Flutter提供了DatePicker组件进行时间选择。
日期组件及时间组件代码示例:
import 'package:flutter/material.dart';
// 第三方插件,需要提前配置
import 'package:date_format/date_format.dart';
class DatePickerPage extends StatefulWidget {
DatePickerPage({Key key}) : super(key: key);
@override
_DatePickerPageState createState() => _DatePickerPageState();
}
class _DatePickerPageState extends State<DatePickerPage> {
// 初始化当前日期
DateTime _nowDate = DateTime.now();
// 初始化当前时间
TimeOfDay _nowTime = TimeOfDay(hour: 12, minute: 30);
@override
void initState() {
super.initState();
}
// 日期组件方法,异步调用(第一种调用方式)
// _showDatePicker(){
// showDatePicker(
// context: context,
// initialDate: _nowDate,
// firstDate: DateTime(1980),
// lastDate: DateTime(2100)
// ).then((result){
// // 异步回调的结果
// print(result);
// });
// }
// 日期组件方法,异步调用(第二种调用方式)
void _showDatePicker() async{
var result = await showDatePicker(
// 上下文环境
context:context,
// 初始化时间
initialDate:_nowDate,
// 最早时间
firstDate:DateTime(1980),
// 最晚时间
lastDate:DateTime(2100),
);
// 异步回调的结果
print(result);
// 将选择的时间进行赋值
setState(() {
this._nowDate = result;
});
}
// 时间选择器,异步调用
void _showTimePicker() async{
var result = await showTimePicker(
// 上下文环境
context: context,
// 初始化时间
initialTime: _nowTime
);
setState(() {
this._nowTime = result;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("DatePicker")),
body:Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 日期选择器
InkWell( // 点击有水波纹效果
child:Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 用第三方插件将选择的日期进行格式化
Text("${formatDate(_nowDate,[yyyy,'年',mm,'月',dd])}"),
Icon(Icons.arrow_drop_down)
],
),
onTap:this._showDatePicker
),
// 时间选择器
InkWell( // 点击有水波纹效果
child:Row(
mainAxisAlignment: MainAxisAlignment.center,
children:<Widget>[
// 将选择的时间进行格式化
Text("${_nowTime.format(context)}"),
Icon(Icons.arrow_drop_down)
],
),
onTap:this._showTimePicker
)
],
)
],
)
);
}
}
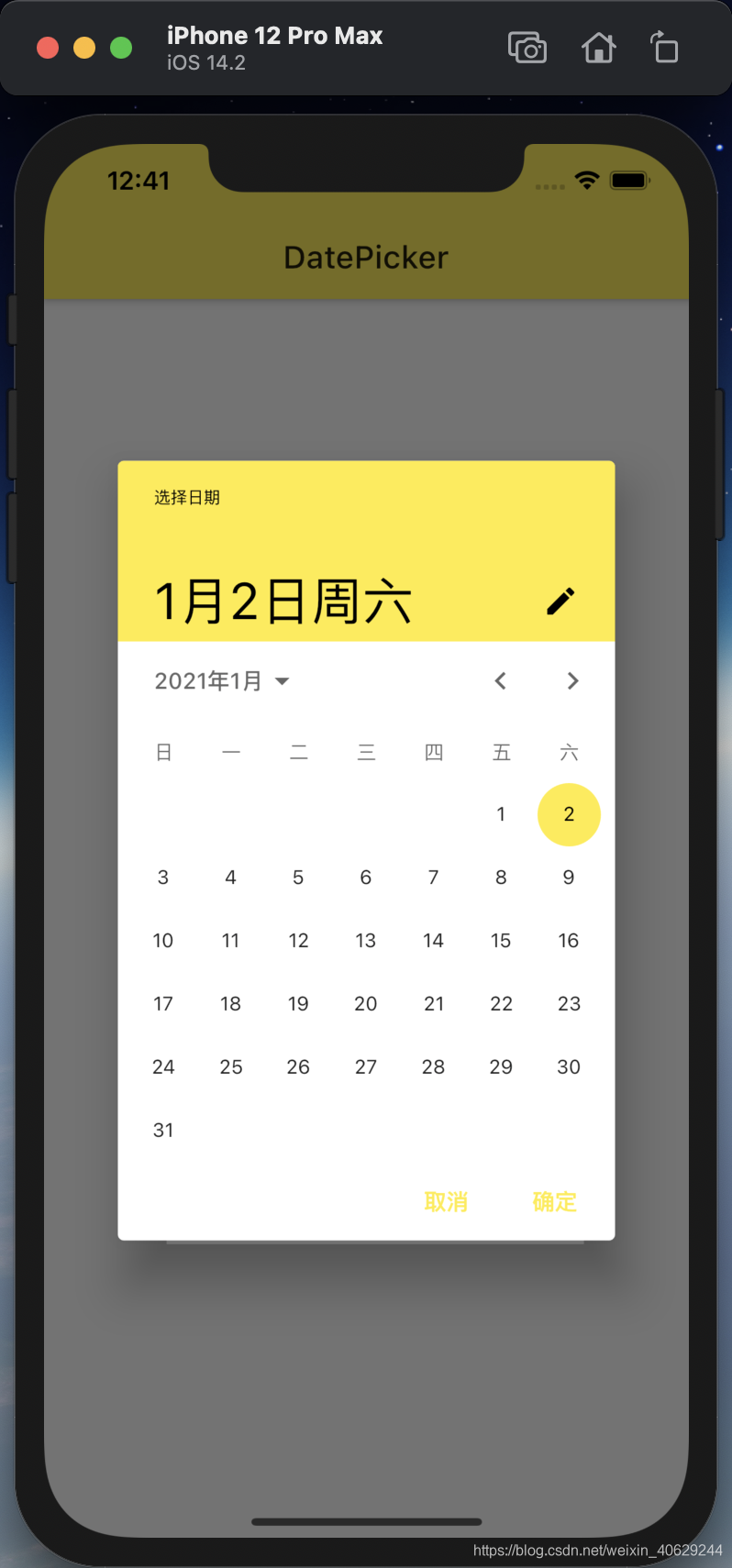
效果图如下:

默认情况下,组件是英文格式的,如果要想将组件进行汉化,需要做以下操作:
1. 安装本地化的包。
dependencies:
flutter:
sdk: flutter
date_format: ^1.0.6
flutter_localizations:
sdk: flutter
pubspec.yaml中配置保存后,在VS Code环境中会自动下载依赖包。
如果无法正常下载,执行 flutter pub get 。
2. 引入本地化文件包
// main.dart
// 引入本地化的包
import 'package:flutter_localizations/flutter_localizations.dart';
3. 进行配置
// main.dart
Widget build(BuildContext context) {
return MaterialApp(
// 配置本地化
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CH'),
const Locale('en', 'US'),
],
locale: const Locale("zh"),
);
}
4. 完整示例
// main.dart
import 'package:flutter/material.dart';
// 引入本地化的包
import 'package:flutter_localizations/flutter_localizations.dart';
// 引入路由管理
import 'routes/Routes.dart';
// 主函数
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
// 配置本地化
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CH'),
const Locale('en', 'US'),
],
locale: const Locale("zh"),
// 初始化的路由
initialRoute: '/',
// 监听路由事件
onGenerateRoute:onGenerateRoute,
// 主题
theme: ThemeData(primarySwatch:Colors.yellow),
// 关闭调试模式的图标
debugShowCheckedModeBanner: false,
);
}
}













