()); print``( 'Please restart Sublime Text to finish installation'``)
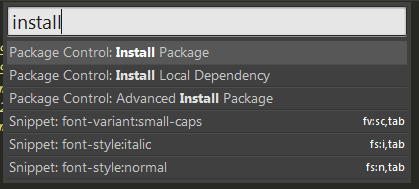
完成了这步之后,再重新打开我们的sublime,ctrl+shift+p,并输入install

选择第一个Install Pacage,

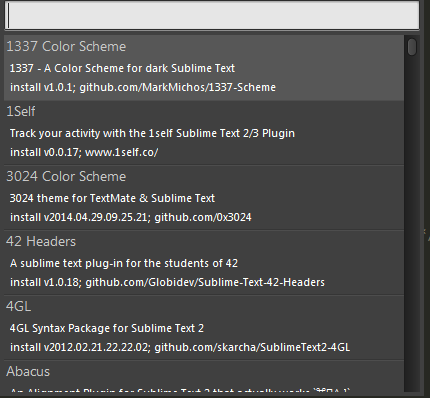
在命令栏中输入"Sass"然后回车,然后在弹出的列表中选择Sass插件,通过鼠标单击或者回车进行安装,可通过左下角状态栏查看安装结果
在命令栏中输入"SassBuild"然后回车,然后在弹出的列表中选择SassBuild插件,通过鼠标单击或者回车进行安装,可通过左下角状态栏查看安装结果
按ctrl+shift+p,输入package,选择list packages,就看到了我们安装的插件列表

如果你看到了sass和sass bulid就说明插件安装成功了。
这是你把scss文件写完之后,按ctrl+b就可以实现sass文件的编译了,他会生成一个自动编译生成css文件。









