2020 年注定是不平凡的一年,全国人民饱受疫情的困扰。好在目前已经抗疫已经取得关键性的成功。自己也好很久没有更新自己的博客。中年危机下,博主也在寻找自己的方向。坚信方向比努力更重要。
这不,最近突然想开发一款至力于服务 PHP 开发者的工具。这款工具呢也是目前我经常会用到的一些功能。比如,JSON 美化、MD5 加密、正则、URL 重写、HOSTS 管理、经典案例剖析等。还会提供一个配置多端同步。比如,我们在公司电脑设置的 HOSTS,希望在家的电脑也能同步使用。并且这一系列的功能都能加密存储在云端服务器。避免信息的泄漏。
这样一款开发者工具,博主通过观察了一些开源免费的类似软件(功能不全),发现使用 Electron 这个 nodejs 库来开发的频率很高。所以,本系列教程将以 Electron 进行讲解。
Electron 系列教程如果没有特别说明,全部以 Windows 环境进行讲解。
第一步:安装 nodejs
这个具体就不说了。反正去 nodejs 官网(https://nodejs.org/)下载一个最新版本的安装即可。安装相当简单,实现觉得不知道怎么安装请自行网络搜索,这方面的资料繁多。
安装完成之后,请在命令提示符下验证是否安装成功:
C:\Users\MLoong>node -v
v12.16.1
C:\Users\MLoong>npm -v
6.13.4 以上就证明您的环境已经正确安装了。
第二步:安装 electron
前面我们有提到 electron 是 nodejs 的一个类库。所以,安装 electron 类库的方式就是使用 npm 命令来安装。npm 对于一些不玩前端的朋友来说可能比较陌生。这是 nodejs 提供的一个类库管理工具。如果您是一个 PHPer 的话,这个 npm 等同于 PHP 的 Composer。
C:\Users\MLoong>npm install --save-dev electron
...... 通过以上命令就能自动安装 electron 类库了。
第三步:选择一个开发工具
编程肯定离不开编程工具。博主推荐目前免费又功能强大的 VSCode IDE。下载地址:https://code.visualstudio.com/
第四步:一个 demo 示例
1)初始化项目
我们创建一个文件夹,然后进行文件夹执行如下命令:
> npm init 为了避免意料之外的事情发生。请务必保证项目的整个目录路径只有英文出现。
通过上面的命令执行之后,会得到如下信息:
{
"name": "electest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
} 我们对它进行小修改,以支持 electron。
1.1) scripts 更改为如下:
"scripts": {
"start": "electron ."
} 1.2) 增加如下:
"devDependencies": {
"electron": "^8.2.0"
} 这个的意思是说您的项目依赖的 electron 版本大于 8.2.0 。最好设置为您当前安装的 electron 版本。
怎样获取您当前安装的 electron 版本呢?
> npm view electron version 更改之后的结果如下:
{
"name": "smallapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "electron ."
},
"author": "fingerQin",
"license": "ISC",
"devDependencies": {
"electron": "^8.2.0"
}
} 关于这个 package.json 的每项属性的说明请自行网络查询。这方面的资料实在不要太多!!!
2)添加 index.js
在 package.json 文件之中指定了入口 index.js。但是,我们没有这个文件。所以,我们要在项目根目录下创建这个文件。
const { app, BrowserWindow } = require('electron')
function createWindow () {
// 创建浏览器窗口
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 加载index.html文件
win.loadFile('index.html')
}
app.whenReady().then(createWindow) 把上面的代码直接复制到其中即可。不要问为什么?博主只想让您快速进入这个美妙的世界。
3)添加 index.html
由于我们在 index.js 脚本中通过 win.loadFile 加载了 index.html 文件。所以,我们也要创建这个文件。而这个文件就是我们应用程序启动时首先要显示的界面。
同样在根目录下创建 index.html。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<!-- https://electronjs.org/docs/tutorial/security#csp-meta-tag -->
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html> 注:其实桌面应用程序开发完全是基于 MVC 这种方式进行的。所以,您可以把 index.js 看作是 PHP 项目中的 Controller,index.html 看作是 View。至于 Model 就是与数据交互的东西,这个示例之中并未涉及。后续我们再进行细致讲解。
启动桌面应用示例
一切准备妥当。那我们就 run 起来吧。
如果您使用的 VSCode IDE 的话。那么此时您只需要按组合键:Ctrl + `。此时会在 VSCode 底部显示一个提示提示符界面。
然后,再执行如下命令:
> npm install
> npm start npm install 是对您项目中依赖的 nodejs 类库进行安装。如果您没有任何更改,第二次的时候就不用再执行这个命令行了。直接 npm start 即可。
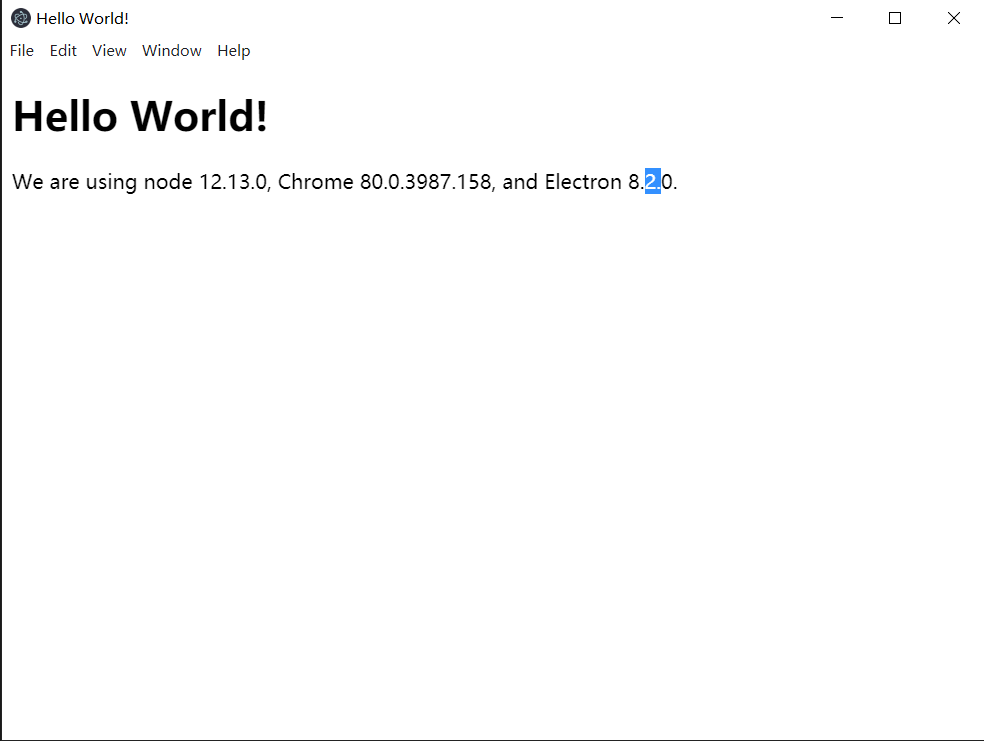
此时会弹出一个程序窗口如下:

222.png
Electron 后续教程安排:
1)让应用显示在右下角的系统托盘。
2)制作 exe 安装包。
3)网络请求数据同步。
本文转自 https://www.jianshu.com/p/7c1685f5ee25,如有侵权,请联系删除。














