一:form表单标签的文件上传
1: 浏览器:
html文件
<h4>form文件上传</h4>
<form action="/file_put/" method="post" enctype="multipart/form-data">
{% csrf_token %}
姓名<input type="text" name="user">
文件<input type="file" name="file_obj">
<input type="submit">
</form>
2:服务端:
urls.py
path('file_put/', views.file_put),
views.py
def file_put(request):
print(request.POST) #<QueryDict: {'csrfmiddlewaretoken': ['Cng1EW8TV1sbsknKXTQfsJHeGkvStPI33d9KNBkkur39tsuG68xROGmyZ9hZkcap'], 'user': ['lilz']}>
print(request.FILES) #<MultiValueDict: {'file_obj': [<InMemoryUploadedFile: 1.doc (application/msword)>]}>
file_obj=request.FILES.get('file_obj') #获取到文件对象
# 文件对象有一个name属性,获取文件名称字符串
print(file_obj.name)
path=file_obj.name #文件名
from homework import settings #setting文件中有绝对路径
import os
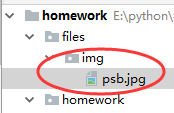
path=os.path.join(settings.BASE_DIR,"files","img",path) #拼文件名的路径
with open(path,"wb") as f: #写入文件
for line in file_obj:
f.write(line)
return HttpResponse('ok')
效果:


二:ajax文件上传
服务端和form表单的形式一样,不变
客户端浏览器:
<h4>4 Ajax形式的文件上传</h4>
<div>
姓名<input type="text" id="user">
文件<input type="file" name="file_obj" id="file">
<input type="button" class="filebtn" value="提交">
<p class="msg"></p>
</div>
<script>
{#发送文件#}
$('.filebtn').click(function () {
var formdata=new FormData(); //实例化,formdata格式
//$('#file')[0].file[0]获取文件对象
formdata.append("file_obj",$("#file")[0].files[0]);
formdata.append("user",$("#user").val());
$.ajax({
url:'/file_put/',
type:'post',
data:formdata,
//ajax 上传文件必备参数
processData: false , // 不处理数据
contentType: false, // 不设置内容类型
success:function (response) {
console.log(response)
if (response=="ok"){
$(".msg").html("提交成功!")
}
}
})
});
######################------------processData---------################
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false,
那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString()
,最后得到一个[object,Object]形式的结果。
######################------------contentType---------################
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据,
比如contentType:"application/json",即向服务器发送一个json字符串:
$.ajax("/ajax_get",{
data:JSON.stringify({
a:22,
b:33
}),
contentType:"application/json",
type:"POST",
}); //{a: 22, b: 33}
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 views.py: json.loads(request.body.decode("utf8"))
######################------------traditional---------################
traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]},
traditional为false会对数据进行深层次迭代;
效果:


补充:
print(request.body) # 原始的请求体数据
print(request.GET) # GET请求数据
print(request.POST) # POST请求数据
print(request.FILES) # 上传的文件数据









