**FusionCharts Suite XT**是全面的跨平台、跨浏览器JavaScript图表套包,其中包括FusionCharts XT、PowerCharts XT 、FusionWidgets XT、FusionMaps XT。支持 ASP、 ASP.NET、 PHP、 JSP、 ColdFusion、 Ruby on Rails、 JavaScript、甚至简单的HTML页面。它是你值得信赖的JavaScript图表解决方案,目前在全球有45万用户选择Fusioncharts来制作专业的JavaScript图表。
可拖动图表是一组特殊的图表,可让您直观地操作图表上的数据,然后将其提交回去。这些图表可大量用于模拟,财务计划等。可拖动的图表使您可以可视化数据变形以更新图表中的数字。这些图表从多系列列,多系列折线和多系列面积图得出其基本特征。
FusionCharts Suite XT提供以下三种可拖动图表:
- 可拖动列2D图表
- 可拖动的2D线图
- 可拖动区域2D图表
可拖动的2D柱形图
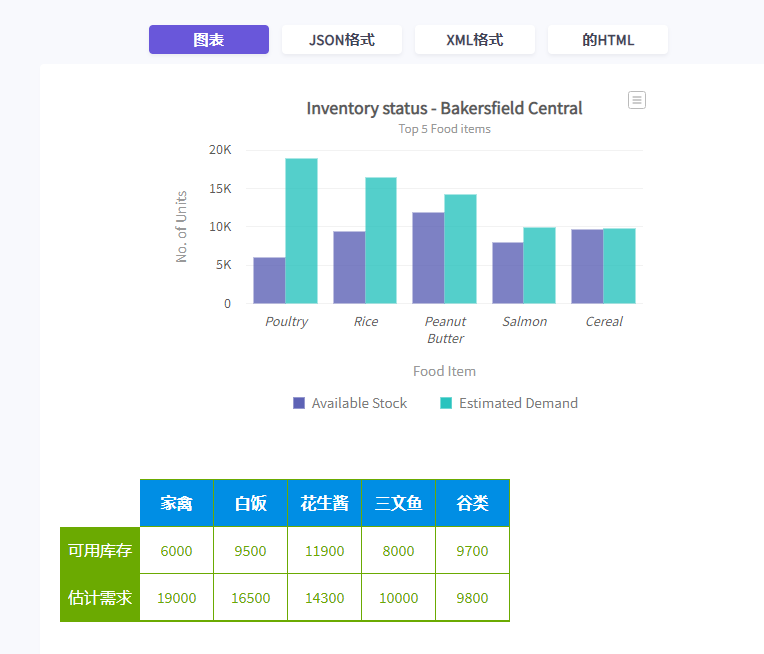
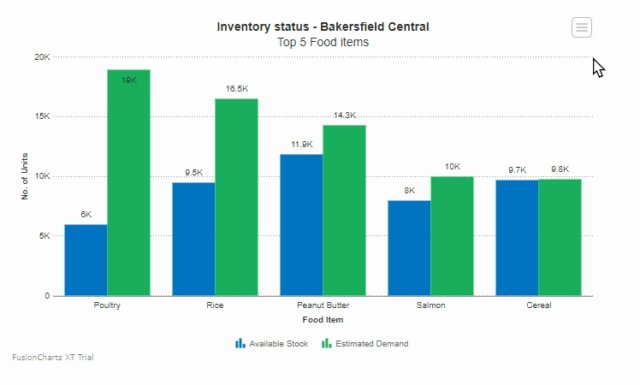
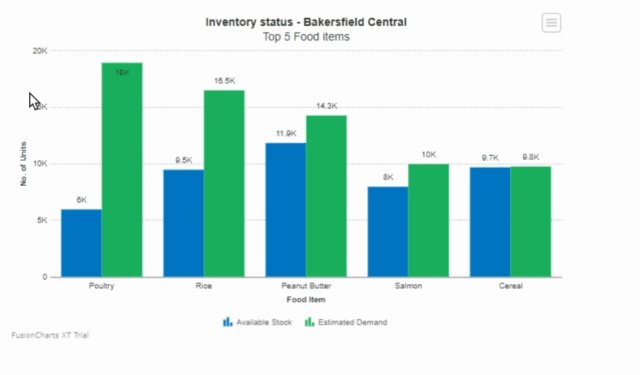
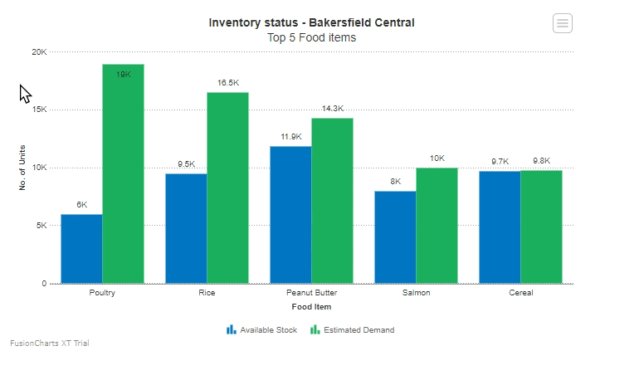
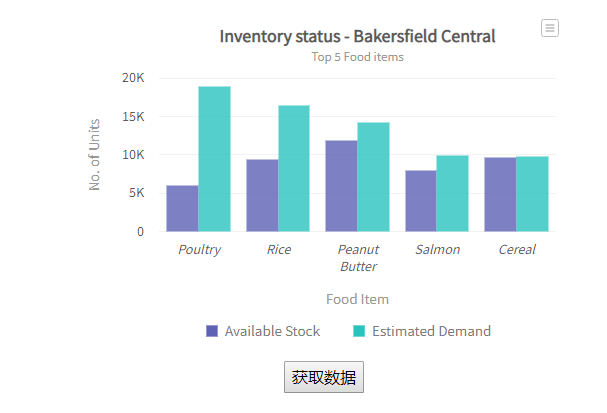
让我们创建我们的第一个可拖动的2D柱形图,显示Bakersfield Central前五种食品的实际和估计库存状态。
要创建可拖动的2D柱形图,请执行以下步骤:
- 在JSON数据中,以"
": " "格式设置属性及其对应的值。 - 使用type属性指定图表类型。要呈现可拖动的图表,请设置dragcolumn2D。
- 使用renderAt属性设置容器对象。
- 使用width和height属性指定图表的尺寸。
- 使用dataFormat属性设置要传递给图表对象的数据类型(JSON / XML)。
- 设置allowDrag属性以指定表示数据集的数据图是否可拖动。将此属性设置0为禁用可拖动的数据图,并将其设置为1(默认)以使其可拖动。此属性属于dataset对象,并使数据集的所有数据图都可拖动。
有关属性的详细列表,请参见可拖动2D柱形图的图表属性页面。
上面的代码的可拖动的2D柱形图如下所示:

在上图中,代表估计值的数据图是可拖动的。
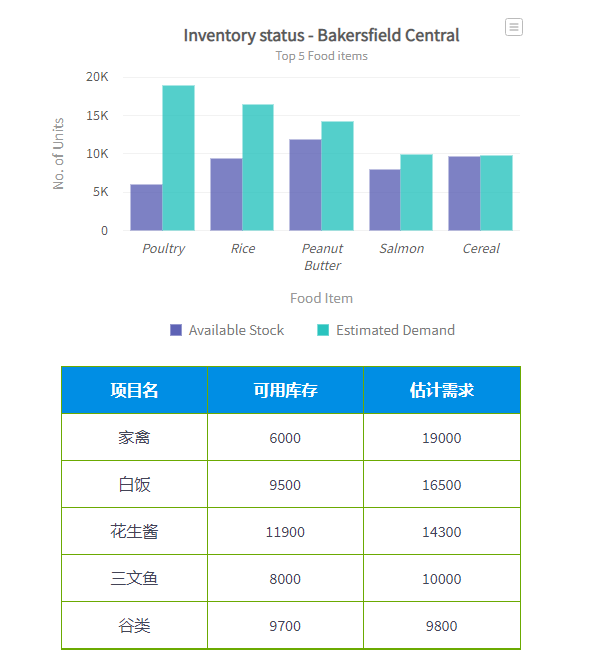
上面的示例还显示了一个外部表,其中包含“估计的需求”数据集中的值。图表上的值一旦更新,表格也将更新。这是通过使用dataPlotDragEnd事件检索更新的值来完成的。
观察到Restore图表上还有一个按钮。单击恢复按钮后,所有数据将重置为其原始值。这是使用dataRestored事件完成的。
一旦完成了数据的可视更新,就可以将数据作为表单数据(例如HTML表单)提交回服务器,或者提交给与图表在同一页面上的JavaScript函数。然后,这些JavaScript函数可以处理数据并做有需要的事情。
可拖动的2D线图
要渲染可拖动的2D折线图,请将type属性的值从更改dragcolumn2d为dragline。
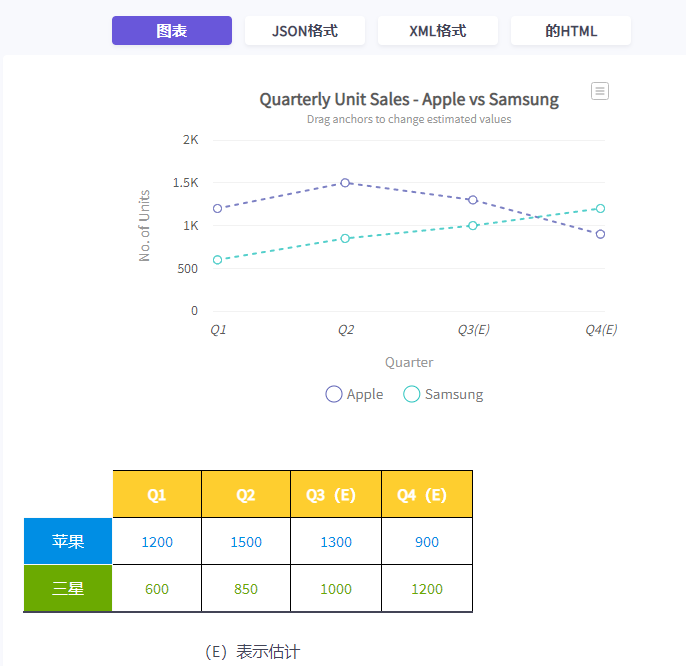
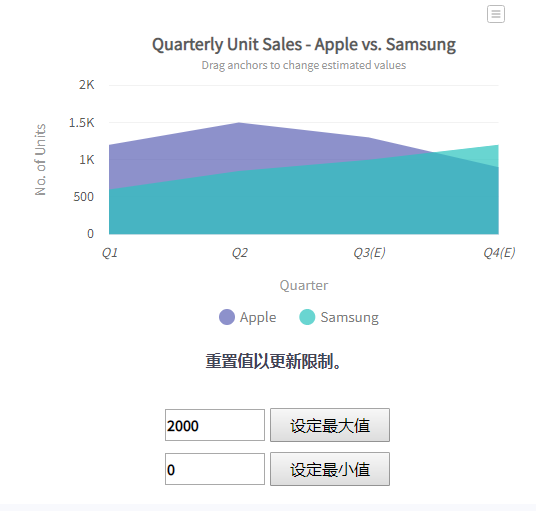
该示例将展示苹果和三星的季度销售额。这些指标将代表苹果和三星第三季度和第四季度的销售预测是可拖动的。回想一下,在上面的可拖动二维列图表中,我们已将一个数据集的所有数据图配置为可拖动。但是,在此图表中,我们仅使所有数据集的选定数据点可拖动。
有关属性的详细列表,请参阅可拖动线2D图表的图表属性页面。
创建的可拖动的2D折线图用于绘制Apple和Samsung的季度销售额,如下所示:

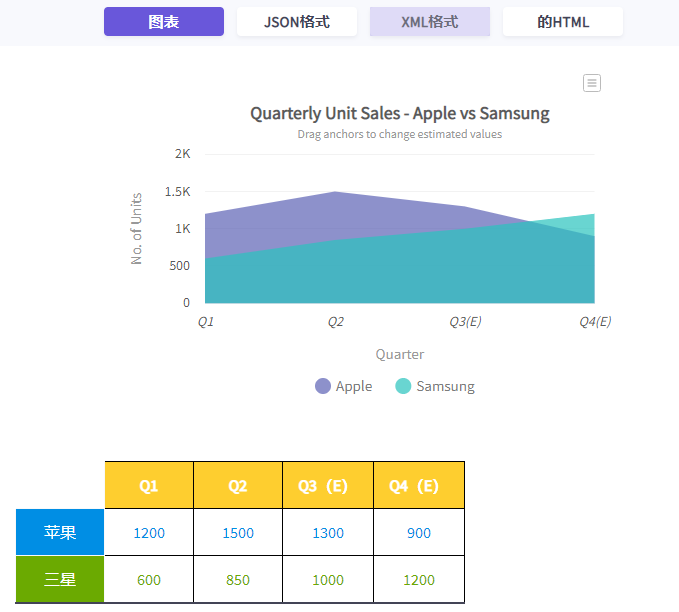
可拖动区域2D图表
要渲染可拖动区域2D图表,请将type属性的值从更改dragline为dragarea。其余数据结构保持不变。
有关属性的详细列表,请参见可拖动区域2D图表的图表属性页面。
这样创建的可拖动区域2D图表如下所示:

现在,让我们自定义图表的外观和属性。
改变轴线限制
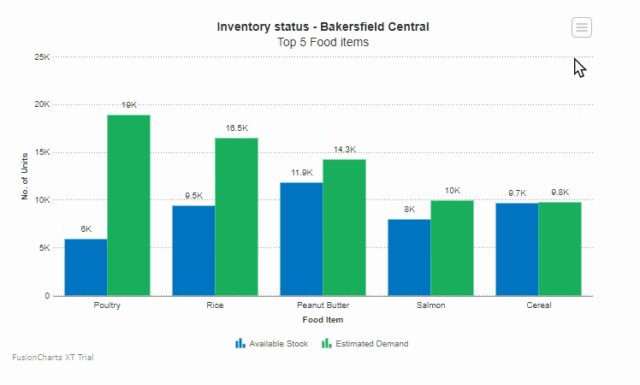
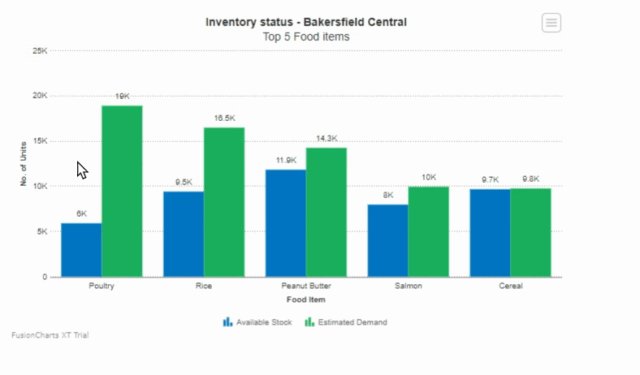
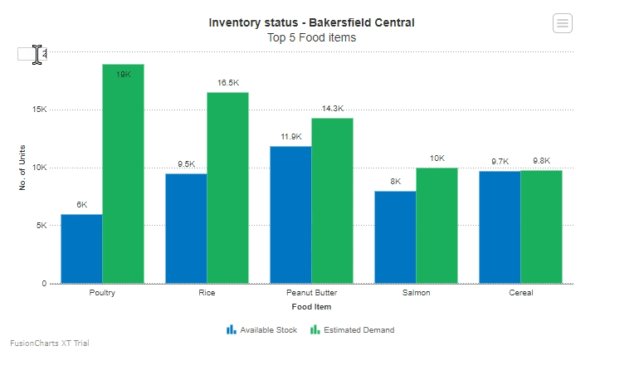
默认情况下,该图表根据提供给它的数据计算y轴的上下限。要使该列采用此轴范围内未涵盖的值,请使用图表右上方的菜单按钮增加或减少限制。
单击菜单按钮,将显示一个带有用于增加或减少上限和下限的选项的弹出窗口。
选择以上任一选项,以使用自动计算的间隔增加或减少图表限制。

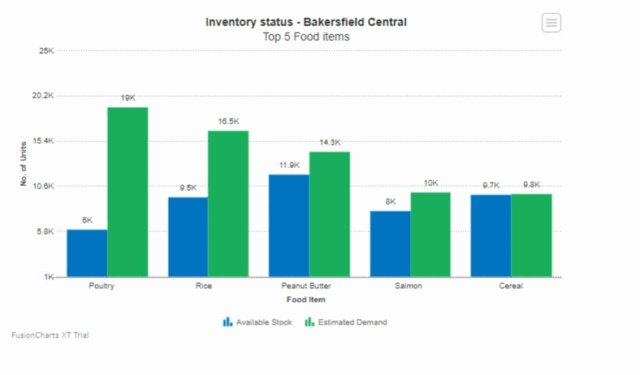
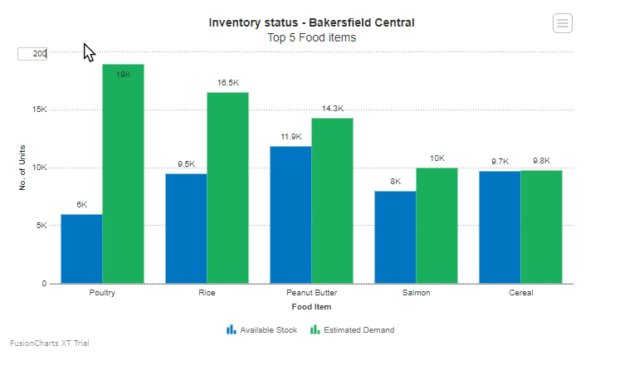
但是,要设置上限/下限的手动值,请单击限制并直接进行编辑。

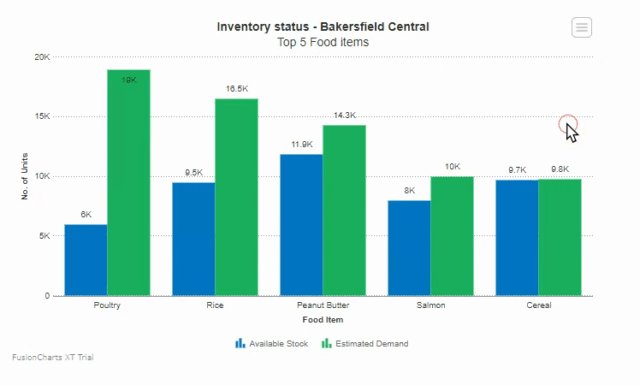
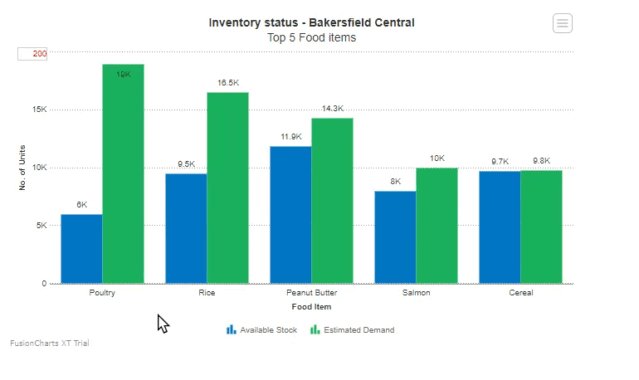
如果输入的限制值不能被图表接受,则该值将变为红色,表明该值不能被接受,如下所示:

管理使用JavaScript API图极限
通过FusionCharts Suite XT,您可以使用JavaScript API设置和检索图表的上限和下限。下面列出了一些设置和检索图表限制的方法:
- setUpperLimit()-设置此属性以指定图表的新上限。它以限值的数值作为参数。如果该值大于图表的所有数据图的最大值,则图表将设置图表的新上限并返回true。如果该值小于数据图的最大值,则该图表不设置上限,并返回false。
- setLowerLimit()-设置此属性以指定图表的新下限。它以限值的数值作为参数。如果该值小于图表所有数据图的最小值,则图表将设置图表的新下限并返回true。如果该值大于数据图的最小值,则图表不会设置下限,并返回false。
- getUpperLimit() -设置此属性可返回图表的当前上限。
- getLowerLimit() -设置此属性可返回图表的当前下限。
请参阅下面给出的代码:
events: { 'rendered': function(evtObj, argObj) { var chartIns = evtObj.sender, chartMaxLimit = chartIns.getUpperLimit(), chartMinLimit = chartIns.getLowerLimit(); document.getElementById('max-limit').value = chartMaxLimit; document.getElementById('min-limit').value = chartMinLimit; }, 'beforeRender': function(evt, args) { if (!document.getElementById('controllers')) { var controllers = document.createElement('div'), chartRef = evt.sender, maxBtn, minBtn, maxTxtFld, minTxtFld,
setMaxLimit = function() {
var maxLimit = maxTxtFld.value,
crntLimit = chartRef && chartRef.getUpperLimit(),
status;
if (maxLimit != crntLimit) {
status = chartRef && chartRef.setUpperLimit(maxLimit);
if (status) {
alert('Max limit updated successfully');
} else {
maxTxtFld.value = crntLimit;
alert('Max limit could not be updated!')
}
}
},
setMinLimit = function() {
var minLimit = minTxtFld.value,
crntLimit = chartRef && chartRef.getLowerLimit(),
status;
if (minLimit != crntLimit) {
status = chartRef && chartRef.setLowerLimit(minLimit);
if (status) {
alert('Min limit updated successfully');
} else {
minTxtFld.value = crntLimit;
alert('Min limit could not be updated!')
}
}
};
controllers.setAttribute('id', 'controllers');
// Create elements inside div
controllers.innerHTML = '<div id="controllers" style="margin-left: 20px;font-weight:bold;"><p>Reset values to update limits.<p><div style="padding-top: 10px;"><span><input type="text" id="max-limit" style="max-width: 100px;font-weight: bold; margin-bottom:0px !important;"/><input type="button" id="max-btn" style="font-size: 16px; margin-left: 5px; margin-top: 0px; padding: 2px 5px; width:120px;" value="Set Max Value"/></span></div><div style="padding-top: 10px;"><span><input type="text" id="min-limit" style="max-width: 100px;font-weight: bold; margin-bottom:0px !important;"/><input type="button" id="min-btn" style="font-size: 16px; margin-left: 5px; margin-top: 0px; padding: 2px 5px; width:120px;" value="Set Min Value"/></span></div></div>';
args.container.parentNode.insertBefore(controllers, args.container.nextSibling);\\\\
maxBtn = document.getElementById('max-btn');
minBtn = document.getElementById('min-btn');
maxTxtFld = document.getElementById('max-limit');
minTxtFld = document.getElementById('min-limit');
//Add listener to buttons
if (maxBtn.addEventListener) {
maxBtn.addEventListener("click", setMaxLimit);
minBtn.addEventListener("click", setMinLimit);
} else {
maxBtn.onclick && maxBtn.onclick(setMaxLimit);
minBtn.onclick && minBtn.onclick(setMinLimit);
}
}
}
}
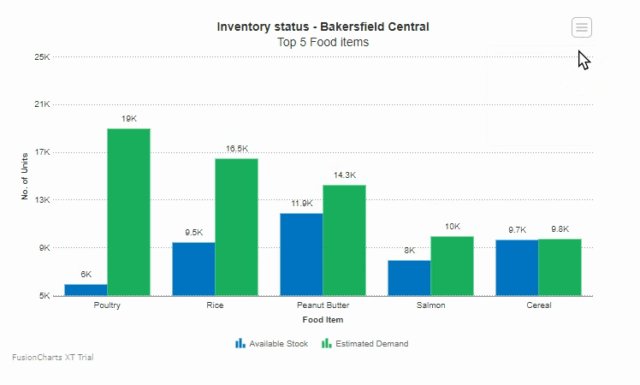
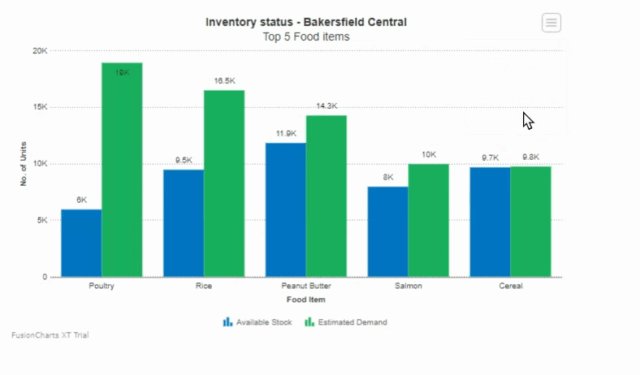
配置为使用JavaScript API管理图表限制的可拖动区域图表如下所示:

捕捉到最近的分区线
限制数据图相对于图表上分隔线的拖动,即,可以将数据图配置为在落入分隔线的指定距离内时捕捉到最近的分隔线。
要捕捉到最接近的分割线,请按照以下步骤操作:
- 指定snapToDivOnly属性以设置将数据点拖到图表上最接近的分隔线的位置。数据点无法获取任何两条分隔线之间的值,因此,它们将始终落在分隔线值上。
- 拖动面积图时,将其捕捉到图表上最近的分隔线。为此,只需将snapToDiv属性设置为1。此属性与snapToDivOnly属性之间的区别在于,该属性snapToDivOnly(设置为1时)允许您将数据点拖到div线上。但是,使用此属性,您可以创建“粘性”类型的接口,以便当数据点放置在分隔线附近时,它将采用分隔线值。但是,如果将其放在更远的位置,它将保持原样。
- 设置snapToDivRelaxation属性以指定距数据点表现为粘性的分隔线的距离(以像素为单位)。 注意:仅当该snapToDiv属性设置为时,此属性才有效1。
- 将doNotSnap属性设置为1,这将不允许数据点粘在div线上。将此属性设置为0将允许他们坚持。
请参阅下面给出的代码:
{ "chart": { "snapToDiv": "1", "snapToDivRelaxation": "5" } }
配置为捕捉到最接近的div间隔的可拖动柱形图如下所示:

检索数据集
可以将可拖动的2D柱形图表配置为检索JSON数据并将其呈现在警报窗口中。getJSONData需要在现有图表上调用该函数。它获取以JSON格式在图表上设置的数据。在没有数据集的图表上调用此函数将返回一个空{ }对象。
检索数据集的图表如下所示:

可拖动的2D柱形图表也可以配置为检索XML和CSV格式的数据。检索它们的功能是:
- getXMLData-设置此功能可获取以XML格式在图表上设置的数据。需要在现有图表上调用此函数。如果在未设置数据的图表上调用此函数,它将返回一个空
元素作为字符串。 - getCSVData-设置此功能以获取在CSV格式的图表上设置的数据。返回的数据是已提供给图表的最可能的逗号分隔值表示形式。导出的数据不包含在图表上设置的任何功能或外观属性。
其余数据结构与JSON格式相同。
检索数据使用getDataWithID()函数
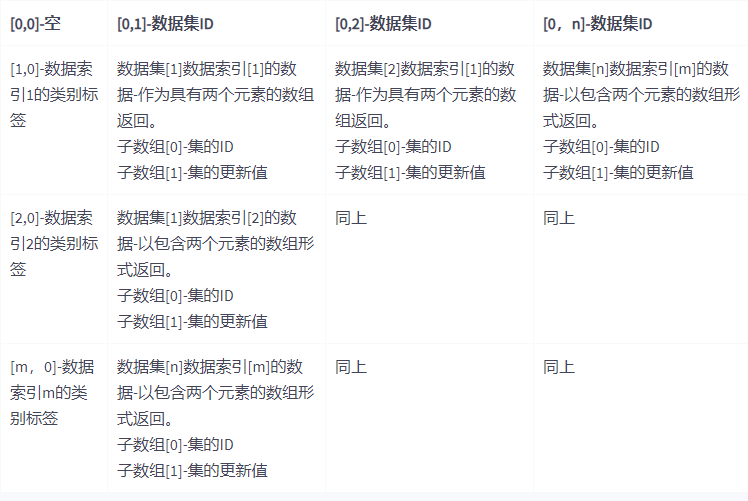
该getDataWithID()函数返回一个三维数组,其中包含数据和数据集ID。一旦获得了图表的参考,就可以调用该函数来检索数据。
配置为使用该getDataWithID()函数检索数据的可拖动柱形图如下所示:

该getDataWithID()函数返回的数据未经任何编辑。
该方法的关键指标是:
- 数组的[0,0]索引为空。
- 返回的数组中的第一行包含水平(顺序)放置的每个数据集的系列名称。
- 返回的数组的第一列包含所有类别的标签。
- 其余的列映射到它们各自的类别和数据集。对于每个数据,将返回其ID和图表上的最后更新值。在我们的示例中,由于我们没有在图表上直观地更改任何数据,因此它显示的是原始数据。
下面给出的是此函数返回的三维数组的结构:

检索数据使用的getData()函数
该getData()函数与该函数相似,不同之getDataWithID()处在于它仅返回图表上数据的更新值,而不返回其ID。
因此,该getData()函数返回的数组是一个二维数组,其中每个数据单元格仅包含表示图表上数据最终值的数值。
配置为使用该getData()方法检索数据的拖动柱形图如下所示:

想要购买FusionCharts Suite XT正版授权,或了解更多产品信息请点击【咨询在线客服】