
HTML
<div size="240" showCollapseButton="true">
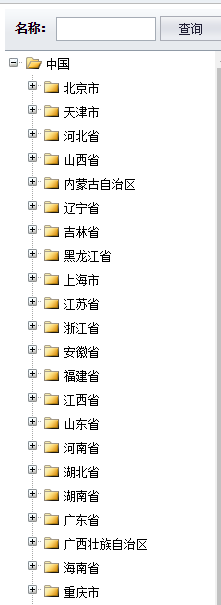
<div class="mini-panel" title="业务地区查询" iconCls="icon-add" style="width:100%;height:100%;" showToolbar="false" showFooter="true">
<div class="mini-toolbar" style="text-align:center;line-height:30px;" borderStyle="border-left:0;border-top:0;border-right:0;">
<label >名称:</label>
<input id="key" class="mini-textbox" style="width:100px;" onenter="onKeyEnter"/>
<a class="mini-button" style="width:60px;" onclick="searchTree()">查询</a>
</div>
<div class="mini-fit">
<ul id="tree1" class="mini-tree" style="width:100%;height:100%;" dataField="areas" showTreeIcon="true" textField="name"
idField="id" parentField="parentId" resultAsTree="false" url="/area.do?method=paramListByParentIdAndId"
contextMenu="#treeMenu" expandOnLoad="0">
</ul>
<ul id="treeMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen">
<li iconCls="icon-add" onclick="addNode()">新增节点</li>
<li iconCls="icon-edit" onclick="editNode()">编辑节点</li>
<li iconCls="icon-remove" onclick="removeNode()">禁用</li>
</ul>
</div>
</div>
</div>
JS
tree.on("nodeselect", function (e) {
var node = e.node;
var isLeaf = e.isLeaf;
if (isLeaf) {
showTab(node);
}else{
var thisnode = tree.getSelectedNode();
var parentId = thisnode.id
grid.load({parentId: parentId});
}
});
function searchTree() {
var key = mini.get("key").getValue();
if(key == ""){
tree.clearFilter();
tree.collapseAll ();
}else{
key = key.toLowerCase();
tree.filter(function (node) {
var text = node.name ? node.name.toLowerCase() : "";
tree.expandAll ();
if (text.indexOf(key) != -1) {
return true;
}
});
}
}
controller
/**
* @title 地区树列表数据
* @author wangyu
* @data 2017-03-10
*/
public ModelAndView paramListByParentIdAndId(HttpServletRequest request,
HttpServletResponse response) {
List<Area> list = areaManager.getParamListByParentIdAndId();
this.renderText(response, JSONArray.fromObject(list).toString());
return null;
}
manager
/**
* 取对应的对象
*
* @return
*/
public List<Area> getParamListByParentIdAndId() {
Criteria criteria = this.getCriteria();
return criteria.list();
}