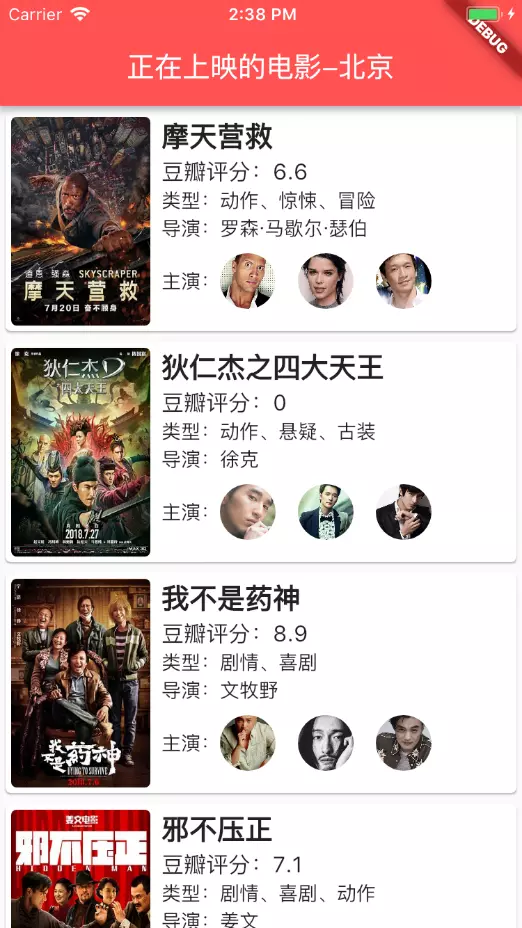
这个小例子使用的是豆瓣 API 中 正在上映的电影的开放接口,要实现的主要效果如下:

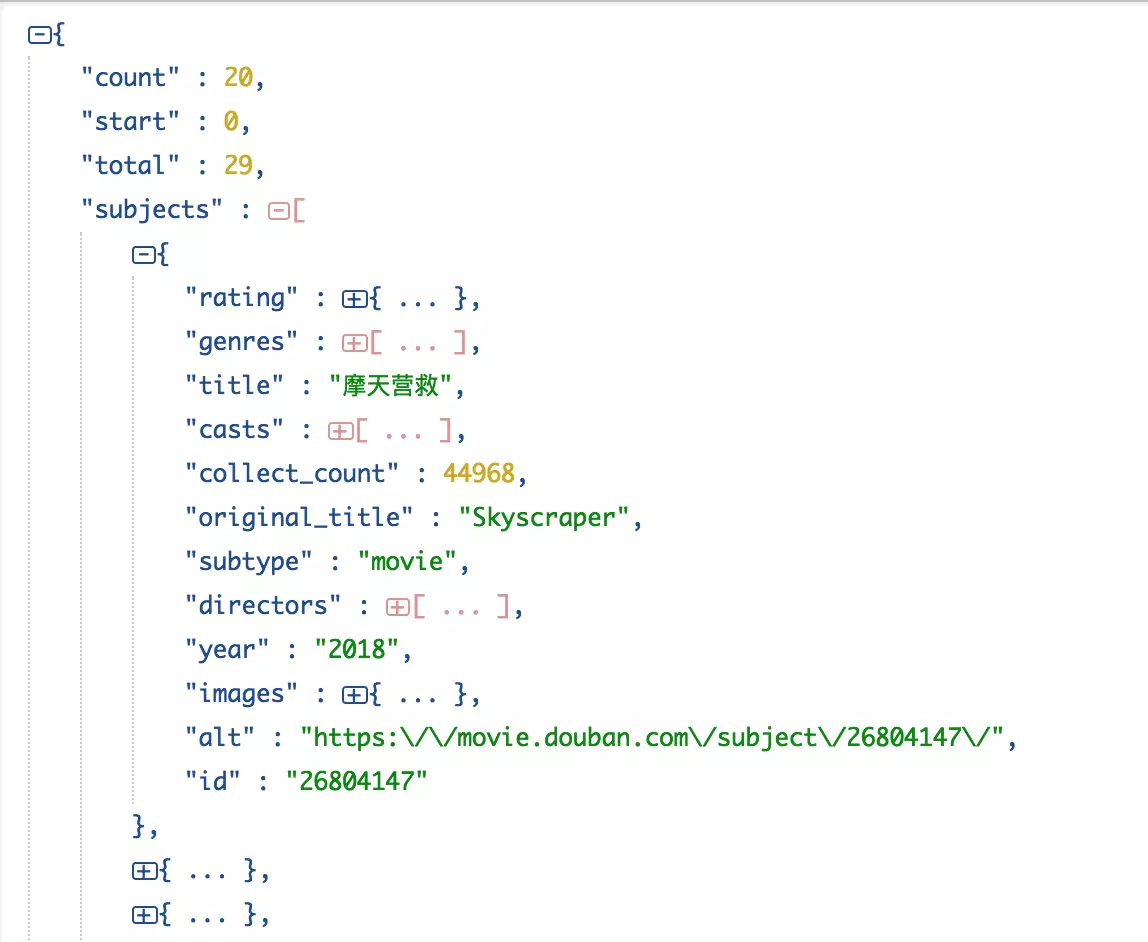
JSON 数据结构

Item 结构
Item 的结构是一个 Card 包含着一个 Row 然后这个 Row 里面左边是一个 Image,右边是一个 Column
功能实现
- material 库
- Json 解析
- 网络请求
- 加载菊花
要实现上面四个功能,我们首先需要在 .dart 文件中引入如下代码
import 'dart:convert';
import 'package:http/http.dart' as http;
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
网络请求
loadData() async {
String loadRUL = "https://api.douban.com/v2/movie/in_theaters";
http.Response response = await http.get(loadRUL);
var result = json.decode(response.body);
setState(() {
title = result['title'];
print('title: $title');
subjects = result['subjects'];
});
}
ListView && 加载菊花
getBody() {
if (subjects.length != 0) {
return ListView.builder(
itemCount: subjects.length,
itemBuilder: (BuildContext context, int position) {
return getItem(subjects[position]);
});
} else {
// 加载菊花
return CupertinoActivityIndicator();
}
}
Item编写
getItem(var subject) {
// 演员列表
var avatars = List.generate(subject['casts'].length, (int index) =>
Container(
margin: EdgeInsets.only(left: index.toDouble() == 0.0 ? 0.0 : 16.0),
child: CircleAvatar(
backgroundColor: Colors.white10,
backgroundImage: NetworkImage(
subject['casts'][index]['avatars']['small']
)
),
),
);
var row = Container(
margin: EdgeInsets.all(4.0),
child: Row(
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(4.0),
child: Image.network(
subject['images']['large'],
width: 100.0, height: 150.0,
fit: BoxFit.fill,
),
),
Expanded(
child: Container(
margin: EdgeInsets.only(left: 8.0),
height: 150.0,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
// 电影名称
Text(
subject['title'],
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20.0,
),
maxLines: 1,
),
// 豆瓣评分
Text(
'豆瓣评分:${subject['rating']['average']}',
style: TextStyle(
fontSize: 16.0
),
),
// 类型
Text(
"类型:${subject['genres'].join("、")}"
),
// 导演
Text(
'导演:${subject['directors'][0]['name']}'
),
// 演员
Container(
margin: EdgeInsets.only(top: 8.0),
child: Row(
children: <Widget>[
Text('主演:'),
Row(
children: avatars,
)
],
),
)
],
),
)
)
],
),
);
return Card(
child: row,
);
}
主要代码就是上述这些... 效果图,源码地址













