大家好,我是皮皮。
前言
我们知道在很多编程语言都有事件这个概念,在JavaScript中同样存在事件,原因也很简单,我们知道HTML是页面结构层,相当于人的骨架;
CSS是样式层,相当于人的外形;但是它是静态的,一个人应该能动,动起来,所以产生了JavaScript;JavaScript就是用来控制页面元素,与用户产
生动态交互效果,才构成了如今这丰富多样化的界面。今天我们就来认识一下js当中的事件;
一、事件相关概念
事件:指用户的鼠标动作和键盘动作,document的load和unloaded,事件被封装成一个event对象,包含了该事件发生时的所有相关信息(event的属性)以及可以对事件进行的操作(event的方法)。
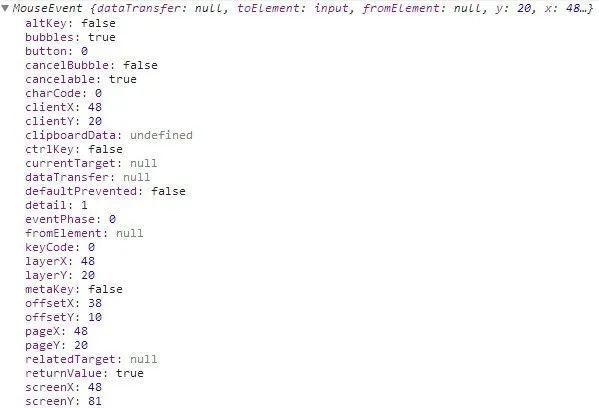
- 比如点击页面上一个按钮,产生的event对象如下:

以上可以看到是一个MouseEvent对象,包含了一系列属性,如鼠标点击的位置等。
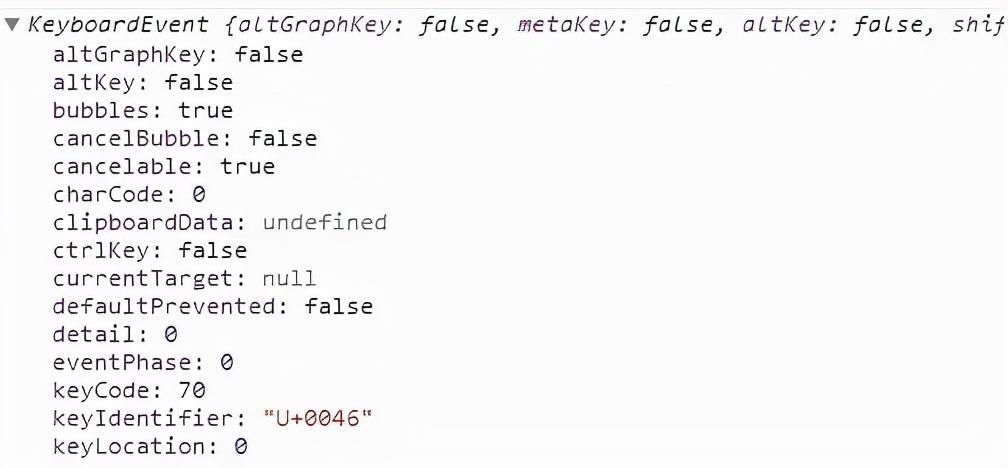
- 敲击键盘时产生的event对象

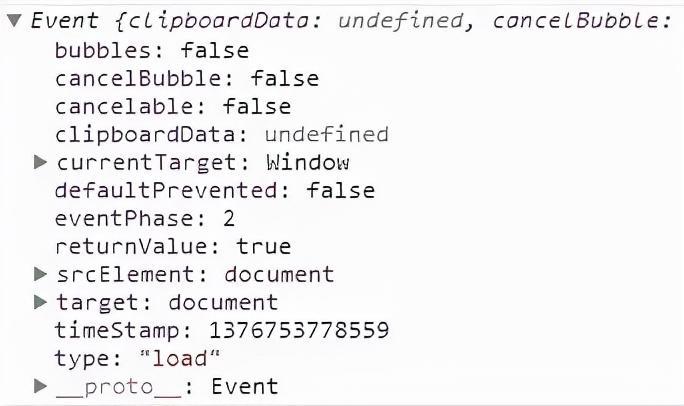
- window.onload监听函数中打印出event对象如下:

注意:Event 类是MouseEvent、KeyboardEvent的父类;
二、事件对象常用属性和方法
2.1事件定位相关属性
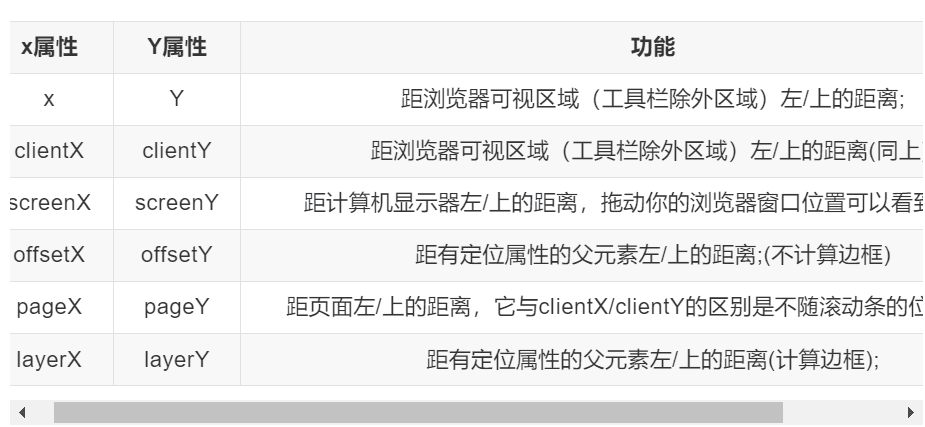
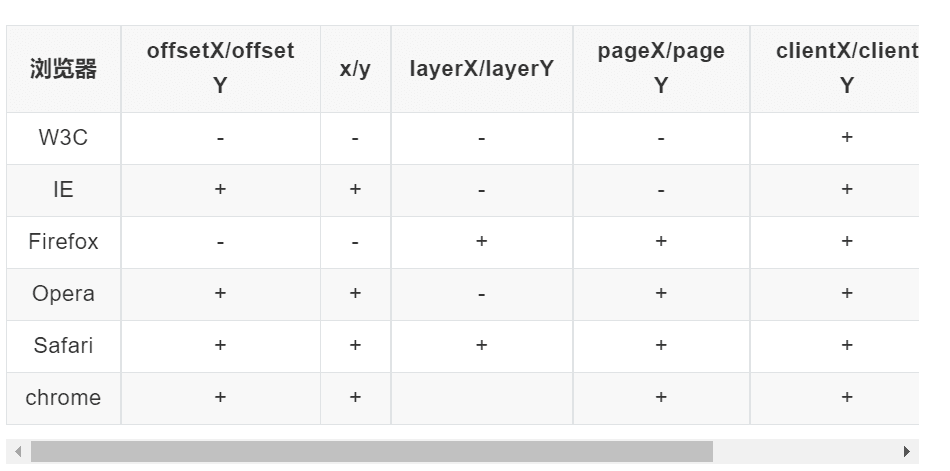
MouseEvent对象里的属性,很多带X/Y,它们都和事件的位置相关。具体包括:x/y、clientX/clientY、pageX/pageY、screenX/screenY、layerX/layerY、offsetX/offsetY 六对;之所以能有这么多是因为各浏览器厂商在版本更迭的时候产生了很多不一致:
以移动鼠标为例:

之所以有那么多值一样的情况,就是由于浏览器兼容的原因, 针对于浏览器对于不同属性的兼容情况如下所示;(+支持,-不支持)

说明:详情可查
https://www.caniuse.com/2.2其他常用属性
- target:发生事件的节点;
- currentTarget:当前正在处理的事件的节点,在事件捕获或冒泡阶段;
- timeStamp:事件发生的时间,时间戳。
- bubbles:事件是否冒泡。
- cancelable:事件是否可以用preventDefault()方法来取消默认的动作;
- keyCode:按下的键的值;
2.3 event对象的方法
- event. preventDefault(): 阻止元素默认的行为,如链接的跳转、表单的提交;
- event. stopPropagation(): 阻止事件冒泡;
- event.initEvent(): 初始化新事件对象的属性,自定义事件会用,不常用;
- event. stopImmediatePropagation(): 可以阻止掉同一事件的其他优先级较低的侦听器的处理很少使用;
三、事件的三种模型
3.1 原始事件模型(DOM0级)
在原始事件模型中,事件发生后没有传播的概念,没有事件流。事件发生,马上处理。监听函数只是元素的一个属性值,通过指定元素的属性值来绑定监听器。书写方式有两种:
- HTML代码中指定属性值:
<input type="button" onclick="func1()" />- 在js代码中指定属性值:
document.getElementsByTagName(‘input’)[0].onclick = func1优点:所有浏览器都兼容
缺点:
- 逻辑与显示没有分离;
- 相同事件的监听函数只能绑定一个,后绑定的会覆盖掉前面的,如:a.onclick = func1; a.onclick = func2;将只会执行func2中的内容;
- 无法通过事件的冒泡、委托等机制完成更多事情;
3.2 IE事件模型
“IE不把该对象传入事件处理函数,由于在任意时刻只会存在一个事件,所以IE把它作为全局对象window的一个属性”,用IE8执行了代码alert(window.event),结果弹出是null,说明该属性已经定义,只是值为null(与undefined不同),代码如下;
window.onload = function (){alert(window.event);}
setTimeout(function(){alert(window.event);},2000);第一次弹出【object event】,两秒后弹出依然是null。由此可见IE是将event对象在处理函数中设为window的属性,一旦函数执行结束,便被置为null了;
IE的事件模型只有两步:
- 先执行元素的监听函数,
- 然后事件沿着父节点一直冒泡到document。
IE模型下的事件监听方式比较独特,绑定监听函数的方法是:
attachEvent( "eventType","handler");//其中evetType为事件的类型,如onclick,注意要加’on’。解除事件监听器的方法是:
detachEvent("eventType","handler" )IE的事件模型已经可以解决原始模型的三个缺点,但其自己的缺点就是兼容性,只有IE系列浏览器才可以这样写。
3.2 DOM2事件模型
此模型是W3C制定的标准模型,既然是标准,现代浏览器(指IE6~8除外的浏览器)都已经遵循这个规范。W3C制定的事件模型中,一次事件的发生包含三个过程:
- capturing phase:事件捕获阶段。事件被从document一直向下传播到目标元素,在这过程中依次检查经过的节点是否注册了该事件的监听函数,若有则执行;
- target phase:事件处理阶段。事件到达目标元素,执行目标元素的事件处理函数;
- bubbling phase:事件冒泡阶段。事件从目标元素上升一直到达document,同样依次检查经过的节点是否注册了该事件的监听函数,有则执行;
所有的事件类型都会经历captruing phase但是只有部分事件会经历bubbling phase阶段,例如submit事件就不会被冒泡。
标准的事件监听器绑定:
addEventListener("eventType","handler","true|false");其中eventType指事件类型。第二个参数是处理函数,第三个即用来指定是否在捕获阶段进行处理,一般设为false来与IE保持一致。
监听器的解除也类似:
removeEventListner("eventType","handler","true!false");以上便是事件的三种模型,我们在开发的时候需要兼顾IE与非IE浏览器,所以注册一个监听器应该这样写:
var a = document.getElementById('a');
if(a.attachEvent){
a.attachEvent('onclick',func);
}
else{
a.addEventListener('click',func,false);
}四、总结
本文我们就JavaScript事件做了基本介绍,认识了事件的相关概念,事件的常用属性和方法,以及事件的三种模型,想要完成复杂的界面动态交互效果,事件的使用至关重要,想要深入了解事件的小伙伴可以参考官方手册。
http://www.javascriptcn.com/













