介绍
网络时代已经到来。现在对人们来说,每天上网冲浪已经成为一种最为常见的行为。
在网页浏览器中输入一段文本地址,就像http://www.codeproject.com,等待一下,网页就加载到浏览器窗口中。一个典型的网页是由文本、图像和链接组成的。除去内容上的差异,不同网站的网页也具有不同的外观和感受,以实现在网络上建立自己的身份品牌的目的。
如果你也曾想要了解你屏幕上的这些网页是如何被创建出并以各式各样的方式渲染的,那么这里正是你可以了解到这些知识的地方。让我们一起走进在浏览器中创建了这么多网页的两项核心技术HTML、CSS。
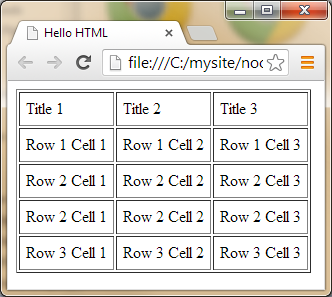
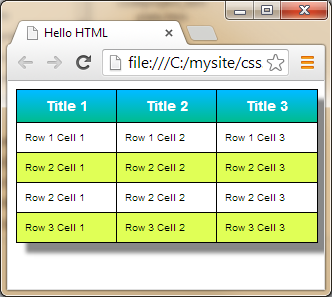
简单的说,HTML提供了页面基本的框架,而CSS丰富了页面的表现。俗话说:“一图胜千言”。下图1中也很好的诠释了应用CSS前后之间的差别。
应用CSS之前 应用CSS之后


很早之前
HTML的诞生
时间回到1989年,一个CERN的年轻天才软件工程师Tim Berners-Lee ,发明了万维网。次年,他创作了奠定今天网络基础的三项技术:
HTML:超文本标记语言。用于构建、发布和链接网络文件的标准。
URL:统一资源标识符。分配给网络上每个资源一个独特的“地址”,以便更容易的访问。
HTTP:超文本传输协议。一个用于网络上定义网页与消息的格式与传输的通信协议。
顾名思义,HTML通过将内容嵌入在某些预定义的标签中,如
、<head>和<p>来标记网页上的每一个文本。任何浏览器都知道如何正确地显示括号标签中文本。</p>
<p>在网络迅速成长的同时,一些新的HTML标签,如<image>和<TABLE>也增加了进来,以便提高用户的网络体验。<table>标签最初是以数据表格的目的被引进的,但后来被用于格式化网页的布局。然而,这种混合结构的呈现方式,后来被发现是灾难性的。</p>
<h1 id="混乱状态">混乱状态</h1>
<p>随着网络的普及,许多不同的浏览器出现了。一个接一个,马赛克,网景,紧接着微软也进军浏览器市场,每一个都引入自己独有风格的标签来达到增加市场份额和迎合Web开发者需求的目的。HTML已经开始偏离原先作为纯粹的结构提供者的根本了。</p>
<p>20世纪90年代中期,浏览器战争爆发了,这也带来了网络的混乱,很多用户感到不满。网页中专属标签展现不同内容或者在对立的浏览器中无法展示完全都是常见的抱怨。混乱的状态也引起了浏览器的兼容性问题。</p>
<p>在90年代后期,这种混乱的状态终于在万维网联盟(W3C)的控制下结束。他们决定清理HTML,以使其回到原有结构提供者的角色。同时引入一种新技术,起到网页中展现的作用。这个明智的举动,促成了CSS的引进。</p>
<h1 id="css的黎明">CSS的黎明</h1>
<p>CSS的全名是层叠样式表。它是Web的展现语言。它通过向各个HTML标签分配字体、颜色或布局的值,来增加了网页的样式。然而,CSS是不只用于HTML,它也适用于任何基于XML标记的语言。</p>
<p>这种关注点的分离,带来了很多好处。这也使得从一个单个CSS页面将层叠样式应用到一个网站的不同页面成为了可能,避免了要在网站中的每一个页面艰难的编写相同的信息代码。换句话说,使用CSS极大的释放了网站的维护。</p>
<p>此外,这也使得不同环境中,在相同文件应用不同的CSS成为可能。例如大屏幕、小屏幕或者打印机,这些让使用者感觉欣喜。</p>
<h1 id="html5和css3">HTML5和CSS3</h1>
<p>HTML5是HTML的最新标准,取代了以前的HTML 4.01。</p>
<p>HTML5诞生于W3C和Web超文本应用技术工作组(WHATWG)之间的合作。HTML5的创建,是以以下三点为目标:</p>
<ul>
<li><p>减少对插件的依赖(如Flash)</p>
</li>
<li><p>使用标记代替脚本</p>
</li>
<li><p>独立的设备和平台</p>
</li>
</ul>
<p>读取HTML设计原则,有助于更好地理解为什么HTML5就像是今天这个样子。</p>
<p>说到CSS,它的最新标准是CSS3,这与早期版本是完全向后兼容的。CSS3的规范是由W3C 开发的,目前仍处于开发阶段,其最新的版本是CSS <a href="https://www.helloworld.net/redirect?target=https://www.oschina.net/action/GoToLink?url=http://www.w3.org/TR/css-2010/" rel="nofollow noopener noreferrer" target="_blank">Snapshot 2010</a>。</p>
<h1 id="html编辑器">HTML编辑器</h1>
<p>要以原本的形式了解HTML的本质,我强烈建议使用文本编辑器如PC版的Notepad,Mac的TextEdit,或者任何开源文本编辑器如Notepad++。在这个阶段,远离那些承诺所见即所得的专业HTML编辑器,这些编辑器并非能帮你有效的学习。</p>
<p>来吧,现在启动你的文本编辑器。</p>
<ul>
<li>步骤1 - 请真实的键入以下图2中到文本编辑器。我特意挑选了截图文字显示的代码片段,请不要简单的复制和粘贴。</li>
</ul>
<p> <img src="https://static.oschina.net/uploads/img/201612/27140535_83mT.png" alt="HTML5 & CSS3初学者指南(1) – 编写第一行代码 " /></p>
<p> 图2:编写HTML代码</p>
<ul>
<li><p>第2步 - 创建一个新的叫mysite的文件夹。此文件夹中,保存你新创建的以.htm或.html为文件扩展名的HTML文件。事实上,我建议你第一次创建这个文件夹时,就打开这个文件夹并保存你的文件。我选择将文件命名为hello.html</p>
</li>
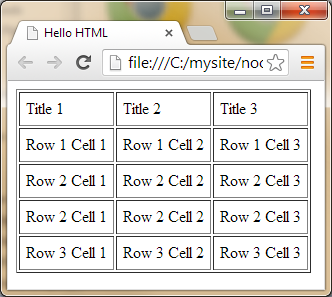
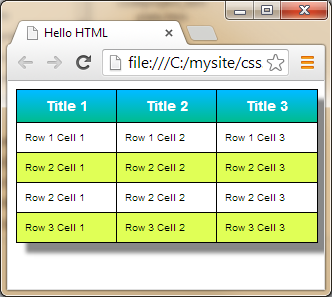
<li><p>第3步 - 双击你的HTML文件,并在浏览器中查看你的第一个网页(图3)。恭喜!你刚刚成功地创建HTML网页。</p>
</li>
</ul>
<p> <img src="https://static.oschina.net/uploads/img/201612/27140535_FYQ9.png" alt="HTML5 & CSS3初学者指南(1) – 编写第一行代码 " /></p>
<p> 图3:查看关于浏览器</p>
<ul>
<li>第4步 - 将你的文本编辑器和浏览器并排放置,并交叉检查它们。在一侧你可以看到HTML源代码,另一侧可以看到浏览器是如何解释和渲染它。你将看到封闭在各自的标签内的内容显示在浏览器中,而标签并未显示。看起来有一个问题。为什么你“真实”键入的空格和缩进,没有显示出来?“Hello HTML”的标题标签显示在哪里?你能在浏览器页面中找到它吗?</li>
</ul>
<p>请往下阅读</p>
<h1 id="html基础">HTML基础</h1>
<p>正如你所注意到的,HTML的内容都包含在标签对中,如<title> </ title>,<h1> </ h1>和<p> </ p>。让我们开始使用一些基本的HTML标签来熟悉一下。</p>
<p><strong><!DOCTYPE></strong></p>
<p>任何HTML文档都是以<!DOCTYPE>标签开始的第一行代码。这句代码会告诉浏览器页面中编写HTML代码的版本,以便浏览器能正确的渲染。从这个意义上来说,<!DOCTYPE>不是HTML标签。</p>
<p>HTML 4.01版本的<!DOCTYPE>看起来是这样的</p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<p>我们示例文件中声明的<!DOCTYPE>为HTML5,这是HTML的最新标准。它比前面的版本更加简洁易读。</p>
<p>在W3C上可以找到更多<!DOCTYPE>的信息。</p>
<p><strong><html></strong></p>
<html>标签意味着HTML文件的开始,同时在文件的最后一行必须以</ html>标签的文标签结束。
<p><strong><head></strong></p>
<head>开始标签和</ head>结束标签之间是作为其他标签的容器。例如<title>, <script>, <style> 和 <meta>。
<p><strong><title></strong></p>
<p>开始标签<title>和结束标签</ title >之间的区域,用于放置HTML文档标题的地方。<title>标签的内容将会出现在浏览器的工具栏中。你也许已经注意到我们的例子中,“Hello HTML”出现在浏览器的工具栏中。当你收藏这个页面时,<title>标签的内容也会作为标签的名称。</p>
<p><strong><body></strong></p>
<p>开始标签<body>和结束标签</ body>之间的区域服务于浏览器窗的网页中的可视化内容部分,<body>标签类似于其它的HTML标签,如<h1>,<p>,<image>和<table>。</p>
<p>**<h1>**<strong>,<h2> ... <h6></strong></p>
<p>共有6个标题标签,从<h1>,<h2>到<h6>。在我们的例子中,我们已经使用了其中的4个,即<h1>,<h2>,<h4>和<h6>。它们必须与对应的结束标记配合使用。浏览器会自动的分别为每一行标题上面和下面添加额外的间距。</p>
<p><strong><p></strong></p>
<p>我们使用<p>标签来将网页内容分段,以便组织成段落的形式。每一个<p>标签必须以</ p>标签结束。我们的示例中有3个段落。就像标题标签一样,浏览器会自动添加为每个段落上面和下面添加额外的间距。我特意为段落添加了额外的空白,但是并未显示在浏览器中。你也许已经注意到了,标签之间的缩进和额外间距均没有显示出来。</p>
<p>结论是明确的:“额外的空白会被忽略。”</p>
<h1 id="注意事项">注意事项</h1>
<p>下面总结一下这次学习的要点:</p>
<ul>
<li>额外的空白会被忽略</li>
<li>HTML的标签被包裹在尖括号中,比如<HTML></li>
<li>HTML的标签通常成对出现,除少数例外</li>
<li>每个结束标签前面都有一个斜杠,就像</ HTML></li>
<li>HTML标签不区分大小写:<H1>和<h1>的含义相同。W3C建议小写。</li>
<li>代码排版上错误的情况是不常见的。我们可以通过适当的代码缩进来避免这种代码排版上的问题。</li>
<li>最后但同样重要的:据我观察,最常见的错误之一是忘记添加结束标签。我的解决办法是:写开始标签时,同时也写上结束标签,然后再花时间在两个标签之间添加内容。</li>
</ul>
<p>第一次的学习就到这里。</p>
<p>学习完第一届HTML5和CSS3的基本知识,能够帮助我们更好的进行前端开发。同时,还可以借助一些前端开发工具。如<a href="https://www.helloworld.net/redirect?target=https://www.oschina.net/action/GoToLink?url=http://wijmo.gcpowertools.com.cn/" rel="nofollow noopener noreferrer" target="_blank"><strong>Wijmo</strong></a>,这是一款大而全面的前端 HTML5 / JavaScript UI控件集,能为企业应用提供更加灵活的操作体验,现已全面支持Angular 2。</p>
<p>原文链接:<a href="https://www.helloworld.net/redirect?target=https://www.codeproject.com/Articles/751771/Beginners-Guide-to-HTML-CSS-Writing-Your-First-Cod" rel="nofollow noopener noreferrer" target="_blank">https://www.codeproject.com/Articles/751771/Beginners-Guide-to-HTML-CSS-Writing-Your-First-Cod</a></p>
</div> </article> <div class="tags-box" data-v-1bdff09d><a href="/tag/html5.html" target="_blank" class="item" data-v-1bdff09d>html5</a><a href="/tag/css.html" target="_blank" class="item" data-v-1bdff09d>css</a><a href="/tag/%E7%BD%91%E9%A1%B5%E4%BB%A3%E7%A0%81.html" target="_blank" class="item" data-v-1bdff09d>网页代码</a><a href="/tag/html%E4%BB%A3%E7%A0%81.html" target="_blank" class="item" data-v-1bdff09d>html代码</a><a href="/tag/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91.html" target="_blank" class="item" data-v-1bdff09d>前端开发</a><a href="/tag/css%E6%A1%86%E6%9E%B6.html" target="_blank" class="item" data-v-1bdff09d>css框架</a><a href="/tag/%E4%B8%87%E7%BB%B4%E7%BD%91%E8%81%94%E7%9B%9F.html" target="_blank" class="item" data-v-1bdff09d>万维网联盟</a><a href="/tag/html%E8%AF%AD%E8%A8%80.html" target="_blank" class="item" data-v-1bdff09d>html语言</a><a href="/tag/https.html" target="_blank" class="item" data-v-1bdff09d>https</a><a href="/tag/css%E6%A0%B7%E5%BC%8F.html" target="_blank" class="item" data-v-1bdff09d>css样式</a><a href="/tag/html%E6%96%87%E4%BB%B6.html" target="_blank" class="item" data-v-1bdff09d>html文件</a><a href="/tag/Java.html" target="_blank" class="item" data-v-1bdff09d>Java</a><a href="/tag/Java.html" target="_blank" class="item" data-v-1bdff09d>Java</a></div> <div class="blog-btns-box" data-v-7d5edd21><div class="btn-item" data-v-7d5edd21><div class="circle zan" data-v-7d5edd21><IconFont type="icon-Dianzan" class="iconfont" data-v-7d5edd21></IconFont></div> <div class="text" data-v-7d5edd21>点赞</div></div> <div class="btn-item" data-v-7d5edd21><div class="circle favorite" data-v-7d5edd21><IconFont type="icon-Like1" class="iconfont" data-v-7d5edd21></IconFont></div> <div class="text" data-v-7d5edd21>收藏</div></div></div></div> <div id="recommend-lesson"><div class="recommend-lesson-title">推荐课程</div> <div class="horizontal" data-v-ba84c88a><a target="_blank" href="/lesson/detail/1935098869" class="re-course-list" data-v-ba84c88a><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/b198ef1a1d11a9c6e81531134cc3327a.png" alt="avatar" data-v-ba84c88a> <div class="re-info" data-v-ba84c88a><h2 data-v-ba84c88a>Java synchronized同步关键字背后的原理与源码实现 </h2> <div class="des" data-v-ba84c88a><div class="price" data-v-ba84c88a>免费</div> <span data-v-ba84c88a>56人学习</span></div></div></a><a target="_blank" href="/lesson/detail/2964992181" class="re-course-list" data-v-ba84c88a><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/292e39da0918cb8ece9fb450d26f043f.png" alt="avatar" data-v-ba84c88a> <div class="re-info" data-v-ba84c88a><h2 data-v-ba84c88a>android内涵段子项目-(架构第一期)</h2> <div class="des" data-v-ba84c88a><div class="price" data-v-ba84c88a>免费</div> <span data-v-ba84c88a>74人学习</span></div></div></a></div></div> <div id="anchor" class="comment-container"><div id="comment-panel" class="comment-panel" data-v-25426b80><div class="panel-title" data-v-25426b80>评论区</div> <div class="comment-input-box" data-v-25426b80><img src="/_nuxt/img/default-avatar.38df358.png" alt class="user-avatar" data-v-25426b80> <!----></div> <!----></div></div> <div class="recommend-blog-list"><div class="recommend-title">推荐文章</div> <div class="art-list" data-v-6293c55f><div class="blog-item" data-v-6293c55f><div class="blog-header" data-v-6293c55f><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/cd34cdaab69ede1e2bf28de235151c34.webp" alt="blmius" class="img" data-v-6293c55f> <a href="/blmius" target="_blank" class="name" data-v-6293c55f>
blmius
</a> <div class="dot" data-v-6293c55f>•</div> <div class="time" data-v-6293c55f>
4年前
</div></div> <div class="blog-content" data-v-6293c55f><div class="item-left" data-v-6293c55f><a href="/p/2802547579" target="_blank" title="MySQL:[Err] 1292 - Incorrect datetime value: ‘0000-00-00 00:00:00‘ for column ‘CREATE_TIME‘ at row 1" class="title single-ellipsis" data-v-6293c55f>
MySQL:[Err] 1292 - Incorrect datetime value: ‘0000-00-00 00:00:00‘ for column ‘CREATE_TIME‘ at row 1
</a> <div class="intro multi-ellipsis-2" data-v-6293c55f>
文章目录问题用navicat导入数据时,报错:原因这是因为当前的MySQL不支持datetime为0的情况。解决修改sql\mode:sql\mode:SQLMode定义了MySQL应支持的SQL语法、数据校验等,这样可以更容易地在不同的环境中使用MySQL。全局s
</div></div> <img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/ed6c6174f1775f65a3fbe98488391419.png" class="item-right" data-v-6293c55f></div> <!----> <div class="blog-footer flex" data-v-6293c55f><div class="iconfont footer-item icon-Show1" data-v-6293c55f><span class="num" data-v-6293c55f>7923</span></div><div class="iconfont footer-item icon-Guanbi1-copy" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div><div class="iconfont footer-item icon-Pinglun1" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div></div></div><div class="blog-item" data-v-6293c55f><div class="blog-header" data-v-6293c55f><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/62ed0a50b9064c83f39ad37f9cfffcbb.jfif" alt="美凌格栋栋酱" class="img" data-v-6293c55f> <a href="/4773589733" target="_blank" class="name" data-v-6293c55f>
美凌格栋栋酱
</a> <div class="dot" data-v-6293c55f>•</div> <div class="time" data-v-6293c55f>
1年前
</div></div> <div class="blog-content" data-v-6293c55f><div class="item-left" data-v-6293c55f><a href="/p/2871028586" target="_blank" title="Oracle 分组与拼接字符串同时使用" class="title single-ellipsis" data-v-6293c55f>
Oracle 分组与拼接字符串同时使用
</a> <div class="intro multi-ellipsis-2" data-v-6293c55f>
SELECTT.,ROWNUMIDFROM(SELECTT.EMPLID,T.NAME,T.BU,T.REALDEPART,T.FORMATDATE,SUM(T.S0)S0,MAX(UPDATETIME)CREATETIME,LISTAGG(TOCHAR(
</div></div> <!----></div> <!----> <div class="blog-footer flex" data-v-6293c55f><div class="iconfont footer-item icon-Show1" data-v-6293c55f><span class="num" data-v-6293c55f>4394</span></div><div class="iconfont footer-item icon-Guanbi1-copy" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div><div class="iconfont footer-item icon-Pinglun1" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div></div></div><div class="blog-item" data-v-6293c55f><div class="blog-header" data-v-6293c55f><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/46847d754406b0102dee7a1f54d14f92.jfif" alt="Wesley13" class="img" data-v-6293c55f> <a href="/Wesley13" target="_blank" class="name" data-v-6293c55f>
Wesley13
</a> <div class="dot" data-v-6293c55f>•</div> <div class="time" data-v-6293c55f>
4年前
</div></div> <div class="blog-content" data-v-6293c55f><div class="item-left" data-v-6293c55f><a href="/p/2102334911" target="_blank" title="MySQL部分从库上面因为大量的临时表tmp_table造成慢查询 " class="title single-ellipsis" data-v-6293c55f>
MySQL部分从库上面因为大量的临时表tmp_table造成慢查询
</a> <div class="intro multi-ellipsis-2" data-v-6293c55f>
背景描述Time:20190124T00:08:14.70572408:00User@Host:@Id:Schema:sentrymetaLast_errno:0Killed:0Query_time:0.315758Lock_
</div></div> <!----></div> <!----> <div class="blog-footer flex" data-v-6293c55f><div class="iconfont footer-item icon-Show1" data-v-6293c55f><span class="num" data-v-6293c55f>4132</span></div><div class="iconfont footer-item icon-Guanbi1-copy" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div><div class="iconfont footer-item icon-Pinglun1" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div></div></div><div class="blog-item" data-v-6293c55f><div class="blog-header" data-v-6293c55f><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/0d250ec5492da88592013bbd302402ae.jfif" alt="helloworld_34035044" class="img" data-v-6293c55f> <a href="/34035044" target="_blank" class="name" data-v-6293c55f>
helloworld_34035044
</a> <div class="dot" data-v-6293c55f>•</div> <div class="time" data-v-6293c55f>
3年前
</div></div> <div class="blog-content" data-v-6293c55f><div class="item-left" data-v-6293c55f><a href="/p/9382788506" target="_blank" title="皕杰报表之UUID" class="title single-ellipsis" data-v-6293c55f>
皕杰报表之UUID
</a> <div class="intro multi-ellipsis-2" data-v-6293c55f>
在我们用皕杰报表工具设计填报报表时,如何在新增行里自动增加id呢?能新增整数排序id吗?目前可以在新增行里自动增加id,但只能用uuid函数增加UUID编码,不能新增整数排序id。uuid函数说明:获取一个UUID,可以在填报表中用来创建数据ID语法:uuid()或uuid(sep)参数说明:sep布尔值,生成的uuid中是否包含分隔符'',缺省为
</div></div> <!----></div> <!----> <div class="blog-footer flex" data-v-6293c55f><div class="iconfont footer-item icon-Show1" data-v-6293c55f><span class="num" data-v-6293c55f>3608</span></div><div class="iconfont footer-item icon-Guanbi1-copy" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div><div class="iconfont footer-item icon-Pinglun1" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div></div></div><div class="blog-item" data-v-6293c55f><div class="blog-header" data-v-6293c55f><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/4f77da7232573922a580077ad6e6e085.jpg" alt="待兔" class="img" data-v-6293c55f> <a href="/waitrabbit" target="_blank" class="name" data-v-6293c55f>
待兔
</a> <div class="dot" data-v-6293c55f>•</div> <div class="time" data-v-6293c55f>
1年前
</div></div> <div class="blog-content" data-v-6293c55f><div class="item-left" data-v-6293c55f><a href="/p/1863625810" target="_blank" title="手写Java HashMap源码" class="title single-ellipsis" data-v-6293c55f>
手写Java HashMap源码
</a> <div class="intro multi-ellipsis-2" data-v-6293c55f>
HashMap的使用教程HashMap的使用教程HashMap的使用教程HashMap的使用教程HashMap的使用教程22
</div></div> <!----></div> <!----> <div class="blog-footer flex" data-v-6293c55f><div class="iconfont footer-item icon-Show1" data-v-6293c55f><span class="num" data-v-6293c55f>3282</span></div><div class="iconfont footer-item icon-Guanbi1-copy" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div><div class="iconfont footer-item icon-Pinglun1" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div></div></div><div class="blog-item" data-v-6293c55f><div class="blog-header" data-v-6293c55f><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/d4566ad9edfb956dba92fc21f5e1561f.webp" alt="Jacquelyn38" class="img" data-v-6293c55f> <a href="/Jacquelyn38" target="_blank" class="name" data-v-6293c55f>
Jacquelyn38
</a> <div class="dot" data-v-6293c55f>•</div> <div class="time" data-v-6293c55f>
4年前
</div></div> <div class="blog-content" data-v-6293c55f><div class="item-left" data-v-6293c55f><a href="/p/3468005401" target="_blank" title="2020年前端实用代码段,为你的工作保驾护航" class="title single-ellipsis" data-v-6293c55f>
2020年前端实用代码段,为你的工作保驾护航
</a> <div class="intro multi-ellipsis-2" data-v-6293c55f>
有空的时候,自己总结了几个代码段,在开发中也经常使用,谢谢。1、使用解构获取json数据let jsonData id: 1,status: "OK",data: 'a', 'b';let id, status, data: number jsonData;console.log(id, status, number )
</div></div> <img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/e7130dfd1edf85ccee4a9e73aa0b77dd.jpeg" class="item-right" data-v-6293c55f></div> <!----> <div class="blog-footer flex" data-v-6293c55f><div class="iconfont footer-item icon-Show1" data-v-6293c55f><span class="num" data-v-6293c55f>3434</span></div><div class="iconfont footer-item icon-Guanbi1-copy" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div><div class="iconfont footer-item icon-Pinglun1" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div></div></div><div class="blog-item" data-v-6293c55f><div class="blog-header" data-v-6293c55f><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/1bad3e5246214111b0d7a482fc5beec5.jfif" alt="Stella981" class="img" data-v-6293c55f> <a href="/Stella981" target="_blank" class="name" data-v-6293c55f>
Stella981
</a> <div class="dot" data-v-6293c55f>•</div> <div class="time" data-v-6293c55f>
4年前
</div></div> <div class="blog-content" data-v-6293c55f><div class="item-left" data-v-6293c55f><a href="/p/1693963766" target="_blank" title="KVM调整cpu和内存 " class="title single-ellipsis" data-v-6293c55f>
KVM调整cpu和内存
</a> <div class="intro multi-ellipsis-2" data-v-6293c55f>
一.修改kvm虚拟机的配置1、virsheditcentos7找到“memory”和“vcpu”标签,将<namecentos7</name<uuid2220a6d1a36a4fbb8523e078b3dfe795</uuid
</div></div> <!----></div> <!----> <div class="blog-footer flex" data-v-6293c55f><div class="iconfont footer-item icon-Show1" data-v-6293c55f><span class="num" data-v-6293c55f>2766</span></div><div class="iconfont footer-item icon-Guanbi1-copy" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div><div class="iconfont footer-item icon-Pinglun1" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div></div></div><div class="blog-item" data-v-6293c55f><div class="blog-header" data-v-6293c55f><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/46847d754406b0102dee7a1f54d14f92.jfif" alt="Wesley13" class="img" data-v-6293c55f> <a href="/Wesley13" target="_blank" class="name" data-v-6293c55f>
Wesley13
</a> <div class="dot" data-v-6293c55f>•</div> <div class="time" data-v-6293c55f>
4年前
</div></div> <div class="blog-content" data-v-6293c55f><div class="item-left" data-v-6293c55f><a href="/p/6029686498" target="_blank" title="mysql设置时区 " class="title single-ellipsis" data-v-6293c55f>
mysql设置时区
</a> <div class="intro multi-ellipsis-2" data-v-6293c55f>
mysql设置时区mysql\_query("SETtime\_zone'8:00'")ordie('时区设置失败,请联系管理员!');中国在东8区所以加8方法二:selectcount(user\_id)asdevice,CONVERT\_TZ(FROM\_UNIXTIME(reg\_time),'08:00','0
</div></div> <!----></div> <!----> <div class="blog-footer flex" data-v-6293c55f><div class="iconfont footer-item icon-Show1" data-v-6293c55f><span class="num" data-v-6293c55f>3427</span></div><div class="iconfont footer-item icon-Guanbi1-copy" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div><div class="iconfont footer-item icon-Pinglun1" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div></div></div><div class="blog-item" data-v-6293c55f><div class="blog-header" data-v-6293c55f><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/46847d754406b0102dee7a1f54d14f92.jfif" alt="Wesley13" class="img" data-v-6293c55f> <a href="/Wesley13" target="_blank" class="name" data-v-6293c55f>
Wesley13
</a> <div class="dot" data-v-6293c55f>•</div> <div class="time" data-v-6293c55f>
4年前
</div></div> <div class="blog-content" data-v-6293c55f><div class="item-left" data-v-6293c55f><a href="/p/4384340365" target="_blank" title="00:Java简单了解 " class="title single-ellipsis" data-v-6293c55f>
00:Java简单了解
</a> <div class="intro multi-ellipsis-2" data-v-6293c55f>
浅谈Java之概述Java是SUN(StanfordUniversityNetwork),斯坦福大学网络公司)1995年推出的一门高级编程语言。Java是一种面向Internet的编程语言。随着Java技术在web方面的不断成熟,已经成为Web应用程序的首选开发语言。Java是简单易学,完全面向对象,安全可靠,与平台无关的编程语言。
</div></div> <!----></div> <!----> <div class="blog-footer flex" data-v-6293c55f><div class="iconfont footer-item icon-Show1" data-v-6293c55f><span class="num" data-v-6293c55f>2456</span></div><div class="iconfont footer-item icon-Guanbi1-copy" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div><div class="iconfont footer-item icon-Pinglun1" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div></div></div><div class="blog-item" data-v-6293c55f><div class="blog-header" data-v-6293c55f><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/1bad3e5246214111b0d7a482fc5beec5.jfif" alt="Stella981" class="img" data-v-6293c55f> <a href="/Stella981" target="_blank" class="name" data-v-6293c55f>
Stella981
</a> <div class="dot" data-v-6293c55f>•</div> <div class="time" data-v-6293c55f>
4年前
</div></div> <div class="blog-content" data-v-6293c55f><div class="item-left" data-v-6293c55f><a href="/p/3395108718" target="_blank" title="Django中Admin中的一些参数配置 " class="title single-ellipsis" data-v-6293c55f>
Django中Admin中的一些参数配置
</a> <div class="intro multi-ellipsis-2" data-v-6293c55f>
设置在列表中显示的字段,id为django模型默认的主键list_display('id','name','sex','profession','email','qq','phone','status','create_time')设置在列表可编辑字段list_editable
</div></div> <!----></div> <!----> <div class="blog-footer flex" data-v-6293c55f><div class="iconfont footer-item icon-Show1" data-v-6293c55f><span class="num" data-v-6293c55f>3193</span></div><div class="iconfont footer-item icon-Guanbi1-copy" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div><div class="iconfont footer-item icon-Pinglun1" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div></div></div><div class="blog-item" data-v-6293c55f><div class="blog-header" data-v-6293c55f><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/ff45645a048833b06e967323e7411c91.webp" alt="Python进阶者" class="img" data-v-6293c55f> <a href="/pdcfighting" target="_blank" class="name" data-v-6293c55f>
Python进阶者
</a> <div class="dot" data-v-6293c55f>•</div> <div class="time" data-v-6293c55f>
2年前
</div></div> <div class="blog-content" data-v-6293c55f><div class="item-left" data-v-6293c55f><a href="/p/7920817787" target="_blank" title="Excel中这日期老是出来00:00:00,怎么用Pandas把这个去除" class="title single-ellipsis" data-v-6293c55f>
Excel中这日期老是出来00:00:00,怎么用Pandas把这个去除
</a> <div class="intro multi-ellipsis-2" data-v-6293c55f>
大家好,我是皮皮。一、前言前几天在Python白银交流群【上海新年人】问了一个Pandas数据筛选的问题。问题如下:这日期老是出来00:00:00,怎么把这个去除。二、实现过程后来【论草莓如何成为冻干莓】给了一个思路和代码如下:pd.toexcel之前把这
</div></div> <img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/aeaded5a375b9d90ad54a2731b017114.png" class="item-right" data-v-6293c55f></div> <!----> <div class="blog-footer flex" data-v-6293c55f><div class="iconfont footer-item icon-Show1" data-v-6293c55f><span class="num" data-v-6293c55f>2863</span></div><div class="iconfont footer-item icon-Guanbi1-copy" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div><div class="iconfont footer-item icon-Pinglun1" data-v-6293c55f><span class="num" data-v-6293c55f>0</span></div></div></div> </div></div></div> <div class="blog-right-container"><div class="personal-info" data-v-af95cca0><div class="base-info" data-v-af95cca0><img src="https://img-hello-world.oss-cn-beijing.aliyuncs.com/imgs/46847d754406b0102dee7a1f54d14f92.jfif" alt="Wesley13" class="avatar" data-v-af95cca0> <div class="info-content" data-v-af95cca0><div onc class="name-level" data-v-af95cca0><div class="name single-ellipsis" data-v-af95cca0>
Wesley13
</div> <div class="level-icon level-1" data-v-429e45df data-v-af95cca0>
Lv1
</div></div> <!----></div></div> <button type="button" class="follow-btn ant-btn ant-btn-primary ant-btn-background-ghost" data-v-af95cca0><span>关 注</span></button> <div class="signature" data-v-af95cca0>最大的安心是自律温柔和爱自己。</div> <div class="article-fans-stars" data-v-af95cca0><div class="item" data-v-af95cca0><div class="label" data-v-af95cca0>文章</div> <div class="value" data-v-af95cca0>
1.2w
</div></div><div class="item" data-v-af95cca0><div class="label" data-v-af95cca0>粉丝</div> <div class="value" data-v-af95cca0>
23
</div></div><div class="item" data-v-af95cca0><div class="label" data-v-af95cca0>获赞</div> <div class="value" data-v-af95cca0>
1.7k
</div></div></div> <div class="author-social-info" data-v-af95cca0><!----> <!----> <!----></div></div> <div class="sider-box" data-v-377f20d6><h5 class="common-title" data-v-377f20d6>热门文章</h5> <div class="content-box" data-v-377f20d6><div class="hot-article-list" data-v-5fa70b3e><div class="item" data-v-5fa70b3e><a href="/p/2026823042" title="JavPlayer:AI破坏马赛克,大量马赛克破坏版影片流出 " class="abstract multi-ellipsis-2" data-v-5fa70b3e>
JavPlayer:AI破坏马赛克,大量马赛克破坏版影片流出
</a></div><div class="item" data-v-5fa70b3e><a href="/p/2766033731" title="2020年最新可用的磁力搜索引擎&种子搜索网站,持续整理分享 " class="abstract multi-ellipsis-2" data-v-5fa70b3e>
2020年最新可用的磁力搜索引擎&种子搜索网站,持续整理分享
</a></div><div class="item" data-v-5fa70b3e><a href="/p/9442853740" title="8个在线接收手机短信验证码的免费网络服务整理 " class="abstract multi-ellipsis-2" data-v-5fa70b3e>
8个在线接收手机短信验证码的免费网络服务整理
</a></div><div class="item" data-v-5fa70b3e><a href="/p/1466098846" title="java.net.ConnectException:Connection timed out:connect 出现连接超时的问题? " class="abstract multi-ellipsis-2" data-v-5fa70b3e>
java.net.ConnectException:Connection timed out:connect 出现连接超时的问题?
</a></div><div class="item" data-v-5fa70b3e><a href="/p/2102334911" title="MySQL部分从库上面因为大量的临时表tmp_table造成慢查询 " class="abstract multi-ellipsis-2" data-v-5fa70b3e>
MySQL部分从库上面因为大量的临时表tmp_table造成慢查询
</a></div></div></div></div></div></div></div> <!----></div></div></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D){return {layout:"default",data:[{}],fetch:{},error:f,state:{showSlideAuth:c,showLogin:c,fromIndex:c,urlConfig:{GET_BLOG_COLLECTION_LIST_URL:i,getAllTag:"\u002Ftag\u002FgetAllTag",CREATE_BLOG_URL:"\u002Fmanage\u002FcreateBlog",PUBLISH_BLOG_URL:"\u002Fmanage\u002FpublishBlog",UPDATE_BLOG_DETAIL:"\u002Fmanage\u002FupdateBlog",GET_BLOG_DETAIL:"\u002Fblog\u002FgetBlogDetail",GET_BLOG_NEWEST_DRAFT:j,UPDATE_CHAPTER_URL:k,GET_CHAPTER_NEWEST_DRAFT:l,PUBLISH_CHAPTER:k,CREATE_BLOG_CATE:"\u002Fcollection\u002Fadd",RENAME_COLLECTION:"\u002Fcollection\u002FrenameCollection",DELETE_COLLECTION:"\u002Fcollection\u002FdeleteCollection",GET_MY_BLOG_LIST_URL:"\u002Fadmin\u002FblogList",FOLLOW_AUTHOR:"\u002Fuser\u002Ffollow",UNFOLLOW_AUTHOR:"\u002Fuser\u002Funfollow",GET_RECOMMEND_BLOG:"\u002Fhome\u002FgetHomeBlogByAction",GET_RECOMMEND_BLOG_BY_CATE:"\u002Fhome\u002FgetHomeBlogListByTag",GET_RECOMMEND_BLOG_BY_TAG:"\u002Fhome\u002FgetBlogListByTag",GET_TAG_LIST:"\u002Fuser\u002FhotWords",GET_CATE_LIST:"\u002Ftag\u002FgetHomeTag",GET_RECOMMEND_AUTHOR:"\u002Fhome\u002FgetRecommendAuthorList",GET_DAILY_ALGORITHM:"\u002Fhome\u002Fdailyalgorithm",LOG_IN:"\u002Faccess\u002Flogin",LOG_OUT:"\u002Faccess\u002FsignOut",CHECK_USER_INFO:"\u002Faccess\u002FcheckUserInfo",REGISTER:"\u002Faccess\u002Fregister",CHANGE_PWD:"\u002Faccess\u002FchangePassword",SEND_CODE:"\u002Faccess\u002FsendCode",ACTION_AUTH:"\u002Faccess\u002FactionAuth",ACTION_AUTH2:"\u002Faccess\u002FactionAuth2",CHECK_USER_AND_BLOG:"\u002Faccess\u002FcheckUserAndBlog",CHECK_TOKEN:"\u002Faccess\u002FcheckToken",SIGN_IN:"\u002Faccess\u002FsignIn",GET_PERSONAL_INFO:"\u002Fuser\u002Fdetail\u002Finfo",GET_PERSONAL_BLOG_LIST:"\u002Fuser\u002Fdetail\u002Fbloglist",FILE_UPLOAD:"\u002Ffile\u002Fupload",DL_AND_UPLOAD:"\u002Ffile\u002FdownloadAndUploadOss",GET_MY_FOLLOW_USER_LIST:"\u002Fadmin\u002FgetMyFollowUserList",GET_MY_FANS_USER_LIST:"\u002Fadmin\u002FgetMyFansUserList",GET_MY_FOLLOW_QUESTION_LIST:"\u002Fadmin\u002FgetMyFollowQuestion",GET_MY_SUBSCIBE_SPECIAL_LIST:"\u002Fadmin\u002FgetMySubscribeSpecialList",TAKE_OFF_BLOG:"\u002Fadmin\u002FtakeOffBlog",TAKE_ON_BLOG:"\u002Fadmin\u002FtakeOnBlog",GET_HOME_RECOMMEND_SPECIAL_LIST:"\u002Fhome\u002FgetRecommendSpecialList",GET_MOST_SPECIAL_COUNT_USER_LIST:"\u002Fspecial\u002FgetSpecialMostUserList",GET_SPECIAL_CATE_LIST_URL:"\u002Fspecial\u002FgetSpecialCateList",GET_SPECIAL_LIST_URL:"\u002Fspecial\u002FgetSpecialList",GET_SPECIAL_LIST_PER_CATEGORY_URL:"\u002Fspecial\u002FgetSpecialListPerCategory",GET_CATEGORY_INFO_BY_ID_URL:"\u002Fhome\u002FgetCategoryInfoById",GET_SPECIAL_COUNT_PER_CATEGORY_URL:"\u002Fspecial\u002FgetSpecialTotalCountPerCategory",GET_SPECIAL_BANNER:"\u002Fspecial\u002FgetBannerList",GET_SPECIAL_DETAIL_CHAPTER_LIST:"\u002Fspecial\u002FgetSpecialSectionList",GET_SPECIAL_DETAIL:"\u002Fspecial\u002FgetMySpecialChapterInfo",GetChapterInfo:"\u002Fspecial\u002FgetSectionDetail",GET_SPECIAL_DETAIL_INFO:"\u002Fadmin\u002FgetSpecialDetail",ADD_CHAPTER_URL:"\u002Fadmin\u002FaddChapter",UPDATE_CHAPTER_INFO:"\u002Fadmin\u002FupdateChapterInfo",UPDATE_CHAPTER_SEQUENCE:"\u002Fadmin\u002FupdateChapterSequence",DELETE_CHAPTER_URL:"\u002Fadmin\u002FdeleteChapter",TAKE_ON_SPECIAL:"\u002Fspecial\u002FpublishSection",TAKE_OFF_SPECIAL:"\u002Fadmin\u002FtakeOffSpecial",RENAME_SPECIAL:"\u002Fadmin\u002FrenameSpecial",GET_SPECIAL_CATE_LIST:"\u002Fadmin\u002FgetSpecialCateList",UPDATE_SPECIAL_INTRO:"\u002Fadmin\u002FupdateSpecialIntro",UPDATE_SPECIAL_INFO:"\u002Fadmin\u002FupdateSpecialCateId",UPDATE_SPECIAL_TITLE:"\u002Fadmin\u002FupdateSpecialTitle",DELETE_SPECIAL:"\u002Fadmin\u002FdeleteSpecial",GET_CHAPTER_COMMENT:"\u002Fcomment\u002FgetChapterCommentList",UPDATE_SPECIALINFO:"\u002Fadmin\u002FupdateSpecialBaseInfo",SUBSCRIBE_SPECIAL:m,UN_SUBSCRIBE_SPECIAL:n,MODIFY_SPECIAL:o,GET_TUTORIAL_BIG_CATEGORY:"\u002Ftutorial\u002FgetTutorialBigCategories",GET_ALL_TUTORIALS:p,GET_CHAPTER_AND_SECTION_BY_PATH:"\u002Ftutorial\u002FgetChapterAndSectionByPath",GET_CONTENT_BY_SECTION_PATH:"\u002Ftutorial\u002FgetSectionContent",GET_TUTORIAL_OVERVIEW:q,GET_UID_BY_PROFILE_PATH:"\u002Fuser\u002FgetUidByProfilePath",GET_USER_DETAIL_USER_INFO:"\u002Fuser\u002Fdetail\u002FuserInfo",GET_SPECIAL_CATEGORY:"\u002Fuser\u002Fdetail\u002FspecialCategory",CREATE_SPECIAL_URL:"\u002Fspecial\u002FcreateSpecial",GET_MY_SPECIAL_LIST_URL:"\u002Fadmin\u002FgetMySpecialList",GET_CHAPTER_LIST_PER_SPECIAL_URL:"\u002Fadmin\u002FgetSpecialChapterList",GET_USER_RELATED_QUESTION_LIST:"\u002Fuser\u002Fdetail\u002FgetUserRelatedQuestionList",Get_BLOG_COLLECT_LIST:"\u002Fuser\u002Fdetail\u002FgetUserBlogCollectList",GET_BLOG_LIST_URL:"\u002Fuc\u002FgetUserBlogList",GET_BLOG_LIST_BY_COLLECT_ID:"\u002Fuser\u002Fdetail\u002FgetCollectBlogList",GET_SPECIAL_LIST_BY_SORT_TYPE:"\u002Fuc\u002FgetUserPublishedSpecialList",GET_USER_BASE_INFO:"\u002Fuc\u002FgetUserInfo",GET_NEWEST_BLOG_LIST:"\u002Fuser\u002Fdetail\u002FgetNewestBlogList",GET_NEWEST_COMMENT_LIST:"\u002Fuser\u002Fdetail\u002FgetNewestCommentList",GET_FAVORITE_BLOG_LIST:"\u002Fuc\u002FgetUserFavoriteBlogList",GET_FOLLOW_USER_LIST:"\u002Fuc\u002FgetFollowList",GET_FOLLOW_USER_FANS:"\u002Fuc\u002FgetFanList",GET_HOT_COMMENTS:"\u002Fuc\u002FgetHotComments",IS_USER_BLOG:"\u002Fuc\u002FisUserBlog",GET_SEARCH_WORD:"\u002Fsearch\u002FsearchWord",GET_QUESTION_COMMON_TAG:"\u002Fquestion\u002FgetHotTagList",GET_QUESTION_LIST:"\u002Fquestion\u002FgetQuestionList",GET_QUESTION_DETAIL:"\u002Fquestion\u002FgetQuestionDetail",UPDATE_QUESTION_INFO:"\u002Fquestion\u002FupdateQuestion",GET_QUESTION_BASE_INFO:"\u002Fquestion\u002FgetQuestionBaseInfo",GET_BLOG_COMMENT_LIST:"\u002Fcomment\u002FgetBlogCommentList",ADD_COMMENT:"\u002Fcomment\u002FaddComment",ADD_REPLY:"\u002Fcomment\u002FaddReply",LIKE_BLOG:"\u002Fblog\u002FzanBlog",FAVORITE_BLOG:"\u002Fblog\u002FfavoriteBlog",GET_USER_LIKE_FAVORITE_INFO:"\u002Fadmin\u002FgetUserAndBlogActionInfo",DAMIT_CHANGE_PWD:"\u002Fadmin\u002FchangePassword",UPDATE_PERSONAL:"\u002Fadmin\u002FmodifyPersonalInfo",SUBMIT_SUGGESTION:"\u002Fsuggestion\u002FsubmitSuggestion",GETALLBLOGID:"\u002Faccess\u002FgetAllBlogId",GETCONTENTBYID:"\u002Faccess\u002FgetContentById",UPDATEHTMLBYID:"\u002Faccess\u002FupdateHtmlById",CHANGE_USER_PWD:r,SEND_USER_SMS:"\u002Faccess\u002FsendSmsCode",GET_WIN_USERS:"\u002Fwin\u002FgetWinUsers",GET_FRIEND_LINKS:"\u002Fhome\u002FgetFriendLinks",GET_SITE_MAP:"\u002Fspider\u002FgetSiteMap",GET_BLOG_BY_TAG_NAME:"\u002Fblog\u002FgetBlogByTagName",GET_BLOG_BY_TAG_ID:"\u002Fsearch\u002FsearchTag",GET_RANDOM_TAGS:"\u002Fblog\u002FgetRandomTags",GET_UPLOAD_SIGNATURE:"\u002Fvod\u002FgetUploadSignature",UPLOAD_MEDIA_INFO:"\u002Fvod\u002FuploadMediaInfo",GET_BLOG_INFO:"\u002Fadmin\u002FgetBlogInfo",GET_HOME_RECOMMEND_TAGS:"\u002Ftag\u002FgetHomeRecommendTags",GET_USER_HOT_BLOG_LIST:"\u002Fuc\u002FgetUserHotBlogList",COMMENT_BLOG:"\u002Fcomment\u002Fcomment",GET_COMMENT_LIST:"\u002Fcomment\u002FgetCommentList",REPLY_COMMENT:"\u002Fcomment\u002FreplyComment",GET_COMMENT_REPLIES:"\u002Fcomment\u002FgetCommentReplies",GET_BACK_IMAGE_LIST:"\u002Fuc\u002FgetBackImageList",UPDATE_BACK_IMAGE:"\u002Fuc\u002FupdateBackImage",GET_MY_SPECIAL_LIST:"\u002Fmanage\u002FgetMySpecialList",GET_SUBCRIBED_SPECLIAL_LIST:"\u002Fmanage\u002FgetMySubscribedSpecialList",GET_MY_SPECIAL_DETAIL:"\u002Fmanage\u002FgetMySpecialDetail",SUBCRIBE_SPECLIAL:m,UNSUBCRIBED_SPECLIAL:n,CREATE_COLLECTION:"\u002Fmanage\u002FcreateCollection",GET_COLLECTION_LIST:i,UPDATE_COLLECTION:"\u002Fmanage\u002FupdateCollection",REMOVE_COLLECTION:"\u002Fmanage\u002FremoveCollection",GET_MY_BLOG_LIST:"\u002Fmanage\u002FgetMyBlogList",GET_FOLLOW_LIST:"\u002Fmanage\u002FgetFollowList",UPDATE_FOLLOW:"\u002Fmanage\u002FupdateFollow",GET_MY_INFO:"\u002Fmanage\u002FgetMyInfo",UPDATE_MY_INFO:"\u002Fmanage\u002FupdateMyInfo",GET_MY_FAVORITE_BLOG_LIST:"\u002Fmanage\u002FgetMyFavoriteBlogList",GET_MY_FAVORITE_LESSON_LIST:"\u002Flesson\u002FfavoriteList",UPDATE_FAVORITE_LESSON:"\u002Flesson\u002Ffavorite",UPDATE_CANCEL_FAVORITE_LESSON:"\u002Flesson\u002FremoveFavorite",GET_RECOMMEND_LESSON_BY_BLOG:"\u002Flesson\u002FrecommendLesson",MODIFY_PASSWORD:r,GET_MY_BLOG_DETAIL:j,GET_MY_BLOG_DETAIL_FOR_ADMIN_PREVIEW:"\u002Fmanage\u002FgetMyBlogDetailForAdminPreview",GET_NEW_NOTIFICATION_COUNT:"\u002Fmanage\u002FgetNewNotificationCount",GET_NOTIFICATION_LIST:"\u002Fmanage\u002FgetNotificationList",READ_NOTIFICATION:"\u002Fmanage\u002FreadNotification",CREATE_SECTION:"\u002Fspecial\u002FcreateSection",MODIFIY_SECTION_TITLE:"\u002Fspecial\u002FmodifySectionTitle",MODIFIY_SPECIAL_TITLE:o,MODIFIY_SECTION_STATUS:"\u002Fspecial\u002FmodifySectionStatus",PUBLISH_SPECIAL:"\u002Fspecial\u002FpublishSpecial",OFFLINE_SPECIAL:"\u002Fspecial\u002FofflineSpecial",UNPUBLISHED_SPECIAL_DETAIL:"manage\u002FgetMySpecialDetail",UNPUBLISHED_SPECIAL_CHAPTER_DETAIL:l,UPDATE_BLOG_TITLE:"\u002Fmanage\u002FupdateTitle",UPDATE_BLOG_STATUS_PUBLISHED:"\u002Fmanage\u002FupdateBlogStatusPublished",DELETE_BLOG:"\u002Fmanage\u002FdeleteBlog",GET_CATELIST_TUTORIAL:"\u002Ftutorial\u002FgetCateList",GET_TUTORIAL_LIST:p,GET_TUTORIAL_DETAIL:q,GET_CHAPTER_INFO:"\u002Ftutorial\u002FgetChapterInfo",FAVORITE_SECTION:"\u002Fmanage\u002FfavoriteSection",ZAN_SECTION:"\u002Fmanage\u002FzanSection",LESSON_LIST_ALL:"\u002Flesson\u002Flist\u002Fall",LESSON_LIST_MY:"\u002Flesson\u002Flist\u002Fmy",LESSON_LIST_BUY:"\u002Flesson\u002Flist\u002Fbuy",LESSON_LIST_REC:"\u002Flesson\u002Flist\u002Frec",LESSON_CREATE:"\u002Flesson\u002Fcreate",LESSON_DETAIL_EDIT:"\u002Flesson\u002Fdetail\u002Fedit",LESSON_DETAIL:"\u002Flesson\u002Fdetail",LESSON_DELETE:"\u002Flesson\u002FdeleteLesson",LESSON_CATEGORIES:"\u002Flesson\u002Fcategories",LESSON_DIRECTIONS:"\u002Flesson\u002Fdirections",LESSON_STORE:"\u002Flesson\u002Fstore",LESSON_CREATE_CHAPTER:"\u002Flesson\u002FcreateChapter",LESSON_UPDATE_CHATPER:"\u002Flesson\u002FupdateChapter",LESSON_DELETE_CHAPTER:"\u002Flesson\u002FdeleteChapter",LESSON_CHAPTER_DELETE_VIDEO:"\u002Flesson\u002Fchapter\u002FdeleteVideo",LESSON_CHAPTER_UPDATE_VIDEO:"\u002Flesson\u002Fchapter\u002FupdateVideo",LESSON_CHAPTER_CREATE_VIDEO:"\u002Flesson\u002Fchapter\u002FcreateVideo",LESSON_CHAPTERS:"\u002Flesson\u002Fchapters",LESSON_CHAPTERS_EDIT:"\u002Flesson\u002Fchapters\u002Fedit",LESSON_VIDEO_ENCRYPT:"\u002Flesson\u002Fvideo\u002Fencrypt",LESSON_VIDEO:"\u002Flesson\u002Fvideo",LESSON_VIDEO_M3U8:"\u002Flesson\u002Fvideo\u002Fm3u8",LESSON_COS_TOKEN:"\u002Flesson\u002Fcos\u002Ftoken",LESSON_NOTE:"\u002Flesson\u002Fnote",LESSON_CREATE_SOURCE:"\u002Flesson\u002FcreateResource",LESSON_UPDATE_RESOURCE:"\u002Flesson\u002FupdateResource",LESSON_RESOURCE:"\u002Flesson\u002Fresource",LESSON_DELETE_RESOURCE:"\u002FlessondeleteResource",LESSON_LEARN_REPORT:"\u002Flesson\u002Flearn\u002Freport",ADD_STUDY_COUNT:"\u002Flesson\u002FaddStudyCount",WXPAY_NATIVE_PAY:"\u002Fwxpay\u002FnativePay",WXPAY_QUERY_ORDER_STATUS:"\u002Fwxpay\u002FqueryOrderStatus",WXPAY_ORDER:"\u002Fwxpay\u002Forder",WXPAY_ORDERS:"\u002Fwxpay\u002Forders",WXPAY_CANCELORDER:"\u002Fwxpay\u002FcancelOrder"},isLoading:c,authPhone:b,friendLink:[],showSpecial:c,specialData:f,navFixedVisible:c,deviceId:806183542159344400,blackList:[],access:{token:b,userInfo:{}},admin:{collectionList:[],specialList:[],notifyCount:{},curTab:"blog",blogDetail:{}},backstage:{blogList:{},typeCount:{collectCount:a,commentCount:a,count:a,followCount:a,subscribeCount:a,zanCount:a},isShow:c},course:{isCollapase:s},personal:{errorMsg:b,handling:c,visible:c,success:c,isSmsCoding:c,sendCodeSuccess:c,uid:f,userDetailInfo:{},personalBlogList:[],blogCount:a,personalSpecialList:[],specialCount:a,newestBlog:[],newestComment:[],personalFavoriteList:[],favoriteCount:a,personalFollowList:[],followCount:a,personalFansList:[],fansCount:a,hotComment:[],routeParams:{profile:b,pageType:b}},question:{commonTags:[],questionList:[],questionDetail:{}},recommend:{recommendBlog:{data:[]},tagList:[],categoryList:{data:[]},recommendAuthorList:{data:[]},todayAlgorithm:b,blogDetail:{blogInfo:{uuid:"0558320265",title:"HTML5 & CSS3初学者指南(1) – 编写第一行代码 ",intro:"介绍网络时代已经到来。现在对人们来说,每天上网冲浪已经成为一种最为常见的行为。在网页浏览器中输入一段文本地址,就像http:\u002F\u002Fwww.codeproject.com,等待一下,网页就加载到浏览器窗口中。一个典型的网页是由文本、图像和链接组成的。除去内容上的差异,不同网站的网页也具有不同的外观和感受,以实现在网络上建立自己的身份品牌的目的。",content:"介绍\n==\n\n网络时代已经到来。现在对人们来说,每天上网冲浪已经成为一种最为常见的行为。\n\n在网页浏览器中输入一段文本地址,就像http:\u002F\u002Fwww.codeproject.com,等待一下,网页就加载到浏览器窗口中。一个典型的网页是由文本、图像和链接组成的。除去内容上的差异,不同网站的网页也具有不同的外观和感受,以实现在网络上建立自己的身份品牌的目的。\n\n如果你也曾想要了解你屏幕上的这些网页是如何被创建出并以各式各样的方式渲染的,那么这里正是你可以了解到这些知识的地方。让我们一起走进在浏览器中创建了这么多网页的两项核心技术HTML、CSS。\n\n简单的说,HTML提供了页面基本的框架,而CSS丰富了页面的表现。俗话说:“一图胜千言”。下图1中也很好的诠释了应用CSS前后之间的差别。\n\n 应用CSS之前 应用CSS之后\n\n\n\n很早之前\n====\n\nHTML的诞生\n\n时间回到1989年,一个CERN的年轻天才软件工程师Tim Berners-Lee ,发明了万维网。次年,他创作了奠定今天网络基础的三项技术:\n\n* HTML:超文本标记语言。用于构建、发布和链接网络文件的标准。\n \n* URL:统一资源标识符。分配给网络上每个资源一个独特的“地址”,以便更容易的访问。\n \n* HTTP:超文本传输协议。一个用于网络上定义网页与消息的格式与传输的通信协议。\n \n\n顾名思义,HTML通过将内容嵌入在某些预定义的标签中,如\u003Ctitle\u003E、\u003Chead\u003E和\u003Cp\u003E来标记网页上的每一个文本。任何浏览器都知道如何正确地显示括号标签中文本。\n\n在网络迅速成长的同时,一些新的HTML标签,如\u003Cimage\u003E和\u003CTABLE\u003E也增加了进来,以便提高用户的网络体验。\u003Ctable\u003E标签最初是以数据表格的目的被引进的,但后来被用于格式化网页的布局。然而,这种混合结构的呈现方式,后来被发现是灾难性的。\n\n混乱状态\n====\n\n随着网络的普及,许多不同的浏览器出现了。一个接一个,马赛克,网景,紧接着微软也进军浏览器市场,每一个都引入自己独有风格的标签来达到增加市场份额和迎合Web开发者需求的目的。HTML已经开始偏离原先作为纯粹的结构提供者的根本了。\n\n20世纪90年代中期,浏览器战争爆发了,这也带来了网络的混乱,很多用户感到不满。网页中专属标签展现不同内容或者在对立的浏览器中无法展示完全都是常见的抱怨。混乱的状态也引起了浏览器的兼容性问题。\n\n在90年代后期,这种混乱的状态终于在万维网联盟(W3C)的控制下结束。他们决定清理HTML,以使其回到原有结构提供者的角色。同时引入一种新技术,起到网页中展现的作用。这个明智的举动,促成了CSS的引进。\n\nCSS的黎明\n======\n\nCSS的全名是层叠样式表。它是Web的展现语言。它通过向各个HTML标签分配字体、颜色或布局的值,来增加了网页的样式。然而,CSS是不只用于HTML,它也适用于任何基于XML标记的语言。\n\n这种关注点的分离,带来了很多好处。这也使得从一个单个CSS页面将层叠样式应用到一个网站的不同页面成为了可能,避免了要在网站中的每一个页面艰难的编写相同的信息代码。换句话说,使用CSS极大的释放了网站的维护。\n\n此外,这也使得不同环境中,在相同文件应用不同的CSS成为可能。例如大屏幕、小屏幕或者打印机,这些让使用者感觉欣喜。\n\nHTML5和CSS3\n==========\n\nHTML5是HTML的最新标准,取代了以前的HTML 4.01。\n\nHTML5诞生于W3C和Web超文本应用技术工作组(WHATWG)之间的合作。HTML5的创建,是以以下三点为目标:\n\n* 减少对插件的依赖(如Flash)\n \n* 使用标记代替脚本\n \n* 独立的设备和平台\n \n\n读取HTML设计原则,有助于更好地理解为什么HTML5就像是今天这个样子。\n\n说到CSS,它的最新标准是CSS3,这与早期版本是完全向后兼容的。CSS3的规范是由W3C 开发的,目前仍处于开发阶段,其最新的版本是CSS [Snapshot 2010](https:\u002F\u002Fwww.oschina.net\u002Faction\u002FGoToLink?url=http%3A%2F%2Fwww.w3.org%2FTR%2Fcss-2010%2F)。\n\nHTML编辑器\n=======\n\n要以原本的形式了解HTML的本质,我强烈建议使用文本编辑器如PC版的Notepad,Mac的TextEdit,或者任何开源文本编辑器如Notepad++。在这个阶段,远离那些承诺所见即所得的专业HTML编辑器,这些编辑器并非能帮你有效的学习。\n\n来吧,现在启动你的文本编辑器。\n\n* 步骤1 - 请真实的键入以下图2中到文本编辑器。我特意挑选了截图文字显示的代码片段,请不要简单的复制和粘贴。\n \n\n \n\n 图2:编写HTML代码\n\n* 第2步 - 创建一个新的叫mysite的文件夹。此文件夹中,保存你新创建的以.htm或.html为文件扩展名的HTML文件。事实上,我建议你第一次创建这个文件夹时,就打开这个文件夹并保存你的文件。我选择将文件命名为hello.html\n \n\n* 第3步 - 双击你的HTML文件,并在浏览器中查看你的第一个网页(图3)。恭喜!你刚刚成功地创建HTML网页。\n \n\n \n\n 图3:查看关于浏览器\n\n* 第4步 - 将你的文本编辑器和浏览器并排放置,并交叉检查它们。在一侧你可以看到HTML源代码,另一侧可以看到浏览器是如何解释和渲染它。你将看到封闭在各自的标签内的内容显示在浏览器中,而标签并未显示。看起来有一个问题。为什么你“真实”键入的空格和缩进,没有显示出来?“Hello HTML”的标题标签显示在哪里?你能在浏览器页面中找到它吗?\n \n\n请往下阅读\n\nHTML基础\n======\n\n正如你所注意到的,HTML的内容都包含在标签对中,如\u003Ctitle\u003E \u003C\u002F title\u003E,\u003Ch1\u003E \u003C\u002F h1\u003E和\u003Cp\u003E \u003C\u002F p\u003E。让我们开始使用一些基本的HTML标签来熟悉一下。\n\n**\u003C!DOCTYPE\u003E**\n\n任何HTML文档都是以\u003C!DOCTYPE\u003E标签开始的第一行代码。这句代码会告诉浏览器页面中编写HTML代码的版本,以便浏览器能正确的渲染。从这个意义上来说,\u003C!DOCTYPE\u003E不是HTML标签。\n\nHTML 4.01版本的\u003C!DOCTYPE\u003E看起来是这样的\n\n\u003C!DOCTYPE HTML PUBLIC \"-\u002F\u002FW3C\u002F\u002FDTD HTML 4.01 Transitional\u002F\u002FEN\" \"http:\u002F\u002Fwww.w3.org\u002FTR\u002Fhtml4\u002Floose.dtd\"\u003E\n\n我们示例文件中声明的\u003C!DOCTYPE\u003E为HTML5,这是HTML的最新标准。它比前面的版本更加简洁易读。\n\n在W3C上可以找到更多\u003C!DOCTYPE\u003E的信息。\n\n**\u003Chtml\u003E**\n\n\u003Chtml\u003E标签意味着HTML文件的开始,同时在文件的最后一行必须以\u003C\u002F html\u003E标签的文标签结束。\n\n**\u003Chead\u003E**\n\n\u003Chead\u003E开始标签和\u003C\u002F head\u003E结束标签之间是作为其他标签的容器。例如\u003Ctitle\u003E, \u003Cscript\u003E, \u003Cstyle\u003E 和 \u003Cmeta\u003E。\n\n**\u003Ctitle\u003E**\n\n开始标签\u003Ctitle\u003E和结束标签\u003C\u002F title \u003E之间的区域,用于放置HTML文档标题的地方。\u003Ctitle\u003E标签的内容将会出现在浏览器的工具栏中。你也许已经注意到我们的例子中,“Hello HTML”出现在浏览器的工具栏中。当你收藏这个页面时,\u003Ctitle\u003E标签的内容也会作为标签的名称。\n\n**\u003Cbody\u003E**\n\n开始标签\u003Cbody\u003E和结束标签\u003C\u002F body\u003E之间的区域服务于浏览器窗的网页中的可视化内容部分,\u003Cbody\u003E标签类似于其它的HTML标签,如\u003Ch1\u003E,\u003Cp\u003E,\u003Cimage\u003E和\u003Ctable\u003E。\n\n**\u003Ch1\u003E****,\u003Ch2\u003E ... \u003Ch6\u003E**\n\n共有6个标题标签,从\u003Ch1\u003E,\u003Ch2\u003E到\u003Ch6\u003E。在我们的例子中,我们已经使用了其中的4个,即\u003Ch1\u003E,\u003Ch2\u003E,\u003Ch4\u003E和\u003Ch6\u003E。它们必须与对应的结束标记配合使用。浏览器会自动的分别为每一行标题上面和下面添加额外的间距。\n\n**\u003Cp\u003E**\n\n我们使用\u003Cp\u003E标签来将网页内容分段,以便组织成段落的形式。每一个\u003Cp\u003E标签必须以\u003C\u002F p\u003E标签结束。我们的示例中有3个段落。就像标题标签一样,浏览器会自动添加为每个段落上面和下面添加额外的间距。我特意为段落添加了额外的空白,但是并未显示在浏览器中。你也许已经注意到了,标签之间的缩进和额外间距均没有显示出来。\n\n结论是明确的:“额外的空白会被忽略。”\n\n注意事项\n====\n\n下面总结一下这次学习的要点:\n\n* 额外的空白会被忽略\n* HTML的标签被包裹在尖括号中,比如\u003CHTML\u003E\n* HTML的标签通常成对出现,除少数例外\n* 每个结束标签前面都有一个斜杠,就像\u003C\u002F HTML\u003E\n* HTML标签不区分大小写:\u003CH1\u003E和\u003Ch1\u003E的含义相同。W3C建议小写。\n* 代码排版上错误的情况是不常见的。我们可以通过适当的代码缩进来避免这种代码排版上的问题。\n* 最后但同样重要的:据我观察,最常见的错误之一是忘记添加结束标签。我的解决办法是:写开始标签时,同时也写上结束标签,然后再花时间在两个标签之间添加内容。\n\n第一次的学习就到这里。\n\n学习完第一届HTML5和CSS3的基本知识,能够帮助我们更好的进行前端开发。同时,还可以借助一些前端开发工具。如[**Wijmo**](https:\u002F\u002Fwww.oschina.net\u002Faction\u002FGoToLink?url=http%3A%2F%2Fwijmo.gcpowertools.com.cn%2F),这是一款大而全面的前端 HTML5 \u002F JavaScript UI控件集,能为企业应用提供更加灵活的操作体验,现已全面支持Angular 2。\n\n原文链接:https:\u002F\u002Fwww.codeproject.com\u002FArticles\u002F751771\u002FBeginners-Guide-to-HTML-CSS-Writing-Your-First-Cod",html:"\u003Ch1 id=\"介绍\"\u003E介绍\u003C\u002Fh1\u003E\n\u003Cp\u003E网络时代已经到来。现在对人们来说,每天上网冲浪已经成为一种最为常见的行为。\u003C\u002Fp\u003E\n\u003Cp\u003E在网页浏览器中输入一段文本地址,就像\u003Ca href=\"http:\u002F\u002Fwww.codeproject.com%EF%BC%8C%E7%AD%89%E5%BE%85%E4%B8%80%E4%B8%8B%EF%BC%8C%E7%BD%91%E9%A1%B5%E5%B0%B1%E5%8A%A0%E8%BD%BD%E5%88%B0%E6%B5%8F%E8%A7%88%E5%99%A8%E7%AA%97%E5%8F%A3%E4%B8%AD%E3%80%82%E4%B8%80%E4%B8%AA%E5%85%B8%E5%9E%8B%E7%9A%84%E7%BD%91%E9%A1%B5%E6%98%AF%E7%94%B1%E6%96%87%E6%9C%AC%E3%80%81%E5%9B%BE%E5%83%8F%E5%92%8C%E9%93%BE%E6%8E%A5%E7%BB%84%E6%88%90%E7%9A%84%E3%80%82%E9%99%A4%E5%8E%BB%E5%86%85%E5%AE%B9%E4%B8%8A%E7%9A%84%E5%B7%AE%E5%BC%82%EF%BC%8C%E4%B8%8D%E5%90%8C%E7%BD%91%E7%AB%99%E7%9A%84%E7%BD%91%E9%A1%B5%E4%B9%9F%E5%85%B7%E6%9C%89%E4%B8%8D%E5%90%8C%E7%9A%84%E5%A4%96%E8%A7%82%E5%92%8C%E6%84%9F%E5%8F%97%EF%BC%8C%E4%BB%A5%E5%AE%9E%E7%8E%B0%E5%9C%A8%E7%BD%91%E7%BB%9C%E4%B8%8A%E5%BB%BA%E7%AB%8B%E8%87%AA%E5%B7%B1%E7%9A%84%E8%BA%AB%E4%BB%BD%E5%93%81%E7%89%8C%E7%9A%84%E7%9B%AE%E7%9A%84%E3%80%82\"\u003Ehttp:\u002F\u002Fwww.codeproject.com,等待一下,网页就加载到浏览器窗口中。一个典型的网页是由文本、图像和链接组成的。除去内容上的差异,不同网站的网页也具有不同的外观和感受,以实现在网络上建立自己的身份品牌的目的。\u003C\u002Fa\u003E\u003C\u002Fp\u003E\n\u003Cp\u003E如果你也曾想要了解你屏幕上的这些网页是如何被创建出并以各式各样的方式渲染的,那么这里正是你可以了解到这些知识的地方。让我们一起走进在浏览器中创建了这么多网页的两项核心技术HTML、CSS。\u003C\u002Fp\u003E\n\u003Cp\u003E简单的说,HTML提供了页面基本的框架,而CSS丰富了页面的表现。俗话说:“一图胜千言”。下图1中也很好的诠释了应用CSS前后之间的差别。\u003C\u002Fp\u003E\n\u003Cp\u003E 应用CSS之前 应用CSS之后\u003C\u002Fp\u003E\n\u003Cp\u003E\u003Cimg src=\"https:\u002F\u002Fstatic.oschina.net\u002Fuploads\u002Fimg\u002F201612\u002F27140535_2drH.png\" alt=\"\"\u003E\u003Cimg src=\"https:\u002F\u002Fstatic.oschina.net\u002Fuploads\u002Fimg\u002F201612\u002F27140535_iGXt.png\" alt=\"\"\u003E\u003C\u002Fp\u003E\n\u003Ch1 id=\"很早之前\"\u003E很早之前\u003C\u002Fh1\u003E\n\u003Cp\u003EHTML的诞生\u003C\u002Fp\u003E\n\u003Cp\u003E时间回到1989年,一个CERN的年轻天才软件工程师Tim Berners-Lee ,发明了万维网。次年,他创作了奠定今天网络基础的三项技术:\u003C\u002Fp\u003E\n\u003Cul\u003E\n\u003Cli\u003E\u003Cp\u003EHTML:超文本标记语言。用于构建、发布和链接网络文件的标准。\u003C\u002Fp\u003E\n\u003C\u002Fli\u003E\n\u003Cli\u003E\u003Cp\u003EURL:统一资源标识符。分配给网络上每个资源一个独特的“地址”,以便更容易的访问。\u003C\u002Fp\u003E\n\u003C\u002Fli\u003E\n\u003Cli\u003E\u003Cp\u003EHTTP:超文本传输协议。一个用于网络上定义网页与消息的格式与传输的通信协议。\u003C\u002Fp\u003E\n\u003C\u002Fli\u003E\n\u003C\u002Ful\u003E\n\u003Cp\u003E顾名思义,HTML通过将内容嵌入在某些预定义的标签中,如\u003Ctitle\u003E、\u003Chead\u003E和\u003Cp\u003E来标记网页上的每一个文本。任何浏览器都知道如何正确地显示括号标签中文本。\u003C\u002Fp\u003E\n\u003Cp\u003E在网络迅速成长的同时,一些新的HTML标签,如\u003Cimage\u003E和\u003CTABLE\u003E也增加了进来,以便提高用户的网络体验。\u003Ctable\u003E标签最初是以数据表格的目的被引进的,但后来被用于格式化网页的布局。然而,这种混合结构的呈现方式,后来被发现是灾难性的。\u003C\u002Fp\u003E\n\u003Ch1 id=\"混乱状态\"\u003E混乱状态\u003C\u002Fh1\u003E\n\u003Cp\u003E随着网络的普及,许多不同的浏览器出现了。一个接一个,马赛克,网景,紧接着微软也进军浏览器市场,每一个都引入自己独有风格的标签来达到增加市场份额和迎合Web开发者需求的目的。HTML已经开始偏离原先作为纯粹的结构提供者的根本了。\u003C\u002Fp\u003E\n\u003Cp\u003E20世纪90年代中期,浏览器战争爆发了,这也带来了网络的混乱,很多用户感到不满。网页中专属标签展现不同内容或者在对立的浏览器中无法展示完全都是常见的抱怨。混乱的状态也引起了浏览器的兼容性问题。\u003C\u002Fp\u003E\n\u003Cp\u003E在90年代后期,这种混乱的状态终于在万维网联盟(W3C)的控制下结束。他们决定清理HTML,以使其回到原有结构提供者的角色。同时引入一种新技术,起到网页中展现的作用。这个明智的举动,促成了CSS的引进。\u003C\u002Fp\u003E\n\u003Ch1 id=\"css的黎明\"\u003ECSS的黎明\u003C\u002Fh1\u003E\n\u003Cp\u003ECSS的全名是层叠样式表。它是Web的展现语言。它通过向各个HTML标签分配字体、颜色或布局的值,来增加了网页的样式。然而,CSS是不只用于HTML,它也适用于任何基于XML标记的语言。\u003C\u002Fp\u003E\n\u003Cp\u003E这种关注点的分离,带来了很多好处。这也使得从一个单个CSS页面将层叠样式应用到一个网站的不同页面成为了可能,避免了要在网站中的每一个页面艰难的编写相同的信息代码。换句话说,使用CSS极大的释放了网站的维护。\u003C\u002Fp\u003E\n\u003Cp\u003E此外,这也使得不同环境中,在相同文件应用不同的CSS成为可能。例如大屏幕、小屏幕或者打印机,这些让使用者感觉欣喜。\u003C\u002Fp\u003E\n\u003Ch1 id=\"html5和css3\"\u003EHTML5和CSS3\u003C\u002Fh1\u003E\n\u003Cp\u003EHTML5是HTML的最新标准,取代了以前的HTML 4.01。\u003C\u002Fp\u003E\n\u003Cp\u003EHTML5诞生于W3C和Web超文本应用技术工作组(WHATWG)之间的合作。HTML5的创建,是以以下三点为目标:\u003C\u002Fp\u003E\n\u003Cul\u003E\n\u003Cli\u003E\u003Cp\u003E减少对插件的依赖(如Flash)\u003C\u002Fp\u003E\n\u003C\u002Fli\u003E\n\u003Cli\u003E\u003Cp\u003E使用标记代替脚本\u003C\u002Fp\u003E\n\u003C\u002Fli\u003E\n\u003Cli\u003E\u003Cp\u003E独立的设备和平台\u003C\u002Fp\u003E\n\u003C\u002Fli\u003E\n\u003C\u002Ful\u003E\n\u003Cp\u003E读取HTML设计原则,有助于更好地理解为什么HTML5就像是今天这个样子。\u003C\u002Fp\u003E\n\u003Cp\u003E说到CSS,它的最新标准是CSS3,这与早期版本是完全向后兼容的。CSS3的规范是由W3C 开发的,目前仍处于开发阶段,其最新的版本是CSS \u003Ca href=\"https:\u002F\u002Fwww.oschina.net\u002Faction\u002FGoToLink?url=http%3A%2F%2Fwww.w3.org%2FTR%2Fcss-2010%2F\"\u003ESnapshot 2010\u003C\u002Fa\u003E。\u003C\u002Fp\u003E\n\u003Ch1 id=\"html编辑器\"\u003EHTML编辑器\u003C\u002Fh1\u003E\n\u003Cp\u003E要以原本的形式了解HTML的本质,我强烈建议使用文本编辑器如PC版的Notepad,Mac的TextEdit,或者任何开源文本编辑器如Notepad++。在这个阶段,远离那些承诺所见即所得的专业HTML编辑器,这些编辑器并非能帮你有效的学习。\u003C\u002Fp\u003E\n\u003Cp\u003E来吧,现在启动你的文本编辑器。\u003C\u002Fp\u003E\n\u003Cul\u003E\n\u003Cli\u003E步骤1 - 请真实的键入以下图2中到文本编辑器。我特意挑选了截图文字显示的代码片段,请不要简单的复制和粘贴。\u003C\u002Fli\u003E\n\u003C\u002Ful\u003E\n\u003Cp\u003E \u003Cimg src=\"https:\u002F\u002Fstatic.oschina.net\u002Fuploads\u002Fimg\u002F201612\u002F27140535_83mT.png\" alt=\"\"\u003E\u003C\u002Fp\u003E\n\u003Cp\u003E 图2:编写HTML代码\u003C\u002Fp\u003E\n\u003Cul\u003E\n\u003Cli\u003E\u003Cp\u003E第2步 - 创建一个新的叫mysite的文件夹。此文件夹中,保存你新创建的以.htm或.html为文件扩展名的HTML文件。事实上,我建议你第一次创建这个文件夹时,就打开这个文件夹并保存你的文件。我选择将文件命名为hello.html\u003C\u002Fp\u003E\n\u003C\u002Fli\u003E\n\u003Cli\u003E\u003Cp\u003E第3步 - 双击你的HTML文件,并在浏览器中查看你的第一个网页(图3)。恭喜!你刚刚成功地创建HTML网页。\u003C\u002Fp\u003E\n\u003C\u002Fli\u003E\n\u003C\u002Ful\u003E\n\u003Cp\u003E \u003Cimg src=\"https:\u002F\u002Fstatic.oschina.net\u002Fuploads\u002Fimg\u002F201612\u002F27140535_FYQ9.png\" alt=\"\"\u003E\u003C\u002Fp\u003E\n\u003Cp\u003E 图3:查看关于浏览器\u003C\u002Fp\u003E\n\u003Cul\u003E\n\u003Cli\u003E第4步 - 将你的文本编辑器和浏览器并排放置,并交叉检查它们。在一侧你可以看到HTML源代码,另一侧可以看到浏览器是如何解释和渲染它。你将看到封闭在各自的标签内的内容显示在浏览器中,而标签并未显示。看起来有一个问题。为什么你“真实”键入的空格和缩进,没有显示出来?“Hello HTML”的标题标签显示在哪里?你能在浏览器页面中找到它吗?\u003C\u002Fli\u003E\n\u003C\u002Ful\u003E\n\u003Cp\u003E请往下阅读\u003C\u002Fp\u003E\n\u003Ch1 id=\"html基础\"\u003EHTML基础\u003C\u002Fh1\u003E\n\u003Cp\u003E正如你所注意到的,HTML的内容都包含在标签对中,如\u003Ctitle\u003E <\u002F title>,\u003Ch1\u003E <\u002F h1>和\u003Cp\u003E <\u002F p>。让我们开始使用一些基本的HTML标签来熟悉一下。\u003C\u002Fp\u003E\n\u003Cp\u003E\u003Cstrong\u003E<!DOCTYPE>\u003C\u002Fstrong\u003E\u003C\u002Fp\u003E\n\u003Cp\u003E任何HTML文档都是以<!DOCTYPE>标签开始的第一行代码。这句代码会告诉浏览器页面中编写HTML代码的版本,以便浏览器能正确的渲染。从这个意义上来说,<!DOCTYPE>不是HTML标签。\u003C\u002Fp\u003E\n\u003Cp\u003EHTML 4.01版本的<!DOCTYPE>看起来是这样的\u003C\u002Fp\u003E\n\u003C!DOCTYPE HTML PUBLIC \"-\u002F\u002FW3C\u002F\u002FDTD HTML 4.01 Transitional\u002F\u002FEN\" \"http:\u002F\u002Fwww.w3.org\u002FTR\u002Fhtml4\u002Floose.dtd\"\u003E\n\n\u003Cp\u003E我们示例文件中声明的<!DOCTYPE>为HTML5,这是HTML的最新标准。它比前面的版本更加简洁易读。\u003C\u002Fp\u003E\n\u003Cp\u003E在W3C上可以找到更多<!DOCTYPE>的信息。\u003C\u002Fp\u003E\n\u003Cp\u003E\u003Cstrong\u003E\u003Chtml\u003E\u003C\u002Fstrong\u003E\u003C\u002Fp\u003E\n\u003Chtml\u003E标签意味着HTML文件的开始,同时在文件的最后一行必须以\u003C\u002F html\u003E标签的文标签结束。\n\n\u003Cp\u003E\u003Cstrong\u003E\u003Chead\u003E\u003C\u002Fstrong\u003E\u003C\u002Fp\u003E\n\u003Chead\u003E开始标签和\u003C\u002F head\u003E结束标签之间是作为其他标签的容器。例如\u003Ctitle\u003E, \u003Cscript\u003E, \u003Cstyle\u003E 和 \u003Cmeta\u003E。\n\n\u003Cp\u003E\u003Cstrong\u003E\u003Ctitle\u003E\u003C\u002Fstrong\u003E\u003C\u002Fp\u003E\n\u003Cp\u003E开始标签\u003Ctitle\u003E和结束标签<\u002F title >之间的区域,用于放置HTML文档标题的地方。\u003Ctitle\u003E标签的内容将会出现在浏览器的工具栏中。你也许已经注意到我们的例子中,“Hello HTML”出现在浏览器的工具栏中。当你收藏这个页面时,\u003Ctitle\u003E标签的内容也会作为标签的名称。\u003C\u002Fp\u003E\n\u003Cp\u003E\u003Cstrong\u003E\u003Cbody\u003E\u003C\u002Fstrong\u003E\u003C\u002Fp\u003E\n\u003Cp\u003E开始标签\u003Cbody\u003E和结束标签<\u002F body>之间的区域服务于浏览器窗的网页中的可视化内容部分,\u003Cbody\u003E标签类似于其它的HTML标签,如\u003Ch1\u003E,\u003Cp\u003E,\u003Cimage\u003E和\u003Ctable\u003E。\u003C\u002Fp\u003E\n\u003Cp\u003E**\u003Ch1\u003E**\u003Cstrong\u003E,\u003Ch2\u003E ... \u003Ch6\u003E\u003C\u002Fstrong\u003E\u003C\u002Fp\u003E\n\u003Cp\u003E共有6个标题标签,从\u003Ch1\u003E,\u003Ch2\u003E到\u003Ch6\u003E。在我们的例子中,我们已经使用了其中的4个,即\u003Ch1\u003E,\u003Ch2\u003E,\u003Ch4\u003E和\u003Ch6\u003E。它们必须与对应的结束标记配合使用。浏览器会自动的分别为每一行标题上面和下面添加额外的间距。\u003C\u002Fp\u003E\n\u003Cp\u003E\u003Cstrong\u003E\u003Cp\u003E\u003C\u002Fstrong\u003E\u003C\u002Fp\u003E\n\u003Cp\u003E我们使用\u003Cp\u003E标签来将网页内容分段,以便组织成段落的形式。每一个\u003Cp\u003E标签必须以<\u002F p>标签结束。我们的示例中有3个段落。就像标题标签一样,浏览器会自动添加为每个段落上面和下面添加额外的间距。我特意为段落添加了额外的空白,但是并未显示在浏览器中。你也许已经注意到了,标签之间的缩进和额外间距均没有显示出来。\u003C\u002Fp\u003E\n\u003Cp\u003E结论是明确的:“额外的空白会被忽略。”\u003C\u002Fp\u003E\n\u003Ch1 id=\"注意事项\"\u003E注意事项\u003C\u002Fh1\u003E\n\u003Cp\u003E下面总结一下这次学习的要点:\u003C\u002Fp\u003E\n\u003Cul\u003E\n\u003Cli\u003E额外的空白会被忽略\u003C\u002Fli\u003E\n\u003Cli\u003EHTML的标签被包裹在尖括号中,比如\u003CHTML\u003E\u003C\u002Fli\u003E\n\u003Cli\u003EHTML的标签通常成对出现,除少数例外\u003C\u002Fli\u003E\n\u003Cli\u003E每个结束标签前面都有一个斜杠,就像<\u002F HTML>\u003C\u002Fli\u003E\n\u003Cli\u003EHTML标签不区分大小写:\u003CH1\u003E和\u003Ch1\u003E的含义相同。W3C建议小写。\u003C\u002Fli\u003E\n\u003Cli\u003E代码排版上错误的情况是不常见的。我们可以通过适当的代码缩进来避免这种代码排版上的问题。\u003C\u002Fli\u003E\n\u003Cli\u003E最后但同样重要的:据我观察,最常见的错误之一是忘记添加结束标签。我的解决办法是:写开始标签时,同时也写上结束标签,然后再花时间在两个标签之间添加内容。\u003C\u002Fli\u003E\n\u003C\u002Ful\u003E\n\u003Cp\u003E第一次的学习就到这里。\u003C\u002Fp\u003E\n\u003Cp\u003E学习完第一届HTML5和CSS3的基本知识,能够帮助我们更好的进行前端开发。同时,还可以借助一些前端开发工具。如\u003Ca href=\"https:\u002F\u002Fwww.oschina.net\u002Faction\u002FGoToLink?url=http%3A%2F%2Fwijmo.gcpowertools.com.cn%2F\"\u003E\u003Cstrong\u003EWijmo\u003C\u002Fstrong\u003E\u003C\u002Fa\u003E,这是一款大而全面的前端 HTML5 \u002F JavaScript UI控件集,能为企业应用提供更加灵活的操作体验,现已全面支持Angular 2。\u003C\u002Fp\u003E\n\u003Cp\u003E原文链接:\u003Ca href=\"https:\u002F\u002Fwww.codeproject.com\u002FArticles\u002F751771\u002FBeginners-Guide-to-HTML-CSS-Writing-Your-First-Cod\"\u003Ehttps:\u002F\u002Fwww.codeproject.com\u002FArticles\u002F751771\u002FBeginners-Guide-to-HTML-CSS-Writing-Your-First-Cod\u003C\u002Fa\u003E\u003C\u002Fp\u003E\n",tags:"[{\"id\":13691,\"uuid\":\"21836915\",\"name\":\"html5\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T23:51:28.404783+08:00\",\"updateTime\":\"2022-09-23T23:51:28.404783+08:00\"},{\"id\":11338,\"uuid\":\"54584612\",\"name\":\"css\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T22:40:46.33389+08:00\",\"updateTime\":\"2022-09-23T22:40:46.33389+08:00\"},{\"id\":12959,\"uuid\":\"87471642\",\"name\":\"网页代码\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T23:21:09.941052+08:00\",\"updateTime\":\"2022-09-23T23:21:09.941052+08:00\"},{\"id\":11387,\"uuid\":\"38116655\",\"name\":\"html代码\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T22:41:24.978614+08:00\",\"updateTime\":\"2022-09-23T22:41:24.978614+08:00\"},{\"id\":11239,\"uuid\":\"03044182\",\"name\":\"前端开发\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T22:36:31.01425+08:00\",\"updateTime\":\"2022-09-23T22:36:31.01425+08:00\"},{\"id\":11395,\"uuid\":\"20495981\",\"name\":\"css框架\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T22:41:27.619094+08:00\",\"updateTime\":\"2022-09-23T22:41:27.619094+08:00\"},{\"id\":17303,\"uuid\":\"05470141\",\"name\":\"万维网联盟\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-24T06:45:09.0814211+08:00\",\"updateTime\":\"2022-09-24T06:45:09.0814211+08:00\"},{\"id\":11389,\"uuid\":\"40551943\",\"name\":\"html语言\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T22:41:25.027284+08:00\",\"updateTime\":\"2022-09-23T22:41:25.027284+08:00\"},{\"id\":11134,\"uuid\":\"43321447\",\"name\":\"https\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T22:35:28.113309+08:00\",\"updateTime\":\"2022-09-23T22:35:28.113309+08:00\"},{\"id\":11564,\"uuid\":\"61452545\",\"name\":\"css样式\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T22:44:09.917792+08:00\",\"updateTime\":\"2022-09-23T22:44:09.917792+08:00\"},{\"id\":12614,\"uuid\":\"73319915\",\"name\":\"html文件\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T23:10:34.675515+08:00\",\"updateTime\":\"2022-09-23T23:10:34.675515+08:00\"},{\"id\":11084,\"uuid\":\"12303054\",\"name\":\"Java\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T22:35:09.391916+08:00\",\"updateTime\":\"2022-09-23T22:35:09.391916+08:00\"},{\"id\":11084,\"uuid\":\"12303054\",\"name\":\"Java\",\"icon\":\"\",\"status\":1,\"createTime\":\"2022-09-23T22:35:09.391916+08:00\",\"updateTime\":\"2022-09-23T22:35:09.391916+08:00\"}]",homeImg:b,createTime:t,updateTime:"1970-01-01T08:00:00+08:00",publishTime:t,readCount:883,favoriteCount:a,zanCount:a,isAuthorBlog:c},otherBlogList:[{uuid:"2026823042",title:"JavPlayer:AI破坏马赛克,大量马赛克破坏版影片流出 "},{uuid:"2766033731",title:"2020年最新可用的磁力搜索引擎&种子搜索网站,持续整理分享 "},{uuid:"9442853740",title:"8个在线接收手机短信验证码的免费网络服务整理 "},{uuid:"1466098846",title:"java.net.ConnectException:Connection timed out:connect 出现连接超时的问题? "},{uuid:u,title:v}],recommendBlogList:[{uuid:"2802547579",title:"MySQL:[Err] 1292 - Incorrect datetime value: ‘0000-00-00 00:00:00‘ for column ‘CREATE_TIME‘ at row 1",title2:b,intro:"文章目录问题用navicat导入数据时,报错:原因这是因为当前的MySQL不支持datetime为0的情况。解决修改sql\\mode:sql\\mode:SQLMode定义了MySQL应支持的SQL语法、数据校验等,这样可以更容易地在不同的环境中使用MySQL。全局s",createTime:d,updateTime:d,publishTime:"2021-08-20T13:55:40+08:00",homeImg:"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fed6c6174f1775f65a3fbe98488391419.png",readCount:7923,zanCount:a,favoriteCount:a,status:a,commentCount:a,profile:w,nicker:w,avatar:"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fimgs\u002Fcd34cdaab69ede1e2bf28de235151c34.webp",collectionId:a,recommendStatus:a,userStatus:a,auditReason:b},{uuid:"2871028586",title:"Oracle 分组与拼接字符串同时使用",title2:b,intro:"SELECTT.,ROWNUMIDFROM(SELECTT.EMPLID,T.NAME,T.BU,T.REALDEPART,T.FORMATDATE,SUM(T.S0)S0,MAX(UPDATETIME)CREATETIME,LISTAGG(TOCHAR(",createTime:d,updateTime:d,publishTime:"2025-01-23T10:51:06.792524+08:00",homeImg:b,readCount:4394,zanCount:a,favoriteCount:a,status:a,commentCount:a,profile:"4773589733",nicker:"美凌格栋栋酱",avatar:"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fimgs\u002F62ed0a50b9064c83f39ad37f9cfffcbb.jfif",collectionId:a,recommendStatus:a,userStatus:a,auditReason:b},{uuid:u,title:v,title2:b,intro:"背景描述Time:20190124T00:08:14.70572408:00User@Host:@Id:Schema:sentrymetaLast_errno:0Killed:0Query_time:0.315758Lock_",createTime:d,updateTime:d,publishTime:"2021-10-11T11:24:10+08:00",homeImg:b,readCount:4132,zanCount:a,favoriteCount:a,status:a,commentCount:a,profile:e,nicker:e,avatar:g,collectionId:a,recommendStatus:a,userStatus:a,auditReason:b},{uuid:"9382788506",title:"皕杰报表之UUID",title2:b,intro:"在我们用皕杰报表工具设计填报报表时,如何在新增行里自动增加id呢?能新增整数排序id吗?目前可以在新增行里自动增加id,但只能用uuid函数增加UUID编码,不能新增整数排序id。uuid函数说明:获取一个UUID,可以在填报表中用来创建数据ID语法:uuid()或uuid(sep)参数说明:sep布尔值,生成的uuid中是否包含分隔符'',缺省为",createTime:d,updateTime:d,publishTime:"2022-07-08T08:32:23+08:00",homeImg:b,readCount:3608,zanCount:a,favoriteCount:a,status:a,commentCount:a,profile:"34035044",nicker:"helloworld_34035044",avatar:"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fimgs\u002F0d250ec5492da88592013bbd302402ae.jfif",collectionId:a,recommendStatus:a,userStatus:a,auditReason:b},{uuid:"1863625810",title:"手写Java HashMap源码",title2:b,intro:"HashMap的使用教程HashMap的使用教程HashMap的使用教程HashMap的使用教程HashMap的使用教程22",createTime:d,updateTime:d,publishTime:"2024-07-08T22:15:50.892629+08:00",homeImg:b,readCount:3282,zanCount:a,favoriteCount:a,status:a,commentCount:a,profile:"waitrabbit",nicker:"待兔",avatar:"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fimgs\u002F4f77da7232573922a580077ad6e6e085.jpg",collectionId:a,recommendStatus:a,userStatus:a,auditReason:b},{uuid:"3468005401",title:"2020年前端实用代码段,为你的工作保驾护航",title2:b,intro:"有空的时候,自己总结了几个代码段,在开发中也经常使用,谢谢。1、使用解构获取json数据let jsonData id: 1,status: \"OK\",data: 'a', 'b';let id, status, data: number jsonData;console.log(id, status, number )",createTime:d,updateTime:d,publishTime:"2021-06-03T22:46:22+08:00",homeImg:"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fe7130dfd1edf85ccee4a9e73aa0b77dd.jpeg",readCount:3434,zanCount:a,favoriteCount:a,status:a,commentCount:a,profile:x,nicker:x,avatar:"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fimgs\u002Fd4566ad9edfb956dba92fc21f5e1561f.webp",collectionId:a,recommendStatus:a,userStatus:a,auditReason:b},{uuid:"1693963766",title:"KVM调整cpu和内存 ",title2:b,intro:"一.修改kvm虚拟机的配置1、virsheditcentos7找到“memory”和“vcpu”标签,将\u003Cnamecentos7\u003C\u002Fname\u003Cuuid2220a6d1a36a4fbb8523e078b3dfe795\u003C\u002Fuuid",createTime:d,updateTime:d,publishTime:"2021-10-11T20:01:02+08:00",homeImg:b,readCount:2766,zanCount:a,favoriteCount:a,status:a,commentCount:a,profile:h,nicker:h,avatar:y,collectionId:a,recommendStatus:a,userStatus:a,auditReason:b},{uuid:"6029686498",title:"mysql设置时区 ",title2:b,intro:"mysql设置时区mysql\\_query(\"SETtime\\_zone'8:00'\")ordie('时区设置失败,请联系管理员!');中国在东8区所以加8方法二:selectcount(user\\_id)asdevice,CONVERT\\_TZ(FROM\\_UNIXTIME(reg\\_time),'08:00','0",createTime:d,updateTime:d,publishTime:"2021-10-11T12:01:24+08:00",homeImg:b,readCount:3427,zanCount:a,favoriteCount:a,status:a,commentCount:a,profile:e,nicker:e,avatar:g,collectionId:a,recommendStatus:a,userStatus:a,auditReason:b},{uuid:"4384340365",title:"00:Java简单了解 ",title2:b,intro:"浅谈Java之概述Java是SUN(StanfordUniversityNetwork),斯坦福大学网络公司)1995年推出的一门高级编程语言。Java是一种面向Internet的编程语言。随着Java技术在web方面的不断成熟,已经成为Web应用程序的首选开发语言。Java是简单易学,完全面向对象,安全可靠,与平台无关的编程语言。",createTime:d,updateTime:d,publishTime:"2021-10-11T08:43:43+08:00",homeImg:b,readCount:2456,zanCount:a,favoriteCount:a,status:a,commentCount:a,profile:e,nicker:e,avatar:g,collectionId:a,recommendStatus:a,userStatus:a,auditReason:b},{uuid:"3395108718",title:"Django中Admin中的一些参数配置 ",title2:b,intro:"设置在列表中显示的字段,id为django模型默认的主键list_display('id','name','sex','profession','email','qq','phone','status','create_time')设置在列表可编辑字段list_editable",createTime:d,updateTime:d,publishTime:"2021-10-11T16:54:04+08:00",homeImg:b,readCount:3193,zanCount:a,favoriteCount:a,status:a,commentCount:a,profile:h,nicker:h,avatar:y,collectionId:a,recommendStatus:a,userStatus:a,auditReason:b},{uuid:"7920817787",title:"Excel中这日期老是出来00:00:00,怎么用Pandas把这个去除",title2:b,intro:"大家好,我是皮皮。一、前言前几天在Python白银交流群【上海新年人】问了一个Pandas数据筛选的问题。问题如下:这日期老是出来00:00:00,怎么把这个去除。二、实现过程后来【论草莓如何成为冻干莓】给了一个思路和代码如下:pd.toexcel之前把这",createTime:d,updateTime:d,publishTime:"2024-01-18T17:34:27.824977+08:00",homeImg:"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fimgs\u002Faeaded5a375b9d90ad54a2731b017114.png",readCount:2863,zanCount:a,favoriteCount:a,status:a,commentCount:a,profile:"pdcfighting",nicker:"Python进阶者",avatar:"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fimgs\u002Fff45645a048833b06e967323e7411c91.webp",collectionId:a,recommendStatus:a,userStatus:a,auditReason:b}],userInfo:{profile:e,avatar:g,nicker:e,level:a,job:b,company:b,sex:1,slogan:"最大的安心是自律温柔和爱自己。",blogCount:12157,fansCount:23,zanCount:1653,followed:c,isZaned:c,isFavorited:c,webEnable:a,website:b,websiteDomain:b,wechatQrcode:b,wechatOfficialAccount:b}},currentCateId:b,recommendSpecialList:[],userAndBlogActionInfo:{},isLoading:c,isFinished:c,searchList:[],isLoadingSearch:c,isFinishedSearch:c,recommendLessonList:[],recommendLessonListByBlog:[{id:19,uuid:"1935098869",userId:z,name:"Java synchronized同步关键字背后的原理与源码实现 ",subtitle:"为了完成Java源码版本的 synchronized实现,期间经历了太多的通知与折磨,灵光一现到落实到真正的Java源码,还是很不容易的。写代码过程非常爽,但是测试过程蹦出来的bug差点让我放弃,多线程环境下bug变得非常非常隐蔽。原本计划5天写完的,结果硬生生的被bug折磨了4天。造这个轮子的目的很简单,主要是为了解决大家阅读C++版本的synchronized的屏障。并且手写了一套Java版本的Synchronized实现。",content:b,html:b,price:a,discountAmount:A,status:B,reason:b,level:C,type:D,mark:a,canRefund:a,cover:"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fimgs\u002Fb198ef1a1d11a9c6e81531134cc3327a.png",payCount:56,updatedAt:"2023-07-18T21:38:20.594994+08:00",createdAt:"2023-07-18T07:58:58.633126+08:00",deletedAt:f},{id:24,uuid:"2964992181",userId:z,name:"android内涵段子项目-(架构第一期)",subtitle:"通过内涵段子这个项目,将安卓开发的各方面的技术整合在一起,从整体上把握架构的方方面",content:b,html:b,price:a,discountAmount:A,status:B,reason:b,level:C,type:D,mark:a,canRefund:a,cover:"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fimgs\u002F292e39da0918cb8ece9fb450d26f043f.png",payCount:74,updatedAt:"2023-08-26T12:39:18.907953+08:00",createdAt:"2023-08-06T08:04:55.160041+08:00",deletedAt:f}]},special:{mostSpecialCountUserList:[],specialList:[],specialCateList:[],bannerList:[],specialDetail:{},specialDetailList:{},chapterList:[],specialListByCate:[],mySpecialDetail:f,isLoading:c,isFinished:c},tutorial:{bigCateList:[],tutorialData:[],tutorialDetail:{},chapterList:[],tutorialOverview:{}}},serverRendered:s,routePath:"\u002Fp\u002F0558320265",config:{_app:{basePath:"\u002F",assetsPath:"\u002F_nuxt\u002F",cdnURL:f}}}}(0,"",false,"0001-01-01T00:00:00Z","Wesley13",null,"https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fimgs\u002F46847d754406b0102dee7a1f54d14f92.jfif","Stella981","\u002Fmanage\u002FgetCollectionList","\u002Fmanage\u002FgetMyBlogDetail","\u002Fspecial\u002FupdateSection","\u002Fmanage\u002FgetMySectionDetail","\u002Fspecial\u002FsubscribeSpecial","\u002Fspecial\u002FunSubscribeSpecial","\u002Fspecial\u002FmodifySpecial","\u002Ftutorial\u002FgetTutorialList","\u002Ftutorial\u002FgetTutorialDetail","\u002Faccess\u002FmodifyPassword",true,"2021-10-11T08:53:38+08:00","2102334911","MySQL部分从库上面因为大量的临时表tmp_table造成慢查询 ","blmius","Jacquelyn38","https:\u002F\u002Fimg-hello-world.oss-cn-beijing.aliyuncs.com\u002Fimgs\u002F1bad3e5246214111b0d7a482fc5beec5.jfif",7689,3000,30,4,2));</script><script src="/_nuxt/hw.165.js?t=1727528274054" defer></script><script src="/_nuxt/hw.116.js?t=1727528274054" defer></script><script src="/_nuxt/hw.0.js?t=1727528274054" defer></script><script src="/_nuxt/hw.1.js?t=1727528274054" defer></script><script src="/_nuxt/hw.2.js?t=1727528274054" defer></script><script src="/_nuxt/hw.166.js?t=1727528274054" defer></script><script src="/_nuxt/hw.14.js?t=1727528274054" defer></script><script src="/_nuxt/hw.171.js?t=1727528274054" defer></script><script src="/_nuxt/hw.15.js?t=1727528274054" defer></script>
</body>
</html>