第四篇(书中 3.1~3.3 内容)
好了,今天继续把昨天的问题解决了。
今天见鬼了。

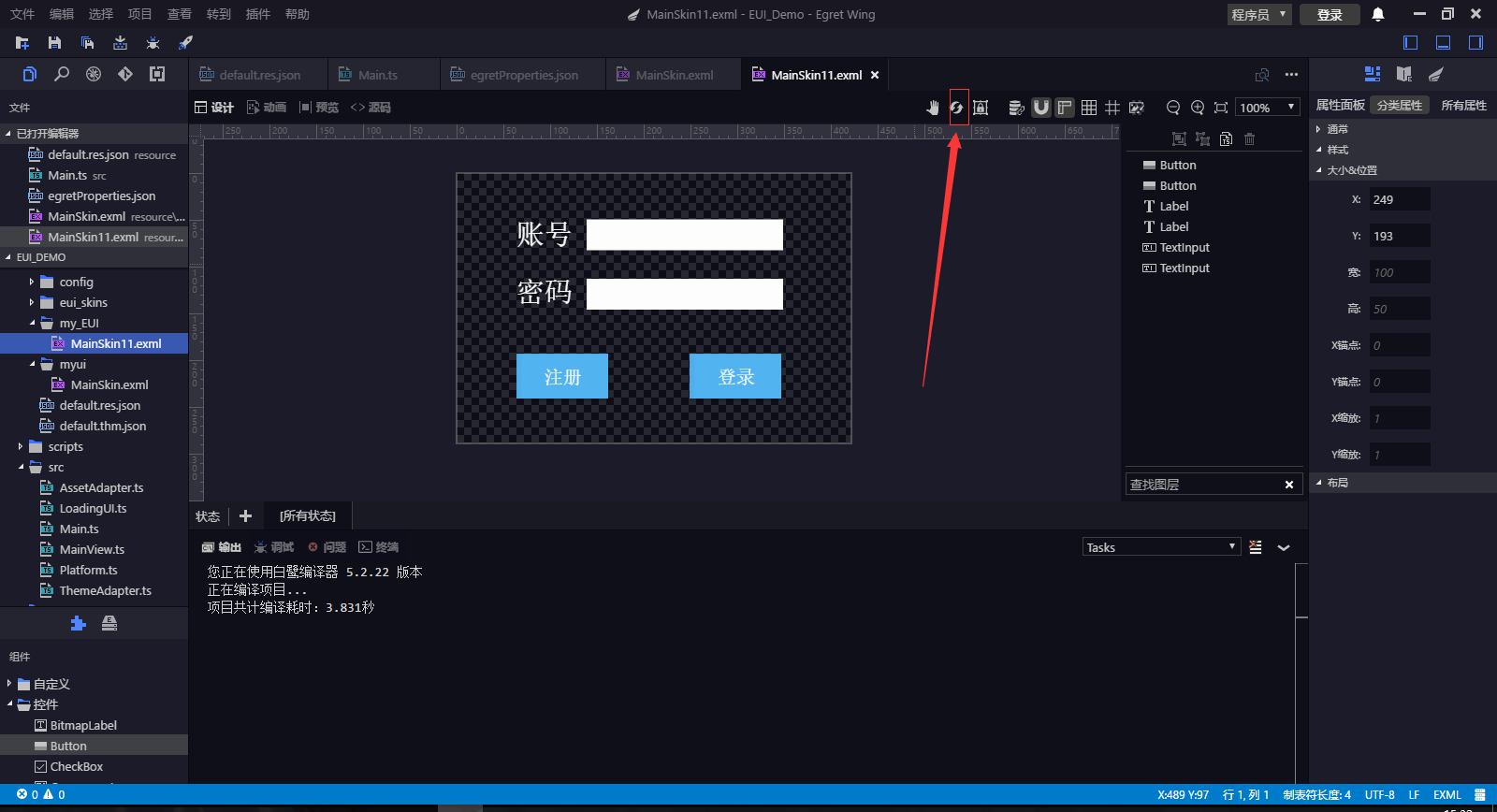
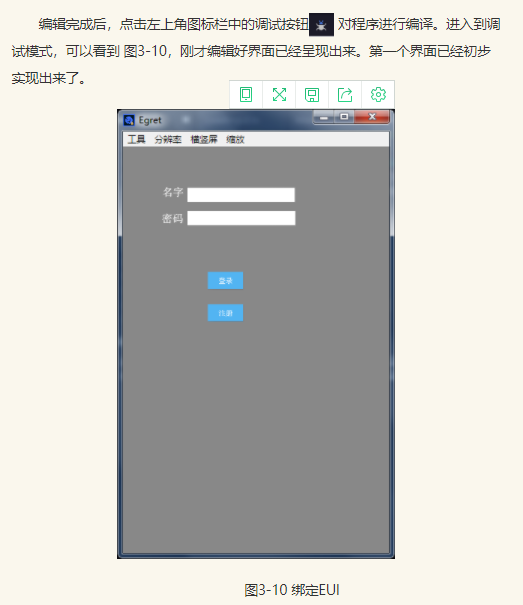
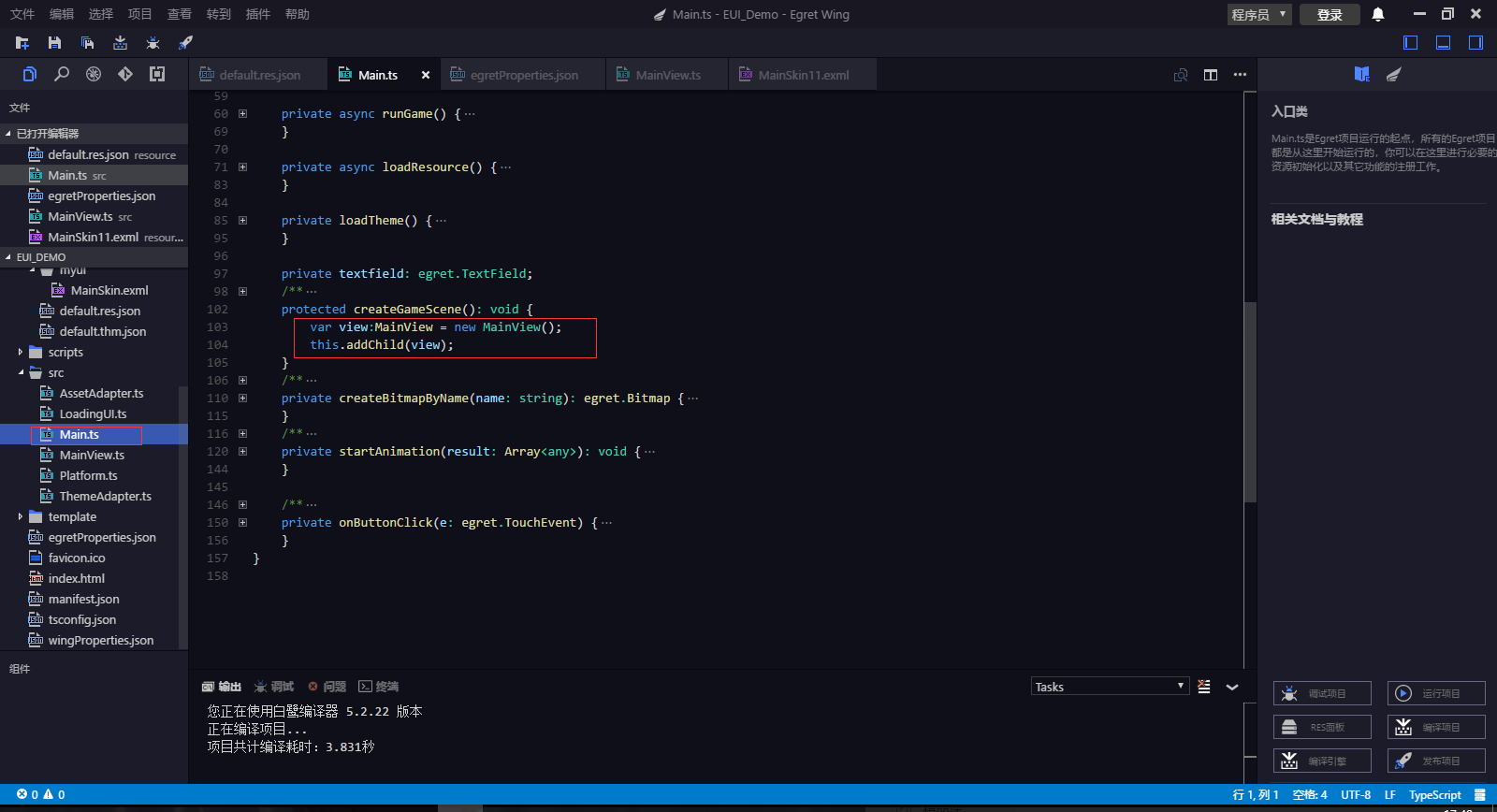
现在界面又出来了。唯一我动过的地方,应该就是这里:

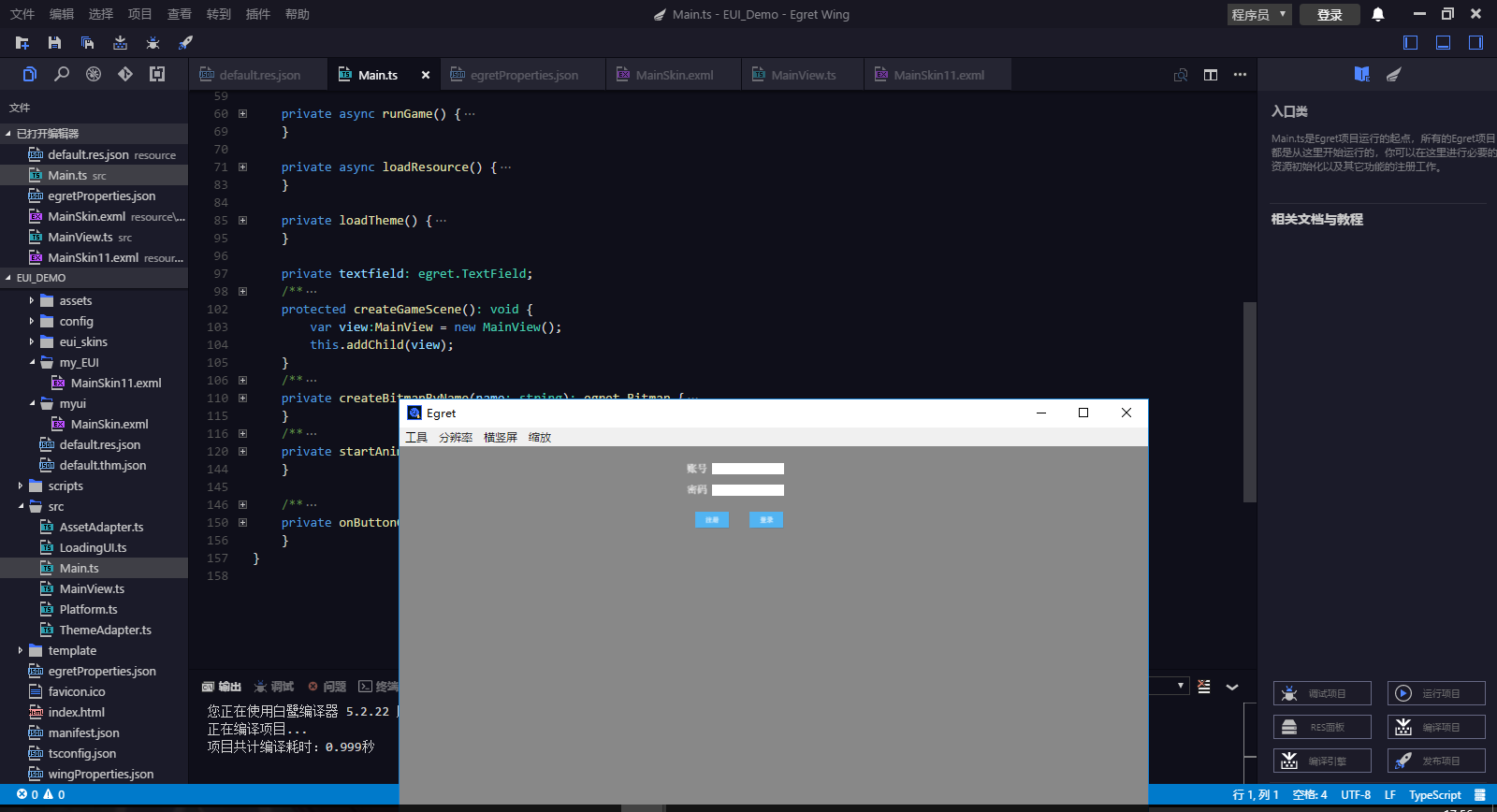
是的,我点了一下刷新。之后,不管我怎么创建新的EXML文件,放在src目录,还是resource目录,界面都会出来了。
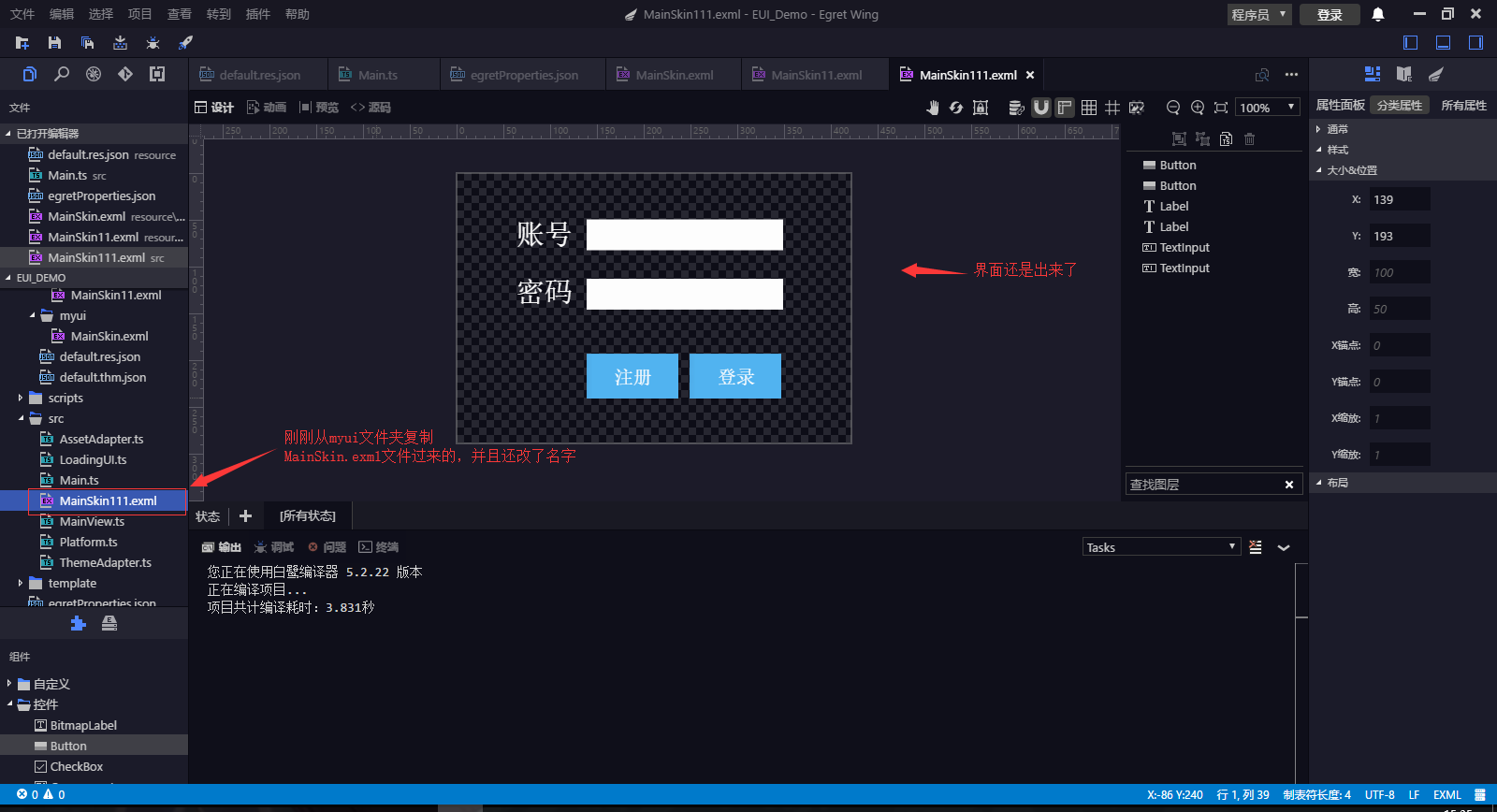
甚至复制MainSkin.exml文件,然后改名,界面照样还是出来了。

既然如此,我们昨天的问题就解决了。接下来往下看:

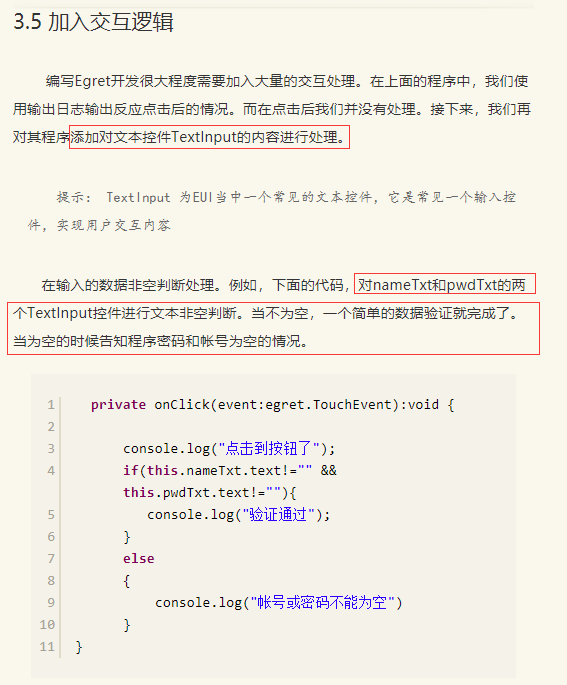
那么接下来,就要对MainSkin.exml文件里的UI界面,进行输入框非空判断了。
不过,在操作之前,需要补充一些前面的知识点,因为3.5节这个知识点,需要 3.1节 3.2节、3.3节 知识点做铺垫。
开始回顾 3.1节 知识点:


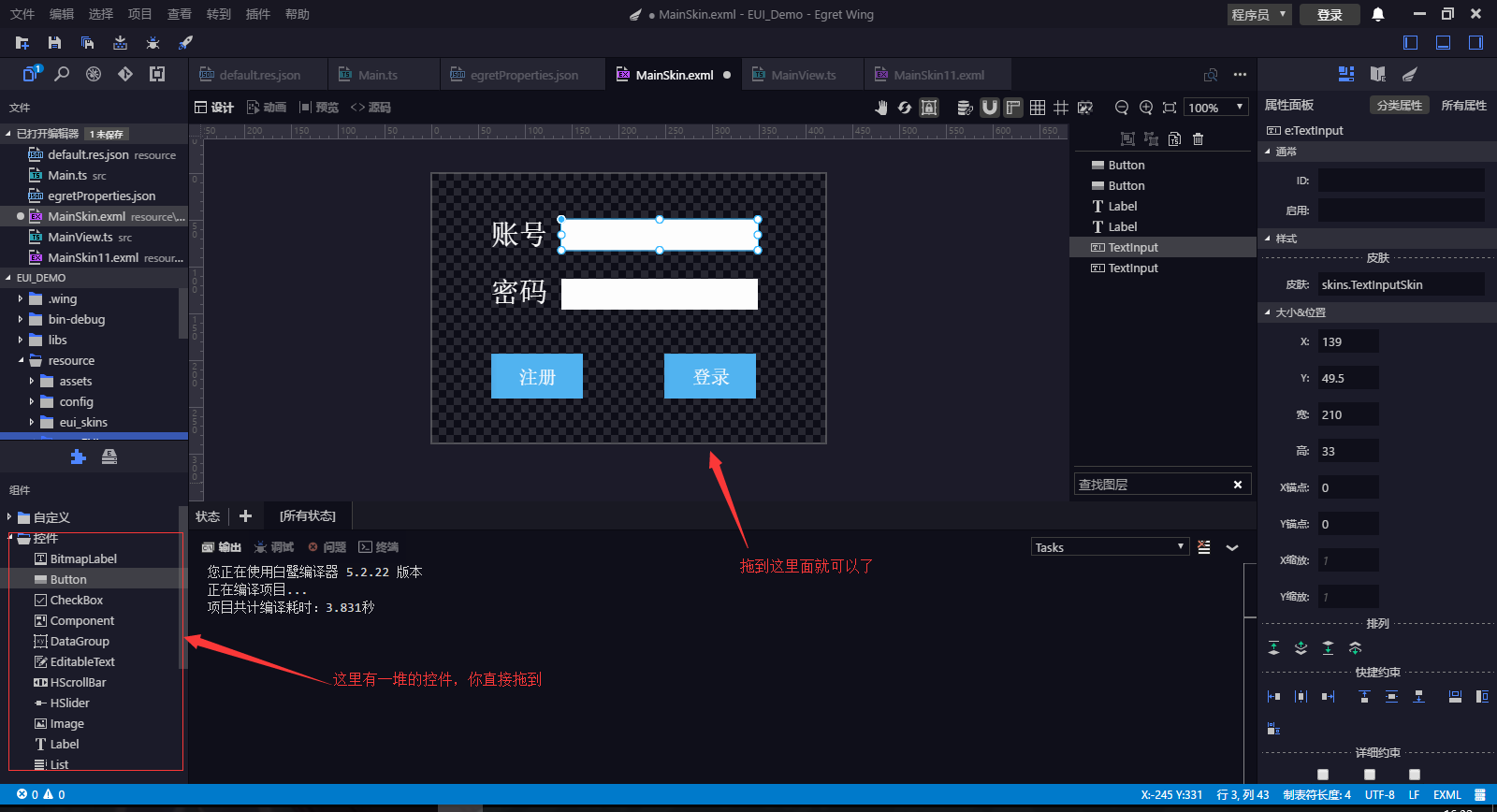
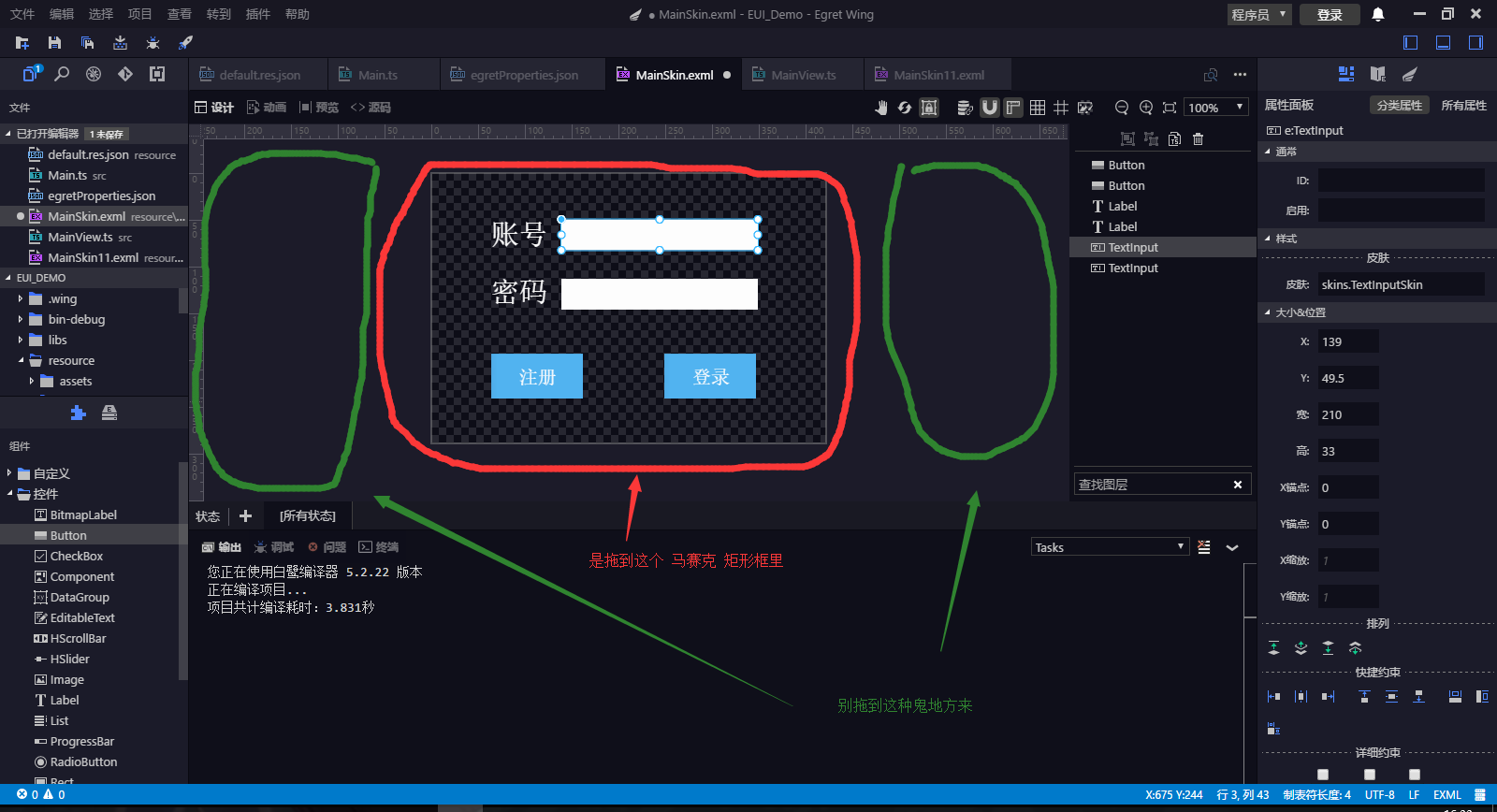
跟着做:

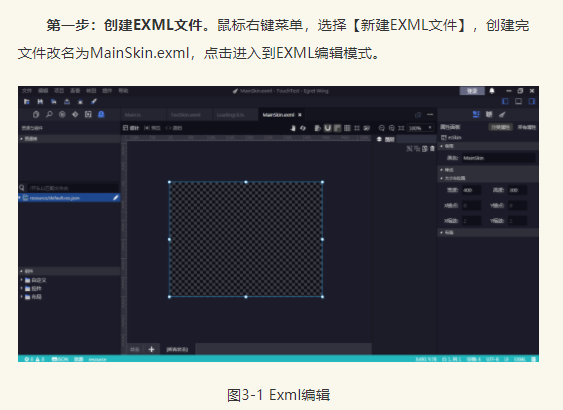
接着是书中 3.1节 内容:


跟着做:


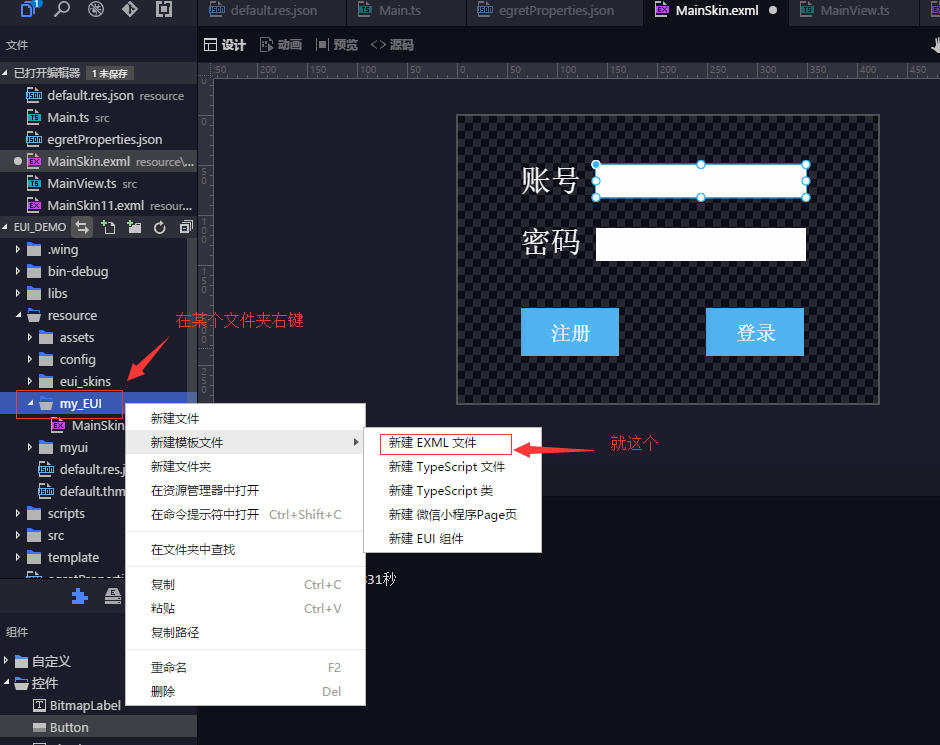
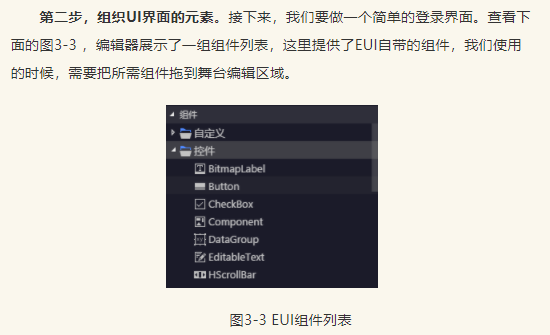
接着是书中 3.1节 内容:


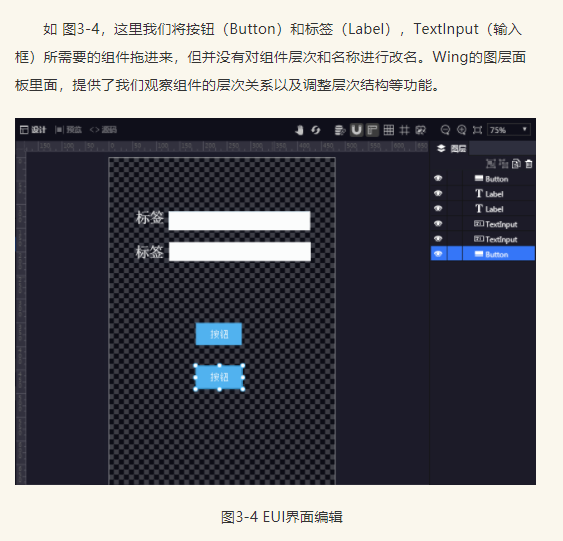
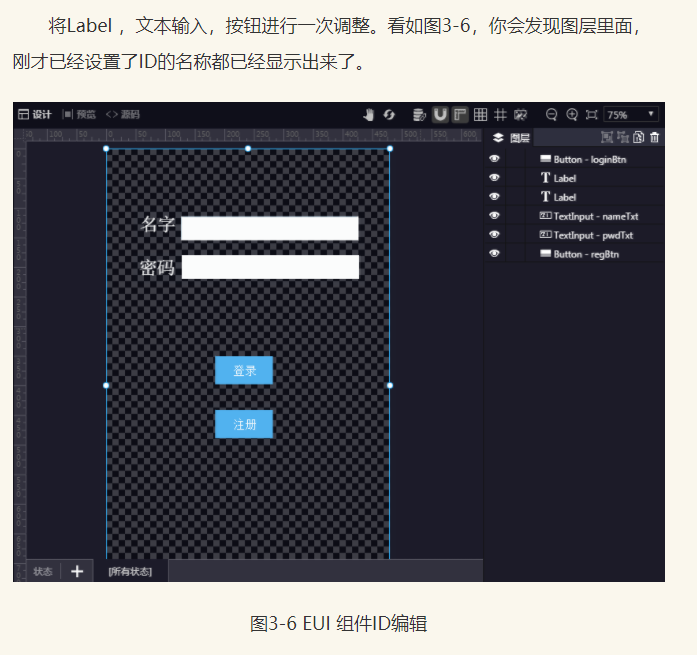
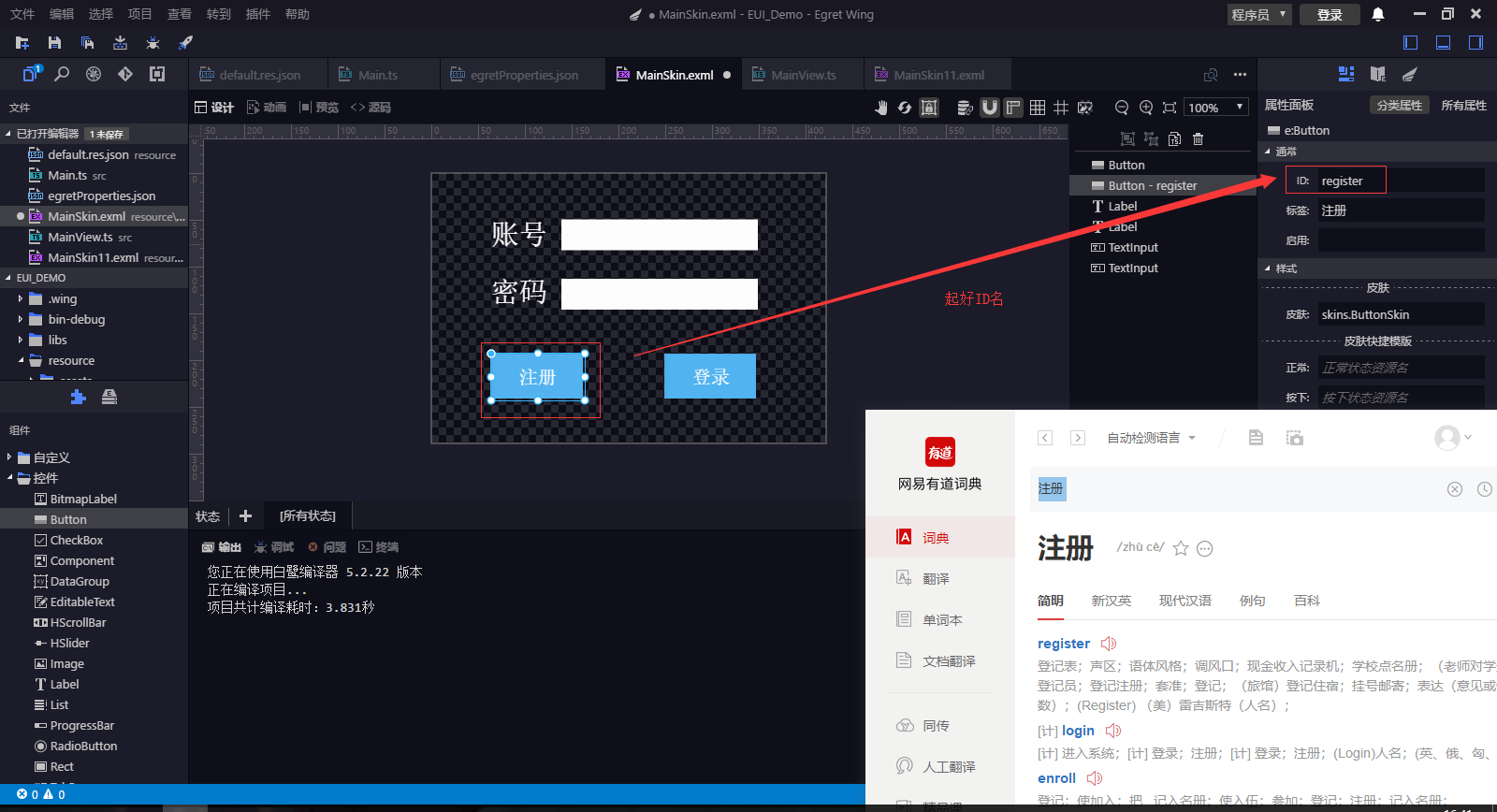
书中提到了2个重点:
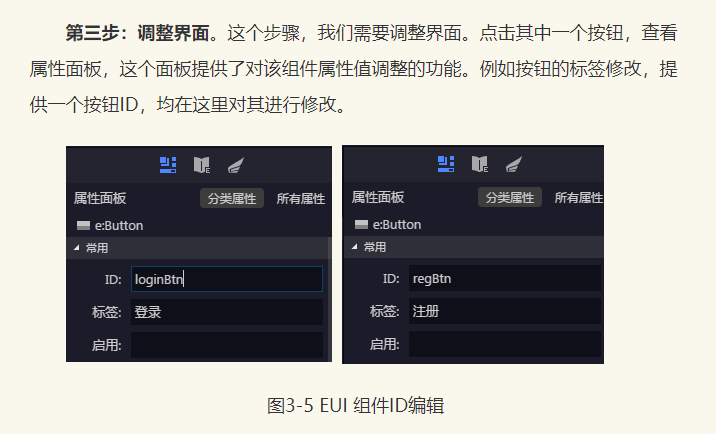
1、给控件起一个ID名
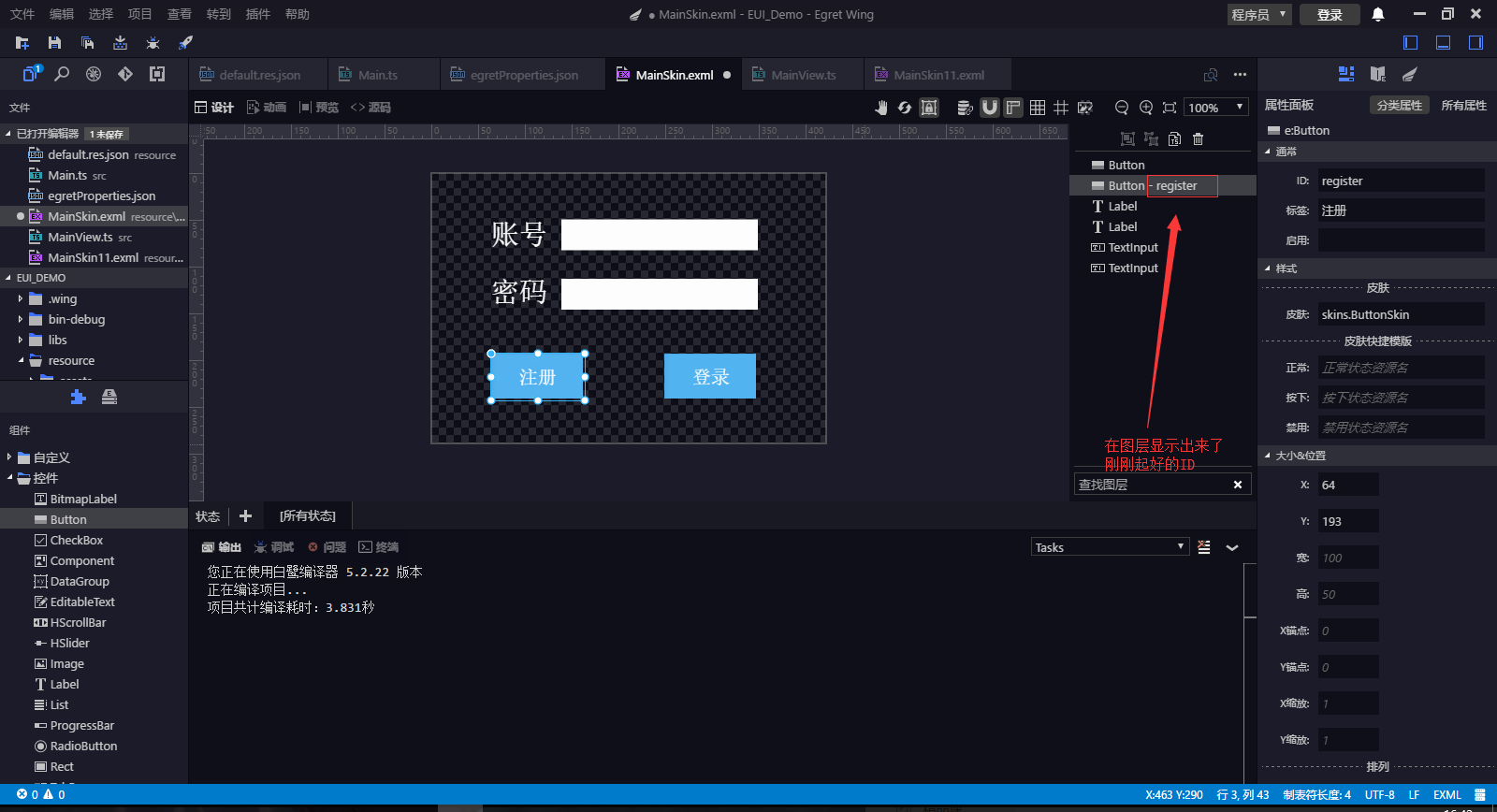
2、可以在图层里,看到起好的ID名
跟着做:
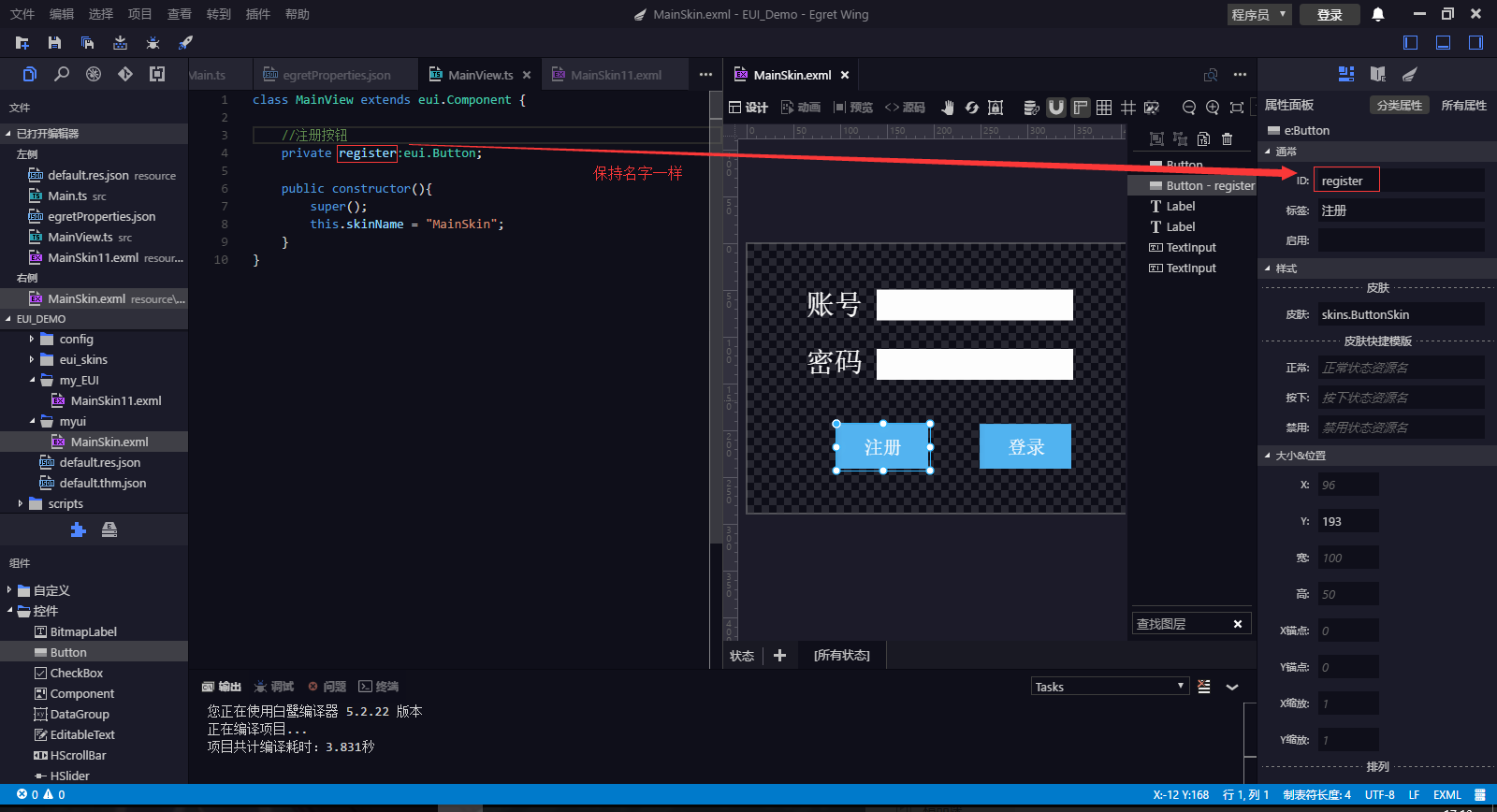
第一点:

第二点:

Egret这方面还是挺贴心的。
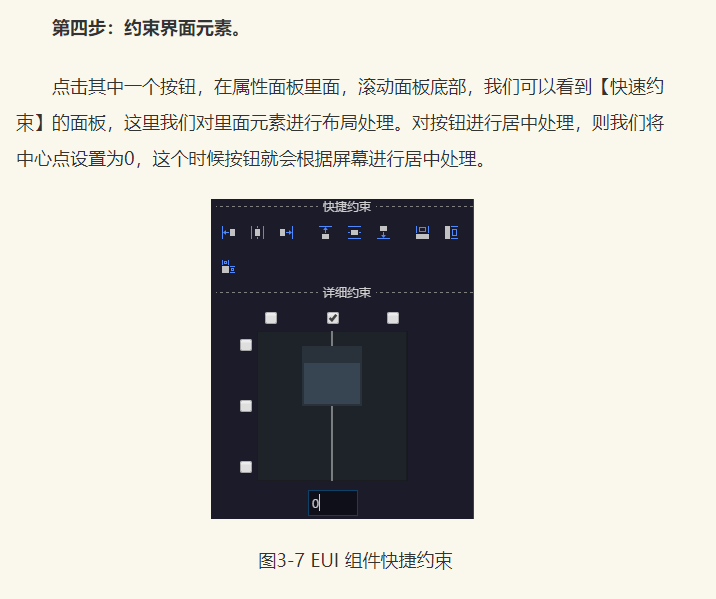
接着是书中 3.1 节 内容:

跟着做:


至此,3.1节 内容完毕。该节内容有以下重点:
1、怎么创建EXML文件
2、怎么组织UI界面
3、怎么给控件起ID名
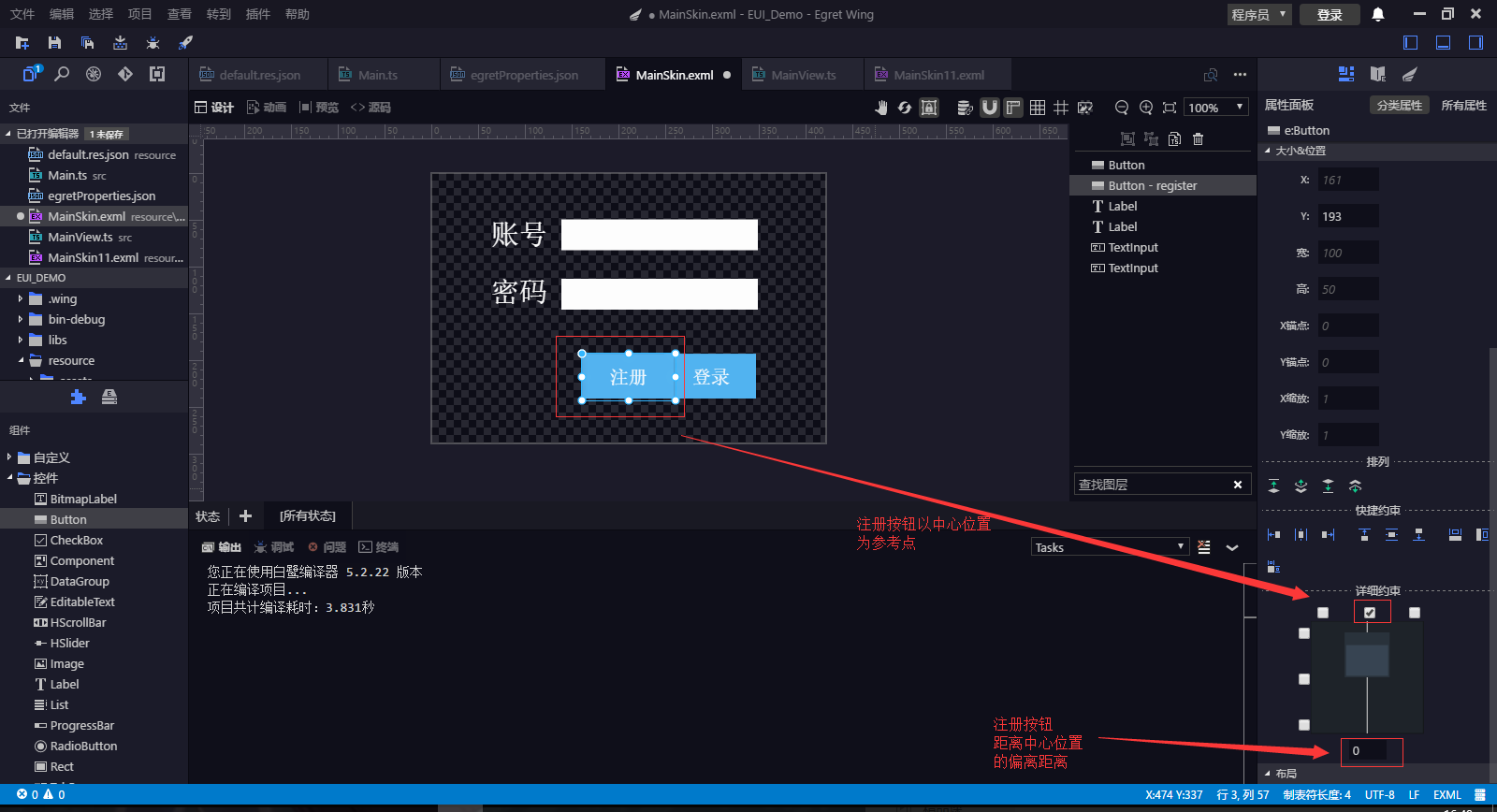
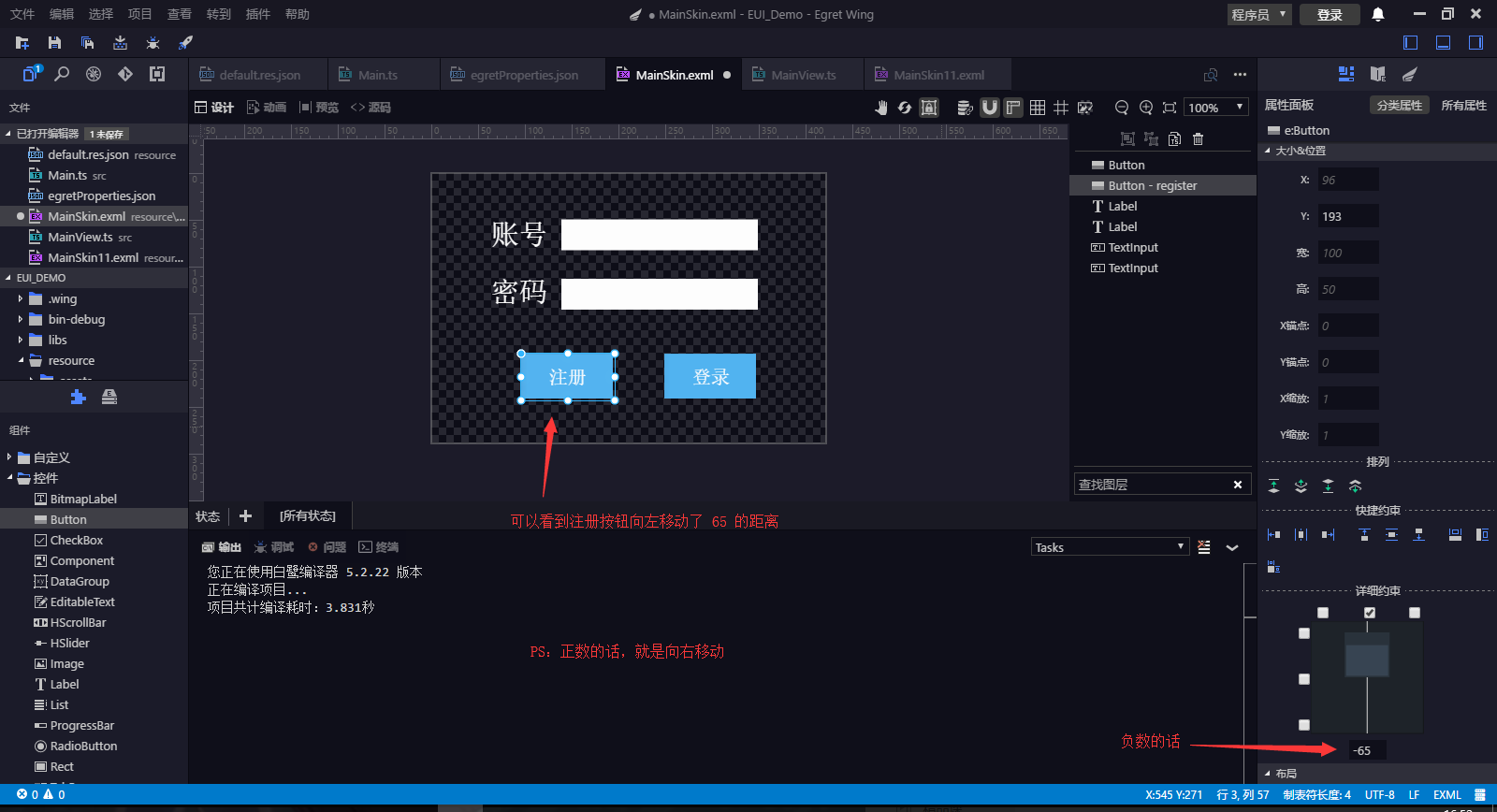
4、怎么控制控件的布局位置
开始回顾 3.2节 知识点:


书中内容提到四个重点:
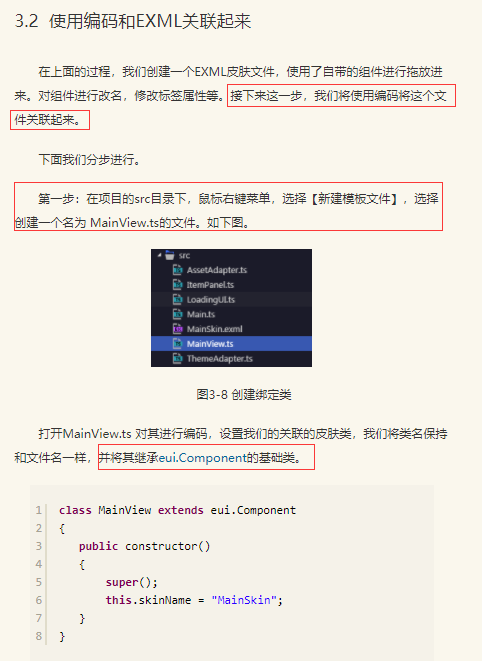
1、我们创建好的 MainSkin.exml 文件,虽然有了界面,但是没有功能,所以
要用编码将 MainSkin.exml 文件关联起来。
2、创建一个 MainView.ts 文件
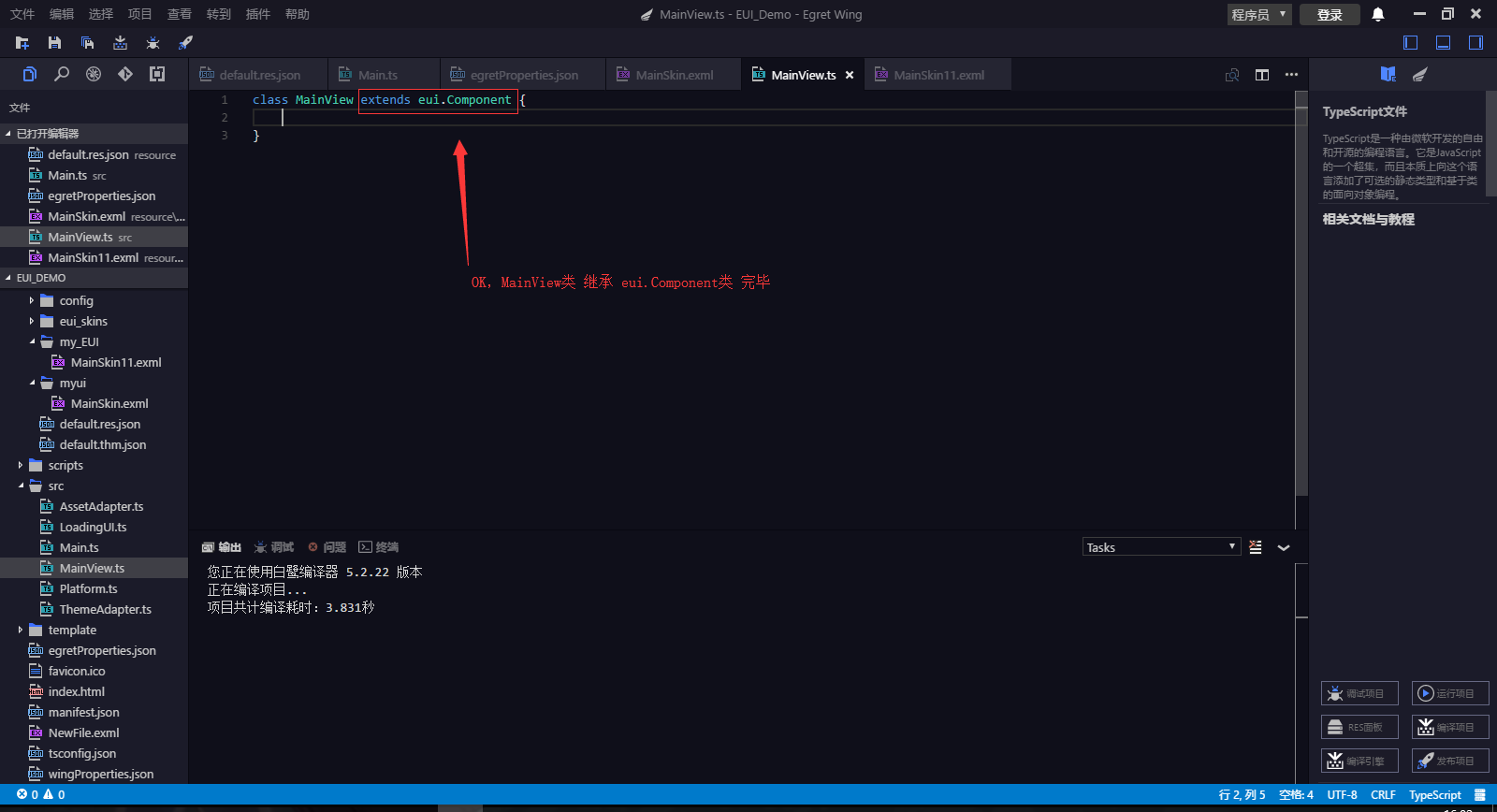
3、MainView.ts 中,要将当前类继承eui.Component基础类
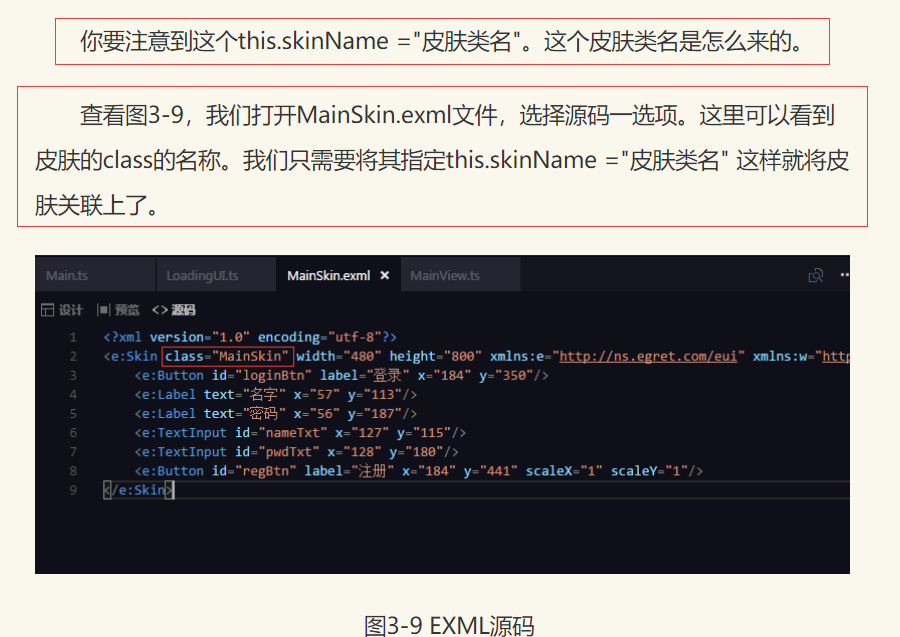
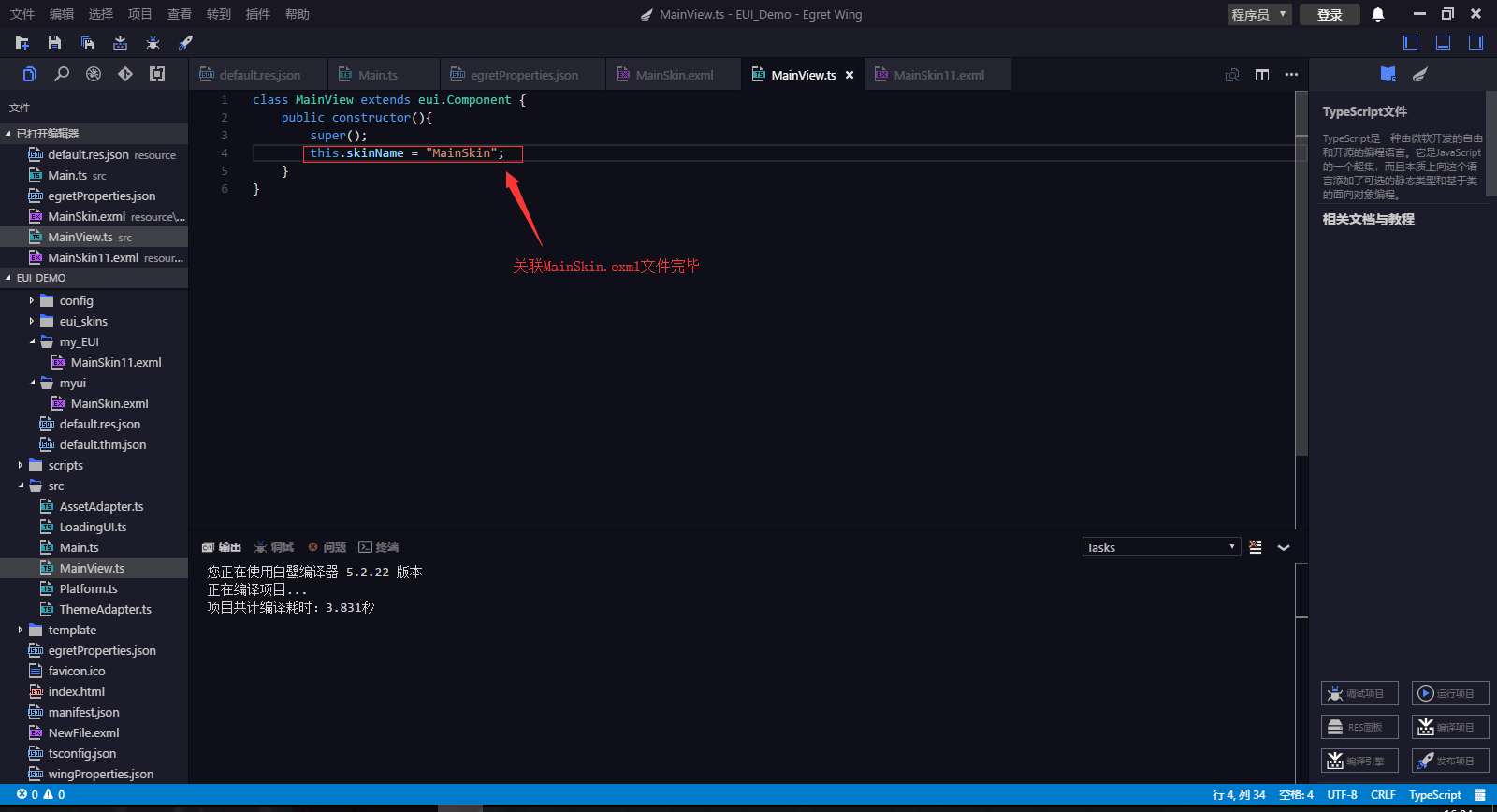
4、this.skinName 这个属性的值,要和MainSkin.exml文件源码中的class类名
一致。这样就表示你想让 MainView.ts 和 MainSkin.exml 关联起来。
this.skinName就是两个文件关联的桥梁。
好,接下来,我跟着做:
第一点和第二点连着一起:

第三点:

第四点:

都跟着做好了,那么现在还需要往下看,还是 3.2节 的内容:



书中提到了2个重点:
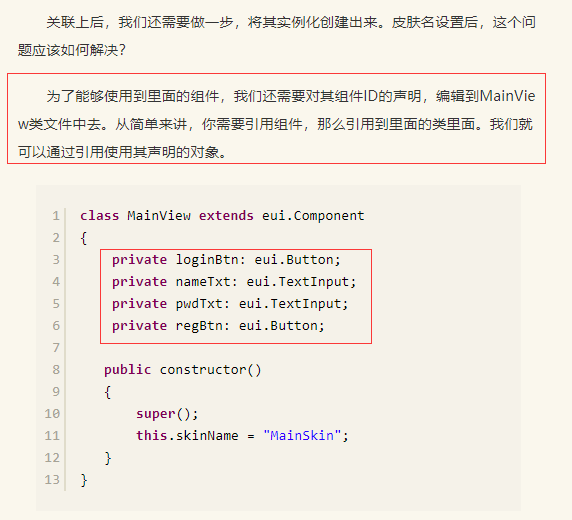
1、设置和控件一样ID的变量名。
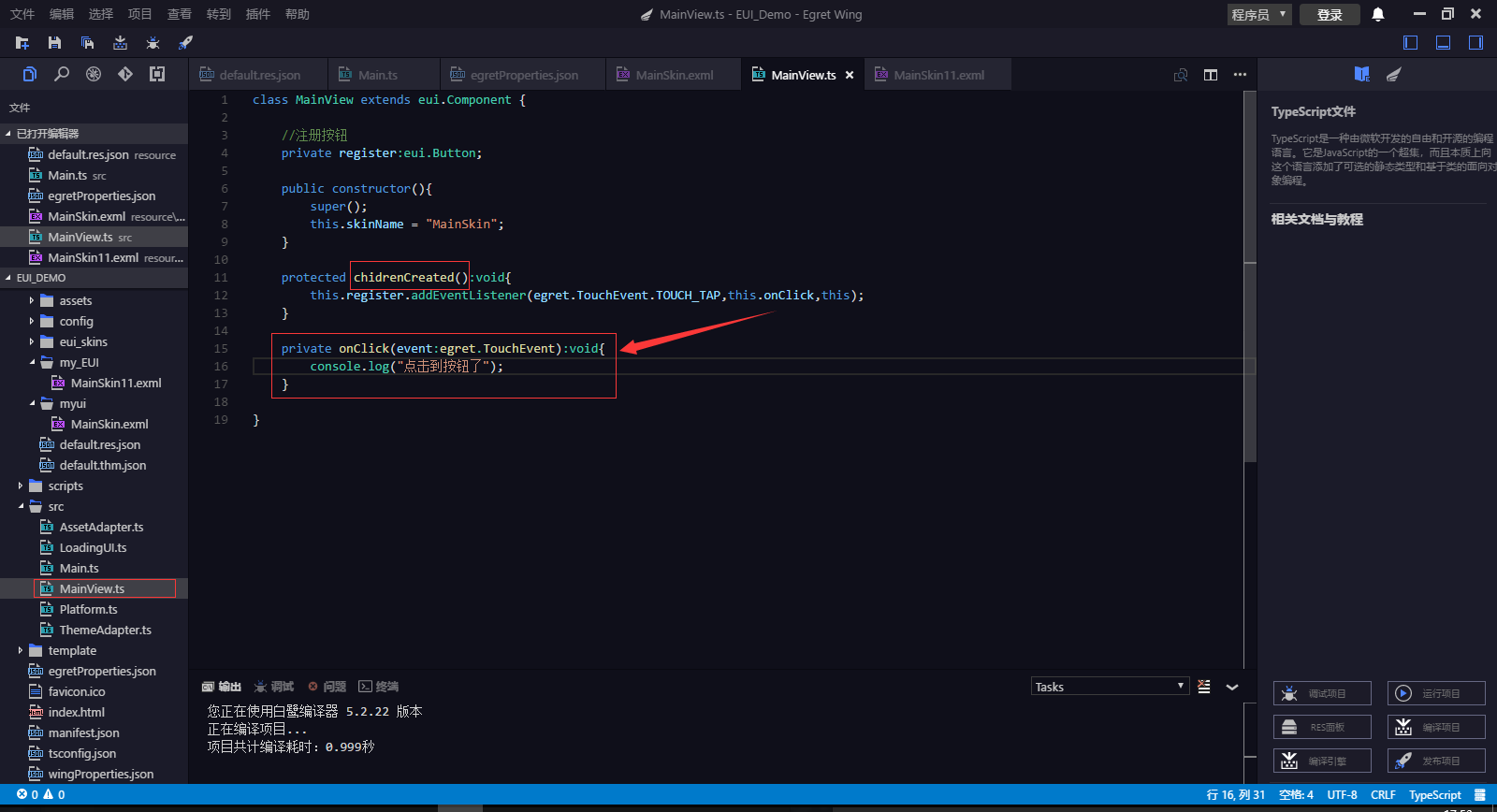
2、在点击按钮时,如何安全的获取到点击事件?childrenCreated()可以提供帮助。
好,跟着做:
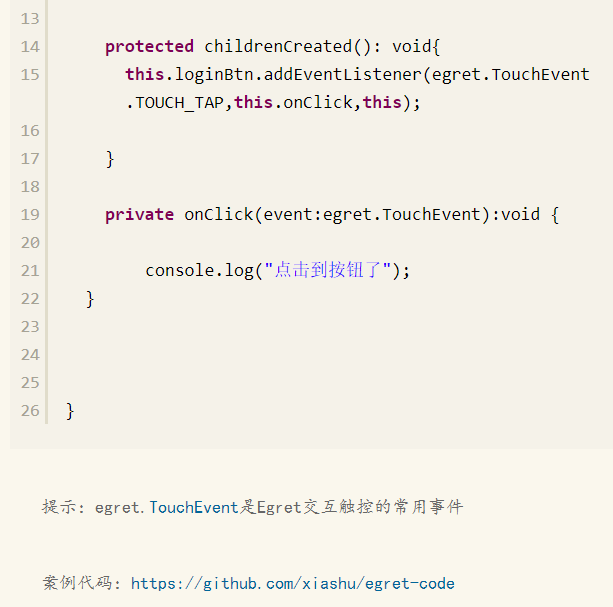
第一点:

第二点:


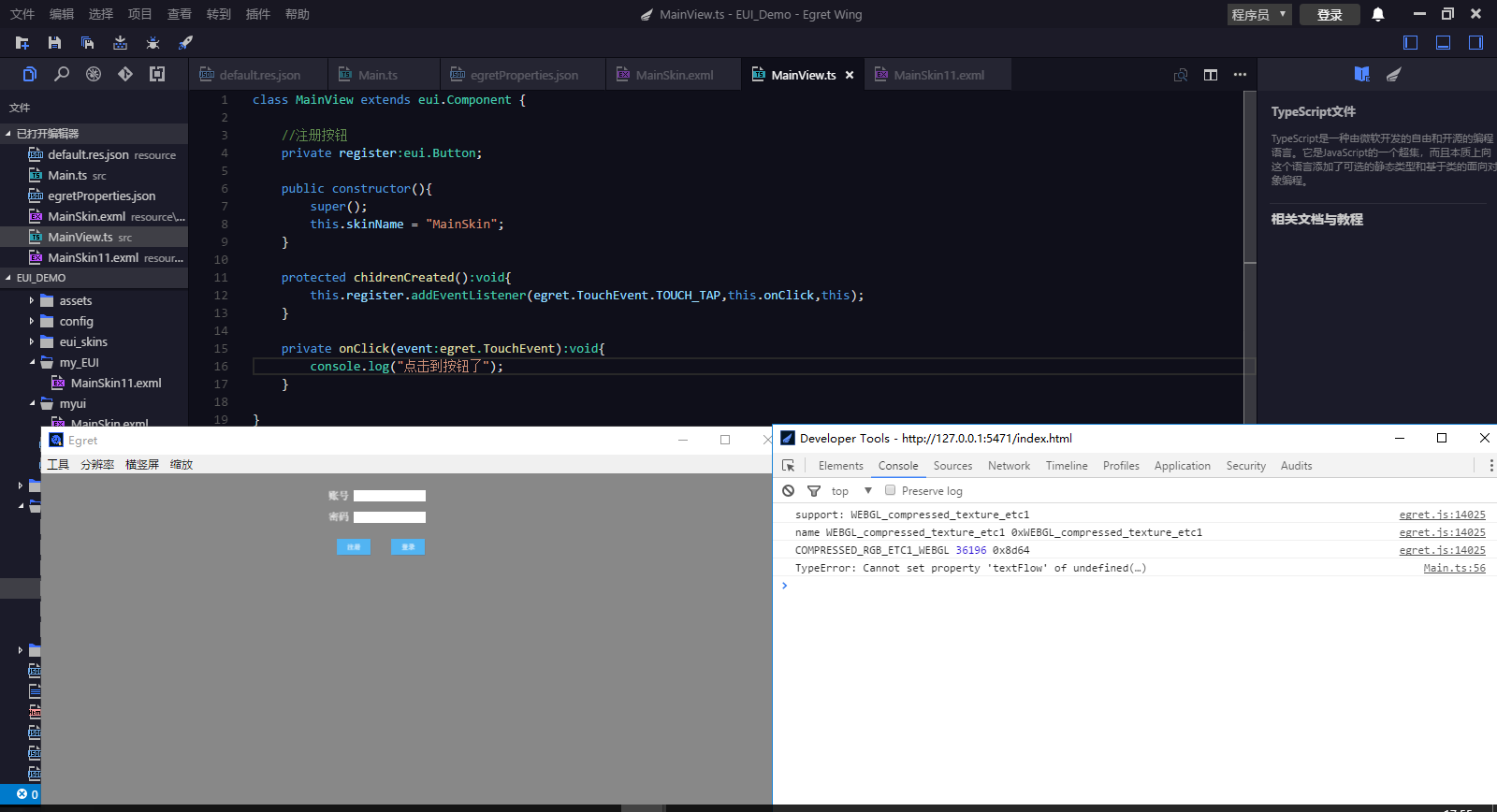
好的。。。。。。没反应,这个问题。。。我真是。。额,又要我去解决了。。。
开始回顾 3.3节 知识点:


3.3节的重点:
1、在Main.ts入口文件的startCreateScene方法里(startCreateScene这个方法被createGameScene代替了),实例化关联MainSkin.exml文件的MainView类。
跟着做:


在写了今天的日记之后,我发现我写日记的方式,还是得要分好类才行,这样的话会方便阅读,以及快速上手。
比如 3.1节 书中内容,有3段:
我之前的写法模式是:
--------------------------------------------------------------
3.1节 书中内容1段:
总结1段内容
我跟着做。
3.1节 书中内容2段:
总结2段内容
我跟着做。
3.1节 书中内容3段:
总结3段内容
我跟着做。
--------------------------------------------------------------
这种书写方式,有以下坏处:
1、看该节内某片段时,只能看到一小段,并不是完整的内容,还得自己拼凑。麻烦。
2、看该节某片段总结时,不方便知道该节内容的所有重点,还要自己总结一遍。麻烦。
3、看该节某片段跟着做时,不能有一个完整的操作体验,断断续续,不爽。就像尿尿时,尿一下,断一下的感觉。很不爽。
所以,我打算下篇日记改成这种书写模式:
--------------------------------------------------------------
3.1节 书中内容1-3段:
我规划好 3.1节 所有的重点:
1、重点
2、重点
跟着做:
第一点:
说明和截图
第二点:
说明和截图
--------------------------------------------------------------
如果用这种书写方式的话,有以下好处:
1、一次性截图该节书中所有内容,速度更快。
2、一次性总结该节书中所有内容重点,方便一眼看出该节所有的重点。
3、一次性跟着做,方便一次性就完成该节的所有操作。
今日也6点了

总结一些今天写日记的问题:
1、书中3.2节,第2个重点跟着做出现问题,明天要解决。
2、从写日记第一篇开始前,我就已经看到了第三章,所以第三章之前的知识点没有记录,是一个败笔。我只能在今天的日记里,追加了3.1、3.2、3.3节的知识点。
3、书写模式有了新的设想,这回应该在往后的日记书写中,有更好的体验。













