前提:在D盘下新建electron文件夹
1:下载模板
win+R输入cmd,打开命令行窗口,进入正确路径,输入
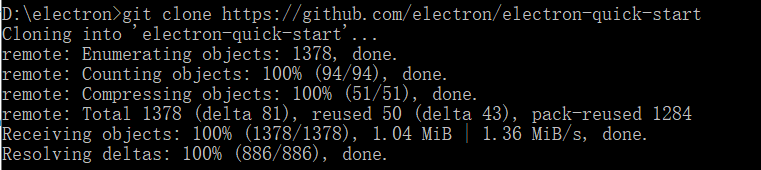
git clone https://github.com/electron/electron-quick-start
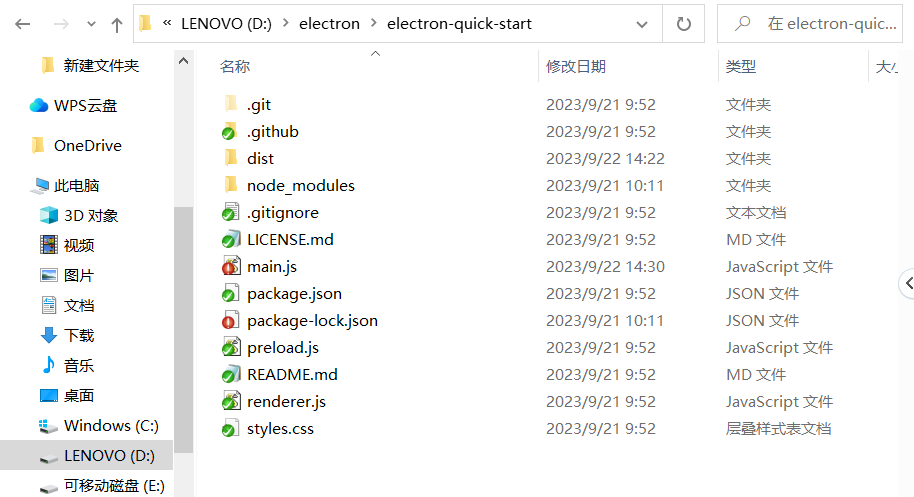
则该路径下会生成electron-quick-start文件夹

2:运行模板
使用vscode打开此文件夹,在终端依此输入以下三个命令(使用淘宝镜像、安装依赖、运行)
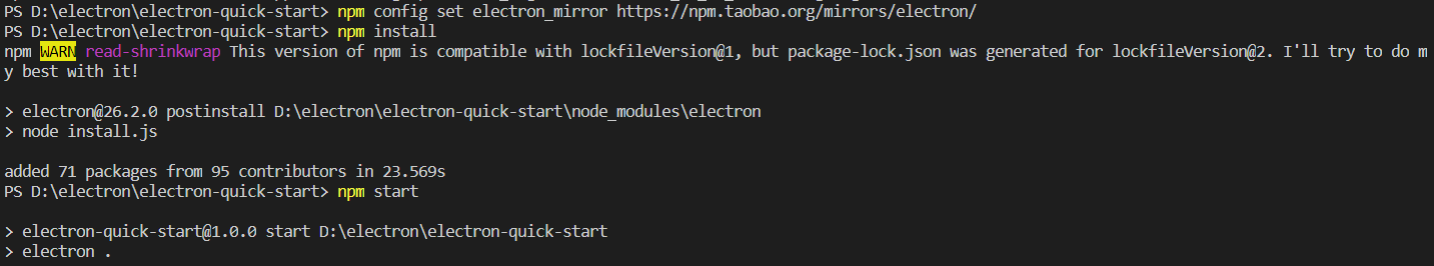
npm config set electron_mirror “https://npm.taobao.org/mirrors/electron/”
npm install
npm start

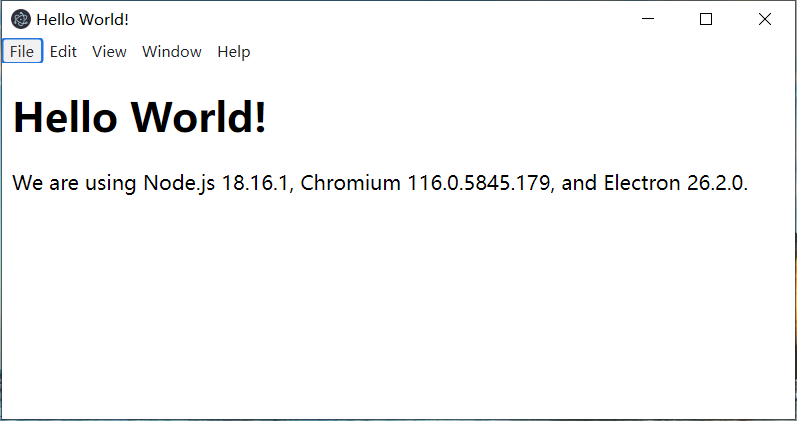
弹出如下界面即为成功

3:替换模板
① 删除electron-quick-start文件夹下的index.html文件 ② 将打包好的vue项目(dist文件夹)放到electron-quick-start文件夹下

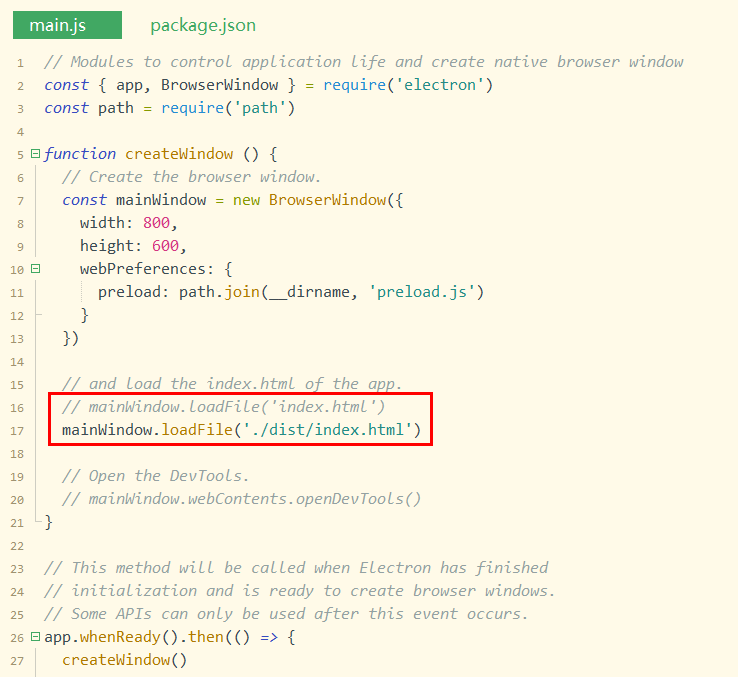
③ 修改main.js

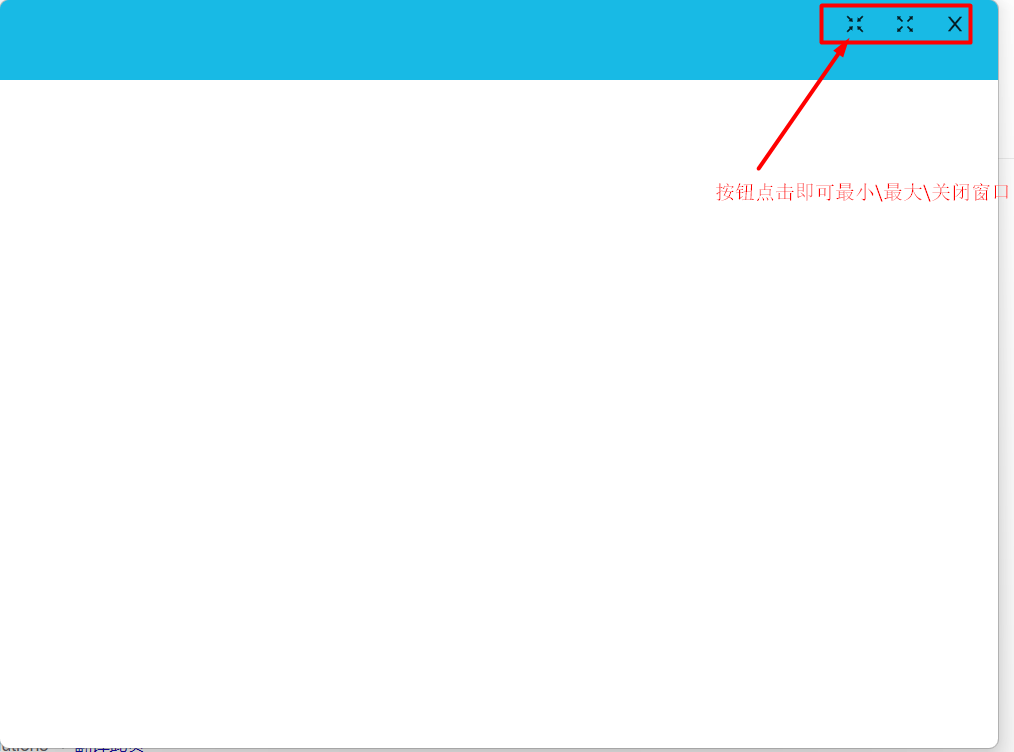
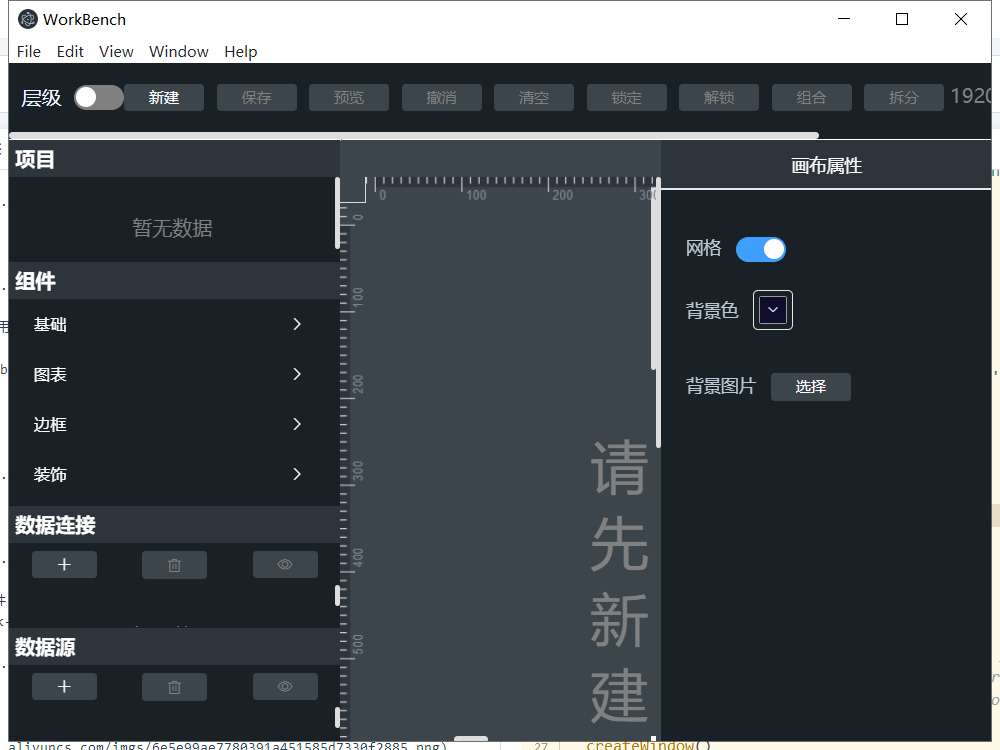
④ 运行npm start命令,弹出如下界面即为成功

4:打包项目
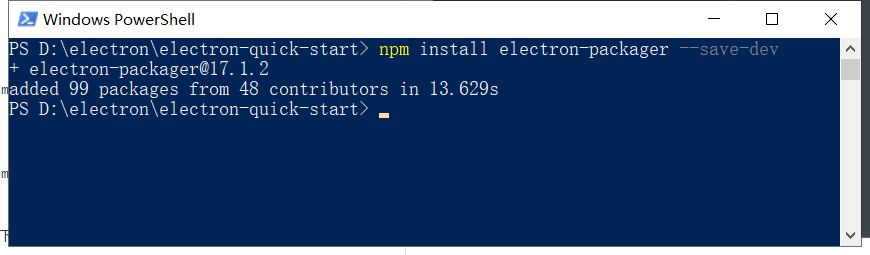
① 下载依赖
npm install electron-packager --save-dev
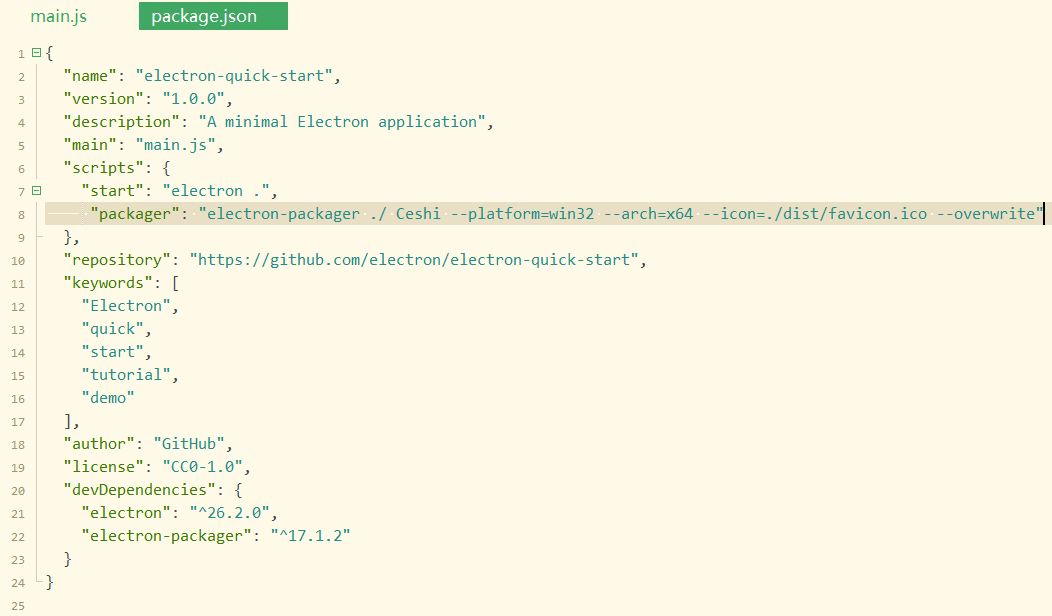
② 修改package.json
"packager": "electron-packager ./ Ceshi --platform=win32 --arch=x64 --icon=./dist/favicon.ico --overwrite"
③ 运行打包命令
npm run packager
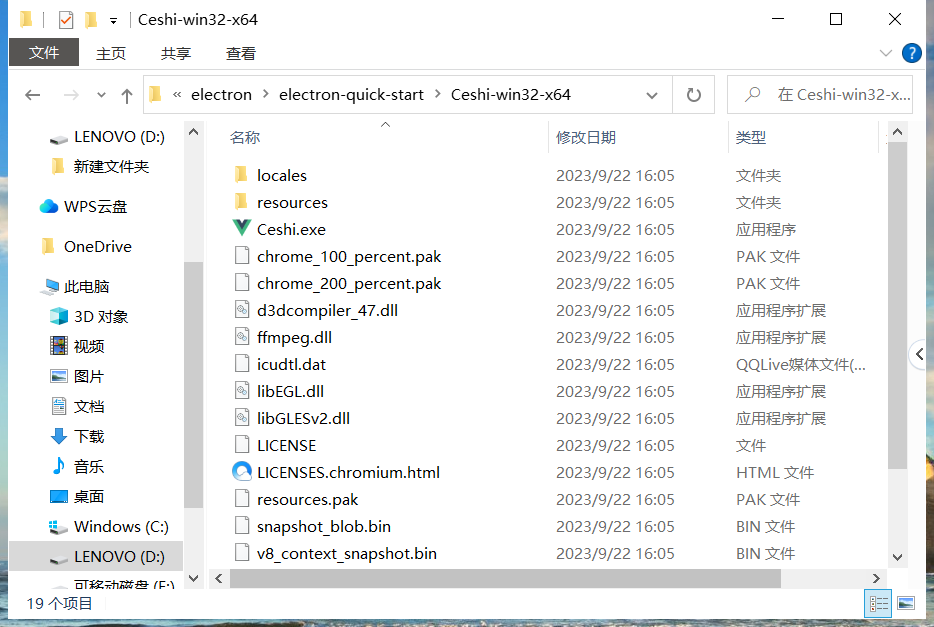
则electron-quick-start文件夹下会生成Ceshi-win32-x64文件夹,进入该文件夹,双击Ceshi.exe打开即可