最近看到的一段话很有感触,日复一日的低效率工作只会消磨你的热情,而巨大的时间成本会让你错失很多机会。
那么作为叶子结点的我们要学会主动提高生产效率。提升效率可以深入的方面有很多,计划出个系列专栏,第一篇先来分享一些自己常用的浏览器插件。
0.FeHelper
Web前端助手:整合优秀的前端实用工具,功能丰富,具体如图。
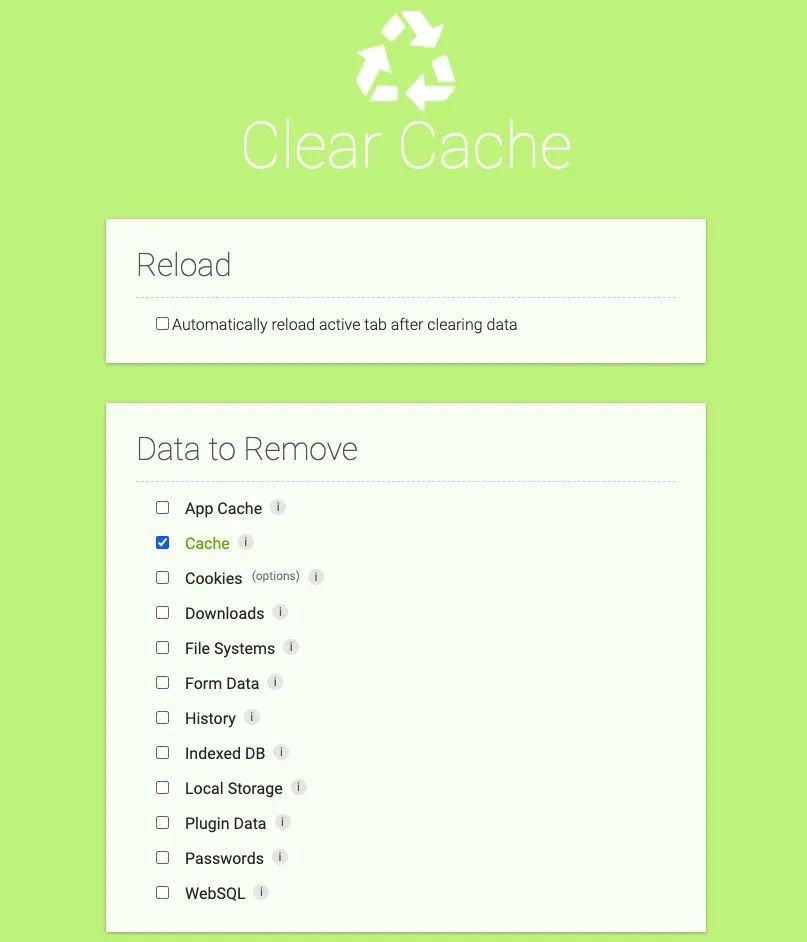
1.Clear Cache
清空浏览器缓存这一项操作在调试的时候使用频率很高,一般需要经过几个步骤才能清空,使用Clear Cache只需单击一下按钮即可清除缓存,还支持配置其他想要清除的数据,大大提高调试效率。
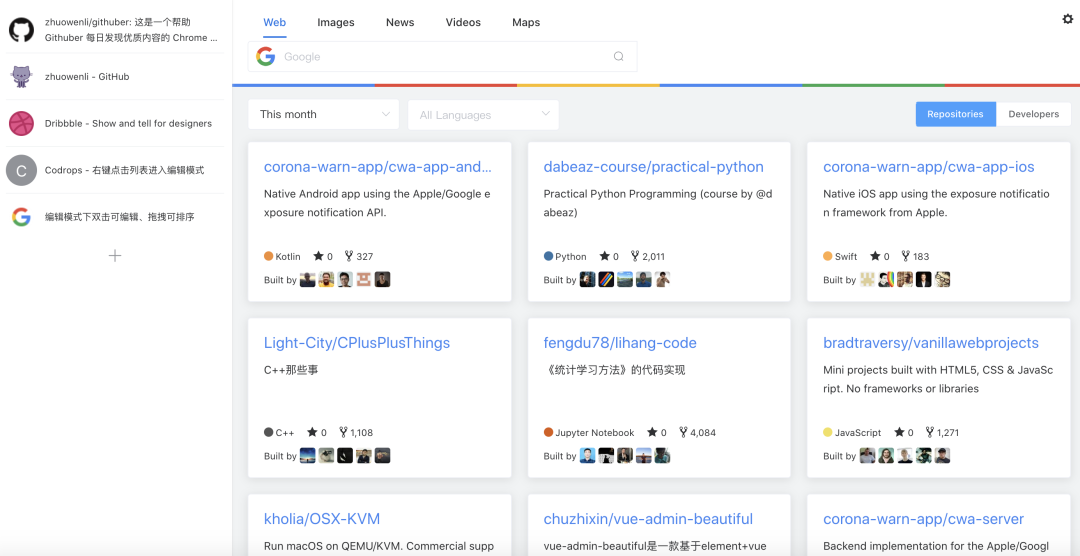
2.GITHUBER
GITHUBER 是一个每日发现优质内容的 Chrome 主页拓展,将热门 Repo 送到你嘴边。

3.GitZip for github
当你只想要某个文件或是文件夹时,可以快速下载该文件,只需双击你想要下载的文件或文件夹,可以看到该行列表被选中,然后点击右下角出现的箭头即可。

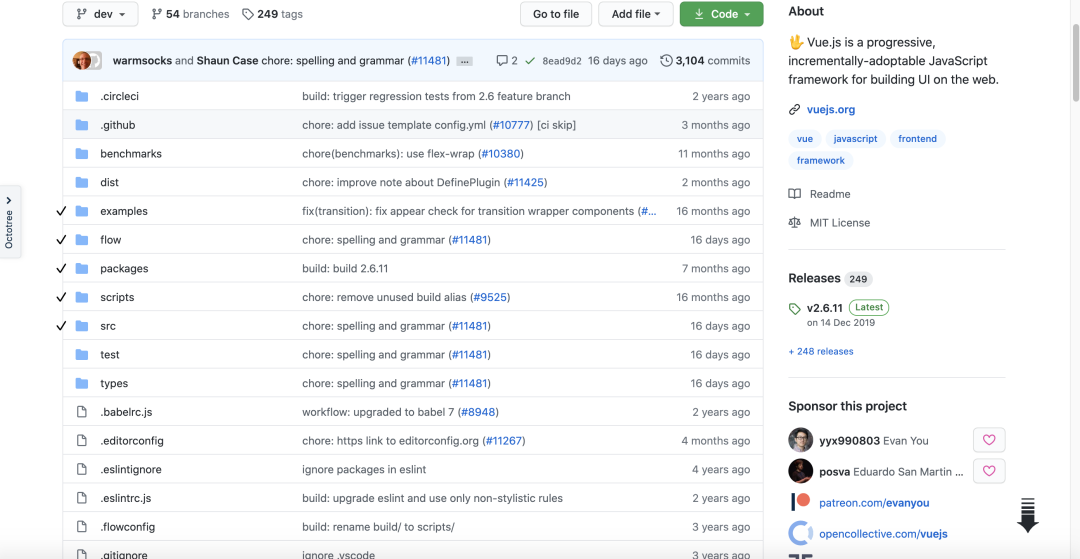
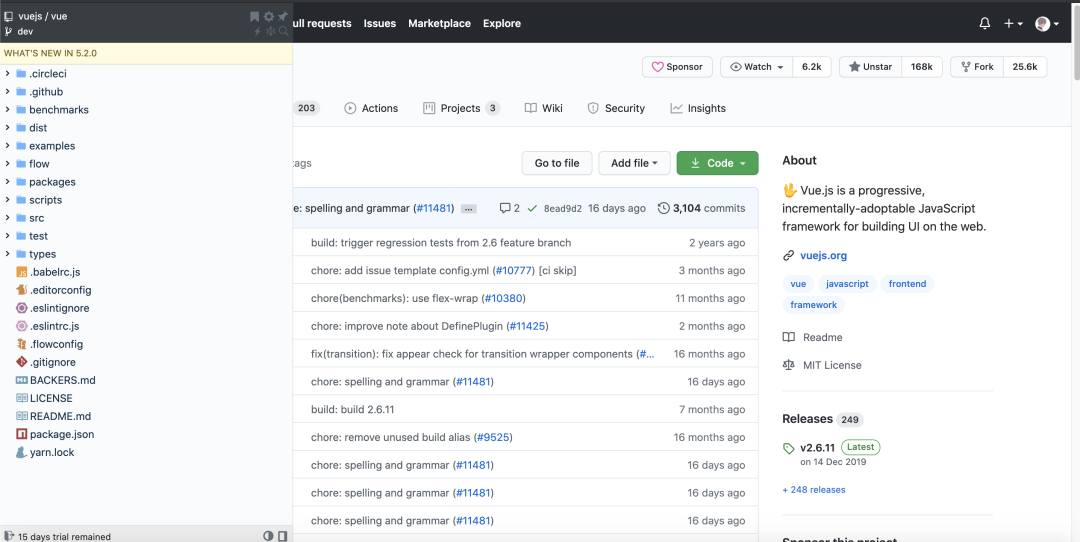
4.Octotree
可以在 GitHub 左侧显示当前项目的目录结构,便于我们定位和查看,如图。

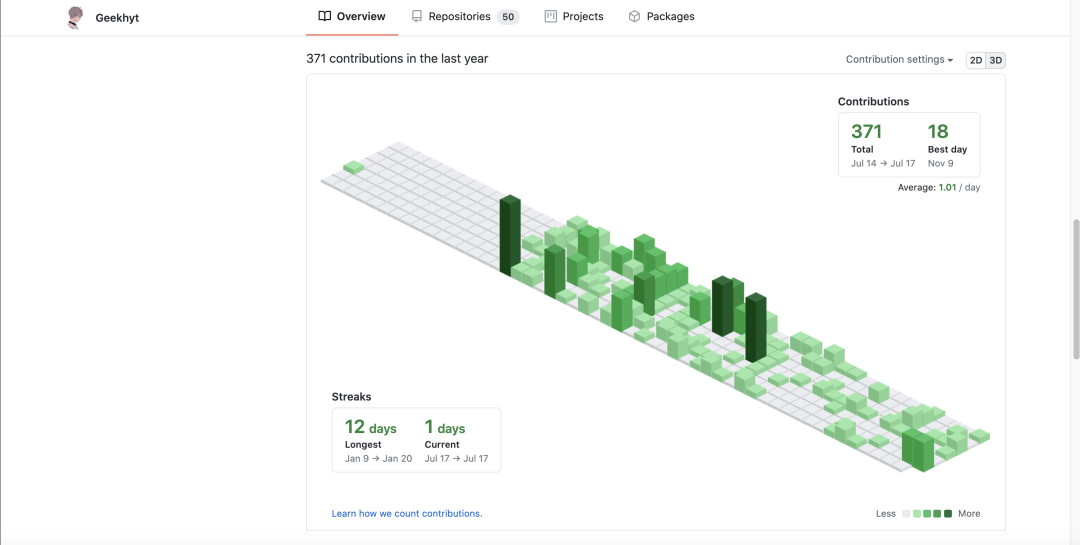
5.isometric-contributions
将你的 GitHub Commit 转换为 3D 模式进行显示,让提交记录看起来更酷。

6.OneTab
将无数个 Tab 合并在一个页面,节省高达95%的内存,并减轻标签页的混乱现象,只需单击 OneTab 图标即可,当您需要再次访问这些标签页时,可以单独或全部恢复它们。

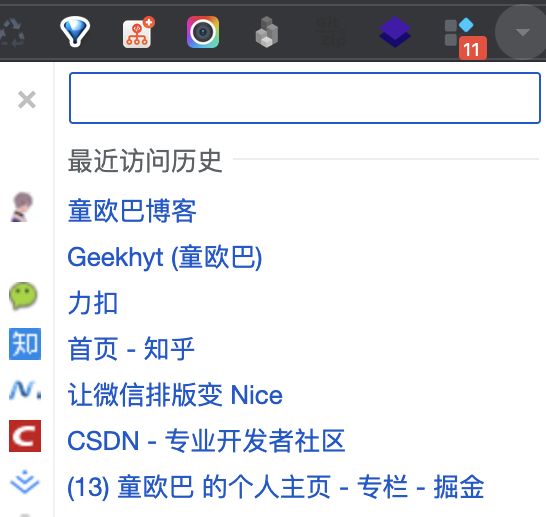
7.Recent History
可以在一个弹窗中显示你的最近访问历史、最近关闭的标签页、最常访问的页面和最近添加的书签。

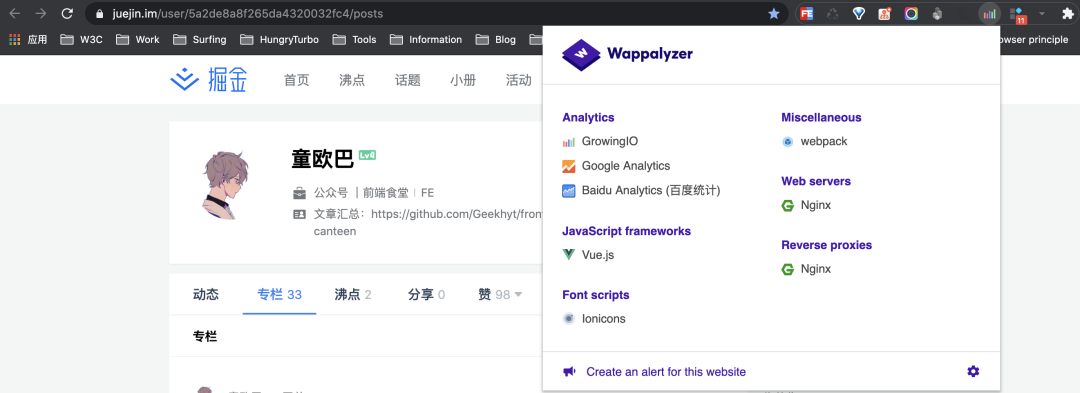
8.Wappalyzer
网站技术分析插件,通过该插件能够分析目标网站所采用的平台架构、网站环境、服务器配置环境、JavaScript 框架、编程语言等参数。

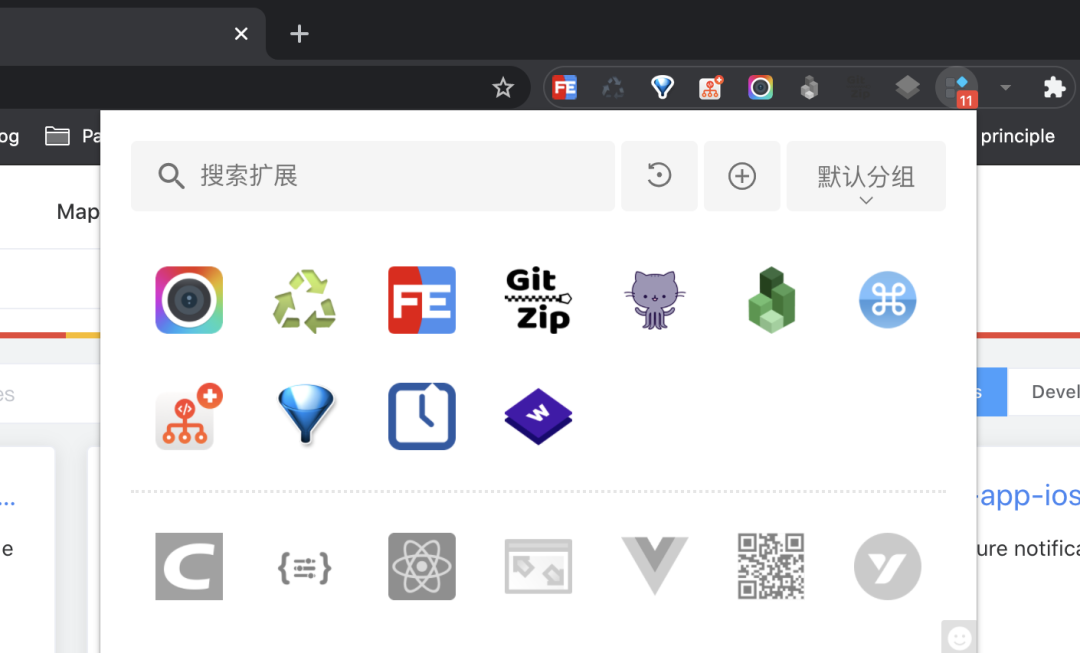
9.Extension Manager
扩展管理器,需要的只需单击移上去,暂不需要的可以单击移动下来。

10.二维码(QR码)生成器(QR Code Generator)
可以生成当前页面二维码,手机直接扫二维码就可以访问当前页面。

近期
几行代码摸清楚上拉加载原理
H5秒开方案思考与实践
若此文有用,何不素质三连❤️
本文分享自微信公众号 - Vue中文社区(vue_fe)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













