1、JPEG:
①支持摄影图像或写实图像的高级压缩,并且可利用压缩比例控制图像文件大小;
②有损压缩会使图像数据质量下降,
③JPG不适合具有大块颜色相近的区域或亮度,适合差异十分明显的较简单的图片,
④JPG在存储摄影或写实图像一般能达到最佳的压缩效果,比如网站的背景图,轮播图,用户头像等
2、PNG的优缺点
①能在保证最不失真的情况下尽可能压缩图像文件的大小。
②PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位。
③对于需要高保真的较复杂的图像,PNG虽然能无损压缩,但图片文件较大,PNG8可以用来做小图标(icons) ,按钮,背景等。
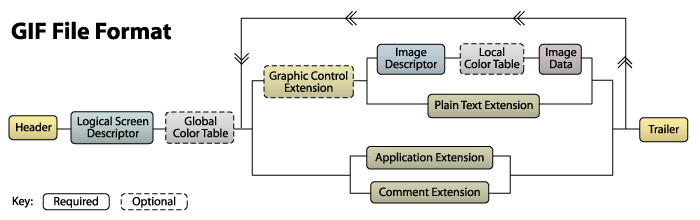
3、 GIF图片
是一种无损压缩的格式,GIF格式可以用来做动画
总结一下,对于色彩与图像内容比较丰富,变化比较多端的,适合使用jpg,例如大型背景、头像、人物照片等。对于颜色单一,有大色块的图像,例如图标等,适合用png,压缩效率高,并且有透明。小动画可以使用gif,便不适合使用复杂的视频。
Google webp格式图片
网络中图片是占用流量较大的一部分,如何在保证图片视觉不失真前提下缩小体积,对于节省带宽和电池电量十分重要,特别在移动设备上。
WebP(发音:weppy)是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
离最初发布已经有10年时间了。支持无损压缩和alpha通道透明色,兼具png与jpg的优势。
同时支持有损压缩和无损压缩,并且压缩效率都比传统的jpg与png要好。WebP为网络图片提供了无损和有损压缩能力,同时在有损条件下支持透明通道。据官方实验显示:无损WebP相比PNG减少26%大小;有损WebP在相同的SSIM(Structural Similarity Index,结构相似性)下相比JPEG减少25%~34%的大小;有损WebP也支持透明通道,大小通常约为对应PNG的1/3。
支持动画,并且比gif有更丰富的彩色。谷歌于2014年提出了动态WebP,拓展WebP使其支持动图能力。动态WebP相比GIF支持更丰富的色彩,并且也占用更小空间,更适应移动网络的动图播放。
(webp有什么特点与优势,这里可以是一个考点)
webp格式日渐势起,主流浏览器已经开始支持webp,互联网大厂像Facebook、 ebay,淘宝、腾讯、知乎等,都已经在不遗余力应用webp格式了。前端开发人员学习和使用webp格式,势必必行。
使用效果:
YouTube的视频缩略图采用WebP后,网页加载速度提升了10%;谷歌网上应用商店采用WebP后,每天可节省几TB的带宽,页面平均加载时间大约减少1/3;谷歌移动应用市场采用WebP图片格式后,每天节省了50TB的存储空间;2014年腾讯新闻客户端应用了WebP后,流量峰值带宽降低9GB,网络连接延时不变的前提下,平均图片延时和数据下载延时降低了100ms。
关于webp的压缩原理,比较复杂,可以阅读看这篇文章:https://zhuanlan.zhihu.com/p/23648251。
如何将图片转为webp格式?
https://developers.google.com/speed/webp/download
Google提供了三家主流系统的工具:
Download for Windows | Download for Linux | Download for Mac OS X
包括编码、解码、查看工具。工具包并不大,只有几mb大小。
关于错误:
cwebp CoCreateInstance(MAKE_REFGUID(CLSID_WICImagingFactory), NULL, CLSCTX_INPROC_SERVER, MAKE_REFGUID(IID_IWICImagingFactory), (LPVOID*)&factory) failed 80040154 Couldn't access Windows Imaging Component (are you running Windows XP SP3 or newer?). Most formats not available.
windows7报了这个错误,解决方法去这个地址:
https://storage.googleapis.com/downloads.webmproject.org/releases/webp/index.html
下载no-wic结尾的软件包,仍然是三个平台都有的。
工具简介:
cwebp -- 将其它图片转为webp格式图片 (不包括GIF)
接下来看看这几个工具如何使用。
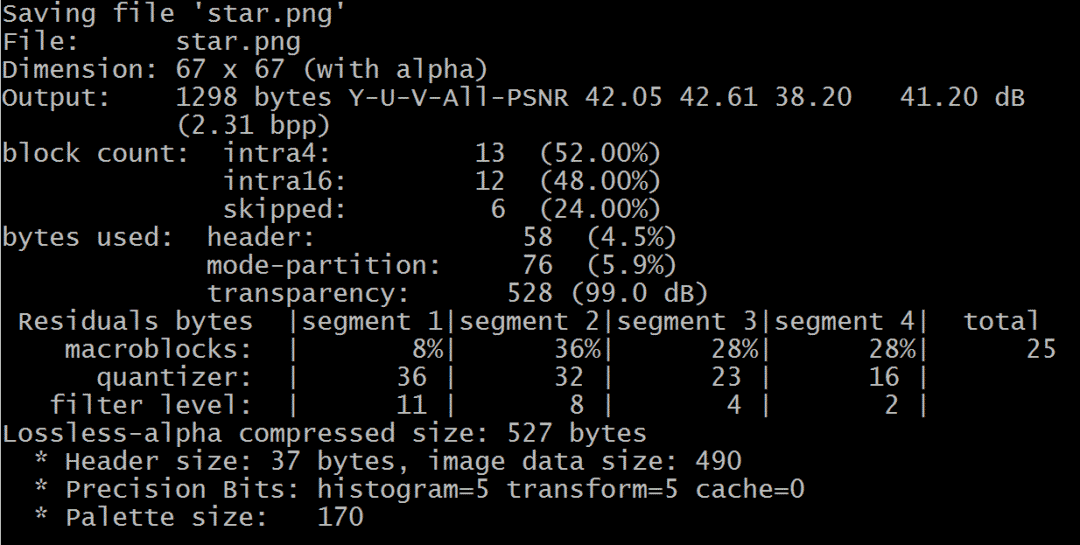
png转webp:
cwebp star.png -o star.webp

显示无损带alpha透明通道的压缩,达到527Bytes。
反向解码:
dwebp star.webp -o star2.png
“as PNG format by default”
默认输出就是png格式,所以无须指定格式。
将gif转为webp格式:
gif2webp ./timg.gif -o timg.webp
将一组图片转换为webp动图:
img2webp [file_level_options] [files] [per_frame_options...]
查看文件信息:
webpinfo ./timg.webp
2020年9月25日

**【关于作者】
**
李艺,笔名“石桥码农,腾讯云最具价值专家(TVP),腾讯课堂启明星俱乐部成员,日行一课联合创始人兼 CTO,前 VIPKID 资深技术专家。国内早期闪客之一,具有 15 年以上互联网软件研发经验。

参与研发的音视频直播产品曾在腾讯 QQ 上线,为数千万人使用。从 0 到 1 创建课件标准,被团队誉为课件之父,官方评定为 Adobe 中国 15 位社区管理员之一。著有《小程序从0到1:微信全栈工程师一本通》等计算机图书,是极客时间视频畅销课《微信小程序全栈开发实战》的作者,知乎 Live 讲师,在行互联网技术专家。欢迎到“在行”找我一对一约聊。

【著作介绍】
《小程序从0到1:微信全栈工程师一本通》是一本全面讲解微信小程序开发技术的书籍,既包括前端开发,又包括后端及数据库开发。内容依据初学者而编,特别适合新手入门。戳下方小程序链接购买签名版,或至京东当当搜索书名购买普通版。
戳此购买《小程序从0到1:微信全栈工程师一本通》作者签名版
所有《小程序从0到1的》读者朋友,及所有极客时间视频学员,欢迎戳下方卡片限时免费加入微信圈子:
李艺读者朋友的微信圈子
在圈子里可以与圈友讨论交流技术,还可以免费向作者提问。

【篆刻定制】
篆刻是作者个人的爱好,长年坚持小有起色。除了为周围亲戚好友定制,还向读者朋友们提供私人定制服务。共提供普通版定制,与收藏版定制两种规格,戳下方链接下单。
李艺印章私人定制链接
【课程介绍】
介绍一下作者的极客时间视频课《微信小程序全栈开发实战——手把手带你实现一款电商小程序》,戳此链接团购入手价格更实惠:http://gk.link/a/10itD
学习技术一定是需要知行合一的,在掌握原理和工具的使用后,结合具体的项目实践,让功能实现出来,同时加深对原理的理解。很多人在学习开始时急于求成,前面一些问题上没有完全搞明白,就着急往下走,当后面遇到挑战,需要依赖前面那部分知识作为支撑的时候,难免心生茫然,无计可施。在开始的时候,下一些苦功夫、笨功夫,从长远来看是非常值得的。
因此,本课程将在基础部分讲解常用的组件与接口,并且注重与最佳实践和易错问题的结合。在实战项目的安排上,为了避免实例太多,知识断裂无序,会带你开发一个大的项目,把绝大部分小程序开发的知识和技术包括进去,同时将必须的基础知识,在课程中按从易到难的顺序,穿插项目讲解,相信会让你受益匪浅。
购课后记得加入上面的微信圈子,有问题欢迎在圈子里互动讨论。


我们所有的骄傲多半来源于我们的无知。关注我 一起成长。
微信号:ygsjjs

文章开白及商务合作请发邮件至:liyi@rxyk.cn
最后来个点赞、在看、转发三连吧~
你点的每个“在看”,我都当成了喜欢~
本文分享自微信公众号 - 程序员LIYI(CoderLIYI)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。